-
Notifications
You must be signed in to change notification settings - Fork 15
Novice Mode List Item Widget
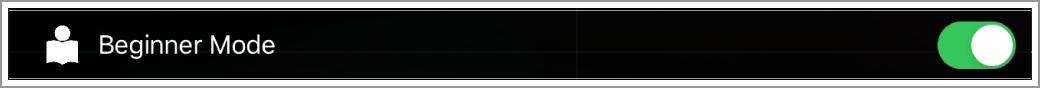
The Novice Mode list item widget is a subclass of DUXBetaListItemSwitchWidget. It provides a switch to turn novice mode (also known as Beginner Mode) for the aircraft on or off. Novice mode restricts the aircraft altitude and flight distance to help new pilots learn to control the aircraft in a restricted space.
Following are examples of the widget state:



The user will be shown an alert dialog when Novice Mode is enabled.

The user will be shown a warning confirmation dialog while switching out of Novice Mode.

To add the novice mode status list item widget to your DUXBetaSmartListModel class, override buildModelLists and include DUXBetaNoviceModeListItemWidget.duxbeta_className() or [DUXBetaNoviceModeListItemWidgett duxbeta_className] in your modelClassnameList:
@objc open class MySmartListModel : DUXBetaSmartListModel {
@objc open override func buildModelLists() {
super.buildModelLists()
self.modelClassnameList.append(DUXBetaNoviceModeListItemWidget.duxbeta_className())
}
}@interface DUXBetaTestSmartListModel : DUXBetaSmartListModel
@end
@implementation DUXBetaTestSmartListModel
- (void)buildModelLists {
[super buildModelLists];
[self.modelClassnameList append:[DUXBetaNoviceModeListItemWidget duxbeta_className]];
}
@endThe UI elements can be customized to match the style of the user's application. The widget supports all the customizations that its parent, DUXBetaListItemSwitchWidget supports. An example of a customized novice mode status list item widget in various states could look something like this:

To get this effect we would use the following code:
noviceModeWidget.setButtonColor(.yellow, for: .normal)
noviceModeWidget.backgroundColor = UIColor.lightGray
noviceModeWidget.switchTintColor = UIColor.cyan[noviceModeWidget setButtonBorderColor:UIColor.yellowColor forUIControlState:UIControlStateNormal];
noviceModeWidget.backgroundColor = UIColor.lightGrayColor;
noviceModeWidget.switchTintColor = UIColor.cyanColor;To customize the appearance of the dialogs presented when novice mode changes, there are 2 different appearances of type DUXBetaAlertViewAppearance, one per dialog which can be customized.
List of the dialog properties for customization
-
noviceModeOnAlertAppearance- The customization object for the dialog shown when Novice Mode is activated. -
noviceModeOffAlertAppearance- The customization object for the dialog shown when Novice Mode is deactivated.
See Alerts Customization Overview for all the customizable properties.

To get this effect we would use the following code:
noviceModeWidget.noviceModeOnAlertAppearance.backgroundColor = UIColor.lightGray;
noviceModeWidget.noviceModeOnAlertAppearance.messageColor = UIColor.yellow;
noviceModeWidget.noviceModeOnAlertAppearance.imageTintColor = UIColor.cyan;noviceModeWidget.noviceModeOnAlertAppearance.backgroundColor = UIColor.lightGrayColor;
noviceModeWidget.noviceModeOnAlertAppearance.messageColor = UIColor.yellowColor;
noviceModeWidget.noviceModeOnAlertAppearance.imageTintColor = UIColor.cyanColor;The widget provides hooks for the users to add functionality based on the state changes in the widget.
The Novice Mode Status List Item widget provides the following hooks:
-
NoviceModeItemModelState- Provides hooks in events received by the widget from the widget model. It inherits from ListItemTitleModelState and it adds the following hook:
-
+ (instancetype)noviceModeStateUpdated:(BOOL)isNoviceMode;- Event when the novice mode state changes. Sends a boolean as an NSNumber, YES for on, NO for off.
-
NoviceModeItemUIState- Provides hooks in events related to user interaction with the widget. It inherits from ListItemTitleUIState and adds no other hooks.
DJI UX SDK Version 5 Beta 4.1