Releases: MarkMindCkm/obsidian-markmind
v1.4.3
mindmap
- fix #268 , fix bug of
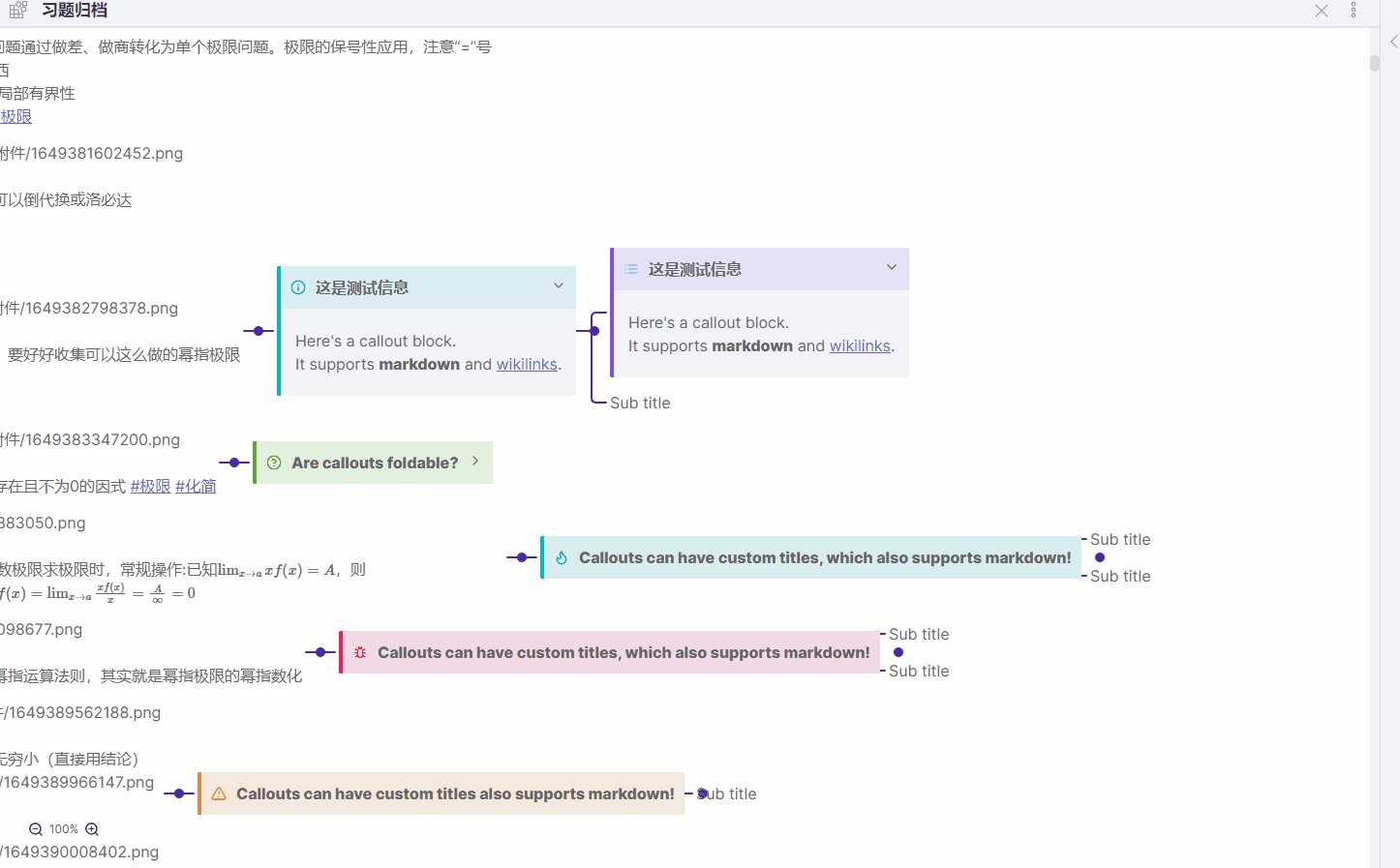
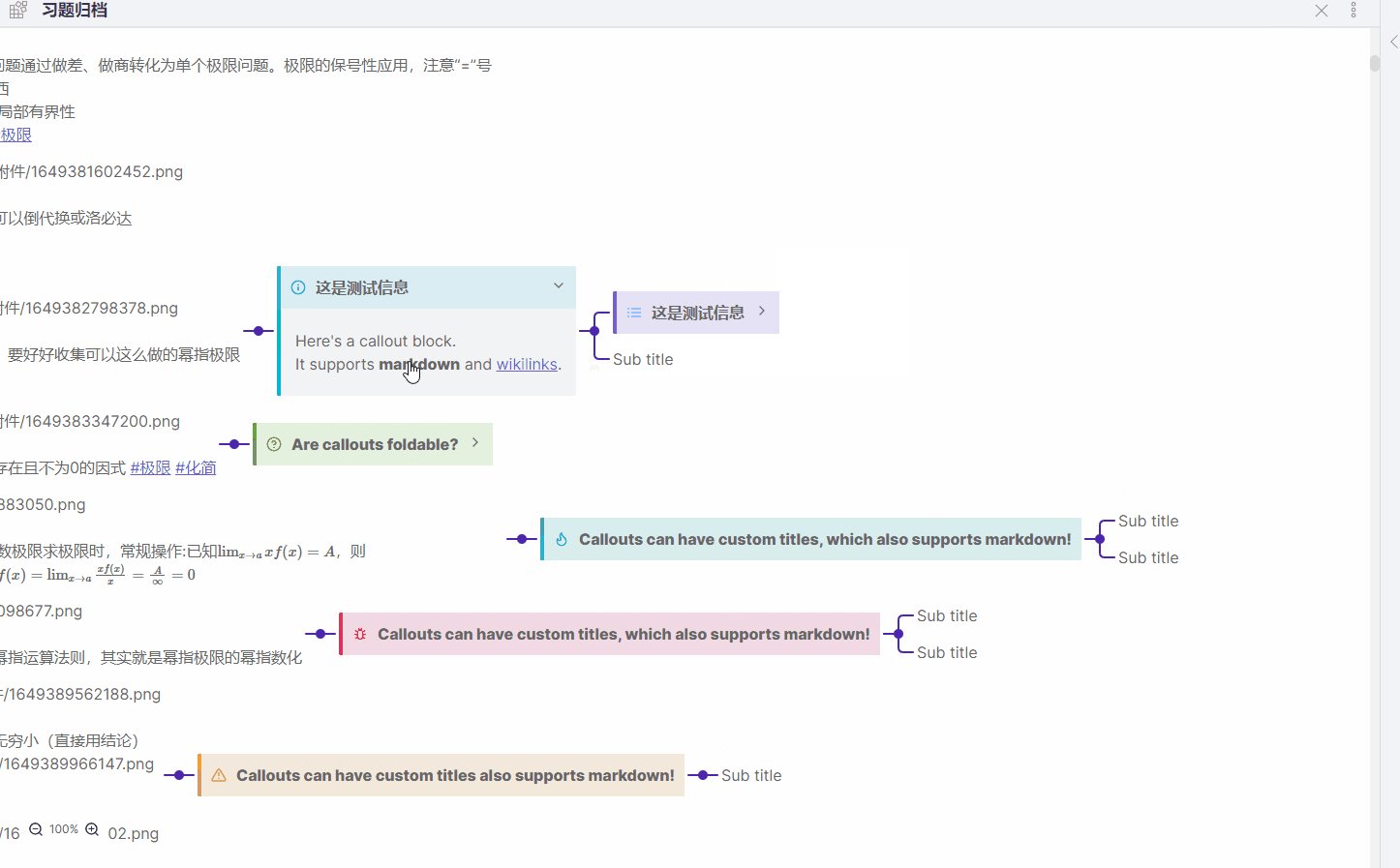
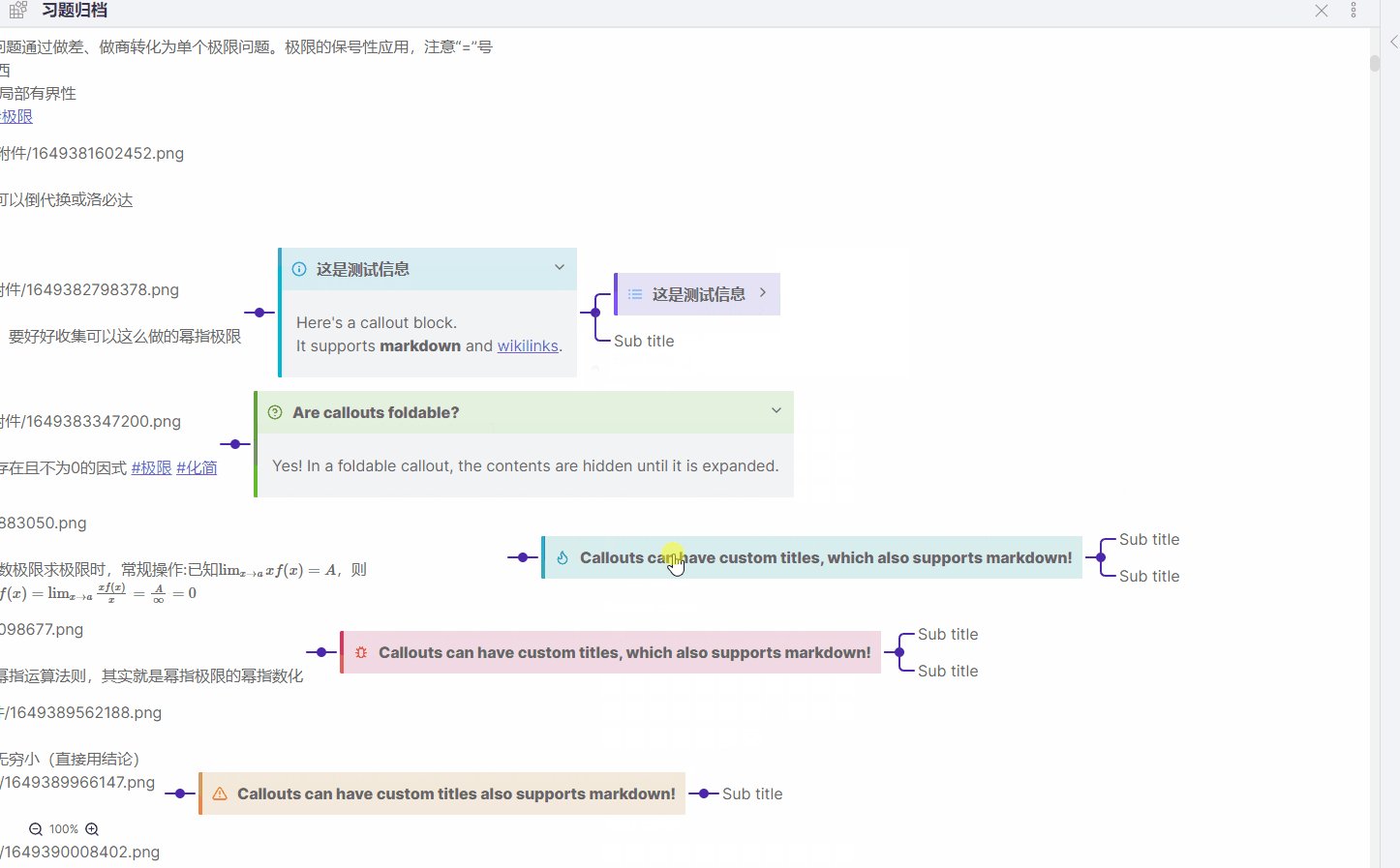
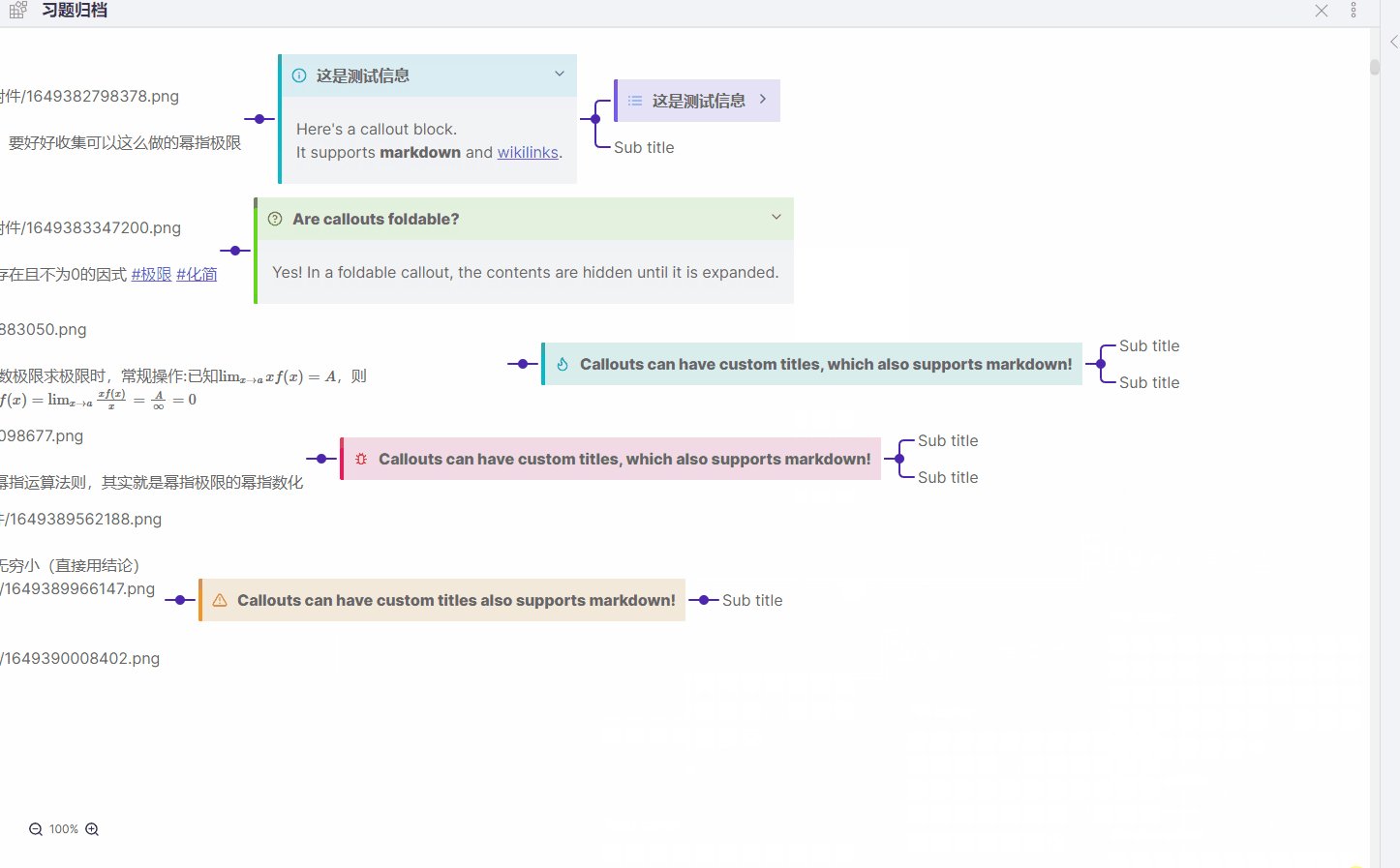
fishlayout inrichmode - node support parse callout of obsidian in
richmode
pdf annotator
please update pc pdfjs plugin
the short cut change to this ( Mac can use this short cut)
| Features | Short Cut |
|---|---|
| Highlight Yellow | CTRL/CMD/ALT + Y |
| Highlight Green | CTRL/CMD/ALT + G |
| Highlight Blue | CTRL/CMD/ALT + B |
| Highlight Pink | CTRL/CMD/ALT + P |
| Highlight Red | CTRL/CMD/ALT + R |
| Delete annotate | CTRL/CMD/ALT + Delete/Backspace |
思维导图
- 修复 #268 ,修复 rich 模式下 鱼骨图的问题
- rich 模式 节点支持解析最新的obsidian 的 callout 语法
pdf 标注
请更新最新版的 电脑端 pdfjs 插件
快捷键更改为以下(mac 系统也可使用快捷键了)
| 功能 | 快捷键 |
|---|---|
| 高亮黄色 | CTRL/CMD/ALT + Y |
| 高亮绿色 | CTRL/CMD/ALT + G |
| 高亮蓝色 | CTRL/CMD/ALT + B |
| 高亮粉红 | CTRL/CMD/ALT + P |
| 高亮红色 | CTRL/CMD/ALT + R |
| 删除标注 | CTRL/CMD/ALT + Delete/Backspace |
Parse callout of obsidian
v1.4.2
PDF annotate tool
- support annotate
http(s), you should ensure obsidian can access to PDF file , for example
---
annotate-type: pdf
annotate-target: https://mozilla.github.io/pdf.js/legacy/web/compressed.tracemonkey-pldi-09.pdf
---
- fix #253 , when export highlight of pdf , only keep color value , you can setup export pdf format in setting tab to this , then it can be use with admonition
Page:{{page}}
<span style="color:rgb({{color}})">■</span>:{{highlightText}}
Comment:{{comment}}
[📌]({{link}})
^{{id}}
mindmap feature
- support setup layout in yaml of
basicmode , for example
---
mindmap-plugin: basic
mindmap-layout: fish
mindmap-layout-direct: right
---
notice : **
keep setup value mindmap-layout and mindmap-layout-direct at the same time**
now support layout and direct
| layout | direct |
|---|---|
| mindmap | right/left/mindmap |
| fish | right/left |
- support create hand drawn mode from
basicmode , and support export to image but not support edit mode in hand drawn mode , this is a testing feature and this feature will apply torichmode in future
the default hand draw font is this in style.css , load font need network
@font-face{
font-family: 'myFont';
src:url('http://cdn.ghost-jack.top/chinese.ttf');
}
.mm-handdraw-theme{
font-family:'myFont';
}you can change font to your own font in style.css , for example :
(use app://local/absolute font path to load your local font , not need network)
@font-face{
font-family: 'testFont';
src:url('app://local/D:font/test.ttf');
}
.mm-handdraw-theme{
font-family:'testFont';
}PDF 标注工具
- 支持注释网络上的 pdf ,但要需要保证可以访问,比如
---
annotate-type: pdf
annotate-target: https://mozilla.github.io/pdf.js/legacy/web/compressed.tracemonkey-pldi-09.pdf
---
- 修复 #253 , 当导出pdf注释 , 只保留颜色数值 , 可以在设置页面修改导出格式如下 , 可以搭配自定义 admonition 使用
Page:{{page}}
<span style="color:rgb({{color}})">■</span>:{{highlightText}}
Comment:{{comment}}
[📌]({{link}})
^{{id}}
思维导图功能
- 支持修改basic模式的布局方式 ,如下所示
---
mindmap-plugin: basic
mindmap-layout: fish
mindmap-layout-direct: right
---
注意: **要同时设置 mindmap-layout 和mindmap-layout-direct **
目前支持的布局和方向如下表所示
| layout | direct |
|---|---|
| mindmap | right/left/mindmap |
| fish | right/left |
- basic模式支持生成手绘模式的思维导图 ,支持导出为图片但目前不支持在手绘模式下修改思维导图 , 这是一个测试功能,后期将会应用于 rich 模式的思维导图
style.css 中默认的手绘字体如下, 使用时需要联网加载字体
@font-face{
font-family: 'myFont';
src:url('http://cdn.ghost-jack.top/chinese.ttf');
}
.mm-handdraw-theme{
font-family:'myFont';
}你也可以修改为你自己的字体,比如如下这种方式,可以加载你本地的字体
(app://local/字体绝对路径 )
@font-face{
font-family: 'testFont';
src:url('app://local/D:font/test.ttf');
}
.mm-handdraw-theme{
font-family:'testFont';
}v1.4.1
v1.4.0
- fix #231 , you can add
linkvariable in setting tab when export pdf annotations
Page:{{page}}
<span style="color:{{color}}">■</span>:{{highlightText}}
Comment:{{comment}}
[📌]({{link}})
^{{id}}
- fix #174 , it can work directly with Obsidian Extended Table plugins https://github.com/aidenlx/table-extended , when use
tablemode , you can find a menuget markdown of this table, click it ,then copy it to a md file , open table-extended plugin ,(not support wrap in table)
---
mindmap-plugin: basic
display-mode: table
---
- list mode support parse
![[mind map md]]to a real mind map - fix basic mode mind map parse
![[mind map md]]bug
- 修复 #231,导出PDF 注释时可以添加一个 link 变量,
Page:{{page}}
<span style="color:{{color}}">■</span>:{{highlightText}}
Comment:{{comment}}
[📌]({{link}})
^{{id}}
- 修复 #174 , 非常方便的制作表格,可以搭配插件table-extended使用,操作如下:使用表格模式时,可以在更多菜单中发现
获取表格的markdown,点击菜单后将文字复制到一般的md文件中,(注意要打开table-extended插件),不支持表格内换行
---
mindmap-plugin: basic
display-mode: table
---
- 大纲模式也支持解析 ![[mindmap md]] 为真实的思维导图
- 修复basic 模式下解析`![[mindmap md]] 的问题
table mode with table extended plugin
export pdf annotations
v1.3.9
notice : pc pdfjs plugin need update pc pdf js plugin
pdf js plugin
- add a short cut
ctrl + cto select text - fix cannot click
copy btnbug when click a annotate - fix loss
annotate-image-targetbug when save pdf annotations
---
annotate-type: pdf
annotate-target: pdf/test.pdf
annotate-image-target: test/test
---
mind map
- add scale button in mind map
- fix #226, you can add
colorvariable in setting tab when export pdf annotations
Page:{{page}}
<span style="color:{{color}}">■</span>:{{highlightText}}
Comment:{{comment}}
^{{id}}
需要更新pdfjs 插件 电脑版 pdf js plugin
pdf 标注
- 修复 ctrl + c 复制文字
- 修复点击已存在的标注,无法点击
复制文字菜单的问题 - 修复当制作标注丢失
annotate-image-target的问题
---
annotate-type: pdf
annotate-target: pdf/test.pdf
annotate-image-target: test/test
---
思维导图
- 在左下角添加放大缩小按钮
- 修复 #226,当导出pdf标注时可以添加一个
颜色变量,在设置页面里可以修改为下面这种形式
Page:{{page}}
<span style="color:{{color}}">■</span>:{{highlightText}}
Comment:{{comment}}
^{{id}}
v1.3.8
Notice : please update pc pdfjs plugin pc pdfjs plugin
- support search mindmap node , add a menu
toggle search boxinmore options - fix #203 , support only copy pdf annotate text
- support micro adjustment of the height of the pdf annotate. you can add an upward or downward adjustment distance in the setting tab
- add a short cut
alt + itotoggle create rect annotate status - fix #131 , support set up folder path for image of rect annotate in yaml , this is a relative path to a folder in your vault , please update pc pdfjs plugin
---
annotate-type: pdf
annotate-target: pdf/test.pdf
annotate-image-target: test/test
---
注意:请更新电脑版 pdfjs 插件 pc pdfjs plugin
- 支持搜索思维导图 , 在更多菜单中有个
打开/关闭搜索框 - 修复 #203,支持复制pdf标注文字
- 支持微调整标注的高度,解决标注偏下或偏上的问题,可以在设置页面添加向上或向下调整的距离,比如 2 (px)
- 增加一个快捷键
alt + i用于 切换创建矩形标注的状态 - 修复 #131,支持在 yaml 中单独为 pdf 设置保存矩形标注所产生的图片的文件夹路径( 指向你库中的某个文件夹,是个相对路径) ,默认是设置页面中的路径,如果在yaml中添加该路径,则该路径的优先级更高,该功能允许你为每个 pdf 单独设置图片路径,方便导出 , 需要更新 电脑版 pdfjs 插件
---
annotate-type: pdf
annotate-target: pdf/test.pdf
annotate-image-target: test/test
---
copy text
add folder path for image of rect annotate
adjust height of annotate
search node
v1.3.7
- add command to toggle version of pc pdfjs plugin in command board (ctrl + p)
- please update PC pdfjs plugin pc pdfjs plugin
- support old and new version ( #197 )
- support highlight text by use shortcut key ( alt + y/r/g/p/b )
- fix #197
- In rare cases, due to the problem of PDF format, there will be problems in the text selection of the new version. You can use the old version to solve them
- Generally, please use the new version ,better experience with the new version
- v1.3.6 has update mobile pdfjs plugin https://github.com/MarkMindCkm/obsidian-markmind/releases/tag/1.3.6
please support developer
| free | Catalyst |
|---|---|
basic mode of mindmap |
advanced features in rich mode of mind map |
most features in rich mode of mindmap |
pdf annotate |
| list mode | support development |
| support mobile and pc | support mobile and pc |
| $0 | $12 (forever) |
| Buy |
- 在命令面板(ctrl + p )增加切换 电脑版 pdfjs 版本的命令
- 电脑版 pdfjs 插件进行更新 电脑版 pdfjs 插件
- 同时支持老版本和新版本 选择文本的方式,你可以在命令面板中切换
- 支持高亮标注快捷键 ( alt + y/r/g/p/b )
- 修复 #197
- 在极少数情况下,由于pdf内部格式问题,新版本pdfjs插件计算位置会出现失误,导致选择文本会出现问题,这时就可以切换为老版本解决
- 一般情况下请使用新版本,只有出现错误的时候才使用旧版,不过您可以自由决定使用哪个版本
- 为了更好的体验,移动端不会保留老版本
- v1.3.6 已经更新了移动版 pdfjs 插件 https://github.com/MarkMindCkm/obsidian-markmind/releases/tag/1.3.6
- 这有一篇文章,markmind 进阶使用
开发者花费了很多的时间和精力,请支持开发者或者帮忙宣传一下
| 免费 | 支持 |
|---|---|
| 思维导图basic模式 | rich 模式所有功能 |
| 思维导图大纲模式 | pdf 标注 |
rich 模式部分功能 |
支持开发者 |
| 移动端和电脑端全平台使用 | 移动端和电脑端全平台使用 |
| ¥0 | ¥80 (永久激活) |
| 购买 |
v1.3.6
- fix #196
- fix #184
- mobile pdfjs plugin is release , please download mobile pdfjs, notice: long touch to select text
- 修复 #196
- 修复 #184
- 新版本移动端pdfjs 插件已发布,这是测试版,在这里下载 移动端pdfjs 插件,新版本对设备性能要求更高一些,尤其是内存方面,总之,新版和旧版本您可以自己选择,保存的数据是通用的 , 注意:长按才可以选择文本
mobile.pdfjs.mp4
v1.3.5
- fix #159
- support create rich mode from basic mode , you can use ctrl + p , then you can find
change basic to rich modecommand import highlight annotations from pdfthis function is release , you can find a menu in 'more options' when open a pdf- support export pdf annotations as a format , you can find a menu in
more options, you can setup format in setting tab , the default format is
Page:{{page}}
Text:{{highlightText}}
Comment:{{comment}}
^{{id}}
- 修复 #159
- 支持将basic模式转为rich模式 , 使用 ctrl + p , 你可以发现一个命令
- 开放从pdf 导入原高亮标注的功能,当打开pdf时,现在可以在更多菜单中发现导入命令
- 支持按照一定的格式导出pdf标注,你可以在设置菜单中设置你想要的格式,默认的格式如下
Page:{{page}}
Text:{{highlightText}}
Comment:{{comment}}
^{{id}}
v1.3.4
- reconstruct PDF annotation , this is only for pc version pdfjs plugin
- optimize some mind mapping functions
- 重构 PDF 标注工具,这是测试版 , 仅用于电脑 pdfjs 插件
- 优化一些思维导图操作