Releases: MarkMindCkm/obsidian-markmind
v1.1.3
v1.1.2
v1.1.1
important:
Mobile pdf js plugin need to download again
PC : Pdf js plugin
Andriod Andriod pdf js plugin
iPhone/iPad : iPhone/iPad pdf js plugin
- fix iPhone/iPad cannot use pdf annotate bug
Please set up pdfjs path in setting tab , this is a absolute path ,( you can find absolute path of your vault in obsidian app ) the best way is create a folder in your vault , for example :plugin folder, then put pdfjs plugin in it
About iPhone/iPad pdfjs path:
for example (iPad), you create plugin folder in your vault , then put pdfjs plugin into it , the path will like this
/var/mobile/Containers/Data/Application/FACF6387-DAA2-45B3-8F52-3536E1EC29A1/Documents/plugin/pdfjs
FACF6387-DAA2-45B3-8F52-3536E1EC29A1 are different on each device
About andriod pdfjs path,for example,like this
/storage/emulated/0/Documents/obsidian/obsidian/plugin/pdfjs
About PC pdfjs path,like this
D:plugin/pdfjs
How change mindmap node style?
Because there are many Obsidian skins, the default mind map style cannot match all skins, so you can modify the CSS style to match specific skin
You can change css , the node style is
/* normal node */
.mm-node .mm-node-content {
padding: 2px 4px;
max-width: 600px;
word-break: break-word;
display: flex;
align-items: center;
min-height: 24px;
min-width: 10px;
}
/* root */
.mm-node.mm-root .mm-node-content {
color: #333;
}
/* background */
.mm-mindmap{
background-color: #fff;
}
/* focus style */
.mm-node :focus{
color:#b1b0b0;
}重要提示
本次版本主要修复iPhone和iPad 无法使用pdf 标注的问题
需要重新下载pdfjs插件
PC : Pdf js plugin
Andriod Andriod pdf js plugin
iPhone/iPad : iPhone/iPad pdf js plugin
请在设置页面设置pdfjs插件路径,这是一个绝对路径 , 你可以在obsidian app 中发现您的库文件夹的绝对路径 , 最好在库内新建一个plugin文件夹 , 然后将 pdfjs 插件放进去 , 路径最好是英文,不会出现问题
比如iPad 中pdfjs插件路径 , 首先找到库文件夹的绝对路径(这个在app中有显示),然后再库内创建plugin文件夹,把pdfjs插件放入其中,路径设置类似下面
/var/mobile/Containers/Data/Application/FACF6387-DAA2-45B3-8F52-3536E1EC29A1/Documents/plugin/pdfjs
路径最后的pdfjs ,您可以设置成自己文件夹的名称,不一定要使用pdfjs
FACF6387-DAA2-45B3-8F52-3536E1EC29A1 似乎每次安装obsidian都会重新生成,这里要注意
关于 andriod pdfjs 插件路径, 在您的库文件夹下创建一个文件夹plugin,然后将pdfjs插件放进去 ,路径设置类似于下面这种
/storage/emulated/0/Documents/obsidian/obsidian/plugin/pdfjs
关于电脑版 pdfjs 插件路径, 类似于下面
D:plugin/pdfjs
@free-150 感谢测试工作
如何更改节点样式?
由于obsidian 主题非常多,默认的思维导图样式并不能匹配所有主题,因此您可以通过修改css样式来匹配特定的主题
节点样式代码如下:
/* 普通节点 */
.mm-node .mm-node-content {
padding: 2px 4px;
max-width: 600px;
word-break: break-word;
display: flex;
align-items: center;
min-height: 24px;
min-width: 10px;
}
/* 根节点 */
.mm-node.mm-root .mm-node-content {
color: #333;
}
/* 背景颜色*/
.mm-mindmap{
background-color: #fff;
}
/* 选中节点文字(聚焦) */
.mm-node :focus{
color:#b1b0b0;
}v1.1.0
Important
In this version ,You should download pdfjs plugin again
PC : Pdf js plugin
Andriod/ios : Mobile pdf js plugin
You should set up pdf js plugin path in setting tab , it is a absolute path
For example :
D:plugins/pdfjsin pc/storage/emulated/0/Documents/obsidian/obsidian/plugin/pdfjsin andriod
you should put pdfjs plugin to a accessible folder in mobile .
you can find your vault path in mobile app , the best way is create a folder in your vault , then put pdfjs plugin in it.
-
fix #40 , you can select mode of mindmap (when create mindmap) in setting tab , the default is
basic -
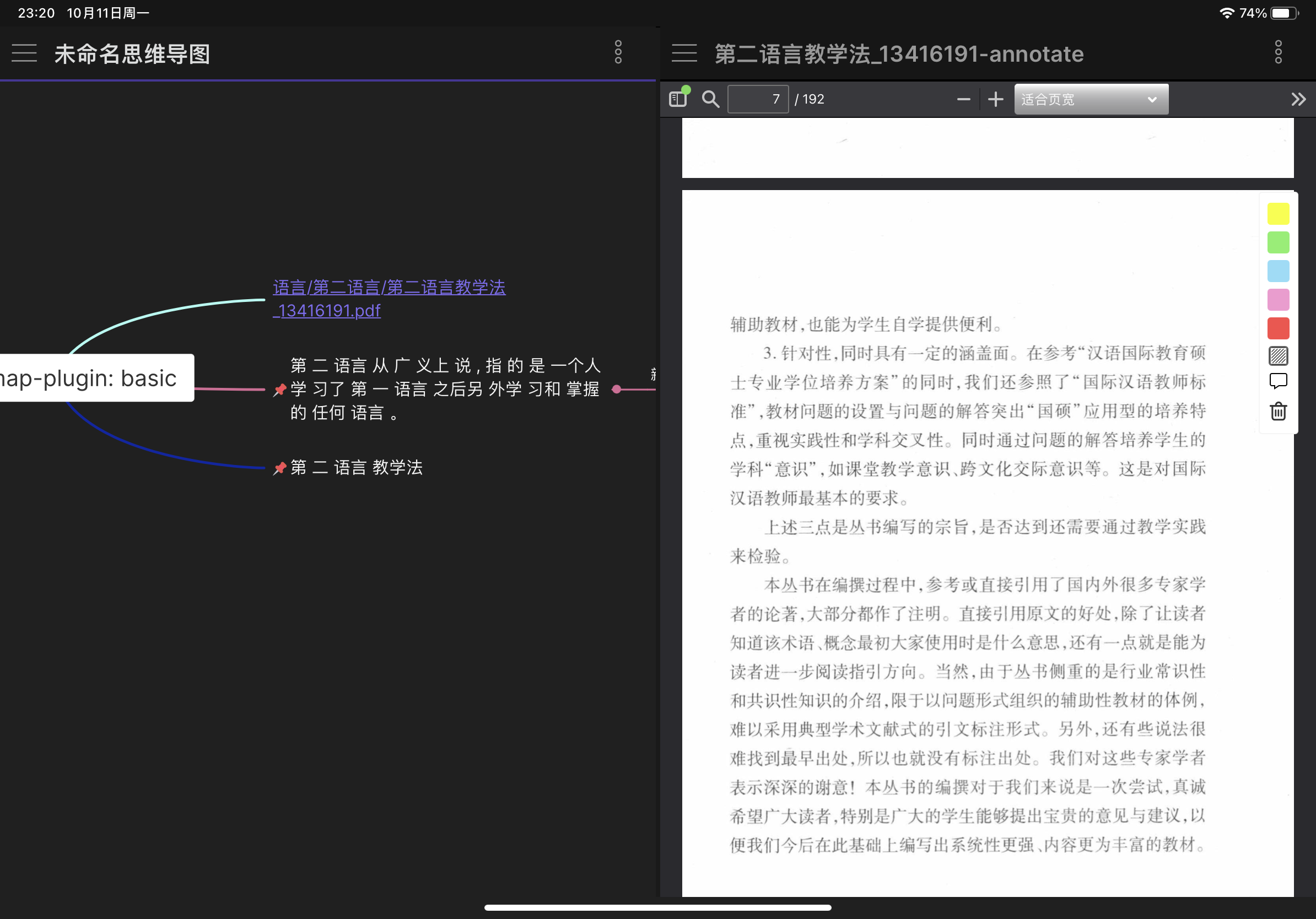
pdf annotate support mobile , only support pdf of your vault , not support
file:// -
in md file , support use
[[md#^node id]]to reference node ofrichmode mindmap , you can find menucopy node idinmore options -
support set up image folder in setting tab to save image of pdf rect annotate . please restart obsidian app .
- for example :
Screenshot, the Screenshot folder must be exists in your vault, the image of rect annotate will be save toScreenshotfolder
- for example :
-
fix when annotate
file:// pdf pathcannot use rect annotate bug -
mobile active code will create auto when you input active code in setting tab , you can get it by restart obsidian
-
support 3 theme of mindmap , you can add yaml to markdown
---
mindmap-plugin: basic( or rich )
mindmap-theme: dark(or light or card)
---
Markmind all functions will support mobile and pc from this version ,andriod/apple/window/linux has consistent experience.
重要提示:
该版本您需要重新下载PDFjs 插件
电脑端:Pdf js plugin
移动端:Mobile pdf js plugin
下载解压pdfjs 之后,您需要在设置页面设置PDF插件路径,这是一个绝对路径,比如在电脑端:D:plugins/pdfjs, 在手机上,您需要将pdfjs插件放在一个Obsidian app可访问的位置 , 比如安卓手机上,你可以在文件夹中新建一个plugin文件夹,然后将pdfjs 插件放入其中,设置路径为/storage/emulated/0/Documents/obsidian/obsidian/plugin/pdfjs
- 修复 #40 ,你可以在设置页面选择创建思维导图时的模式 , 默认是
basic模式 - pdf 标注支持移动端,只支持库内pdf文件
- 支持在md文档中使用
[[md#^node id]]的形式引用rich模式下的节点,你可以在更多菜单中发现复制节点ID按钮 - 支持在设置页面设置矩形截图存储的文件夹,需要重启obsidian
- 比如设置为'screenshot' ,
screenshot必须存在您的文件夹里,之后的矩形标注截图将被存在screenshot文件夹内
- 比如设置为'screenshot' ,
- 修复标注
file://非库内pdf文件时,无法使用矩形标注的问题 - 您在设置页面设置激活码时,移动端的激活码会自动生成,当您重启obsidian后可以获取
- 添加3个皮肤,你可以使用yaml语法激活
---
mindmap-plugin: basic( or rich )
mindmap-theme: dark(or light or card)
---
从这个版本开始,markmind的思维导图和pdf标注功能将全部支持移动端和电脑端,在安卓、苹果、window和linux下拥有一致的体验 , 另外建议在电脑版本上进行pdf标注,不建议在手机上,手机屏幕太小,更适合阅读。



v1.0.9
this is a big version
- fix #4 , pdf annotate support all pdf files on disks by using
file://,this feature can only use to desktop app , if you usefile://, the annotatios will be save to this markdown file
annotate-target: file://pdf absolute path
annotate-type: pdf
-
fix #29 , support mobile from this version, it has consistent experience with desktop version
-
add command :
- select node , change layout in
richmode of mindmap - toggle markdown and mindmap mode
- add some menus of
more optionsinrichmode of mindmap ,(copy text to clipboard automatic)- Copy node text as markdown (contains children),the text type like
basicmode - Copy node text (only this node)
- Copy node links , you can reference it in other md file
- Copy node text as markdown (contains children),the text type like
- support change summary/boundary/relate link color
- if you set up active code in setting tab of desktop version , it will create mobile active code in your plugin obsidian-markmind
data.jsonautomatic - support move root of mindmap in rich mode
- when mouse leave mindmap , mindmap will enter
read onlymode
这是一个大版本更新
- 修复 #4, pdf 标注支持使用
file://协议,目前只能在桌面版本中使用file://协议,并且这种方式标注会被保存在该markdown 文件中(即使您选择annos方式),使用方式如下:
annotate-target: file://pdf absolute path
annotate-type: pdf
- fix #29 , 从这个版本开始支持移动端,并且和桌面端拥有一致的体验
- 添加一些命令
- 选择思维导图节点,修改布局方式(rich 模式支持)
- 在markdown和思维导图之间切换
- rich 模式下,在
更多选项中添加一些菜单项,这些操作会将文本自动复制进剪贴板- 复制节点文本为markdown , 包含子节点,生成的文本类似 basic 模式
- 仅复制该节点文本
- 生成节点链接,可以在其他文件中引用
- 支持修改总结、外框、关联线的颜色
- 如果在桌面版本设置了激活码,在您的插件
data.json中,将会自动生成一个移动端的激活码,将data.json复制的移动端即可激活 - 支持移动rich模式下思维导图根节点
- 鼠标离开思维导图进入其他文件中,思维导图将进入只读模式,以防止误删除节点
关于免费功能
basic 模式下得所有功能以及rich模式下得大部分功能都是免费的,并永久保持
v1.0.8
fix #26
fix list mode bug
- fix ctrl + down/up miss markdown format
修复tab键 取消编辑引起的问题
修复大纲模式下,ctrl+down/up 导致丢失markdown格式的问题
Important:
Download the pdfjs plugin again PDFJS Plugin, it keep more functions and it support multi open
1.0.7
fix #24
修复 pdfjs 无法多行标注的问题
Important:
Download the pdfjs plugin again PDFJS Plugin, it keep more functions and it support multi open
重要:您需要重新下载PDFjs插件,该问题是由插件引起
PDFJS Plugin
1.0.6
Important:
You should to download the pdfjs plugin again PDFJS Plugin, it keep more functions and it support multi open
1.0.5
fix mindmap rich mode bug
紧急修复 rich 模式错误
1.0.4 version
This is a big version:
Notice
You need to download the pdfjs plugin again PDFJS Plugin, it keep more functions and it support multi open
1, fix #18 , you can select pdf viewer theme in setting tab
2. fix #17
3. fix #15
4. fix #8
5. Support multi open pdf annotate
6. support add comment to annotation
7. support committing highlights and notes to PDFs ,you can find export pdf annotate menu in more menus , it will create a file in your folder,the name is ${pdf name}-annotate.pdf
8. Split PDF annotation and mindmap function
9. change in basic mode , mind map layout from tree to mind map
10. fix #2 , in rich mode
- if save data first time , it will output this markdown
- if it is not the first time to save data , it will only replace '${mindmap data}', so you can change
mdfile - if you want to reference node , it will automatic create mind map node reference link and copy to clipboard when click node and press ctrl or command
---
mindmap-plugin: rich
---
# title
``` json
${mindmap data}
```
The use type of PDF annotation has changed , if you want to use annotate function, you can add yaml to markdown file:
---
annotate-target: test/test.pdf
annotate-type: pdf
---
then you can find annotate pdf menu in more menus
- you can select
mdorannosto save annotations in setting tab
annosis default , it isjsonfile in fact , you can useobsidian://jump-to-pdfto reference annotate ,- annotations do not contaminate MD files When referenced
mdis the recommended way- you can use
obsidian://jump-to-pdfto reference annotate - or you can ![[ md#^block id]] to to reference annotate
- you can use
- please open
obsidian://jump-to-pdfprotocol in setting tab
中文
这是一次大的版本更新,增强了程序的稳定性
注意:需要重新下载pdfjs插件,该插件可以支持多开pdf标注窗口,并且保留了更多的功能,下载插件后,一定要在设置页面添加 pdfjs 插件路径
1, fix #18 , 你可以在设置页面选择pdf阅读器的皮肤
2. fix #17
3. fix #15
4. fix #8
5. 支持向pdf标注添加评论
6. 支持导出时将高亮和评论添加到原来的pdf文件中,它将在您的文件夹生成一个${pdf name}-annotate.pdf 文件,你可以在其他的软件中使用
7. 在内部将pdf标注和思维导图功能已经进行拆分,实际上可以当做两个插件使用
8. 支持多开pdf 标注窗口
9. 将basic 模式下思维导图布局由tree更改为mind map
8. fix #2 , 在 rich 模式
- 当第一次保存数据时,它将按照下面的格式生成数据
- 当不是第一次保存数据时, 它将仅仅替换 '${mindmap data}', 所以你可以更改文件了,并且可以在其他文件引用,一定要注意不要修改
json部分,否则会破坏思维导图数据 - 注意:还有一种引用思维导图节点的方法,就是按住CTRL/CMD,点击节点,会自动生成引用链接并保存到剪贴板中,然后你可以复制到其他的md文件中
---
mindmap-plugin: rich
---
# title
``` json
${mindmap data}
```
使用pdf标注的方法有一些更改,你可以在md文件添加yaml以激活pdf标注功能:
---
annotate-target: test/test.pdf
annotate-type: pdf
---
然后你可以在更多菜单中发现按钮 标注pdf文件
- 你仍然可以在设置页面选择
markdown或annos去保存标注
annos是默认的方式 , 它是json文件 , 你可以使用协议obsidian://jump-to-pdf引用标注 ,- 这种方式的好处是它基本上不会污染md文件
md是推荐的方式- 你可以使用
obsidian://jump-to-pdf引用标注 - 或者你可以使用 ![[ md#^block id]] 引用标注
- 这种方式好处是可以和md深度融合
- 坏处是保存在md文件的标注,在编辑模式可读性不是很好
- 你可以使用
- 请在设置页面打开
obsidian://jump-to-pdf协议支持 - 其他的功能保持不变
- 要注意annotate-target 与引用标注的路径是对应的,否则可能找不到标注