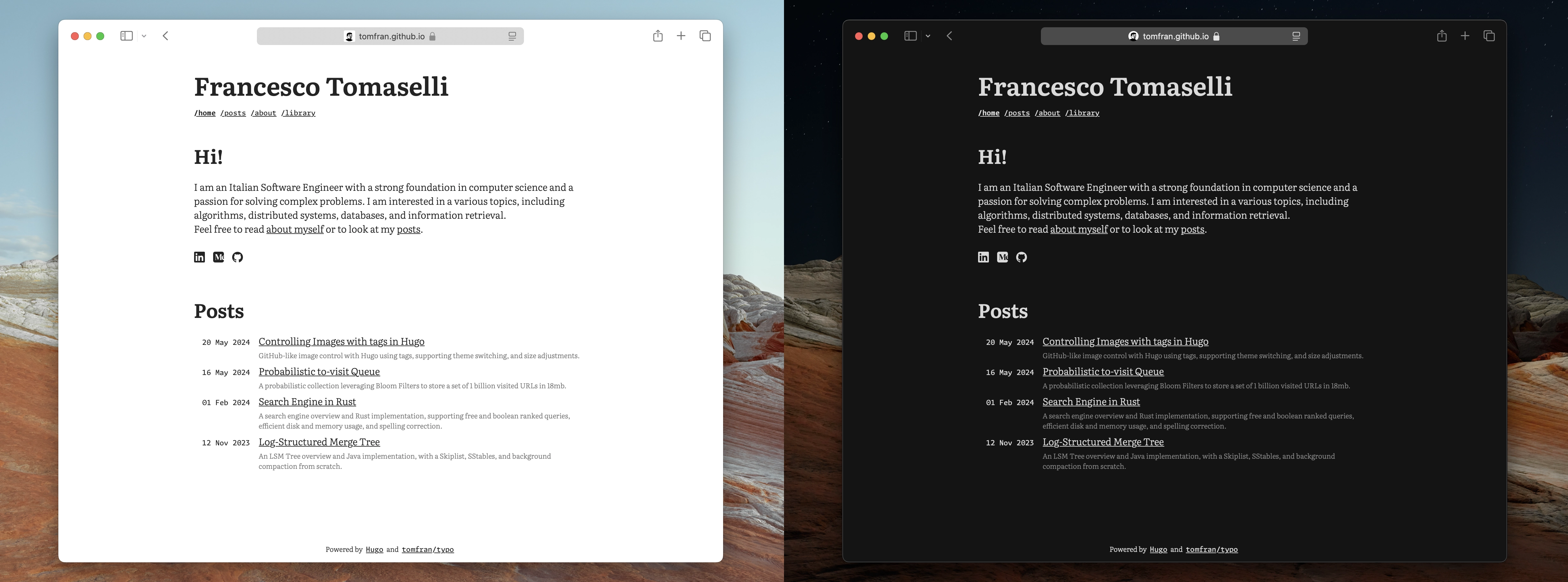
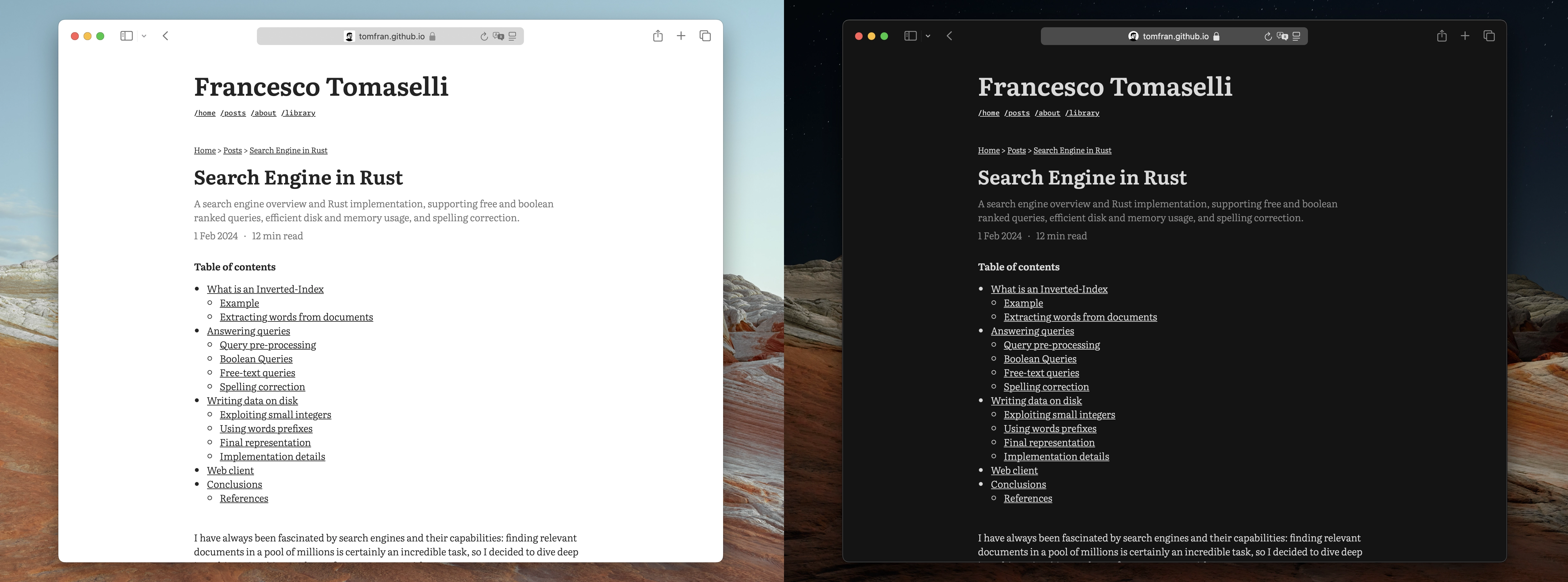
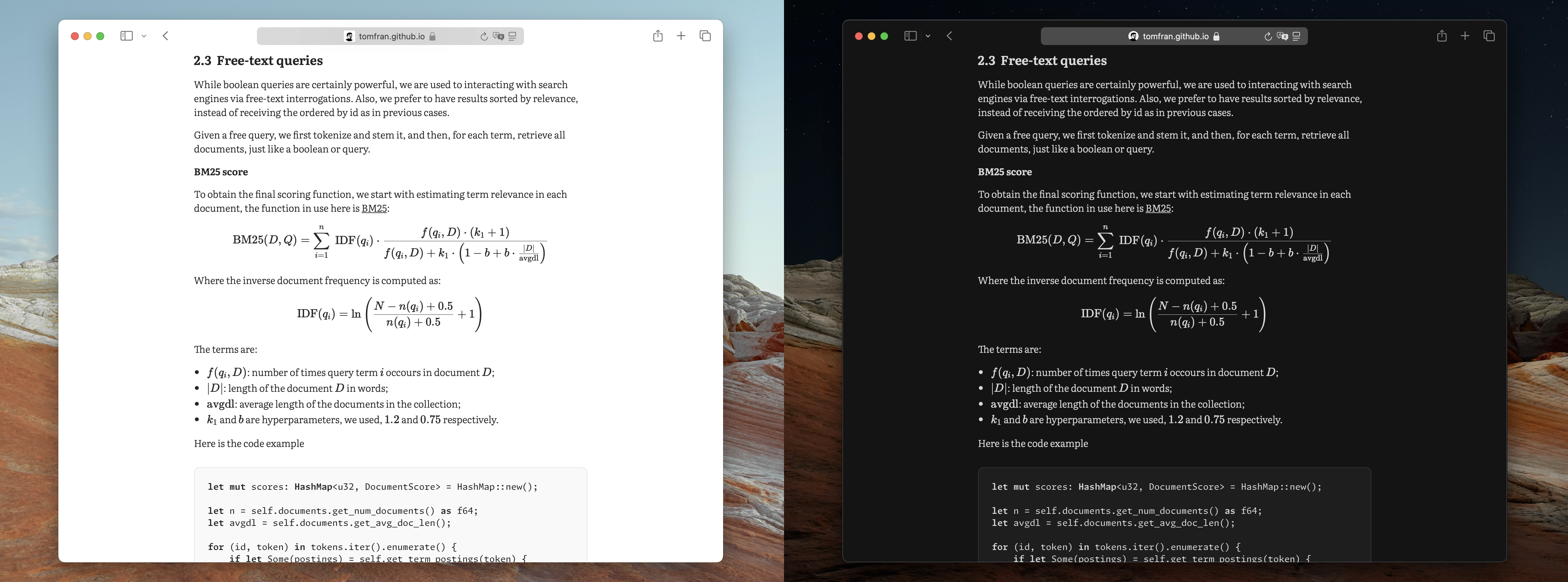
Typo is a theme backed by simplicity, as you can see in the screenshots below. The goal was to have a website centered around content and nothing more.
Homepage
Article
Typo's Wiki is the place to find instructions on how to setup the theme and an overview of the available features.
Some of the most relevant are: heading auto-numbering, dark mode, color palettes, dark and light images, comments, etc.
If you use the theme or found it useful you can support me by leaving a star ⭐ to Typo's Github repository.
Contributions are always welcome, feel free to open issues and PRs with fixes or new features.
If you're using Typo for your website, feel free to add your website to the list alongside what you do! 😊
Use the discussion tab to share ideas/tips/questions about Typo or Hugo in general!
The SVGs for social icons are taken from Simple Icons. Every SVG present on the website is usable on the theme.