forked from doonfrs/pluto_grid_plus
-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
5 changed files
with
150 additions
and
53 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,3 +1,11 @@ | ||
| ## [0.0.1] - TODO: Add release date. | ||
| ## [0.1.0] - 2020. 8. 26 | ||
|
|
||
| * TODO: Describe initial release. | ||
| * Column fixation : Columns can be fixed to the left or right of the grid. | ||
| * Column shift : Change the order of the columns by dragging the column title. | ||
| * Column sort : Sort the list by clicking on the column heading. | ||
| * Column width : Change the column width by dragging the icon to the right of the column title. | ||
| * Column action : Click the icon to the right of the column title, you can control the column with the column action menu. | ||
| * Multi selection : By long tapping or clicking and moving. | ||
| * Copy & paste : Ctrl(macos : Meta) + C or V. | ||
| * Select Row Popup : Same as the grid, a selection popup that can be used when selecting an item from a list. | ||
| * Keyboard support : Arrow keys, Enter(Shift + Enter), Tab(Shift +Tab), Esc... |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1 +1,21 @@ | ||
| TODO: Add your license here. | ||
| MIT License | ||
|
|
||
| Copyright (c) [2020] [PlutoGrid] | ||
|
|
||
| Permission is hereby granted, free of charge, to any person obtaining a copy | ||
| of this software and associated documentation files (the "Software"), to deal | ||
| in the Software without restriction, including without limitation the rights | ||
| to use, copy, modify, merge, publish, distribute, sublicense, and/or sell | ||
| copies of the Software, and to permit persons to whom the Software is | ||
| furnished to do so, subject to the following conditions: | ||
|
|
||
| The above copyright notice and this permission notice shall be included in all | ||
| copies or substantial portions of the Software. | ||
|
|
||
| THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR | ||
| IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, | ||
| FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE | ||
| AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER | ||
| LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, | ||
| OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE | ||
| SOFTWARE. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,14 +1,120 @@ | ||
| # pluto_grid | ||
| ## PlutoGrid for flutter - v0.1.0 | ||
|
|
||
| PlutoGrid is data grid for flutter. | ||
| PlutoGrid, a data grid, is being developed with the goal of running on all platforms supported by Flutter. | ||
|
|
||
| ## Getting Started | ||
| > Currently, under development, there are plans to distribute to pub.dev. | ||
| This project is a starting point for a Dart | ||
| [package](https://flutter.dev/developing-packages/), | ||
| a library module containing code that can be shared easily across | ||
| multiple Flutter or Dart projects. | ||
| ### Features | ||
| * Column fixation : Columns can be fixed to the left or right of the grid. | ||
| * Column shift : Change the order of the columns by dragging the column title. | ||
| * Column sort : Sort the list by clicking on the column heading. | ||
| * Column width : Change the column width by dragging the icon to the right of the column title. | ||
| * Column action : Click the icon to the right of the column title, you can control the column with the column action menu. | ||
| * Multi selection : By long tapping or clicking and moving. | ||
| * Copy & paste : Ctrl(macos : Meta) + C or V. | ||
| * Select Row Popup : Same as the grid, a selection popup that can be used when selecting an item from a list. | ||
| * Keyboard support : Arrow keys, Enter(Shift + Enter), Tab(Shift +Tab), Esc... | ||
|
|
||
| For help getting started with Flutter, view our | ||
| [online documentation](https://flutter.dev/docs), which offers tutorials, | ||
| samples, guidance on mobile development, and a full API reference. | ||
| ### Demo | ||
| [Demo Web](https://bosskmk.github.io/build/web/index.html) | ||
|
|
||
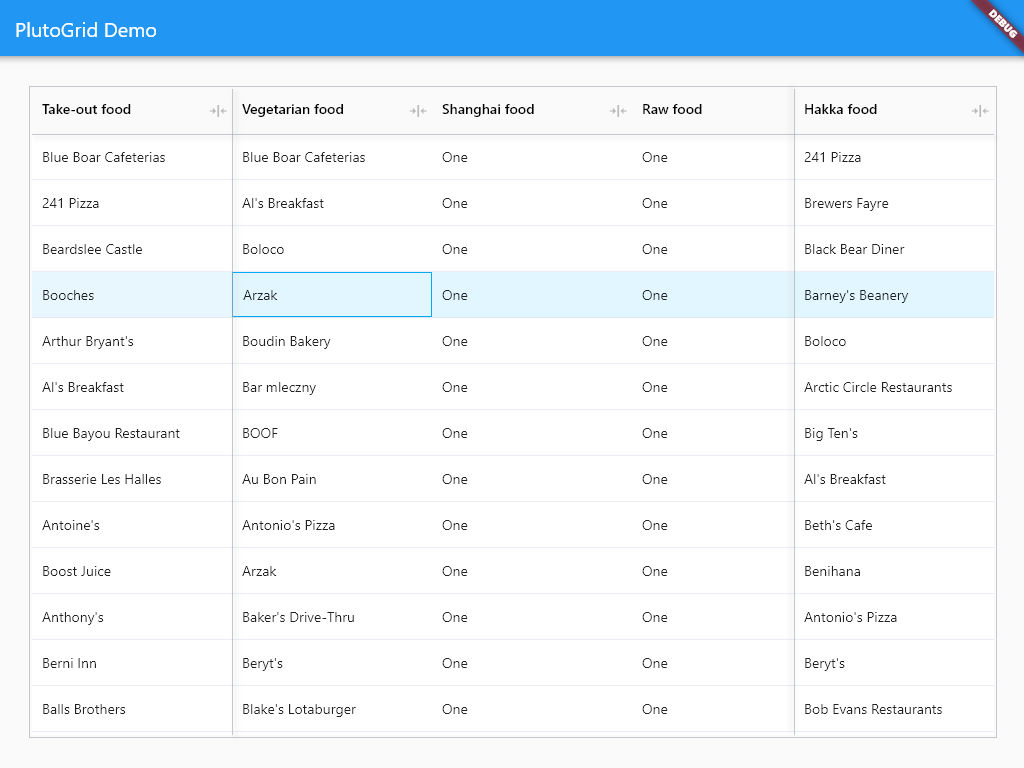
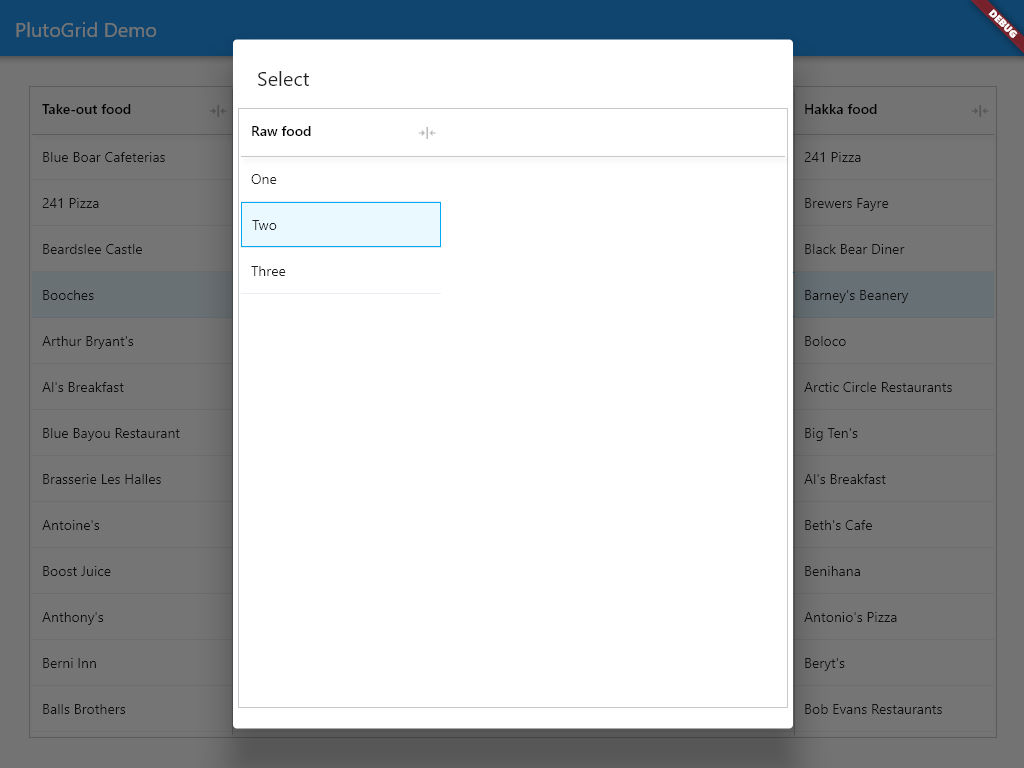
| ### Preview | ||
|
|
||
|  | ||
|
|
||
|  | ||
|
|
||
| ### Usage | ||
| Generate the data to be used in the grid. | ||
| ```dart | ||
| List<PlutoColumn> columns = [ | ||
| PlutoColumn( | ||
| title: 'leftFixedColumn', | ||
| field: 'column1', | ||
| type: PlutoColumnType.text(), | ||
| fixed: PlutoColumnFixed.Left, | ||
| ), | ||
| PlutoColumn( | ||
| title: 'readOnlyColumn', | ||
| field: 'column2', | ||
| type: PlutoColumnType.text(readOnly: true), | ||
| ), | ||
| PlutoColumn( | ||
| title: 'textColumn', | ||
| field: 'column3', | ||
| type: PlutoColumnType.text(), | ||
| ), | ||
| PlutoColumn( | ||
| title: 'selectColumn', | ||
| field: 'column4', | ||
| type: PlutoColumnType.select(['One', 'Two', 'Three']), | ||
| ), | ||
| PlutoColumn( | ||
| title: 'rightFixedColumn', | ||
| field: 'column5', | ||
| type: PlutoColumnType.text(), | ||
| fixed: PlutoColumnFixed.Right, | ||
| ), | ||
| ]; | ||
| List<PlutoRow> rows = [ | ||
| PlutoRow( | ||
| cells: { | ||
| 'column1': PlutoCell(value: 'column1 value'), | ||
| 'column3': PlutoCell(value: 'column3 value'), | ||
| 'column4': PlutoCell(value: 'One'), | ||
| 'column5': PlutoCell(value: 'column5 value'), | ||
| }, | ||
| ), | ||
| PlutoRow( | ||
| cells: { | ||
| 'column1': PlutoCell(value: 'column1 value'), | ||
| 'column2': PlutoCell(value: 'column2 value'), | ||
| 'column3': PlutoCell(value: 'column3 value'), | ||
| 'column4': PlutoCell(value: 'Two'), | ||
| 'column5': PlutoCell(value: 'column5 value'), | ||
| }, | ||
| ), | ||
| PlutoRow( | ||
| cells: { | ||
| 'column1': PlutoCell(value: 'column1 value'), | ||
| 'column2': PlutoCell(value: 'column2 value'), | ||
| 'column3': PlutoCell(value: 'column3 value'), | ||
| 'column4': PlutoCell(value: 'Three'), | ||
| 'column5': PlutoCell(value: 'column5 value'), | ||
| }, | ||
| ), | ||
| ]; | ||
| ``` | ||
|
|
||
| Create a grid with the data created above. | ||
| ```dart | ||
| @override | ||
| Widget build(BuildContext context) { | ||
| return Scaffold( | ||
| appBar: AppBar( | ||
| title: const Text('PlutoGrid Demo'), | ||
| ), | ||
| body: Container( | ||
| padding: const EdgeInsets.all(30), | ||
| child: PlutoGrid( | ||
| columns: dummyData.columns, | ||
| rows: dummyData.rows, | ||
| onChanged: (PlutoOnChangedEvent event) { | ||
| print(event); | ||
| }, | ||
| ), | ||
| ), | ||
| ); | ||
| } | ||
| ``` | ||
|
|
||
| ### Coming soon | ||
|
|
||
| * Column types (Number, Date, DateTime...) | ||
| * Column filtering | ||
| * Row selection | ||
| * Multi column sorting | ||
| * Paging | ||
| * Control UI for mobile |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1 +1,2 @@ | ||
| :: Runs when Dart is slow in IDE. | ||
| rmdir /q /s "%LocalAppData%\.dartServer\.analysis-driver" |