A hugo theme that looks like an editor with a builtin style generator, INFINITE COLOR MODE from a market perspective. 😂
Thanks for @GoHugoIO's promotion
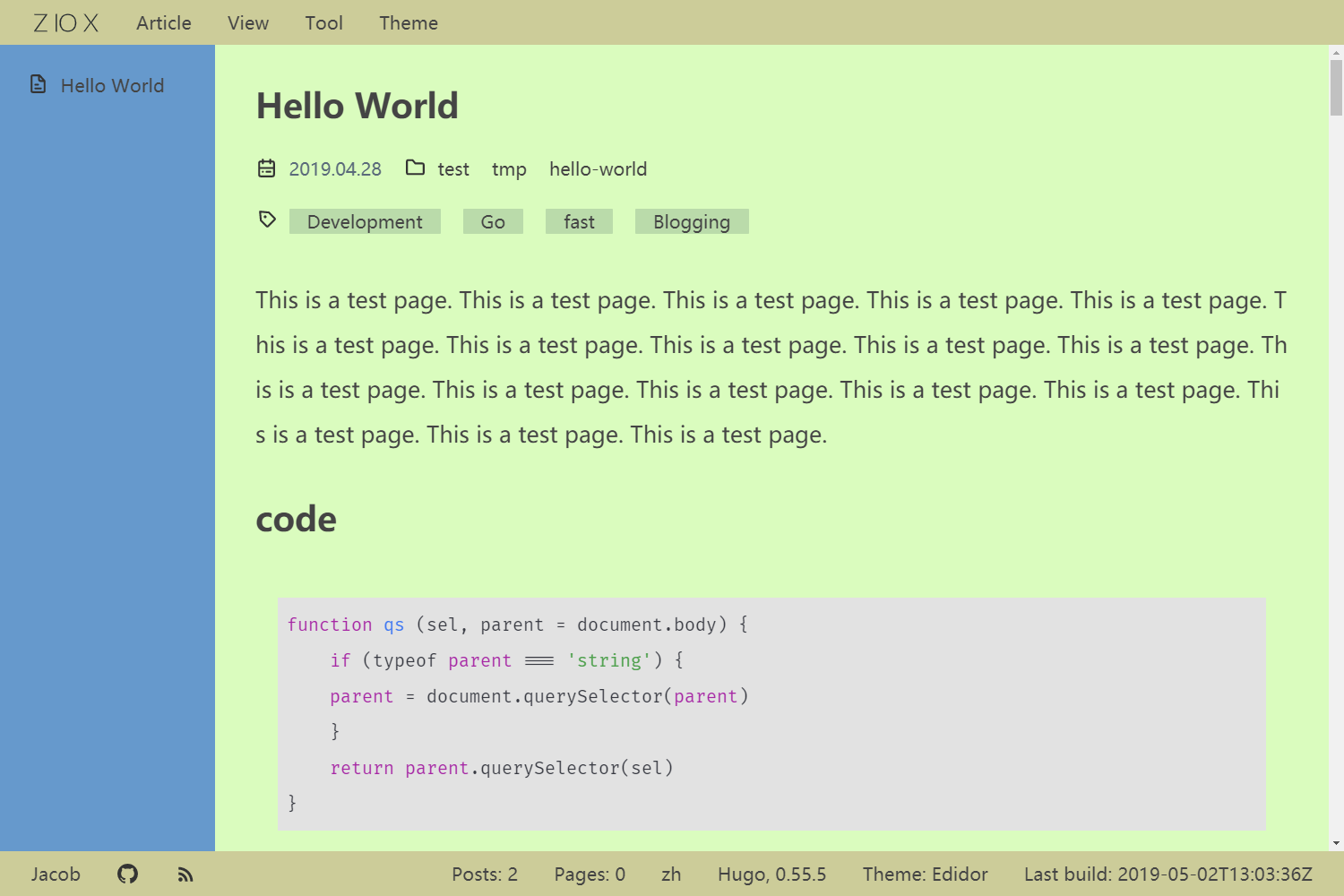
This is the light mode.
 This is the dark mode.
This is the dark mode.

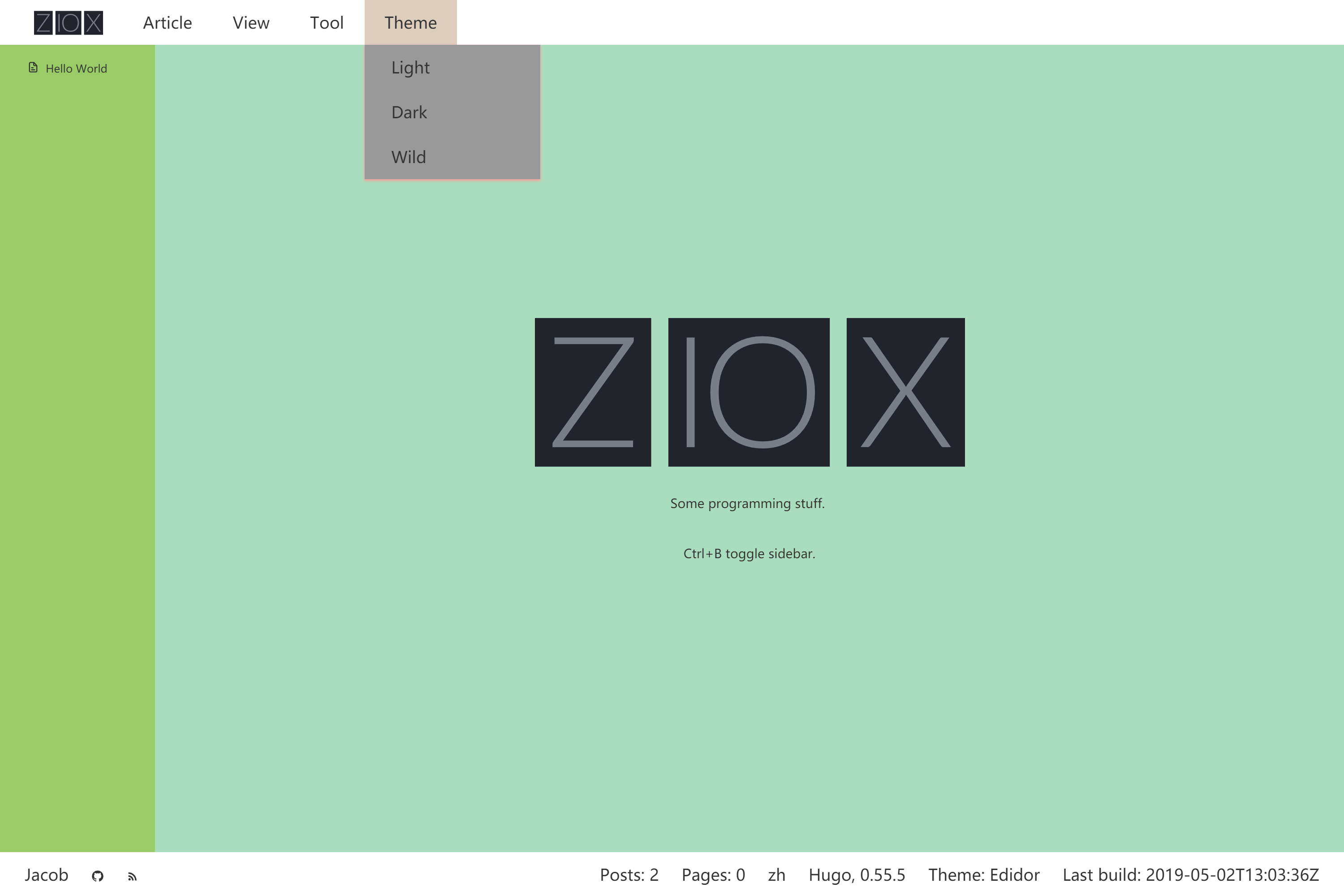
Now this is the interesting part -- wild mode.
 Wild mode too.
Wild mode too.
 Still wild mode.
Still wild mode.

I don't need to post more images, you can generate it by your self. You can use this theme, and click theme/wild mode. If you wanna publish the theme to visitors, use custom theme, you can find more information below.
No guarantee for what colors you can get 🙃
- viewport unit, test from 1920 x 1080 desktop to 320 x 568 mobile
- No frameworks, only a Lodash
throttleand an easing function from d3.ease - All static icons are inline svgs, coloring available due to mask-image
- syntax hightlighting by highlight.js, can be turn off
- Disqus comment system
- multiple languages
i18n isn't completed!! NO IE support, and does in future!
Inside the folder of your Hugo site run:
cd themes
git submodule add https://github.com/sfengyuan/edidor
Or
cd themes
git clone https://github.com/sfengyuan/edidor
Copy config.toml in exampleSite to your site root folder, you are good to go, you can also find more information there.
Logo images should be svg file, they are in the root/static/images/ directory. You need to have three versions. Just copy and rename theme, if you don't want to use separate design.
- logo.svg(default in dark mode!)
- logo_light.svg
- logo_wild.svg
The theme will display the appropriate logo automatically.
Some menu entries are important to the theme, if you change it, some functions will stop to work.
Do not change these fields:
- the name of 'Theme'
- all 'identifier' shipped with the theme.
Beyond those, you can customize it as you like.
Why the field 'Theme' in menu doesn't use identifier, but name?
I tried, but when I add an identifier to the top menu, some weired things happend, this is just a temporary workaroud.
This is my favourite, and here is how it works. When you click the 'wild mode' link, some random css color rules will be applied to the page, and also saved in your browser's localStorage. When you go to another page, thoese rules will be loaded from local machine and applied again.
If you want to publish the local styles to your server end. You have to use custom css in hugo.
In your config file: add
[params]
customCss = ["custom.css", ...]
Place the custom.css to your site root/static/css directory.
Click Export Wild mode, and enter a theme name, a css file will be downloaded.
You can find the code that you need in this file, and following the above steps.
In your config file: add
[params]
customJs = ["custom.js", ...]
Place the custom.js to your site root/static/js directory.
The theme use hightlight.js library, if you want to use custom hightlight.js, add it as custom js, and add this to your config.
useCustomSyntaxHighlight = true
You don't need to run the code manually.
This is a new theme, if you found any problems, feel free to open an issue, and contribution is welcome! 😊
MIT