Welcome to Ortoni Report, a comprehensive and visually appealing HTML report generator tailored for Playwright tests. Designed with powerful features and customizable options, Ortoni Report simplifies the process of reviewing and managing test results, making test reporting more intuitive and accessible.
Live Demo: Ortoni Report
-
Hierarchical Grouping
- Tests are structured and grouped by filename, suite, and project, providing a clear and organized view of the entire test execution.
-
Detailed Breakdown
- Each suite displays tests categorized by project, with organized test results for better navigation.
-
Comprehensive Test Details
- Rich details include test status (passed, failed, skipped), duration, tags, errors, logs, annotations, screenshots, videos, and trace data.
- Users can sort and filter tests by suite, project, or script for more focused insights.
-
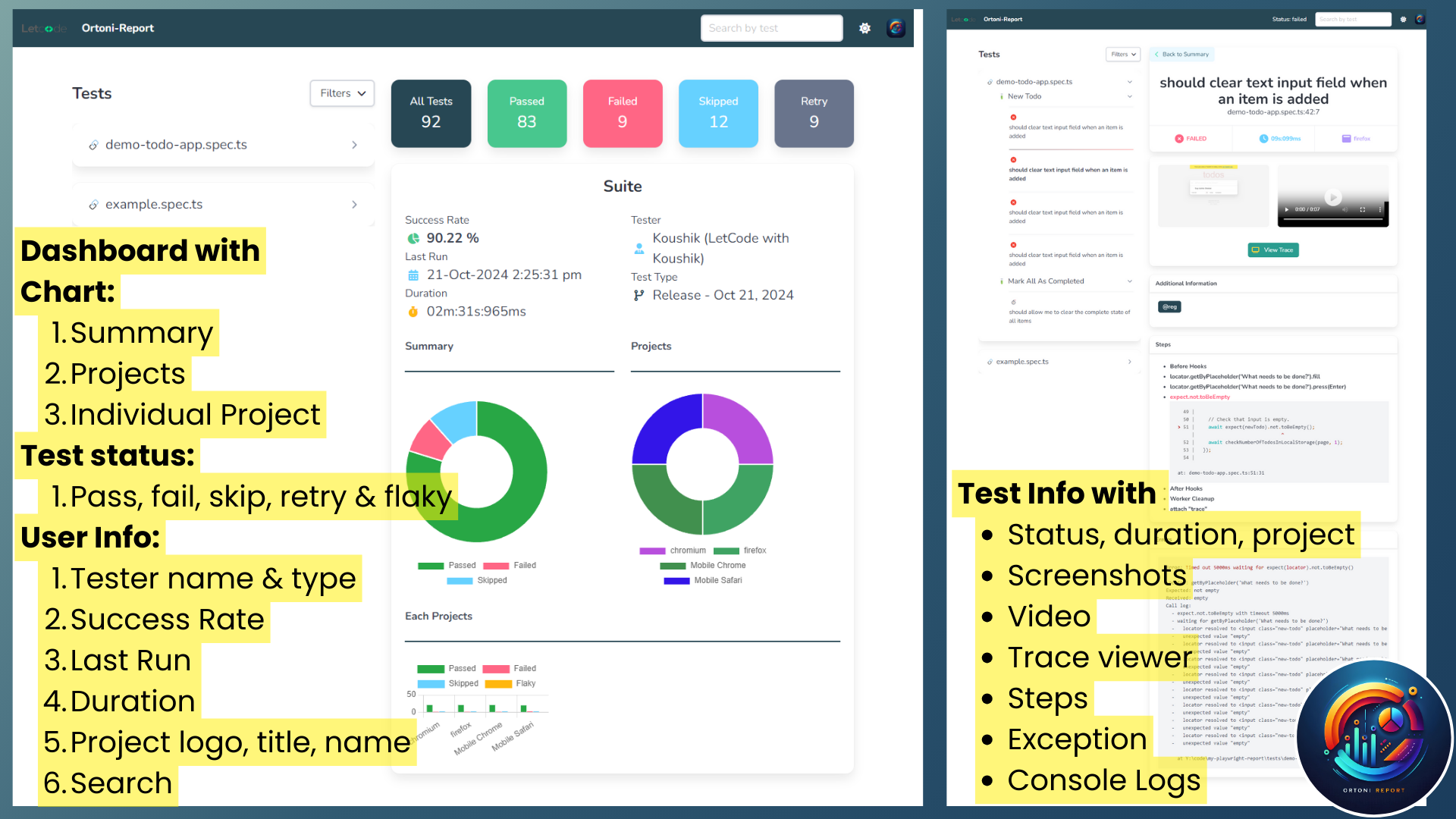
Summary Statistics
- Overview displays total tests, passed, failed, skipped, and flaky tests, with a success rate calculation for each suite.
-
Chart Visualizations
- Visualize test result distributions using:
- Doughnut Chart: Illustrates overall test result status (passed, failed, skipped, flaky).
- Doughnut & Bar Charts: Breakdown of results per project (Chromium, Firefox, etc.) for easy comparison.
- Visualize test result distributions using:
-
Advanced Search and Reset
- Search and filter tests quickly using specific keywords or criteria. Easily reset filters to display all tests again.
-
Customization & Themes
- Personalize reports with project details, author name, test type, and toggle between light and dark themes.
- Flexibility to choose between Base64 images or file paths for screenshots.
- Customize report filenames and folder paths.
-
Test Attachments
- Screenshots
- Videos
- Trace viewer
- Steps
- Error stack trace
- Console logs
-
Integration and Configuration
- Easily configure and integrate with Playwright using TypeScript/JavaScript.
- Configure reporting preferences within the Playwright setup for quick customization.
-
Add Your Logo
- Include your branding by adding a relative or absolute path to the config for a custom logo in the report.
-
Share Reports
- Generated reports are self-contained and ready to share right away, making it easier to distribute and review.
-
Advanced Filtering
- Apply filters based on project, tags, and test status simultaneously for precise reporting. See only the relevant tests.
-
Colorful and Intuitive Dashboard
- Vibrant, intuitive color schemes enhance the dashboard’s visual appeal, improving clarity for quick test status assessment.
-
Selected Status Display
- The UI now clearly displays the selected status filter, helping users keep track of the current filter criteria.
-
Hide Skipped Tests by Default
- By default, skipped tests are hidden when using the "All Tests" filter, allowing for a more focused review of relevant test cases.
Run the following command to install the ortoni-report package globally:
npm install -g ortoni-reportSet up Ortoni Report in your Playwright configuration file with the following example:
import { defineConfig } from "@playwright/test";
import { OrtoniReportConfig } from "ortoni-report";
const reportConfig: OrtoniReportConfig = {
port: 1994,
open: "on-failure",
folderPath: "report",
filename: "index.html",
logo: "logo.png",
title: "Ortoni Test Report",
showProject: false,
projectName: "Ortoni-Report",
testType: "Release - Oct 21, 2024",
authorName: "Koushik (LetCode with Koushik)",
preferredTheme: "light",
base64Image: true,
};
export default defineConfig({
reporter: [["ortoni-report", reportConfig], ["dot"]],
// Other Playwright configurations
});import { defineConfig } from "@playwright/test";
const reportConfig = {
port: 1994,
open: "on-failure",
folderPath: "report",
filename: "index.html",
logo: "logo.png",
title: "Ortoni Test Report",
showProject: false,
projectName: "Ortoni-Report",
testType: "Release - Oct 21, 2024",
authorName: "Koushik (LetCode with Koushik)",
preferredTheme: "light",
base64Image: true,
};
export default defineConfig({
reporter: [["ortoni-report", reportConfig], ["dot"]],
// Other Playwright configurations
});- Rich Test Data: Each test includes details such as title, status, duration, tags, errors, steps, logs, video, and screenshots.
- Color-Coded Status: Green for passed, red for failed, yellow for skipped—offering a quick overview of test outcomes.
- Static HTML Report: Self-contained, standalone HTML files make sharing and storing reports convenient.
Stay up-to-date with the latest features, improvements, and bug fixes by reviewing the Changelog.
This project is licensed under the terms of the LICENSE.
We encourage you to share feedback and contribute to improving Ortoni Report! For issues, suggestions, or contributions, please visit our GitHub repository.
If you'd like to support this project, you can donate via UPI:
UPI: ortoni@axl (Koushik Chatterjee)
Thank you for using Ortoni Report! We’re committed to providing you with a superior Playwright testing experience.
LetCode with Koushik