This project is a code snippet collector. The concept is simple. Each item in the collection has a title and open text field to hold a code sample.
All developers have huge collections of bookmarks to articles, documentation, samples, etc. What I have find myself looking for most often is an example of how to do something. These solutions often get lost in the clutter of all the other related bookmarks managed by the browser.
- Client GitHub Repository: https://github.com/pjliddy/snippet-list-client
- Client Deployed: https://pjliddy.github.io/snippet-list-client/
- API GitHub Repository: https://github.com/pjliddy/snippet-list-api
- API Deployed: https://snippet-list-api.herokuapp.com/
After creation of initial user stories and wireframes, the project was completed by following a lean, iterative approach. An MVP prototype was built to test and guarantee core functionality while leveraging tools like Bootstrap and Handlebars to maximize the quality of the output and allow for more focus on features.
The core steps in the approach:
- Set up a Rails back end based on the user authentication API provided by GA
- Test all authentication API routes with cURL scripts.
- Use
js-templateto create a prototype user interface for sending form-based CRUD requests via the RESTful API to the server - Generate scaffolding on the Rails back end for Item resources
- Update prototype front end to include form-based CRUD requests to the items API
- Iterate and continuously improve to complete user stories for user-based tasks
- Iterate and continuously improve to complete user stories for item-based tasks
- Create and prioritize new user stories as feature improvements are identified
- Leverage Handlebars and a view controller to manage the Single Page Applicaiton (SPA).
- Limit the UI standard Bootstrap for presentation layer HTML, CSS, and JavaScript to maximize default interactivity, theming, and responsive behavior.
- Leverage SASS to recompile a custom Bootstrap theme through use of SCSS variables files.
- Limit the use of index.scss for feature-specific CSS adjustments.
This phased, iterative approach also allowed for a clear separation of concerns in the way code was organized, especially on the client side.
- The
authdirectory contains events, api, and ui JavaScript files for handling events, making api calls, and managing the results for user creation and authentication. - The
itemsdirectory contains events, api, and ui JavaScript files for handling events, making api calls, and managing the results for user creation and authentication. view.jsmanages the code to interact with auth & items and updates the presentation layer using jQuery & Handlebars templates
This application leverages the following 3rd Party APIs and libraries:
- Handlebars - Handlebars is used to create a modular system that is managed by a custom view controller.
- Bootstrap - Bootstrap was used in its default state for the prototype phase, then configured and recompiled at run time by adding a custom SCSS variables file, along with some minor changes to the core SCSS element generators. This approach to implementing Bootstrap has guaranteed a fully responsive site since the project began.
- Masonry- Masonry is a JavaScript grid layout library that provides a dynamic, fluid, multi-column layout for components of varying heights.
- Google Fonts - The Roboto family from Google Fonts is used throughout the application.
- As an unregistered user, I want to register and create an account so I can use the application. (Complete)
- As a registered user, I want to sign in so I can access my collection. (Complete)
- As an authenticated user, I want to change my password. (Complete)
- As an authenticated user, I want to be able to see the snippets in my collection. (Complete)
- As an authenticated user, I want to add an snippet to my collection so I can refer to it later. (Complete)
- As an authenticated user, I want to delete a snippet in my collection. (Complete)
- As an authenticated user, I want to edit an item in my collection so that I can keep the content relevant. (Complete)
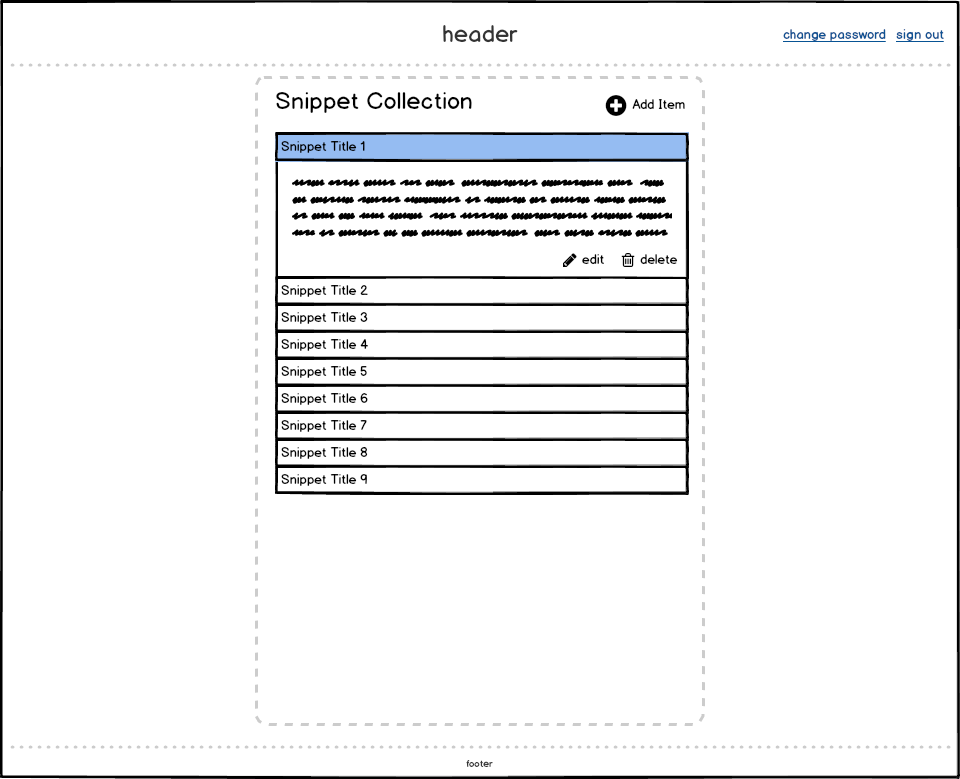
This wireframe provided the framework for building out the key application functionality.
| Column | Type |
|---|---|
| id | INTEGER |
| first_name | STRING |
| last_name | STRING |
| STRING |
| Column | Type |
|---|---|
| id | INTEGER |
| title | string |
| body | TEXT |
| tag | TEXT (v2) |
| user_id | user.id |
Users have a one to many relationship with Items
Items (many) >--+- Users (one)
The following routes make up the API for users and items.
The repsoitory for the Items API can be found here
| Verb | URI | Controller#Action |
|---|---|---|
| POST | /sign-up | users#signup |
| POST | /sign-in | users#signin |
| PATCH | /change-password/:id | users#changepw |
| DELETE | /sign-out/:id | users#signout |
| Verb | URI | Controller#Action |
|---|---|---|
| GET | /items | items#index |
| GET | /items/:id | items#show |
| POST | /items | items#create |
| PATCH | /items/:id | items#update |
| DELETE | /items/:id | items#destroy |
The next steps for improvement of the product are:
- Color highlighting of code snippets based on the appropriate language using a 3rd party library.
- The addition of a additional tables for langauges and/or categories
- More controlled sorting and filtering of the index of items, possibly using Isotope to manage the UI