This project aims to create a UI that wrap nginx. We developed a program that makes it easy for companies and people with multiple domains to manage nginx through UI. And, it implemented a function that easily updates through Let's encrypt.
- Install process and set load-balancer
- Non-disruptive deployment with jenkins
- Let's encrypt cert renewal
Basically, a program was written to make it easy to use reverse proxy. main goal is management for 'upstream' / 'server' / certificates nginx configuration.
- Auto renewal Let's encrypt cert.
- enable/disable API for backend upstream (useful for CI/CD integration)
- modify reverse proxy and multiple upstream settings with web UI.
- modify logrotate config.
- Easily create services and locations.
- Advanced Nginx configuration available for super users.
- Let's encrypt DNS challenge.
- Install Docker and Docker-Compose
- Create a docker-compose.yml file similar to this:
version: '3.7'
services:
nginx-webui:
image: lancard/nginx-webui
container_name: nginx-webui
environment:
- TZ=Asia/Seoul
ulimits:
memlock:
soft: -1
hard: -1
restart: always
ports:
- 80:80
- 81:81
- 443:443
volumes:
- nginx-webui-data:/data
- nginx-webui-cert:/etc/letsencrypt
- nginx-webui-session:/session
- nginx-webui-log:/var/log/nginx
- logrotate-config:/etc/logrotate.d
volumes:
nginx-webui-data:
nginx-webui-cert:
nginx-webui-session:
nginx-webui-log:
logrotate-config:- Run docker-compose
docker-compose up -d
docker-compose logs # for check admin password- Log in to the Admin UI
The 'administrator' user password is randomly generated by first time. you can check it by 'docker-compose logs'
When your docker container is running, connect to it on port 81 for the admin interface.
(The connection is secured with a self-signed certificate. If you receive a security warning message, ignore it and continue)
Default Admin User:
id: administrator
password: (get it from docker-compose logs)
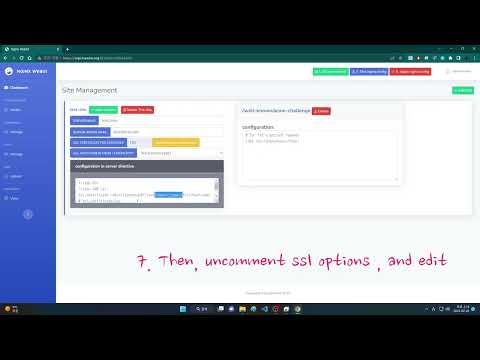
- Setup Config
Refer Screenshot 4
- Use API for CI/CD
curl --insecure -H "Authorization: Bearer ${token}" "https://localhost:81/api/upstream/${upstream-name}/${backend-address}/enable"
curl --insecure -H "Authorization: Bearer ${token}" "https://localhost:81/api/upstream/${upstream-name}/${backend-address}/disable"
- server side: npm, nodejs, express
- client side: bower, sbadmin2 (bootstrap), jquery, moment, chart.js
Feel free to make PR! Don't forget to give the project a star! Thank you!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
For easy license management and legal dispute avoidance, the contributing codes are attributed to the author and all rights are attributed to the author. In addition, the MIT license is maintained. If you don't want it, please don't make PR.
MIT License