Chaplain is a testing tool with a difference. It's intended as a replacement for manually maintained end-to-end tests. Its strong suit is preventing regressions in any website, service or microservice that starts an HTTP server, with a minimum of effort on your part.
The project is still pretty young - here is the current roadmap.
Unlike traditional testing, where you specify and maintain the expectations on your output manually, chaplain takes a different approach.
- for each test you have, a blessed output is stored in your repository
- every time tests are executed, the actual output is compared with the blessed output
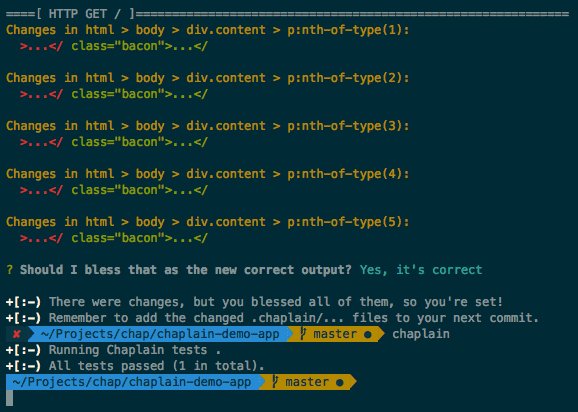
- if there are differences, they are presented to you (as a nice structural diff, works with JSON/HTML/text), and you can either bless (changing the "official" correct output to the new one) or reject them (causing tests to fail)
This is all automatic, and you never have to touch the "blessed" files yourself - chaplain generates them when your test is first added, and then keeps them up to date on its own.
This lets you avoid most of the hassle with doing this type of end-to-end testing, letting you concentrate on what really matters - your code.
Install it from npm.
npm install -g chaplain # for a global installation
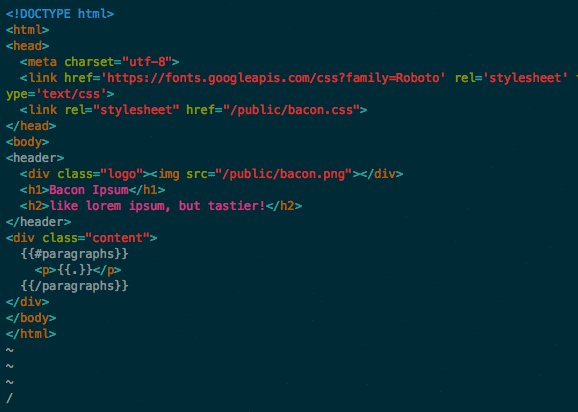
npm install --save-dev chaplain # for use in npm testBefore it can do its work, chaplain needs a testfile (called chaplain.tests.js by default) to work. This is just a standard node.js script (with a few additional global functions), so you can require() anything you need. Here is an example:
// Chaplain tests go in suites. One suite <=> one app/server instance,
// and you can have as many suites in one file as you like.
suite('example', function() {
// Tell chaplain what to test - any app compatible with http.Server will do
config({app: require('./my-express-app'))});
// The simplest form of a test just requires a URL (relative to your app).
test('product-html', {url: '/product/1'});
// But you can use anything 'request' would accept
test('product-json', {request: {
method: 'GET', url: '/product/1',
headers: {accept: 'application/json'}
}});
});For a full example with all the bells and whistles, see the example in the repo.
At a minimum, every suite has to specify an app (an express or other http.Server-compatible app) or a server (an http.Server instance) to test on.
Each test, in turn, has to specify the request to make - either with a url property (issuing a simple GET) or with a request (where you have access to all options the request module supports).
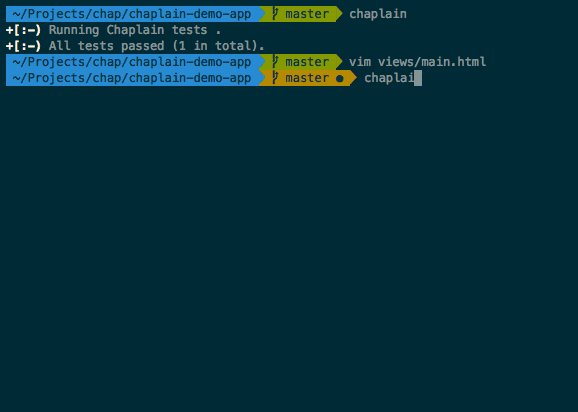
Once your testfile is ready, you can just run chaplain from the command line. It will run in interactive mode by default, and let you accept or reject any new tests/changes that it detects.
The best thing to do is to add chaplain to your npm test script in your package.json. This way, it can run alongside the rest of your tests, whether you run them manually, on a CICD server, or from a pre-commit hook. Interactive/non-interactive mode will be chosen automatically, depending on whether you're running from a terminal - but you can override the defaults with a -i/-I option.
The blessed output files generated by chaplain live in a .chaplain directory by default. Any changes to this directory that result from your changes should be commited with them - just as you would commit fixes to unit tests affected by your changes.
The command line tool accepts a few additional commands and options that modify it's behavior - run chaplain --help from a terminal to get more information.