-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
30 changed files
with
1,646 additions
and
4 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,67 @@ | ||
| ### Automated Testing | ||
|
|
||
| Automated testing is an important part of industry software engineering development, and is | ||
| virtually present at all major companies. While in certain companies, this role will be covered by a | ||
| dedicated QA team, in others, it will be the responsibility of the developers themselves, e.g., at | ||
| Amazon. Regardless, understanding and being able to write unit tests is important for a SWE to be | ||
| able to communicate and standby their code. | ||
|
|
||
| The automated testing process is part of the wider build/development process and is usually run as | ||
| part of the CI/CD pipeline. The ultimate goal of automated testing is to ensure that the code | ||
| functions as expected, and that any changes to the codebase do not break existing functionality. | ||
|
|
||
| As background, most companies to implement their CI/CD pipeline with their Git implementation (of | ||
| which are usually internal), and so we will be talking about unit testing and integration testing | ||
| from the point of you pushing your code to a Git repository. So imagine that all of these tests will | ||
| be executed from the moment that you push your code to your project repository. | ||
|
|
||
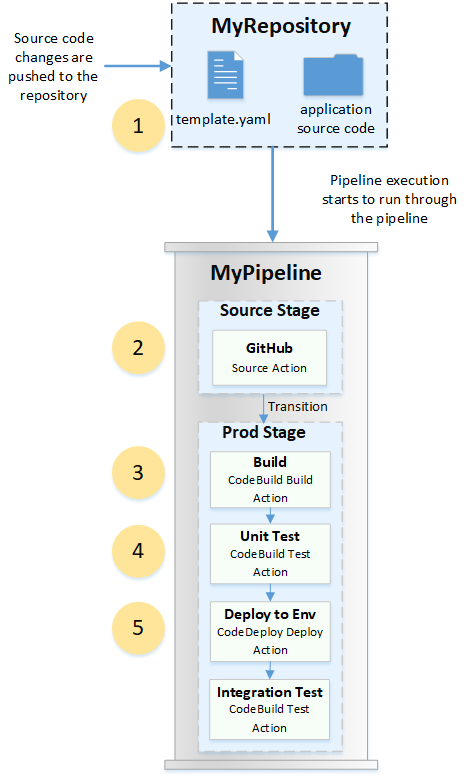
| Further, there are usually "pipelines" for each project (e.g., | ||
| [AWS CodePipeline](https://docs.aws.amazon.com/codepipeline/latest/userguide/welcome-introducing.html)), | ||
| and each of your code commits "flows" through your project pipeline. Generally, pipelines are | ||
| usually composed of a series of "stages" that are executed sequentially. For example, after some | ||
| cloud machine builds your code, the first testing stage might be to run the unit tests, and the | ||
| second testing stage might be to run the integration tests. These setups vary from project to | ||
| project, and you may be able to override passing criteria, but testing can lead credence to your | ||
| implementation, and can support allow your code to promote (pass on to) production. | ||
|
|
||
|  | ||
|
|
||
| #### Unit Testing | ||
|
|
||
| Unit tests are meant to test your code commit(s) specifically, rather than dependencies and other modules that | ||
| may be present in the code base. So unit tests go well with the | ||
| [microservices architecture](https://learn.microsoft.com/en-us/azure/architecture/guide/architecture-styles/microservices). | ||
| The industry will use various frameworks for unit testing, depending on the stack, e.g., language. | ||
| For example, Python uses [unittest](https://docs.python.org/3/library/unittest.html), Java uses | ||
| [JUnit](https://junit.org/junit5/) or [Mockito](https://site.mockito.org/), and | ||
| JavaScript/TypeScript uses [Jest](https://jestjs.io/). A good choice is one that supports mocking, | ||
| spies, and other features that allow you to avoid testing 3rd party function calls (don't run them). | ||
| Instead you should assume some expected behaviour from 3rd party function calls, and write tests | ||
| that cover every "branch" of your code (code coverage). With that stated, some resources for the | ||
| most important parts of unit testing are: | ||
|
|
||
| - **Test Coverage**: | ||
| - Atlassian: [What is Test Coverage?](https://www.atlassian.com/continuous-delivery/software-testing/code-coverage) | ||
| - Microsoft: [Code Coverage](https://learn.microsoft.com/en-us/visualstudio/test/using-code-coverage-to-determine-how-much-code-is-being-tested?view=vs-2022&tabs=csharp) | ||
| - **Unit Test Cases**: | ||
| - Guru99: [Unit Testing Tutorial](https://www.guru99.com/unit-testing-guide.html) | ||
| - AWS Unit Testing: [Getting started with testing serverless applications](https://aws.amazon.com/blogs/compute/getting-started-with-testing-serverless-applications/) | ||
| - Coursera: [How to Write Test Cases: A Step-by-Step QA Guide](https://www.coursera.org/articles/how-to-write-test-cases) | ||
| - **Mocking**: | ||
| - Mocking in Python: [Mocking in Python](https://realpython.com/python-mock-library/) | ||
| - Mocking in Java: [Mockito Tutorial](https://www.vogella.com/tutorials/Mockito/article.html) | ||
| - Mocking in JavaScript: [A guide to module mocking with Jest](https://www.emgoto.com/mocking-with-jest/) | ||
|
|
||
| #### Integration Testing | ||
|
|
||
| Integration testing, in contrast to unit testing, is meant to verify that your code works with other components/modules/services. We want to test that overall the entire system works as expected. They often execute after setting a production-like environment, and integration test frameworks can differ between projects, but while there aren't really any ubiquitous integration testing specific frameworks, services like CircleCI can help automate the process, and [Selenium](https://www.selenium.dev/) is a popular tool for testing web applications. Some resources for the most important parts of integration testing approaches are: | ||
|
|
||
| - **General**: | ||
| - Guru99: [Integration Testing Tutorial](https://www.guru99.com/integration-testing.html) | ||
| - Educative: [What are the different approaches to integration testing?](https://www.educative.io/edpresso/what-are-the-different-approaches-to-integration-testing) | ||
| - **Big Bang Approach**: | ||
| - Educative: [What is big bang testing?](https://www.educative.io/edpresso/what-is-big-bang-testing) | ||
| - **Incremental Approach**: | ||
| - Educative: [What is incremental testing?](https://www.educative.io/edpresso/what-is-incremental-testing) | ||
| - **Sandwich/Hybrid Approach**: | ||
| - Educative: [What is the hybrid testing approach?](https://www.educative.io/answers/what-is-hybrid-integration-testing) |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,57 @@ | ||
| # Learning Docker | ||
|
|
||
| ## Table of Contents | ||
| ### [Introduction](#introduction-1) | ||
| ### [Installation](#installation-1) | ||
| ### [Getting Started](#getting-started-1) | ||
| ### [Next Steps](#next-steps-1) | ||
| ### [Docker Terminology](#docker-terminology-1) | ||
|
|
||
| ---- | ||
|
|
||
| ## Introduction | ||
|
|
||
| This article will help readers understand what Docker is, why it is used and provide resources on how to start using it. Docker is used by developers for many reasons, however, the most common reasons are for building, deploying and sharing an application quickly. Docker packages your application into something that's called a [container](#docker-terminology-1). This [container](#docker-terminology-1) is OS-agnostic meaning that developers on Mac, Windows and Linux can share their code without any worry of conflicts. Here's [Amazon's Intro to Docker](https://aws.amazon.com/docker/#:~:text=Docker%20is%20a%20software%20platform,tools%2C%20code%2C%20and%20runtime.) if you want to learn more. | ||
|
|
||
| ---- | ||
|
|
||
| ## Installation | ||
|
|
||
| To start using Docker you will have to download Docker Engine. This is automatically downloaded alongside Docker Desktop (A Graphical User Interface for Docker) which I **strongly** recommend for beginners. | ||
| [Download Docker Desktop here](https://www.docker.com/get-started/) | ||
|
|
||
|
|
||
| For detailed installation instructions based on specific operating systems click here: [Mac](https://docs.docker.com/desktop/install/mac-install/), [Windows](https://docs.docker.com/desktop/install/windows-install/), [Linux](https://docs.docker.com/desktop/install/linux-install/) | ||
|
|
||
| ---- | ||
|
|
||
| ## Getting Started | ||
|
|
||
| Once you've installed Docker, to see it in action you can follow any one of these quick tutorials: | ||
|
|
||
| - [Dockerizing a React App](https://mherman.org/blog/dockerizing-a-react-app/) (Simple and quick tutorial for containerizing a React App, contains explanations when needed. I recommend this if you want to quickly get something running plus see what the next steps look like) | ||
| - [Dockerize a Flask App](https://www.freecodecamp.org/news/how-to-dockerize-a-flask-app/) (Super detailed step-by-step explanations tutorial for containerizing a flask app. I recommend this if you want to understand the process in detail) | ||
| - [Docker's official tutorial for containerizing an application](https://docs.docker.com/get-started/02_our_app/) (Can't go wrong with the official tutorial.) | ||
|
|
||
| ---- | ||
|
|
||
| ## Next Steps | ||
|
|
||
| Congratulations! you have successfully learnt how to Dockerize an app. In the process, you have learnt what is a `Dockerfile`, how to create a `Dockerfile`, how to build a Docker Container Image and how to start a Docker Container. Now what's next? | ||
|
|
||
| Now you might want a React Container to communicate with a containerized Flask API. How do we do this? This is where [Docker Compose](https://docs.docker.com/compose/) comes in. It allows you to define, and control multiple containers at once. Your next goal should be defining a `docker-compose.yml` for your project and see if you can get multiple services/containers to successfully communicate. | ||
|
|
||
| ---- | ||
|
|
||
| ## Other Resources | ||
|
|
||
| Here's a [cheat sheet](https://docs.docker.com/get-started/docker_cheatsheet.pdf) of all useful Docker CLI commands and here's a [cheat sheet](https://devhints.io/docker-compose) for docker compose which should help you in your future endeavors. All the best! | ||
|
|
||
| ---- | ||
|
|
||
| ## Docker Terminology | ||
| - **Container**: A package of code bundled by Docker that runs as an isolated process from your machine. The package of code can be pretty much anything, a single python file, an API, a full stack web application etc. A container is also referred to as a **containerized application**. | ||
|
|
||
| - **Image**: template with a set of instructions for creating a container. *(most of the times these are pre-built so don't worry too much about making one)* | ||
|
|
||
| Explained in Docker's own words [here](https://docs.docker.com/get-started/) |
Oops, something went wrong.