-
Notifications
You must be signed in to change notification settings - Fork 76
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
0 parents
commit 99ece81
Showing
55 changed files
with
21,447 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,71 @@ | ||
| .vscode | ||
|
|
||
| # Logs | ||
| logs | ||
| *.log | ||
| npm-debug.log* | ||
| yarn-debug.log* | ||
| yarn-error.log* | ||
|
|
||
| # Runtime data | ||
| pids | ||
| *.pid | ||
| *.seed | ||
| *.pid.lock | ||
|
|
||
| # Directory for instrumented libs generated by jscoverage/JSCover | ||
| lib-cov | ||
|
|
||
| # Coverage directory used by tools like istanbul | ||
| coverage | ||
|
|
||
| # nyc test coverage | ||
| .nyc_output | ||
|
|
||
| # Grunt intermediate storage (http://gruntjs.com/creating-plugins#storing-task-files) | ||
| .grunt | ||
|
|
||
| # Bower dependency directory (https://bower.io/) | ||
| bower_components | ||
|
|
||
| # node-waf configuration | ||
| .lock-wscript | ||
|
|
||
| # Compiled binary addons (http://nodejs.org/api/addons.html) | ||
| build/Release | ||
|
|
||
| # Dependency directories | ||
| node_modules/ | ||
| jspm_packages/ | ||
|
|
||
| # Typescript v1 declaration files | ||
| typings/ | ||
|
|
||
| # Optional npm cache directory | ||
| .npm | ||
|
|
||
| # Optional eslint cache | ||
| .eslintcache | ||
|
|
||
| # Optional REPL history | ||
| .node_repl_history | ||
|
|
||
| # Output of 'npm pack' | ||
| *.tgz | ||
|
|
||
| # dotenv environment variables file | ||
| .env | ||
|
|
||
| # gatsby files | ||
| .cache/ | ||
| public | ||
|
|
||
| # Mac files | ||
| .DS_Store | ||
|
|
||
| # Yarn | ||
| yarn-error.log | ||
| .pnp/ | ||
| .pnp.js | ||
| # Yarn Integrity file | ||
| .yarn-integrity |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,24 @@ | ||
| { | ||
| "semi": false, | ||
| "singleQuote": true, | ||
| "trailingComma": "es5", | ||
| "tabWidth": 4, | ||
| "printWidth": 100, | ||
| "overrides": [ | ||
| { | ||
| "files": "*.sass", | ||
| "options": { | ||
| "printWidth": 999 | ||
| } | ||
| }, | ||
| { | ||
| "files": "*.md", | ||
| "options": { | ||
| "tabWidth": 2, | ||
| "printWidth": 80, | ||
| "proseWrap": "always", | ||
| "htmlWhitespaceSensitivity": "strict" | ||
| } | ||
| } | ||
| ] | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,21 @@ | ||
| The MIT License (MIT) | ||
|
|
||
| Copyright (C) 2019 Ines Montani | ||
|
|
||
| Permission is hereby granted, free of charge, to any person obtaining a copy | ||
| of this software and associated documentation files (the "Software"), to deal | ||
| in the Software without restriction, including without limitation the rights | ||
| to use, copy, modify, merge, publish, distribute, sublicense, and/or sell | ||
| copies of the Software, and to permit persons to whom the Software is | ||
| furnished to do so, subject to the following conditions: | ||
|
|
||
| The above copyright notice and this permission notice shall be included in | ||
| all copies or substantial portions of the Software. | ||
|
|
||
| THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR | ||
| IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, | ||
| FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE | ||
| AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER | ||
| LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, | ||
| OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN | ||
| THE SOFTWARE. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,258 @@ | ||
| # Online course starter: R | ||
|
|
||
| This is a starter repo based on the | ||
| [course framework](https://github.com/ines/spacy-course) I developed for my | ||
| [spaCy course](https://course.spacy.io). The front-end is powered by | ||
| [Gatsby](http://gatsbyjs.org/) and [Reveal.js](https://revealjs.com) and the | ||
| back-end code execution uses [Binder](https://mybinder.org) 💖 | ||
|
|
||
| _This repo is still under construction._ | ||
|
|
||
| [](https://app.netlify.com/start/deploy?repository=https://github.com/ines/courser-starter-r) | ||
|
|
||
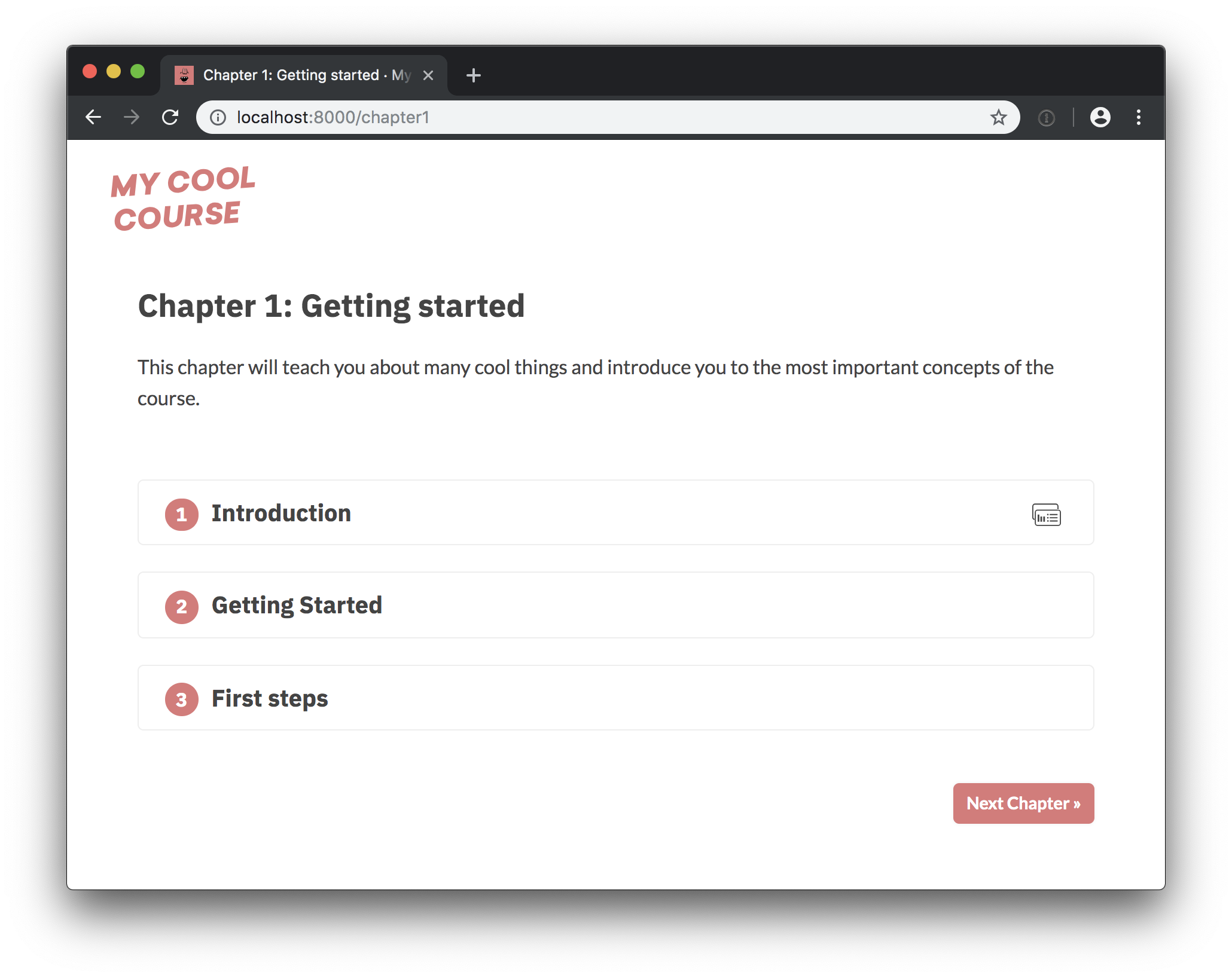
| [](https://course-starter-r.netlify.com) | ||
|
|
||
| ## ✅ Quickstart | ||
|
|
||
| 1. Fork this repo, install it and make sure the app is running locally. | ||
| 2. Customize the [`meta.json`](meta.json) and | ||
| [`binder/requirements.txt`](binder/requirements.txt). | ||
| 3. Build a [Binder](https://mybinder.org) from the `binder` branch of this repo. | ||
| 4. Add content (chapters, exercises and slides) and optionally add separate | ||
| content license. | ||
| 5. Customize the UI theme in [`theme.sass`](theme.sass) and update images in | ||
| [`static`](static) as needed. | ||
| 6. Deploy the app, e.g. to [Netlify](https://netlify.com). | ||
|
|
||
| ### Running the app | ||
|
|
||
| To start the local development server, install [Gatsby](https://gatsbyjs.org) | ||
| and then all other dependencies. This should serve up the app on | ||
| `localhost:8000`. | ||
|
|
||
| ```bash | ||
| npm install -g gatsby-cli # Install Gatsby globally | ||
| npm install # Install dependencies | ||
| npm run dev # Run the development server | ||
| ``` | ||
|
|
||
| ## 🎨 Customization | ||
|
|
||
| The app separates its source and content – so you usually shouldn't have to dig | ||
| into the JavaScript source to change things. The following points of | ||
| customization are available: | ||
|
|
||
| | Location | Description | | ||
| | -------------------- | ------------------------------------------------------------------------------------------------------------------------------------- | | ||
| | `meta.json` | General config settings, title, description etc. | | ||
| | `theme.sass` | Color theme. | | ||
| | `binder/install.R` | Packages to install. | | ||
| | `binder/runtime.txt` | YYYY-MM-DD snapshot at MRAN that will be used for installing libraries. [See here](https://github.com/binder-examples/r) for details. | | ||
| | `chapters` | The chapters, one Markdown file per chapter. | | ||
| | `slides` | The slides, one Markdown file per slide deck. | | ||
| | `static` | Static assets like images, will be copied to the root. | | ||
|
|
||
| ### `meta.json` | ||
|
|
||
| The following meta settings are available. **Note that you have to re-start | ||
| Gatsby to see the changes if you're editing it while the server is running.** | ||
|
|
||
| | Setting | Description | | ||
| | -------------------- | ------------------------------------------------------------------------------------------------------------------------------------------ | | ||
| | `courseId` | Unique ID of the course. Will be used when saving completed exercises to the browser's local storage. | | ||
| | `title` | The title of the course. | | ||
| | `slogan` | Course slogan, displayed in the page title on the front page. | | ||
| | `description` | Course description. Used for site meta and in footer. | | ||
| | `bio` | Author bio. Used in the footer. | | ||
| | `siteUrl` | URL of the deployed site (without trailing slash). | | ||
| | `twitter` | Author twitter handle, used in Twitter cards meta. | | ||
| | `fonts` | [Google Fonts](https://fonts.google.com) to load. Should be the font part of the URL in the embed string, e.g. `Lato:400,400i,700,700i`. | | ||
| | `testTemplate` | Template used to validate the answers. `${solution}` will be replaced with the user code and `${test}` with the contents of the test file. | | ||
| | `juniper.repo` | Repo to build on Binder in `user/repo` format. Usually the same as this repo. | | ||
| | `juniper.branch` | Branch to build. Ideally not `master`, so the image is not rebuilt every time you push. | | ||
| | `juniper.lang` | Code language for syntax highlighting. | | ||
| | `juniper.kernelType` | The name of the kernel to use. | | ||
| | `juniper.debug` | Logs additional debugging info to the console. | | ||
| | `showProfileImage` | Whether to show the profile image in the footer. If `true`, a file `static/profile.jpg` needs to be available. | | ||
| | `footerLinks` | List of objects with `"text"` and `"url"` to display as links in the footer. | | ||
| | `theme` | Currently only used for the, progressive web app, e.g. as the theme color on mobile. For the UI theme, edit `theme.sass`. | | ||
|
|
||
| ### Static assets | ||
|
|
||
| All files added to `/static` will become available at the root of the deployed | ||
| site. So `/static/image.jpg` can be referenced in your course as `/image.jpg`. | ||
| The following assets need to be available and can be customized: | ||
|
|
||
| | File | Description | | ||
| | ----------------- | -------------------------------------------------------- | | ||
| | `icon.png` | Custom [favicon](https://en.wikipedia.org/wiki/Favicon). | | ||
| | `logo.svg` | The course logo. | | ||
| | `profile.jpg` | Photo or profile image. | | ||
| | `social.jpg` | Social image, displayed in Twitter and Facebook cards. | | ||
| | `icon_check.svg` | "Check" icon displayed on "Mark as completed" button. | | ||
| | `icon_slides.svg` | Icon displayed in the corner of a slides exercise. | | ||
|
|
||
| ## ✏️ Content | ||
|
|
||
| ### File formats | ||
|
|
||
| #### Chapters | ||
|
|
||
| Chapters are placed in [`/chapters`](/chapters) and are Markdown files | ||
| consisting of `<exercise>` components. They'll be turned into pages, e.g. | ||
| `/chapter1`. In their frontmatter block at the top of the file, they need to | ||
| specify `type: chapter`, as well as the following meta: | ||
|
|
||
| ```yaml | ||
| --- | ||
| title: The chapter title | ||
| description: The chapter description | ||
| prev: /chapter1 # exact path to previous chapter or null to not show a link | ||
| next: /chapter3 # exact path to next chapter or null to not show a link | ||
| id: 2 # unique identifier for chapter | ||
| type: chapter # important: this creates a standalone page from the chapter | ||
| --- | ||
|
|
||
| ``` | ||
|
|
||
| #### Slides | ||
|
|
||
| Slides are placed in [`/slides`](/slides) and are markdown files consisting of | ||
| slide content, separated by `---`. They need to specify the following | ||
| frontmatter block at the top of the file: | ||
|
|
||
| ```yaml | ||
| --- | ||
| type: slides | ||
| --- | ||
|
|
||
| ``` | ||
|
|
||
| The **first and last slide** use a special layout and will display the headline | ||
| in the center of the slide. **Speaker notes** (in this case, the script) can be | ||
| added at the end of a slide, prefixed by `Notes:`. They'll then be shown on the | ||
| right next to the slides. Here's an example slides file: | ||
|
|
||
| ```markdown | ||
| --- | ||
| type: slides | ||
| --- | ||
|
|
||
| # Processing pipelines | ||
|
|
||
| Notes: This is a slide deck about processing pipelines. | ||
|
|
||
| --- | ||
|
|
||
| # Next slide | ||
|
|
||
| - Some bullet points here | ||
| - And another bullet point | ||
|
|
||
| <img src="/image.jpg" alt="An image located in /static" /> | ||
| ``` | ||
|
|
||
| ### Custom Elements | ||
|
|
||
| When using custom elements, make sure to place a newline between the | ||
| opening/closing tags and the children. Otherwise, Markdown content may not | ||
| render correctly. | ||
|
|
||
| #### `<exercise>` | ||
|
|
||
| Container of a single exercise. | ||
|
|
||
| | Argument | Type | Description | | ||
| | ------------ | --------------- | -------------------------------------------------------------- | | ||
| | `id` | number / string | Unique exercise ID within chapter. | | ||
| | `title` | string | Exercise title. | | ||
| | `type` | string | Optional type. `"slides"` makes container wider and adds icon. | | ||
| | **children** | - | The contents of the exercise. | | ||
|
|
||
| ```markdown | ||
| <exercise id="1" title="Introduction to spaCy"> | ||
|
|
||
| Content goes here... | ||
|
|
||
| </exercise> | ||
| ``` | ||
|
|
||
| #### `<codeblock>` | ||
|
|
||
| | Argument | Type | Description | | ||
| | ------------ | --------------- | -------------------------------------------------------------------------------------------- | | ||
| | `id` | number / string | Unique identifier of the code exercise. | | ||
| | `source` | string | Name of the source file (without file extension). Defaults to `exc_${id}` if not set. | | ||
| | `solution` | string | Name of the solution file (without file extension). Defaults to `solution_${id}` if not set. | | ||
| | `test` | string | Name of the test file (without file extension). Defaults to `test_${id}` if not set. | | ||
| | **children** | string | Optional hints displayed when the user clicks "Show hints". | | ||
|
|
||
| ```markdown | ||
| <codeblock id="02_03"> | ||
|
|
||
| This is a hint! | ||
|
|
||
| </codeblock> | ||
| ``` | ||
|
|
||
| #### `<slides>` | ||
|
|
||
| Container to display slides interactively using Reveal.js and a Markdown file. | ||
|
|
||
| | Argument | Type | Description | | ||
| | -------- | ------ | --------------------------------------------- | | ||
| | `source` | string | Name of slides file (without file extension). | | ||
|
|
||
| ```markdown | ||
| <slides source="chapter1_01_introduction-to-spacy"> | ||
| </slides> | ||
| ``` | ||
|
|
||
| #### `<choice>` | ||
|
|
||
| Container for multiple-choice question. | ||
|
|
||
| | Argument | Type | Description | | ||
| | ------------ | ----- | ---------------------------------------- | | ||
| | **children** | nodes | Only `<opt>` components for the options. | | ||
|
|
||
| ```markdown | ||
| <choice> | ||
|
|
||
| <opt text="Option one">You have selected option one! This is not good.</opt> | ||
| <opt text="Option two" correct="true">Yay! </opt> | ||
|
|
||
| </choice> | ||
| ``` | ||
|
|
||
| #### `<opt>` | ||
|
|
||
| A multiple-choice option. | ||
|
|
||
| | Argument | Type | Description | | ||
| | ------------ | ------ | ---------------------------------------------------------------------------------------------- | | ||
| | `text` | string | The option text to be displayed. Supports inline HTML. | | ||
| | `correct` | string | `"true"` if the option is the correct answer. | | ||
| | **children** | string | The text to be displayed if the option is selected (explaining why it's correct or incorrect). | | ||
|
|
||
| ### Setting up Binder | ||
|
|
||
| The [`requirements.txt`](binder/requirements.txt) in the repository defines the | ||
| packages that are installed when building it with Binder. You can specify the | ||
| binder settings like repo, branch and kernel type in the `"juniper"` section of | ||
| the `meta.json`. I'd recommend running the very first build via the interface on | ||
| the [Binder website](https://mybinder.org), as this gives you a detailed build | ||
| log and feedback on whether everything worked as expected. Enter your repository | ||
| URL, click "launch" and wait for it to install the dependencies and build the | ||
| image. | ||
|
|
||
|  | ||
|
|
||
| ### Adding tests | ||
|
|
||
| TODO | ||
|
|
||
| --- | ||
|
|
||
| For more details on how it all works behind the scenes, see | ||
| [the original course repo](https://github.com/ines/spacy-course). |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,2 @@ | ||
| install.packages("tidyverse") | ||
| install.packages("rjson") |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1 @@ | ||
| r-2019-04-10 |
Oops, something went wrong.