webuploader It's a new file uploader solution!
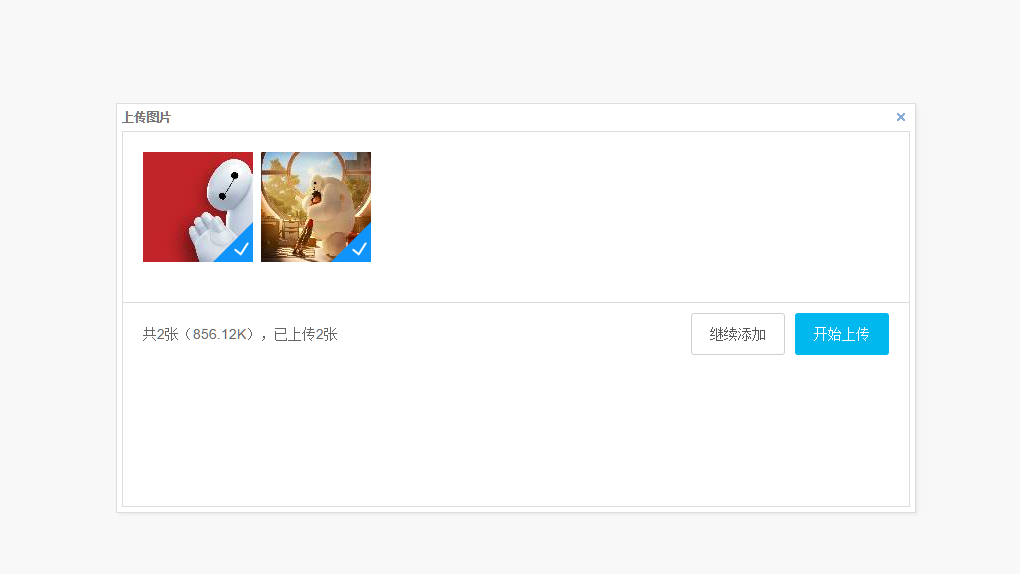
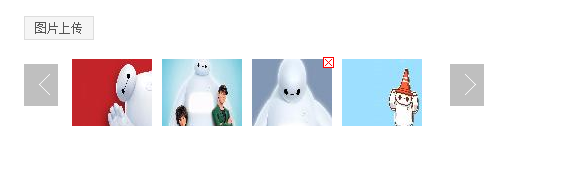
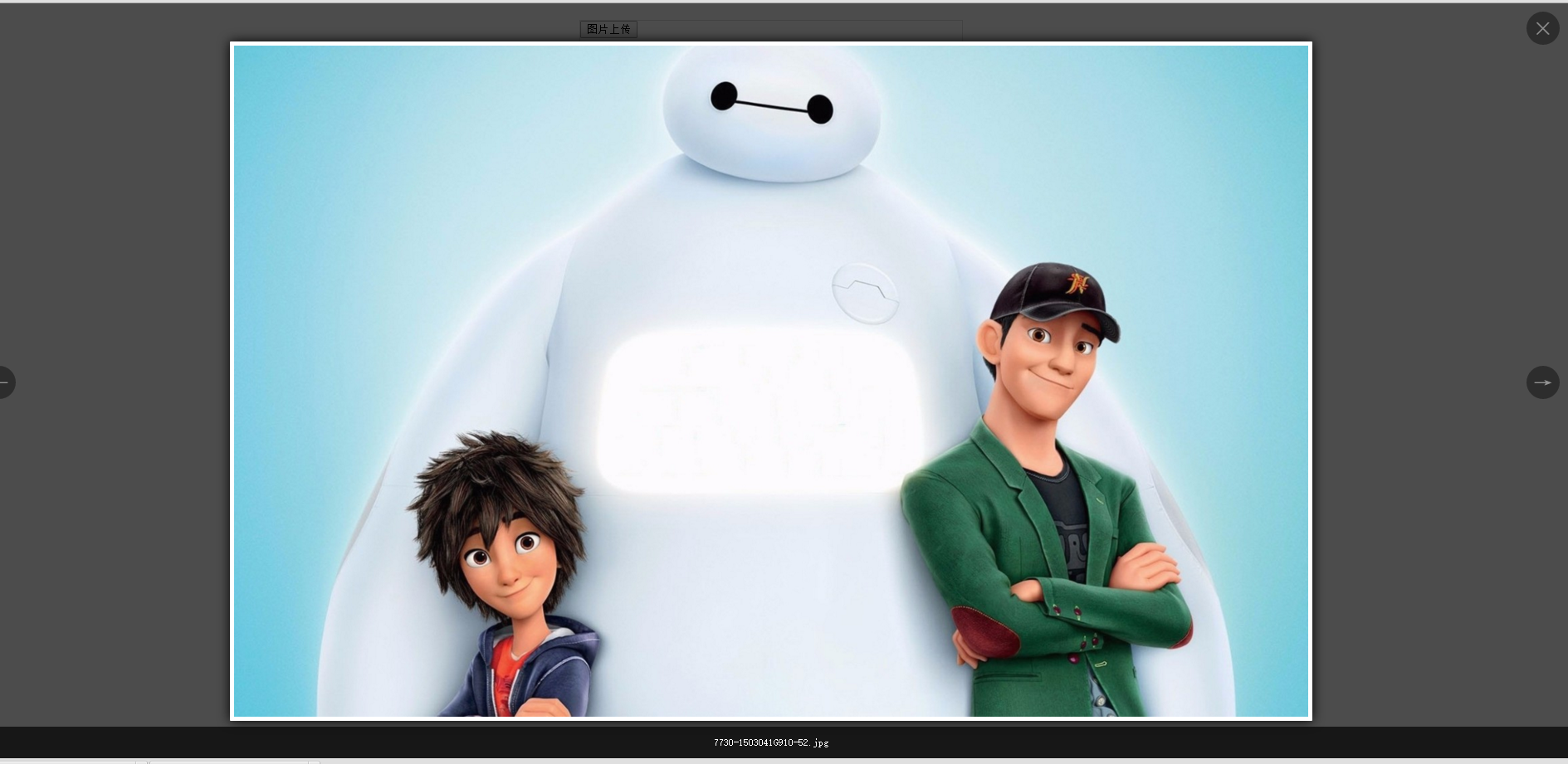
本项目是使用angular指令封装的webuploader demo,弹窗上传图片,缩略图展示列表,翻页效果;支持点击缩略图查看大图详情;
- easyui版本 —— easyui-webuploader
本demo没有给出java后台代码(后台代码参考easyui-webuploader版本),后台代码也简单,一个文件读写+图片压缩,返回结果参考以下json格式;
然后将图片上传接口请求地址在app.js配置后即可。
{
"status":true,//上传成功状态
"newName":"/test/temp/upload/picture/20160422/c0c0b8f7bc574ec88f891ff834b79bab.jpg",//原图片路径
"thumbName":"/test/temp/upload/picture/20160422/thumb/c0c0b8f7bc574ec88f891ff834b79bab.jpg"//缩略图路径
}
支持属性:
//控件可配置属性
var fileNumLimit = attrs.filenumlimit ? attrs.filenumlimit : 10;//默认10张
var fileSizeLimit = attrs.filesizelimit ? attrs.filesizelimit : 200 * 1024 * 1024; // 200 M
var fileSingleSizeLimit = attrs.filesinglesizelimit ? attrs.filesinglesizelimit : 50 * 1024 * 1024; // 50 M
var btnlabel = attrs.btnlabel ? attrs.btnlabel : "图片上传"; //按钮文字
var viewType = attrs.viewType ? attrs.viewType : 'list'; //图片展示方式,计划分两种,一种是list,一种是album(后期扩展)
var downloadUrl = window.baseUrl + '/upload';
var uploadUrl = window.baseUrl + '/upload';
var readonly = attrs.readonly ? attrs.readonly : false; //是否只读,只读下不能上传照片和删除giscafer.com · GitHub @giscafer · Weibo @Nickbing Lao