-
Notifications
You must be signed in to change notification settings - Fork 6
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Showing
2 changed files
with
44 additions
and
1 deletion.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,10 @@ | ||
| # jQuery | ||
|
|
||
| jQuery是继prototype之后又一个优秀的Javascript框架。它是轻量级的js库,jQuery使用户能更方便地处理HTML(标准通用标记语言下的一个应用)、events、实现动画效果,并且方便地为网站提供AJAX交互。 | ||
|
|
||
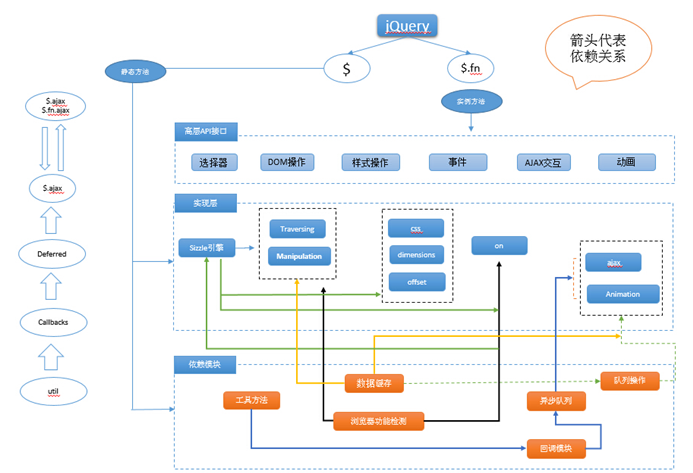
| ## jQuery整体架构 | ||
|
|
||
|  | ||
| *注:此图来自慕课。* | ||
|
|
||
| jQuery从其功能实现上大致可分为五部分:选择器,DOM操作,事件处理,Ajax交互,动画。 |