Minomax is a cutting-edge optimization tool tailored to enhance the performance of your web projects. Whether you're a developer striving for faster load times or a business aiming to deliver a seamless user experience, Minomax offers a powerful, all-encompassing solution.
By efficiently compressing images, videos, and web documents (HTML, CSS, and JavaScript), Minomax ensures minimal resource usage without sacrificing quality. Its advanced capabilities include generating image sets for various screen sizes—perfectly suited for devices ranging from smartphones to desktops—and creating video thumbnails to enhance accessibility.
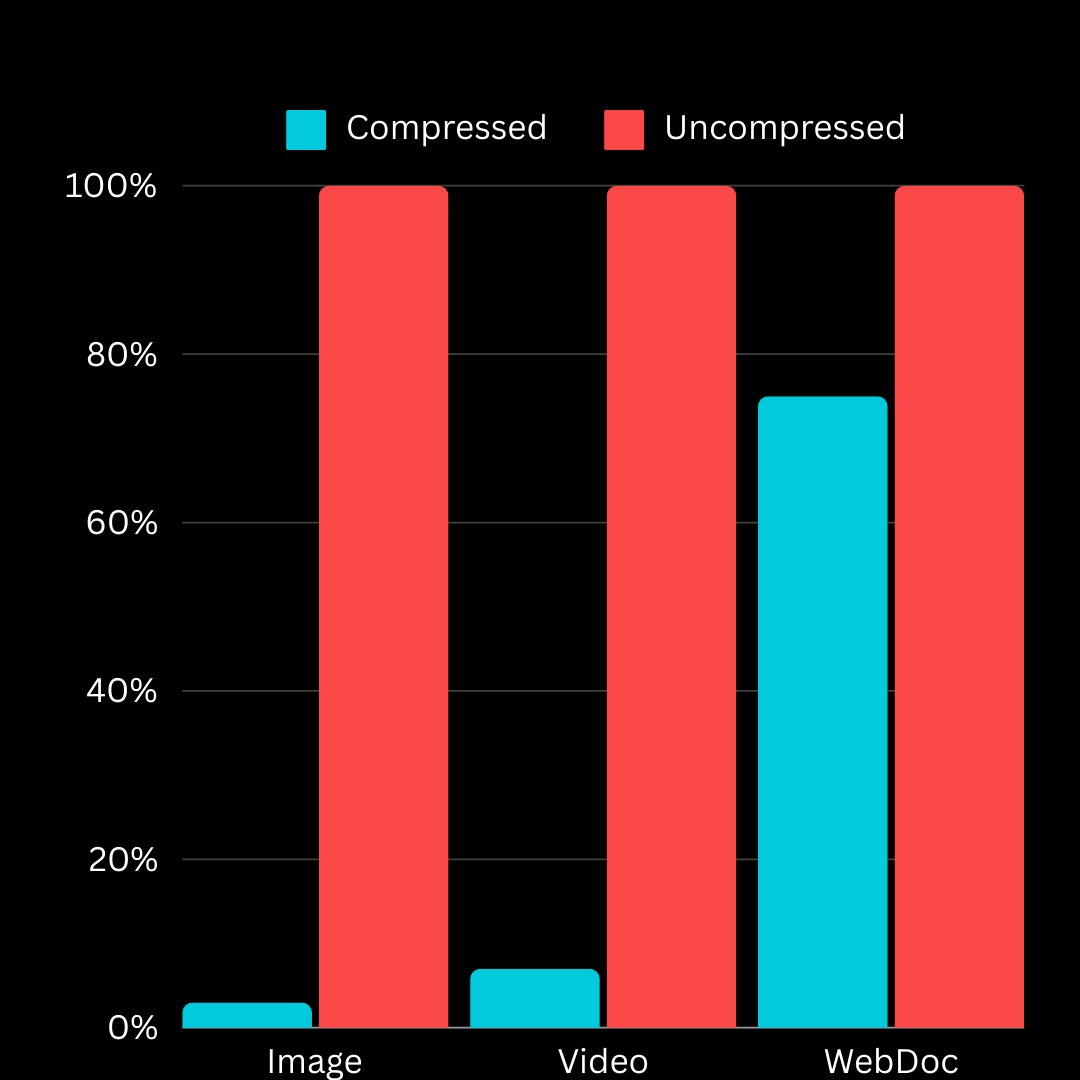
Minomax achieves impressive compression ratios:
- 97% for images,
- 93% for videos, and
- 25% for web documents (HTML, JS, CSS).
Unlike traditional optimization tools, Minomax integrates effortlessly with cloud services like Cloudflare, providing a dual advantage: pre-optimized resources from Minomax and further performance enhancements via cloud-based content delivery. With support for modern compression algorithms such as Brotli and Bzip, Minomax ensures unmatched efficiency, enabling your resources to be lighter, faster, and better optimized for on-premise or cloud-based infrastructures.
Elevate your web performance, save bandwidth, and deliver an exceptional user experience across all platforms with Minomax—the ultimate optimization solution.
- Image Compression: Potential Compression ratio 97% - Automatically reduce image file sizes without sacrificing quality.
- Video Compression: Potential Compression ratio 93% - Achieve significant video compression, maintaining quality while reducing file size.
- Image Set Generation: Create multiple image sets for different devices, enhancing visual performance across all screens.
- Web Document Compression: Potential Compression ratio 25% Minify and compress JavaScript, HTML, and CSS files for faster load times.
- Automatic Tag Conversion: Convert image tags into modern picture tags with media queries, catering to different devices with image sets.
- Video Thumbnails: Generate video thumbnails and include them automatically in the HTML video tag, which enhances user engagement and improves SEO by providing rich media previews.
- Flexible Operation: Utilize Minomax through an API or a Command Line Interface (CLI), offering flexibility to suit your workflow.
Changelog 1.0.0 (17/01/2025) link🛠️
-
Configuration Updates:
- Switched configuration style from JSON to JS.
- Added type support in the configuration file.
- Introduced a configuration template initialization command in the CLI.
-
Optimizations:
- Replaced CSSNano with Lightning CSS for CSS minification.
- Enhanced multi-thread processing for IO-blocking operations by increasing UVLib pool size based on system CPU count (utilizing 80% of threads).
-
Features:
- Added a separate API for video thumbnail generation and linking.
- Included a progress bar for all operations.
- Enforced configuration files for all API and CLI default parameters to ensure simplicity and consistency.
- Updated screen size constants to Tailwind-inspired names like
sm,md,lg, andxl.
-
Code Quality:
- Improved code structure using a class-based approach.
- Enhanced quality assurance with additional test cases.
-
UI and Branding:
- Introduced the official Minomax logo.
- Added VS Code icon association for the configuration file.
-
Miscellaneous:
- Filtered out duplicates in video and image encoding, image sets, and web document minification.
- Optimized default settings.
- Updated dependencies.
- Moved selectors renamer to the experimental section.
- Print compressed ratios on result.
- Optimizing Images: Compress large image files to speed up your website's load time.
- Video Compression: Reduce the size of video files to improve performance without losing quality.
- Responsive Design: Generate optimized image sets for various devices, ensuring a seamless experience across all screen sizes.
- Web Performance: Minify and compress web documents to enhance your site's speed and reduce bandwidth usage.
- Dynamic Content Delivery: Automatically convert and optimize image tags for responsive content delivery.
- Continuous Integration (CI) Integration: Incorporate Minomax into your CI pipelines, like GitHub Actions or GitLab CI, for automated optimization during deployment.
Every star on this repository is a sign of encouragement, a vote of confidence, and a reminder that our work is making a difference. If this project has brought value to you, even in the smallest way, please consider showing your support by giving it a star. ⭐
"Star" button located at the top-right of the page, near the repository name.
Your star isn’t just a digital icon—it’s a beacon that tells us we're on the right path, that our efforts are appreciated, and that this work matters. It fuels our passion and drives us to keep improving, building, and sharing.
If you believe in what we’re doing, please share this project with others who might find it helpful. Together, we can create something truly meaningful.
Thank you for being part of this journey. Your support means the world to us. 🌍💖
Follow Below link:
Everything from top to bottom of Minomax available here - https://minomax.cresteem.com/
Below reports and compression ratio measured with Minomax-Demo results, check out - https://github.com/cresteem/Minomax-Demo
- Original Size: 43.9 MB
- Compressed Size: 1.44 MB
- Compression Ratio: 96.72%
- Original Size: 15.2 MB
- Compressed Size: 1.04 MB
- Compression Ratio: 93.16%
- Original Size: 175 KB
- Compressed Size: 131 KB
- Compression Ratio: 25.14%
This project is licensed under the Apache License 2.0.
We’re always open to contributions and fixing issues—your help makes this project better for everyone.
If you encounter any errors or issues, please don’t hesitate to raise an issue. This ensures we can address problems quickly and improve the project.
For those who want to contribute, we kindly ask you to review our Contribution Guidelines before getting started. This helps ensure that all contributions align with the project's direction and comply with our existing license.
We deeply appreciate everyone who contributes or raises issues—your efforts are crucial to building a stronger community. Together, we can create something truly impactful.
Thank you for being part of this journey!
For any questions, please reach out via [email protected]
Minomax is an open-source project developed and maintained by DARSAN at CRESTEEM, a leading web development company.
- web optimization
- image compression
- video compression
- html minification
- css compression
- responsive design
- content delivery
- speed optimization
- cloud optimization
- compression algorithms