-
Notifications
You must be signed in to change notification settings - Fork 192
Toggle Buttons

NOTE: Toggle Buttons are only supported with BlackBerry 10 styling
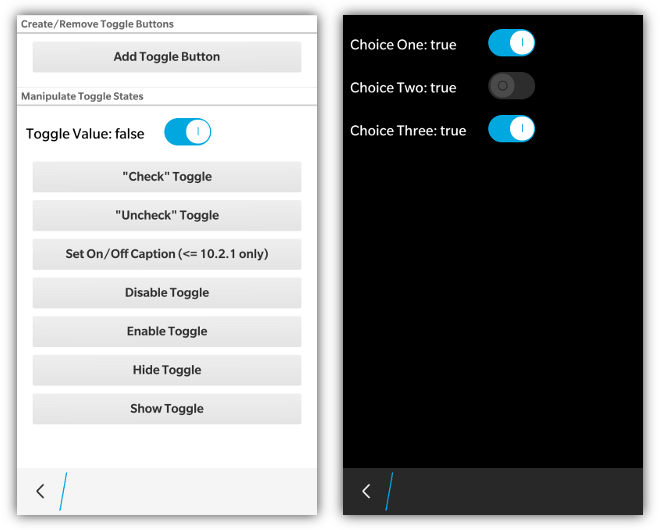
Toggle buttons are quite easy to use in bbUI. Simply add a <div> element with the data-bb-type="toggle" attribute and then specify your true/false wording by specifying a data-bb-on="On" and data-bb-off="Off" attribute. You can provide whatever text you like for these captions. If the text is too long it will be truncated in the display.
To set the initial checked state of the control you can provide a data-bb-checked="true" attribute.
<div data-bb-type="toggle" data-bb-checked="true" data-bb-on="Yes" data-bb-off="No" onchange="doSomething(this)"></div>
<div data-bb-type="toggle" data-bb-on="On" data-bb-off="Off" onchange="doSomething(this)"></div>
<div data-bb-type="toggle" data-bb-on="Yes" data-bb-off="No" onchange="doSomething(this)"></div>Note that any time the checkbox changes (either checked=true/false) the onchange event will be fired.
When BlackBerry 10 styling is applied the highlight color of the toggle button will use the highlightColor provided in the toolkit init() function.
Toggle buttons can have their enabled state set by using the data-bb-enabled attribute to true. This will display the toggle button in a disabled state. This state can then be changed later using the enable(), disable() functions
<div data-bb-type="toggle" data-bb-on="Yes" data-bb-off="No" data-bb-disabled="true"></div>The following JavaScript interfaces are available for dynamically manipulating a Toggle Button after the screen has been added to the DOM
A toggle button can be created dynamically to be inserted into a screen that is already in the live DOM (after the ondomready event has fired for the screen). This allows you to dynamically create toggle buttons on the fly based on user interaction. It is accomplished by using the bb.toggle.style() function.
// Create toggle button
var toggle = document.createElement('div');
toggle.setAttribute('data-bb-type','toggle');
toggle.setAttribute('data-bb-on', 'On');
toggle.setAttribute('data-bb-off', 'Off');
toggle.onchange = function() {alert('foo');};
// Style it
toggle = bb.toggle.style(toggle);
// Insert it
document.getElementById('toggleContainer').appendChild(toggle);A toggle button can have its value set using the setChecked() function that takes a boolean value for the state of the toggle button.
document.getElementById('mytoggle').setChecked(true);The checked state can either be retrieved by examining the checked value of the toggle button or by using the getChecked() function
alert(document.getElementById('mytoggle').checked);
alert(document.getElementById('mytoggle').getChecked());When you want to dynamically show or hide your toggle button you can call it's show() and hide() functions.
document.getElementById('toggleBtn').show();
document.getElementById('toggleBtn').hide();Toggle Buttons can dynamically have their enabled state changed by calling the enable() and disable() functions.
document.getElementById('toggleBtn').enable();
document.getElementById('toggleBtn').disable();As a convenience you can also remove your toggle button from the screen by calling the remove() function.
document.getElementById('toggleBtn').remove();You can also get and set the on captions using the setOnCaption(), getOnCaption() functions.
document.getElementById('toggleBtn').setOnCaption('Yes');
document.getElementById('toggleBtn').getOnCaption();You can also get and set the off captions using the setOffCaption(), getOffCaption() functions.
document.getElementById('toggleBtn').setOffCaption('No');
document.getElementById('toggleBtn').getOffCaption();