-
-
Notifications
You must be signed in to change notification settings - Fork 740
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
fix: handle lots of project roles better (#8383)
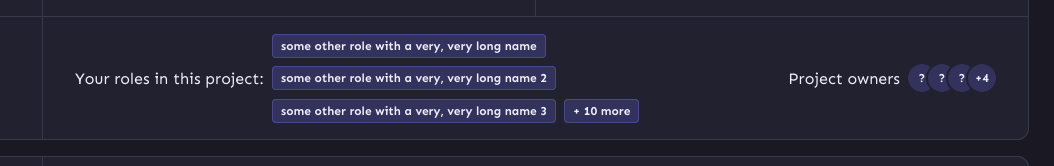
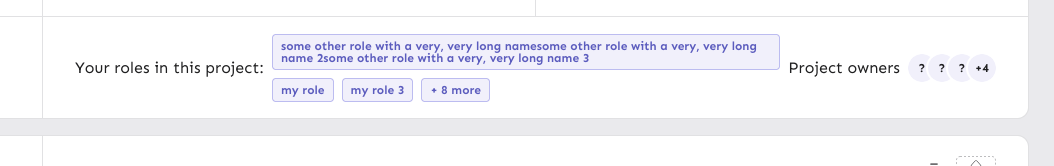
This PR improves how we handle cases where you have lots of roles or roles with very long names. It puts project roles into it's own little area (and turns it into a list!). We'll show three roles by default. If they all have super long names, we'll split them up onto multiple lines. Additionally, the headers and avatar group will no longer wrap. So in edge case territory, it'll look like this:  And what if one role has an even longer name? It'll wrap inside the badge: 
- Loading branch information
1 parent
9c22658
commit e8c73c7
Showing
1 changed file
with
81 additions
and
9 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters