A widget to provides horizontal or vertical multiple split view for Flutter.
- Horizontal or vertical
- Configurable weight or size for each child
- Automatic calculation of weights when:
- Child added without defined weight
- Weight redistribution when a child is removed
- Listener to detect children size changes
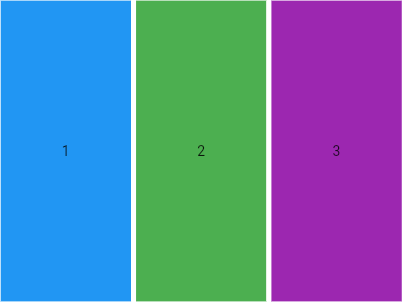
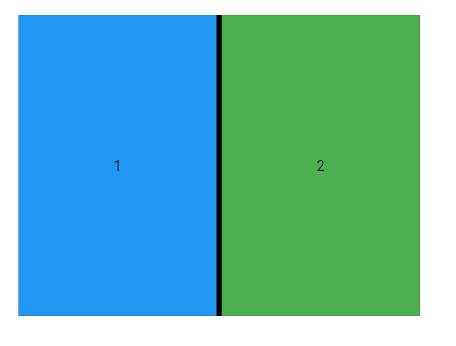
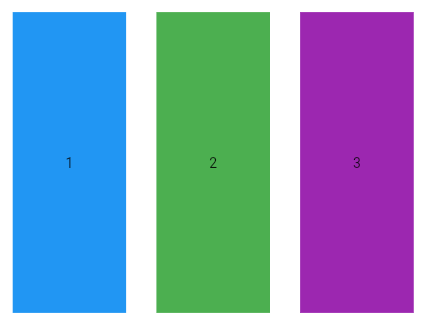
- Horizontal
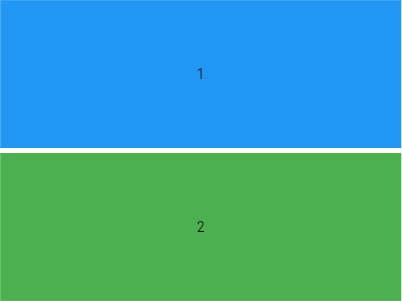
- Vertical
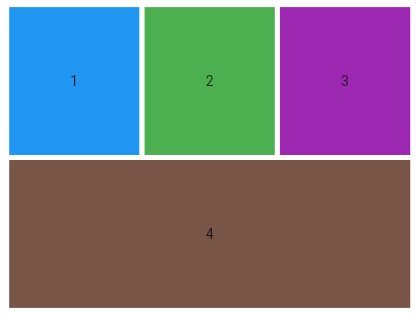
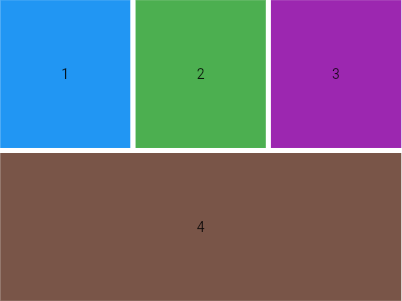
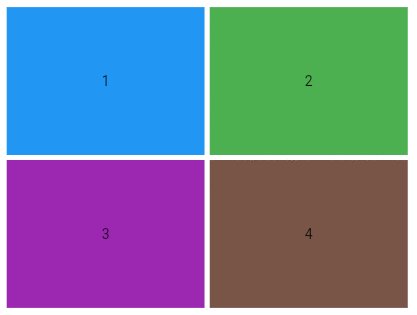
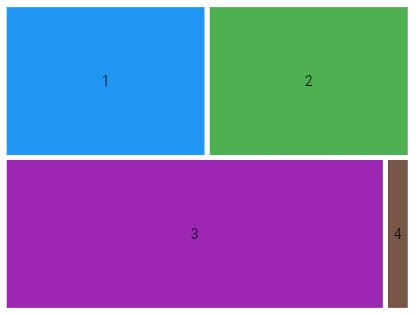
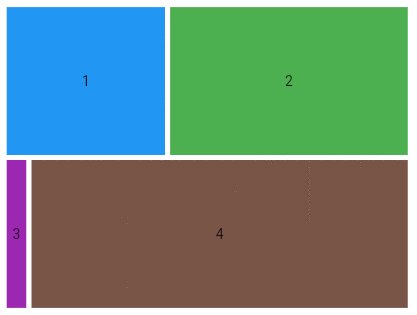
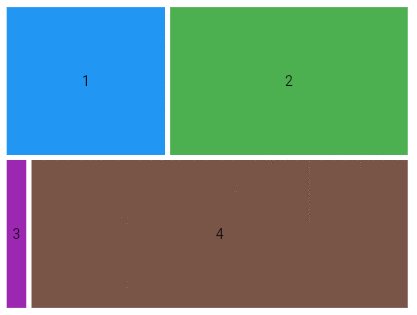
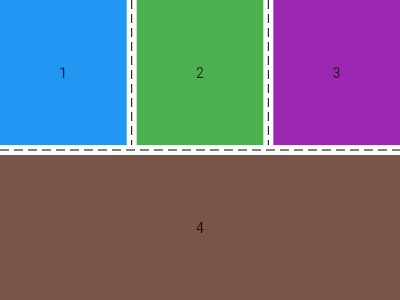
- Horizontal and vertical
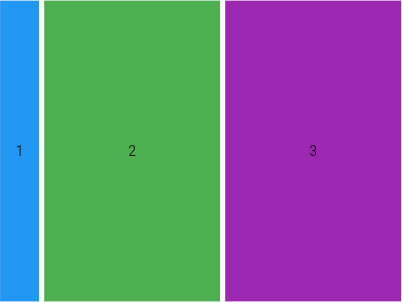
- Size
- Divider
MultiSplitView(children: [child1, child2, child3]); MultiSplitView(axis: Axis.vertical, children: [child1, child2]); MultiSplitView(axis: Axis.vertical, children: [
MultiSplitView(children: [child1, child2, child3]),
child4
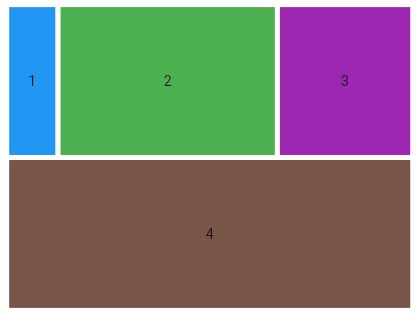
]); // setting 10% of weight for the first child
MultiSplitView(
children: [child1, child2, child3],
controller: MultiSplitViewController(weights: [0.1])); MultiSplitView(axis: Axis.vertical, children: [
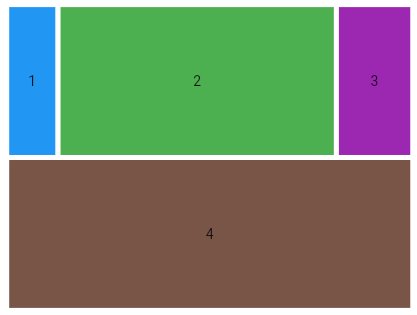
MultiSplitView(children: [child1, child2], minimalWeight: .40),
MultiSplitView(children: [child3, child4])
]);Used if minimalWeight has not been set.
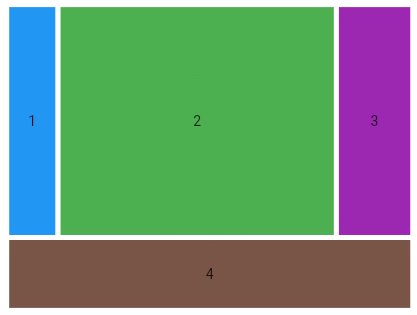
The size will be converted into weight and will respect the limit defined by the MultiSplitView.defaultMinimalWeight constant, allowing all children to be visible.
MultiSplitView(axis: Axis.vertical, children: [
MultiSplitView(children: [child1, child2], minimalSize: 100),
MultiSplitView(children: [child3, child4])
]); MultiSplitView(children: [child1, child2, child3], resizable: false); MultiSplitView(
children: [child1, child2, child3, child4],
onSizeChange: (childIndex1, childIndex2) => print(
'Index of children whose size has changed: $childIndex1 and $childIndex2'));The default color is NULL.
MultiSplitView multiSplitView = MultiSplitView(children: [child1, child2]);
MultiSplitViewTheme theme = MultiSplitViewTheme(
child: multiSplitView,
data: MultiSplitViewThemeData(dividerColor: Colors.black)); MultiSplitView multiSplitView =
MultiSplitView(children: [child1, child2, child3]);
MultiSplitViewTheme theme = MultiSplitViewTheme(
child: multiSplitView,
data: MultiSplitViewThemeData(dividerThickness: 30)); var dividerPainter = (Axis axis, bool resizable, bool highlighted, Canvas canvas, Size size) {
var paint = Paint()
..style = PaintingStyle.stroke
..color = Colors.black
..isAntiAlias = true;
if (axis == Axis.vertical) {
double dashHeight = 9, dashSpace = 5, startY = 0;
while (startY < size.height) {
canvas.drawLine(Offset(size.width / 2, startY),
Offset(size.width / 2, startY + dashHeight), paint);
startY += dashHeight + dashSpace;
}
} else {
double dashWidth = 9, dashSpace = 5, startX = 0;
while (startX < size.width) {
canvas.drawLine(Offset(startX, size.height / 2),
Offset(startX + dashWidth, size.height / 2), paint);
startX += dashWidth + dashSpace;
}
}
};
MultiSplitView multiSplitView =
MultiSplitView(axis: Axis.vertical, children: [
MultiSplitView(children: [child1, child2, child3]),
child4
]);
MultiSplitViewTheme theme = MultiSplitViewTheme(
child: multiSplitView,
data: MultiSplitViewThemeData(
dividerThickness: 10, dividerPainter: _paint));