흑백 사진을 단 한 번의 클릭만으로 컬러복원하는 서비스입니다.
Blossom이 여러분들의 추억을 다시 그려드리겠습니다. 🌸
git clone --recursive https://github.com/SiliconValley22-Blossom/docker.git
FRONTEND_HOST=frontend
FRONTEND_PORT=3333
BACKAND_HOST=backend
BACKAND_PORT=5000
AI_HOST=colorization-ai
AI_PORT=5555
RDS_ENDPOINT=
RDS_PORT=3306
RDS_DATABASE=blossom
RDS_NAME=
RDS_PASSWORD=
S3_BUCKET_NAME=
S3_ID=
S3_SECRET_KEY=
S3_PUBLIC_ACCESS_URL=
RABBITMQ_HOST=rabbit
RABBITMQ_PORT=5672
RABBITMQ_USER=
RABBITMQ_PASSWORD=
JWT_KEY=
MAIL_PASSWORD=
MAIL_SERVER=smtp.gmail.com
MAIL_PORT=465
MAIL_USERNAME=
docker-compose -f docker-compose.prod.yml --env-file settings/prod.env up --build
FRONTEND
컴포넌트 재사용성을 향상시키기 위하여 아토믹 디자인을 기준으로 디렉토리를 구조화하였습니다.

frontend
├── Dockerfile
├── README.md
├── package.json
├──src
├── App.css
├── App.js
├── components
│ ├── atom
│ │ ├── Button.jsx
│ │ ├── Display.jsx
│ │ ├── DownloadButton.jsx
│ │ ├── Input.jsx
│ │ ├── Loading.jsx
│ │ ├── MenuItems_colorize.jsx
│ │ ├── MenuItems_mypage.jsx
│ │ ├── MenuList.jsx
│ │ └── TextLink.jsx
│ ├── molecule
│ │ ├── DropDown
│ │ │ ├── DropDown.css
│ │ │ ├── DropDown_colorize.jsx
│ │ │ └── DropDown_mypage.jsx
│ │ ├── NavBar
│ │ │ ├── NavBar_colorize.css
│ │ │ ├── NavBar_colorize.jsx
│ │ │ ├── NavBar_mypage.css
│ │ │ └── NavBar_mypage.jsx
│ │ └── User_info.jsx
│ ├── organisms
│ │ ├── AdminWrapper.jsx
│ │ ├── ChangeInfoWrapper.jsx
│ │ ├── ColorizeFinishWrapper.jsx
│ │ ├── ColorizeWrapper.jsx
│ │ ├── FindPWWrapper.jsx
│ │ ├── HomeWrapper.jsx
│ │ ├── LoginWrapper.jsx
│ │ ├── MyPageWrapper.jsx
│ │ ├── MyProfileWrapper.jsx
│ │ ├── OthersUserWrapper.jsx
│ │ └── SignUpWrapper.jsx
│ └── page
│ ├── Admin.jsx
│ ├── ChangeInfo.jsx
│ ├── Colorize.jsx
│ ├── ColorizeFinish.jsx
│ ├── FindPW.jsx
│ ├── Home.jsx
│ ├── Login.jsx
│ ├── MyPage.jsx
│ ├── MyProfile.jsx
│ ├── OthersUser.jsx
│ └── SignUp.jsx
├── fonts
│ ├── Cormorant-Bold.ttf
│ ├── Cormorant-BoldItalic.ttf
│ ├── Cormorant-Italic.ttf
│ ├── Cormorant-Light.ttf
│ ├── Cormorant-LightItalic.ttf
│ ├── Cormorant-Medium.ttf
│ ├── Cormorant-MediumItalic.ttf
│ ├── Cormorant-Regular.ttf
│ ├── Cormorant-SemiBold.ttf
│ ├── Cormorant-SemiBoldItalic.ttf
│ └── font.css
├── index.css
├── index.js
├── logo-4.svg
├── logo-5.svg
├── reportWebVitals.js
└── setupTests.js
BACKAND
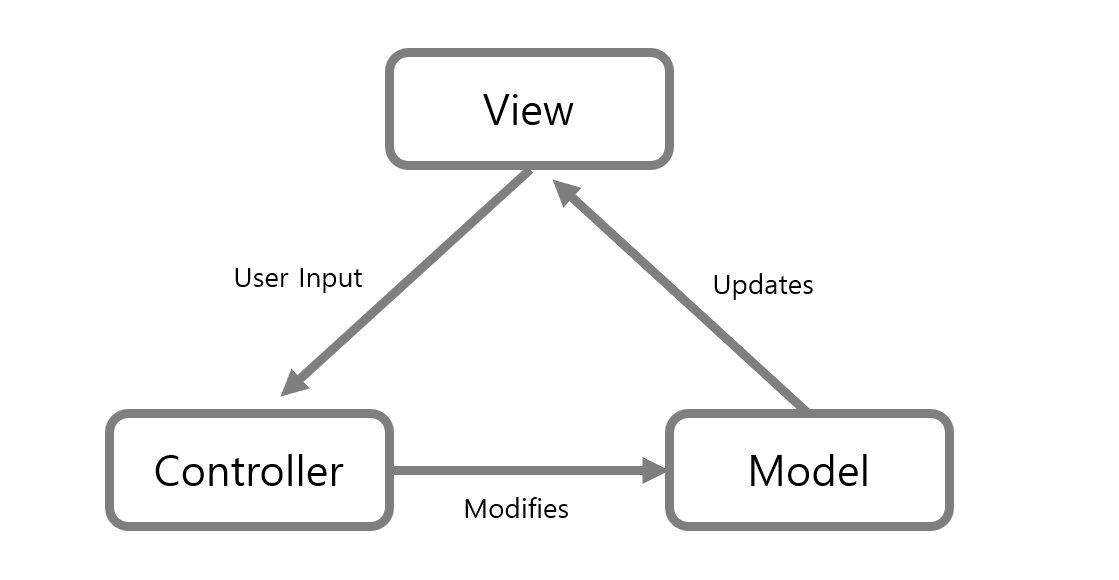
MVC Pattern을 적용하여 Model과 Controller를 Backend에서 관리하도록 하였습니다.
또한 Business Logic과 Service Logic을 분리하였습니다.

backend
├── Dockerfile
├── README.md
├── myapp
│ ├── __init__.py
│ ├── configs
│ │ ├── AiServerConfig.py
│ │ ├── DatabaseConfig.py
│ │ ├── JwtConfig.py
│ │ ├── S3Config.py
│ │ ├── __init__.py
│ ├── controller
│ │ ├── AdminController.py
│ │ ├── ApiRouter.py
│ │ ├── LoginController.py
│ │ ├── LogoutController.py
│ │ ├── PhotoController.py
│ │ ├── RefreshController.py
│ │ ├── UserController.py
│ │ ├── __init__.py
│ ├── entity
│ │ ├── Entity.py
│ │ ├── __init__.py
│ ├── service
│ │ ├── AdminService.py
│ │ ├── LoginService.py
│ │ ├── PhotoService.py
│ │ ├── TokenService.py
│ │ ├── UserService.py
│ │ ├── __init__.py
│ ├── util
│ │ ├── EncryptManager.py
│ │ ├── __init__.py
│ └── wsgi.py
└── requirements.txt
COLORIZATION-AI
colorization-AI
├── Dockerfile
├── README.md
├── app.py
├── requirements.txt
├── service
│ ├── __init__.py
│ ├── baseColor.py
│ └── generator.py
└── util
├── __init__.py
└── imageLoader.py
- 웹서버로 Nginx 사용, 리버스 프록시 구현
- wsgi 미들웨어로 gunicorn 사용 : 안정적인 서비스 제공
- 로그인 시 jwt 토큰을 발급하여 클라이언트 쿠키에 저장시켜 인증/인가에 사용
- refresh 토큰을 관리하기 위해 redis를 사용
- 저희는 동시 요청에 대응하기 위해 task를 메세지큐(rabbitMQ)에 할당하여 관리하도록 설계
- 해당 메시지를 celery에 요청
- 회원가입
 로그인 창에서 버튼을 누르면 Redirect하셔서 볼 수 있습니다.
- 로그인
로그인 창에서 버튼을 누르면 Redirect하셔서 볼 수 있습니다.
- 로그인
 회원가입 또는 비밀번호를 찾을 수 있는 링크를 설정해두었습니다.
- 로그아웃
회원가입 또는 비밀번호를 찾을 수 있는 링크를 설정해두었습니다.
- 로그아웃
 로그아웃을 누르면 홈화면으로 넘어가게됩니다.
로그아웃을 누르면 홈화면으로 넘어가게됩니다.
- 이미지 컬러 복원
 흰색 창 가운데 아이콘을 누르시면 사진을 업로드 할 수 잇으며 "Go Colorize!"버튼을 누르면 잠시 로딩 한 후 컬러사진의 결과를 확인 할 수 있습니다.
- 이미지 다운로드
흰색 창 가운데 아이콘을 누르시면 사진을 업로드 할 수 잇으며 "Go Colorize!"버튼을 누르면 잠시 로딩 한 후 컬러사진의 결과를 확인 할 수 있습니다.
- 이미지 다운로드
 - 마이페이지
- 마이페이지
 이전에 컬러화 시켰던 모든 사진들을 확인 할 수 있으며, 각각의 사진위를 호버할 때 그 사진의 컬러화 전 흑백상태를 확인 할 수 있습니다.
- 마이프로필
이전에 컬러화 시켰던 모든 사진들을 확인 할 수 있으며, 각각의 사진위를 호버할 때 그 사진의 컬러화 전 흑백상태를 확인 할 수 있습니다.
- 마이프로필
 닉네임과 이메일을 확인 할 수 있고, 비밀번호를 변경 할 수 있습니다.
- 비밀번호 변경
닉네임과 이메일을 확인 할 수 있고, 비밀번호를 변경 할 수 있습니다.
- 비밀번호 변경
 임시비밀번호를 이메일로 전송하여 비밀번호를 변경할 수 있습니다.
- 관리자 페이지
임시비밀번호를 이메일로 전송하여 비밀번호를 변경할 수 있습니다.
- 관리자 페이지
 어드민 권한을 따로 관리하여 사용자들의 리스트와 사용자들이 제작한 사진을 확인 할 수 있습니다.
- 유저 이미지 확인
어드민 권한을 따로 관리하여 사용자들의 리스트와 사용자들이 제작한 사진을 확인 할 수 있습니다.
- 유저 이미지 확인
 유저의 닉네임을 누르면 각 유저들의 이미지를 확인 할 수 있습니다.
- 유저 강제 탈퇴
유저의 닉네임을 누르면 각 유저들의 이미지를 확인 할 수 있습니다.
- 유저 강제 탈퇴
 체크박스를 누르고 delete 버튼을 누르면 사용자를 지울 수 있습니다.
- 반응형 적용
체크박스를 누르고 delete 버튼을 누르면 사용자를 지울 수 있습니다.
- 반응형 적용
 모바일 환경에서 볼 수 있도록 화면이 일정 너비 이상 작아질때, 환경에 맞게 변경하여 드롭다운 메뉴를 추가하여 구현하였습니다. 또한 화면이 줄어듬에 따라 사진에 있는 그리드도 바뀌는걸 확인 할 수 있습니다.
모바일 환경에서 볼 수 있도록 화면이 일정 너비 이상 작아질때, 환경에 맞게 변경하여 드롭다운 메뉴를 추가하여 구현하였습니다. 또한 화면이 줄어듬에 따라 사진에 있는 그리드도 바뀌는걸 확인 할 수 있습니다.
- Monitoring Tools
prometheus & grafana

- BACKEND API DOC
| 사진 |

|

|

|

|

|
|---|---|---|---|---|---|
| 이름 | 박현준 | 박선미 | 김지윤 | 신영진 | 김하민 |
| 역할 |
backend devops AI |
backend devops |
frontend backend |
frontend AI |
frontend |
| GitHub |

|

|

|

|

|
| ✔ (84+) | ✔ (84+) | ✔ (63+) | ✔ (14.1+) |
https://www.youtube.com/watch?v=dkyn-BkEIv0



























