-
Notifications
You must be signed in to change notification settings - Fork 0
Architecture
This will be a native Android application written in Javascript through the React Native framework. The base React libraries, React-Native libraries, Expo libraries, navigation library, as well as the React Native Vision Camera library will be used to build the application and provide barcode scanning functionality. User accounts and their application information will be handled using firebase real-time database and firebase authentication. Kroger's public API will be used to retrieve detailed information on products and store locations.
The package manager used will be npm (Node Package Manager).
-
Jackson: API work; setting up the API connection, initially retrieving product information from the API.
- Implementing data refresh functionality to keep product info up-to-date, especially for products currently in cart.
-
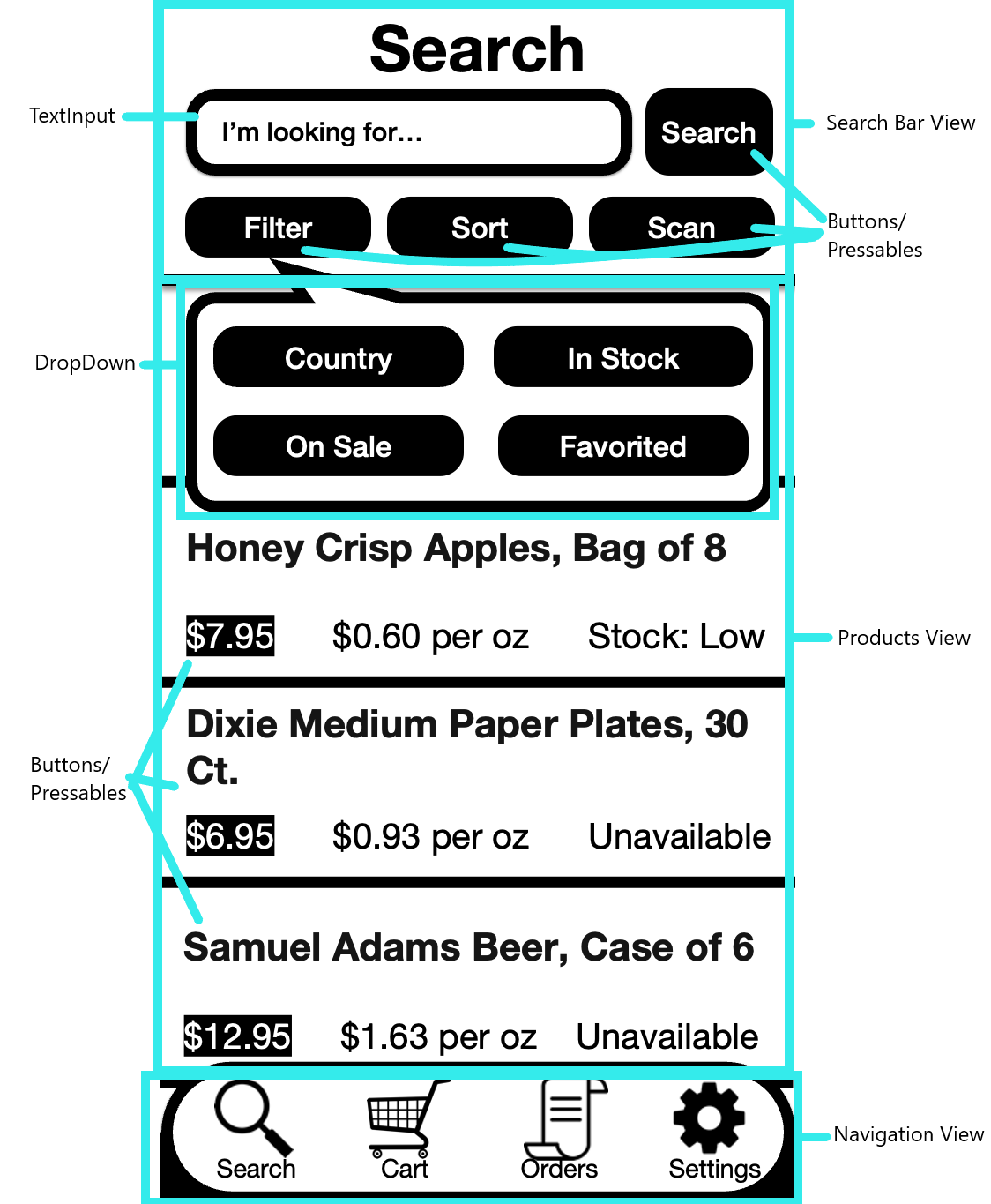
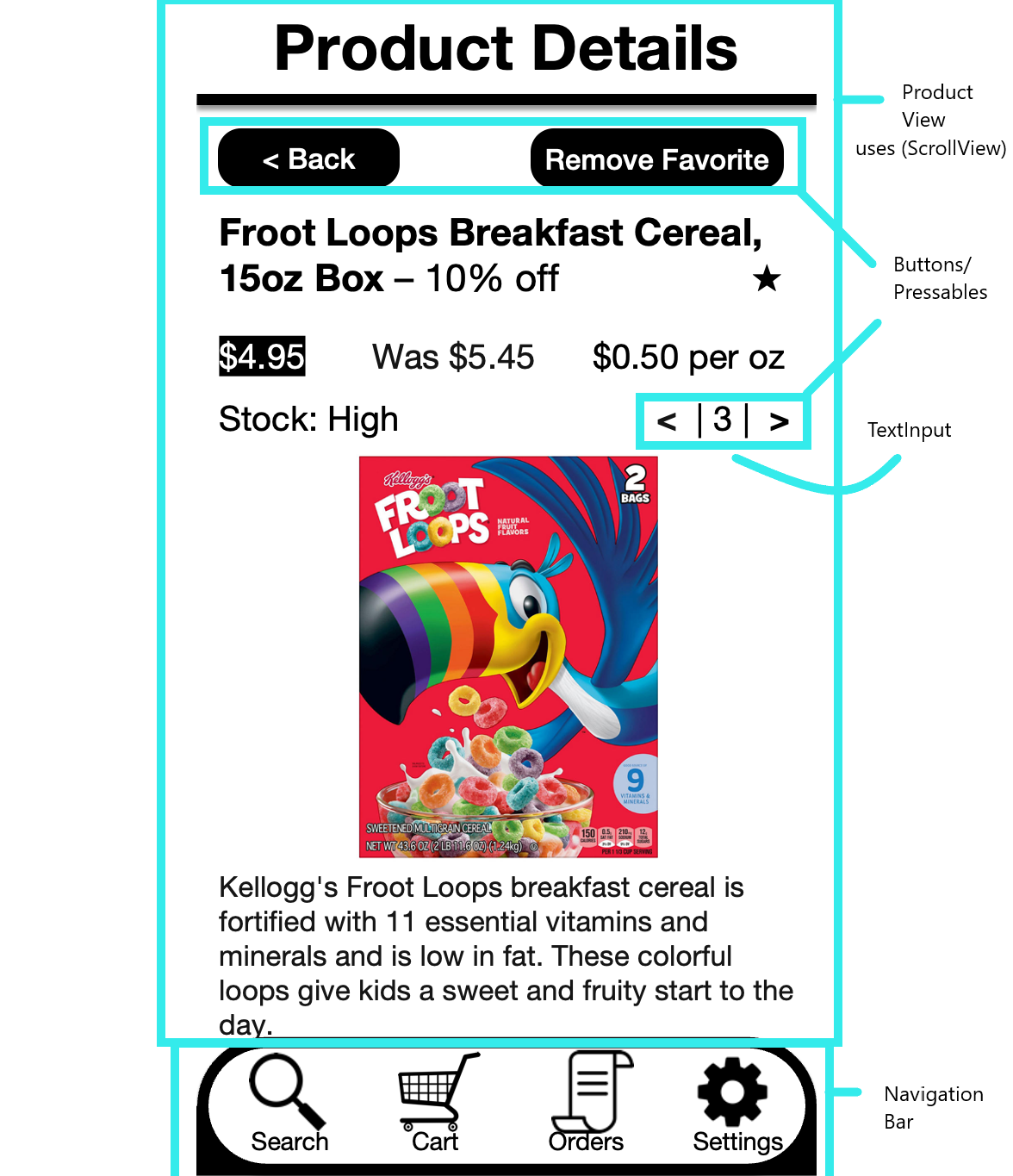
Mark: General Product Screen navigation bars and functionality; taking API info and displaying it as scrollable products with pertinent info displayed.
- Setting up camera/barcode scanning.
- Creating a tutorial to be displayed on app start up.
-
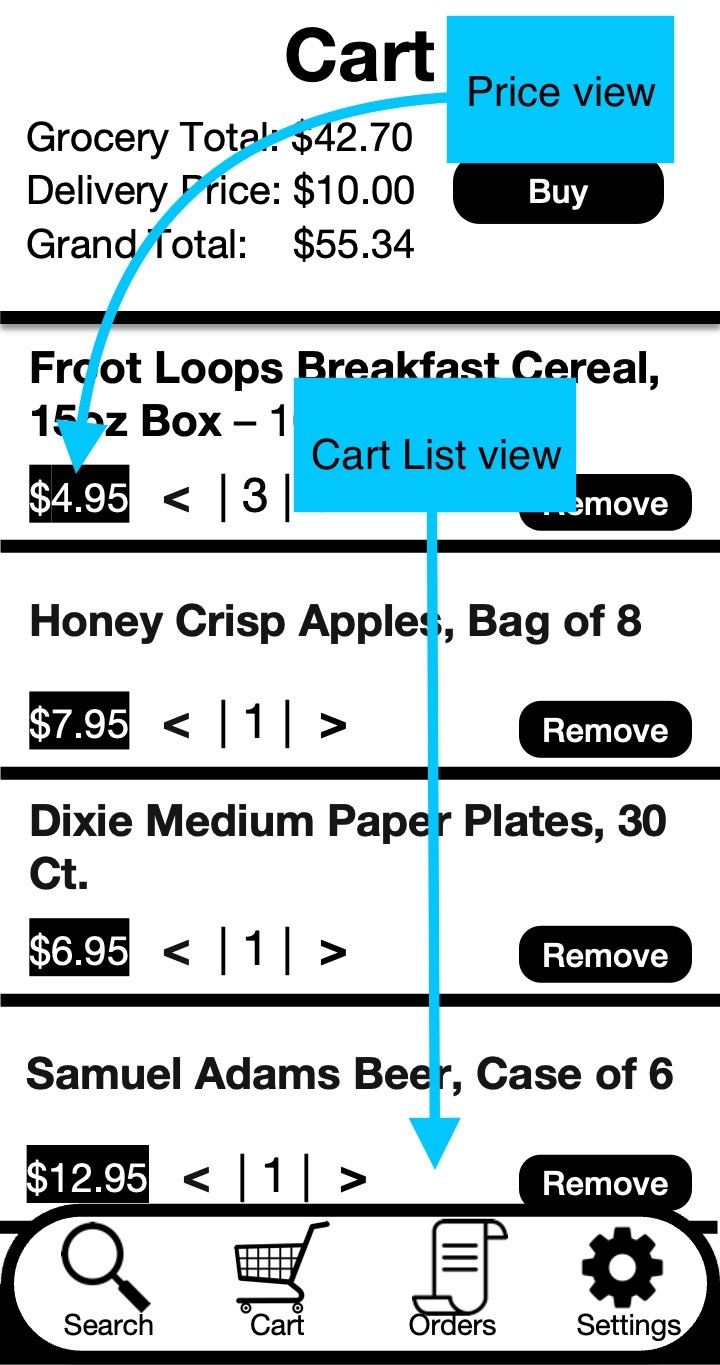
Danny: Creating the shopping cart; totaling prices with delivery fees; simulating checkout process; storing cart data locally on device.
- Setting up warnings on out-of-stock products before ordering.
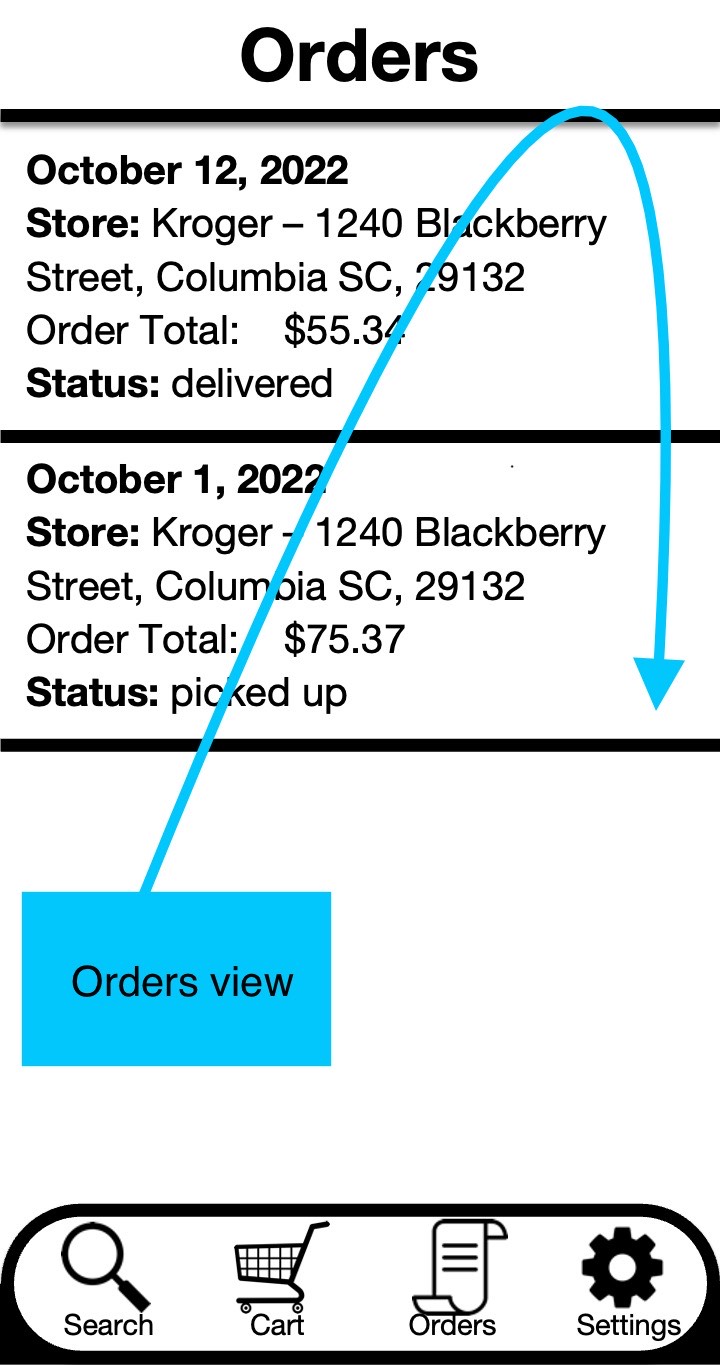
- Setting up order history.
-
Zack: Implementing product search bar, with filters and sorts.
- Setting up individual product info screens, including 'adding to favorites' functionality.
- Adding a favorite products list per account.
-
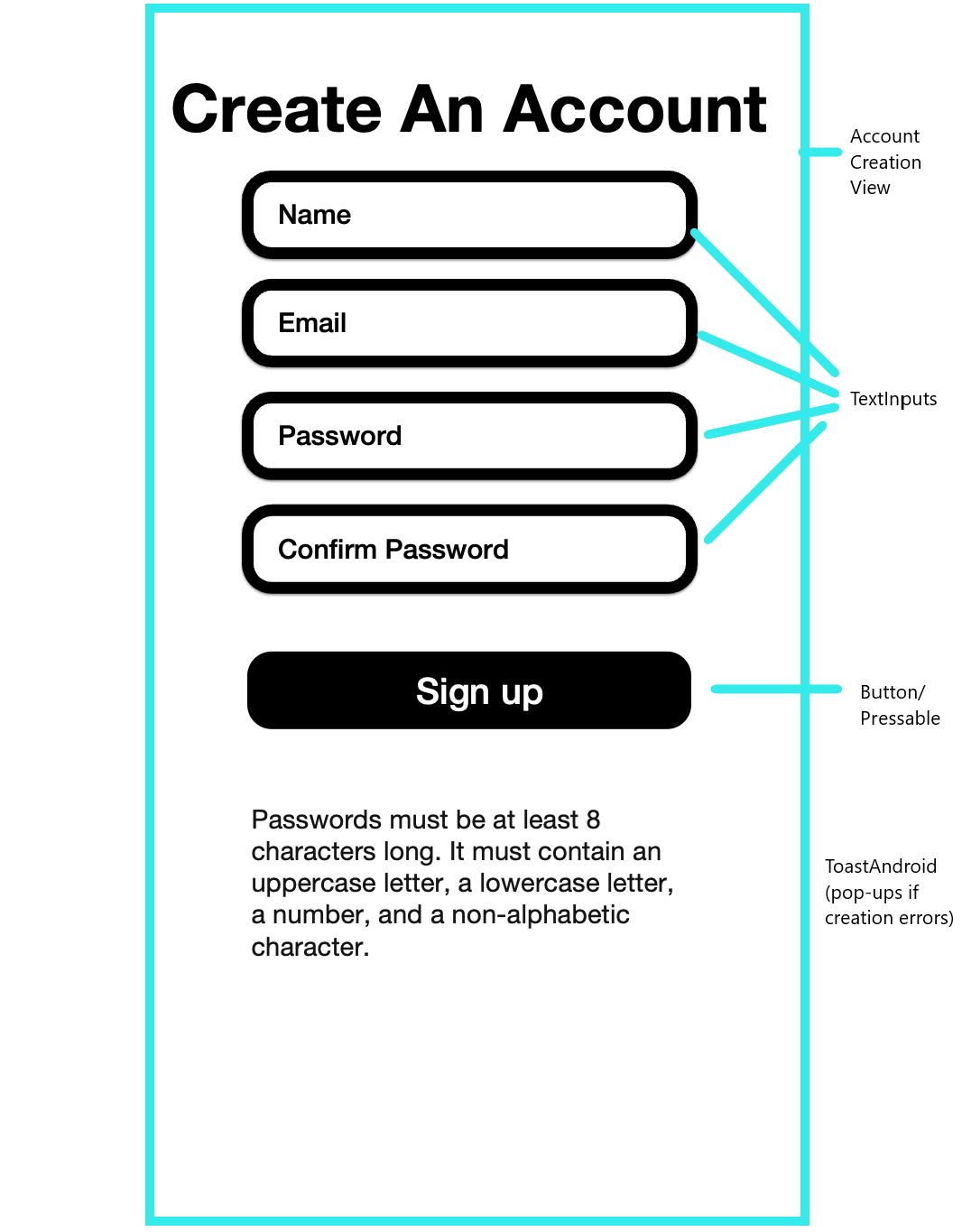
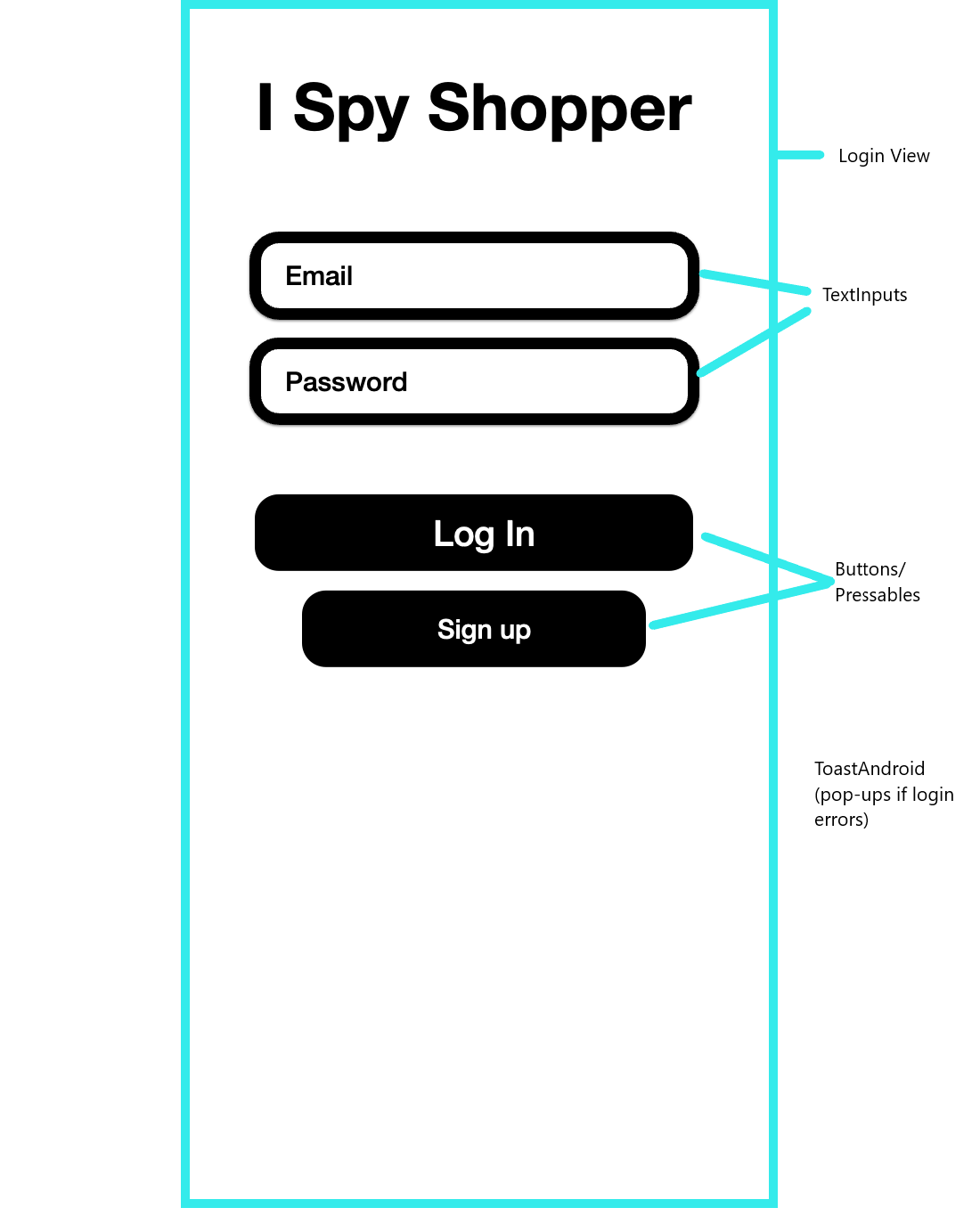
Claude: Establishing login in/account creation functionality and screens; database info retrieval/pushing.
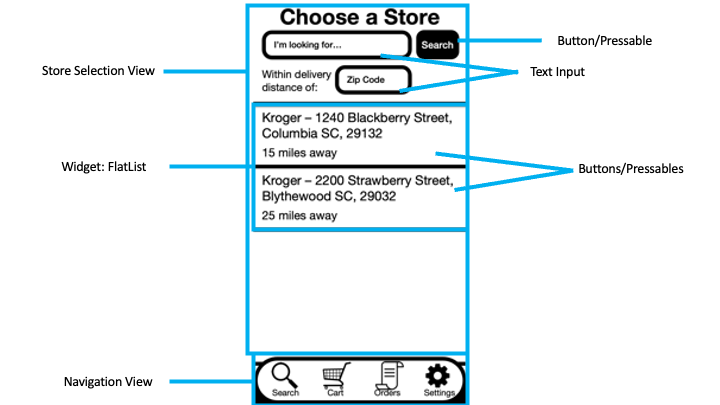
- Creating store selection pages/functionality.
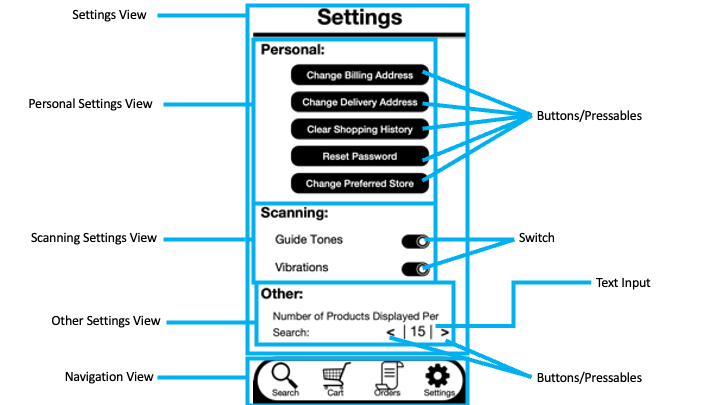
- Setting up settings functionality.
An .apk will be made available on the GitHub release.

State will be not be maintained for this particular database. Product information will be loaded from the database on app start up. See the structure below for details.
Here are a few common calls for the API:
- Fetch API GET
- Price GET
- Item ID GET
- Stock Level GET
- Size GET
- Location GET
- Description GET
- etc.
State will be maintained both locally (in memory) and through a database. Cart information, user location/home address, and user setting state will be kept locally, while most other user information will be stored via the Firebase database. See the structure below for details. Passwords will be handled by the authentication console.
-
users
- userID
- firstName
- lastName
- billingAddress
- address1
- address2
- city
- state
- ...
- deliveryAddress
- ...
-
orders
- userID
- priorOrders
- priorOrder1
- checkoutDate
- productIDs
- totalPrice
- ...
- priorOrder1
-
carts
- userID
- cartContents
- productIDs
- totalPrice
-
favorites
- userID
- productIDs
Here are a few common queries that will be ran on this database:
- Retrieving all relevant user info (users, orders, favorites, settings, etc.) upon log-in via userID
- Checking if an email is already being used in the database while creating account
Joins will be necessary given that this database hierarchy avoids nesting. userID will serve as the key to join the subsets of data together.

 Switches are boolean. They can either be switched left or right. Being switched to the right means that the associated setting is set to 'on'.
Switches are boolean. They can either be switched left or right. Being switched to the right means that the associated setting is set to 'on'.