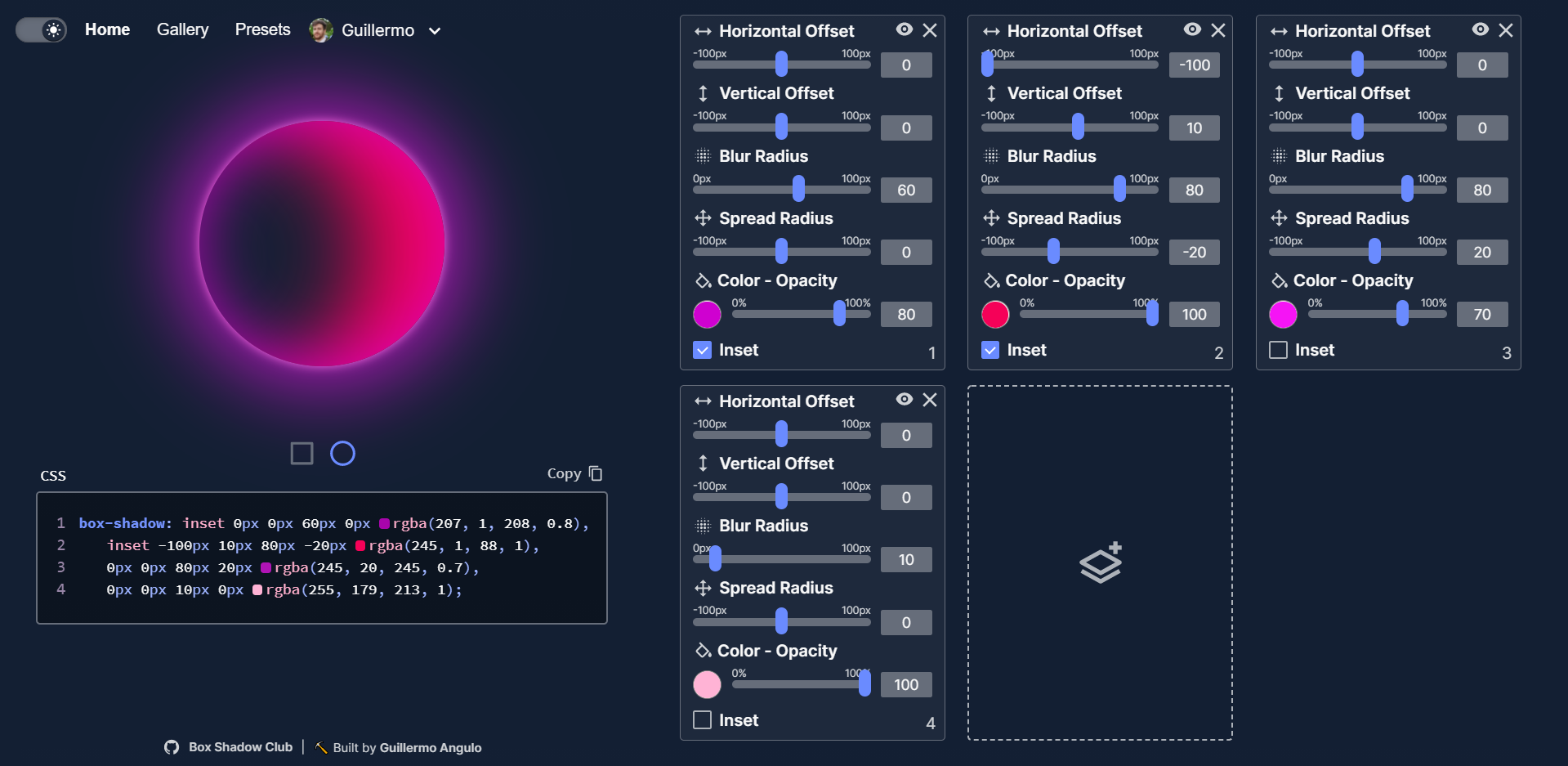
A playground for creating and testing CSS box-shadow designs. Start from scratch or load an existing preset included for both light and dark modes.
- 🖼️ Designs. There are three components that make up the designs:
- Mode. Context's colors. Light or Dark mode.
- Shape. Element's shape. Square or Circle.
- Box Shadow. The shadow(s) attached to the element.
- 📙 Collection. When logging with a Github account you can save a design to your collection. They'll appear in your collection tab (within your account) and at the gallery.
- 🤏 Drag and drop code. It is possible to drag and drop the lines on the terminal to change shadow's positioning. Try it!
- 🎴 Social Cards. When saving a new design, it will be automatically added to the gallery gaining a customized open graph image. (On Twitter sometimes needs to be validated first here)
💡 Tip: In case you need to fill the element with a color, just add a new shadow with Inset marked and Color Opacity, Blur Radius and Spread Radius set to maximum.
This project uses, among others:
- NextJS + TypeScript
- Styled Components + CSS Variables
- Supabase
- react-hot-toast
- prism-react-renderer
- react-beautiful-dnd
- ...
Want to take a look at the initial designs? Here is the Figma document of the app
To make run the app it is required to have a Supabase account. After creating a project, inside the .supabase folder there are three SQL files. Running these files inside the Supabase console will create the tables as they are used in the project.
Clone the project
git clone https://github.com/GuilleAngulo/box-shadow.gitGo to the project directory
cd my-projectInstall dependencies
yarn installSet the variables inside .env.local. Use the variables provided by Supabase
NEXT_PUBLIC_API_URL=http://localhost:3000
NEXT_PUBLIC_SUPABASE_URL=
NEXT_PUBLIC_SUPABASE_ANON_KEY=
Start the server
yarn dev