| Order | Area | TOCTitle | ContentId | PageTitle | DateApproved | MetaDescription |
|---|---|---|---|---|---|---|
3 |
getstarted |
Tips and Tricks |
9bbbe55d-cf81-428f-8a9f-4f60280cb874 |
Visual Studio Tips and Tricks |
12/14/2017 |
Visual Studio Code Tips and Tricks for power users. |
"Tips and Tricks" lets you jump right in and learn how to be productive with Visual Studio Code. You'll become familiar with its powerful editing, code intelligence, and source code control features and learn useful keyboard shortcuts. This topic goes pretty fast and provides a broad overview, so be sure to look at the other in-depth topics in Getting Started and the User Guide to learn more.
If you don't have Visual Studio Code installed, go to the Download page. You can find platform specific setup instructions at Running VS Code on Linux, macOS, and Windows.
Open the Welcome page to get started with the basics of VS Code. Help > Welcome.
Includes the Interactive Playground.
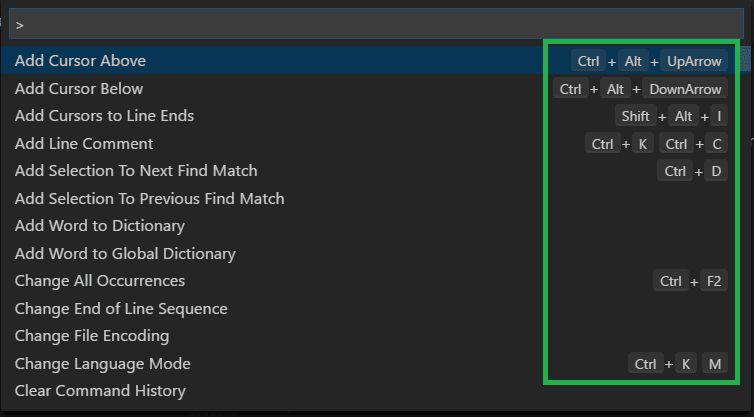
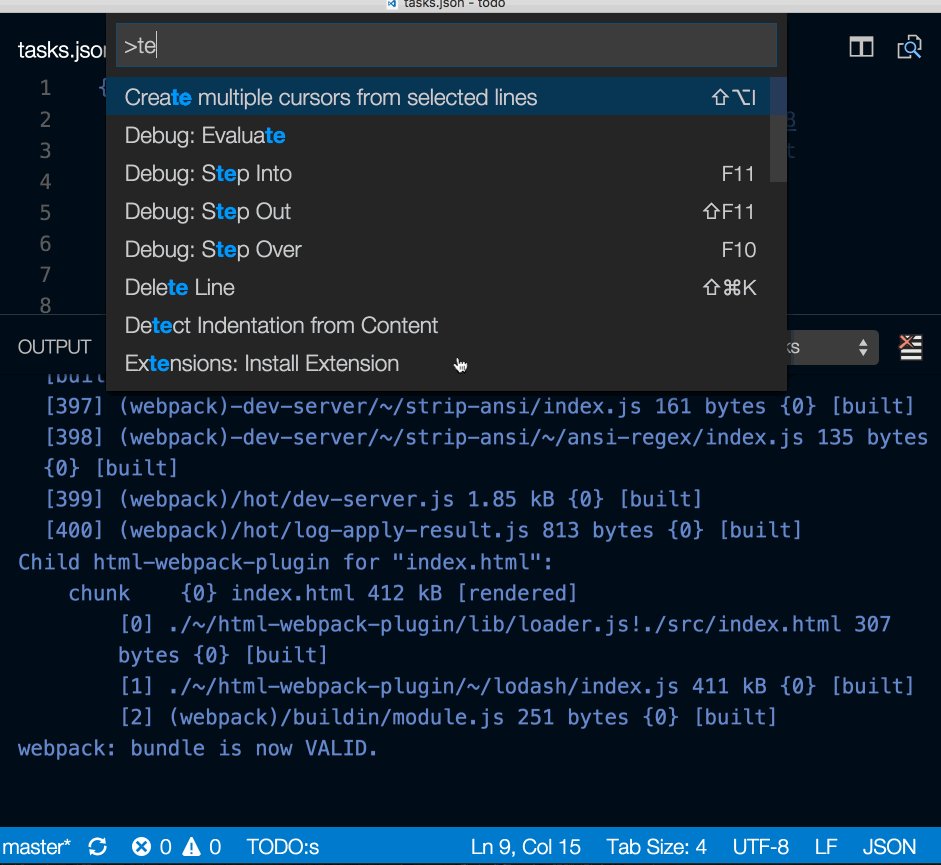
Access all available commands based on your current context.
Keyboard Shortcut: kb(workbench.action.showCommands)
All of the commands are in the Command Palette with the associated key binding (if it exists). If you forget a keyboard shortcut, use the Command Palette to help you out.
Download the keyboard shortcut reference sheet for your platform (macOS, Windows, Linux).
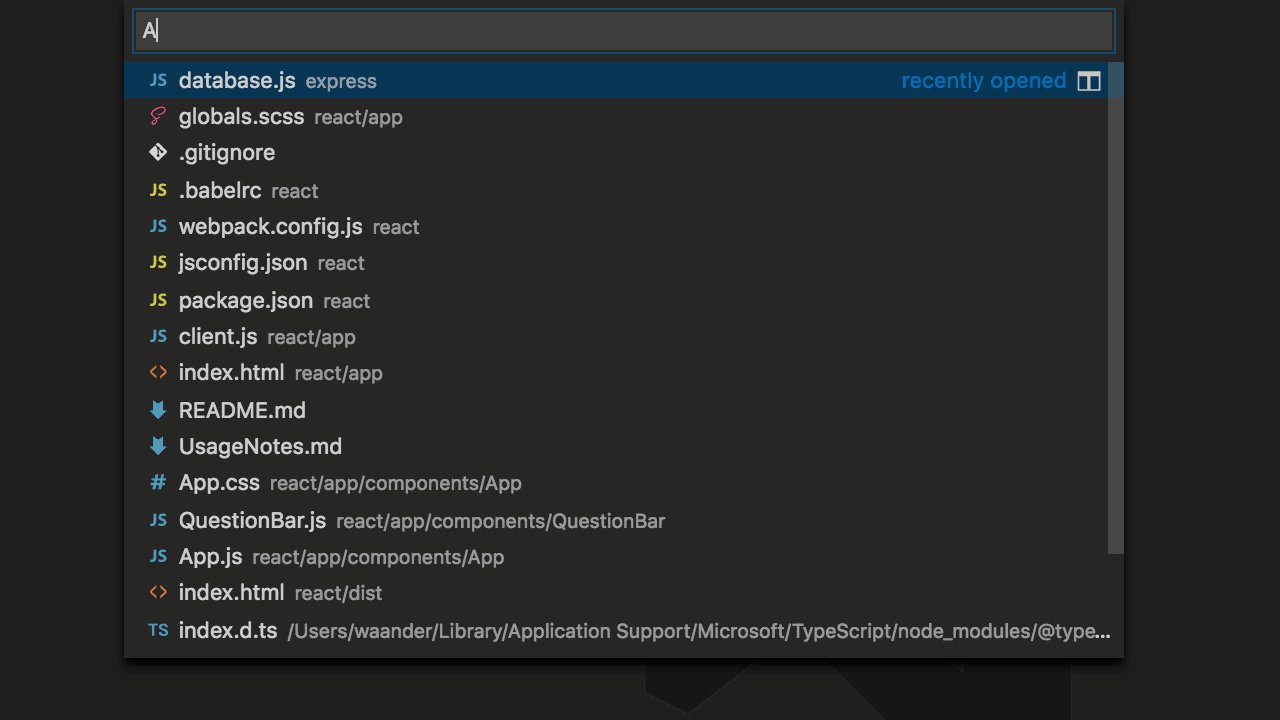
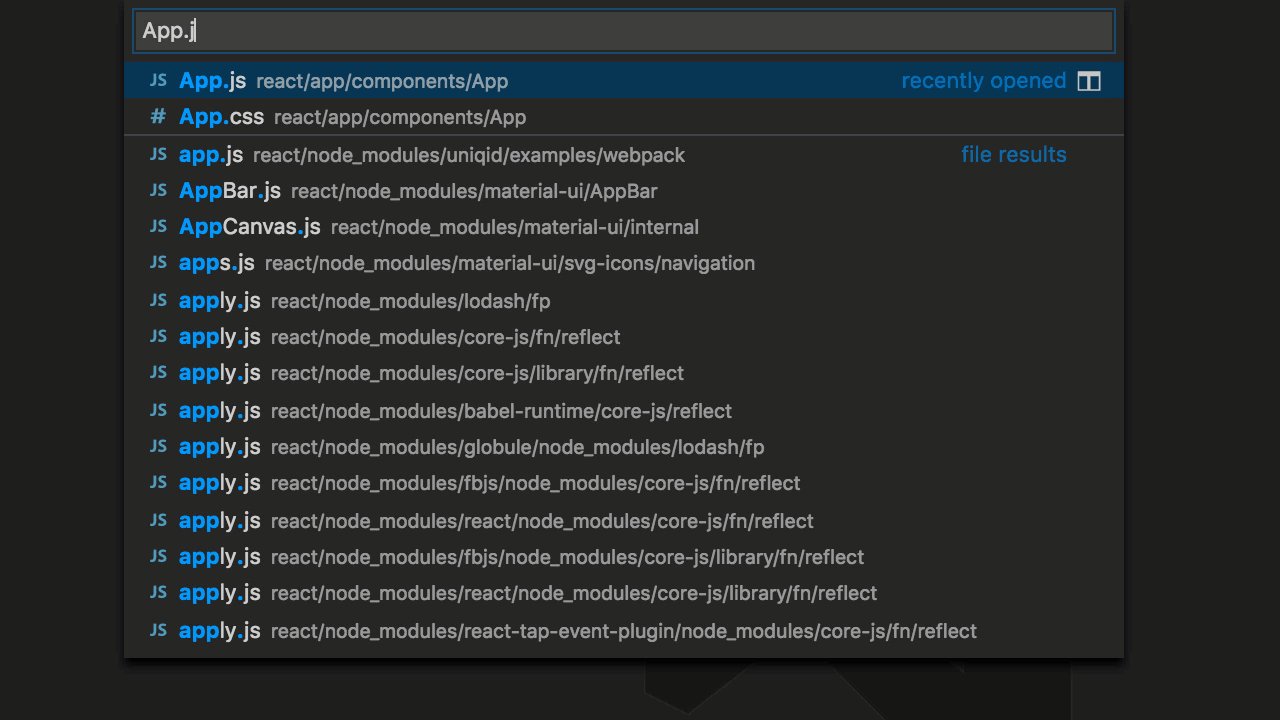
Quickly open files.
Keyboard Shortcut: kb(workbench.action.quickOpen)
Tip: Type kbstyle(?) to view help suggestions.
Repeat the Quick Open keyboard shortcut to cycle quickly between recently opened files.
You can open multiple files from Quick Open by pressing the Right arrow key. This will open the currently selected file in the background and you can continue selecting files from Quick Open.
VS Code has a powerful command line interface (CLI) to help you customize the editor launch your specific scenarios.
Make sure the VS Code binary is on your path so you can simply type 'code' to launch VS Code. See the platform specific setup topics if VS Code is added to your environment path during installation (Running VS Code on Linux, macOS, Windows).
# open code with current directory
code .
# open the current directory in the most recently used code window
code -r .
# create a new window
code -n
# change the language
code --locale=es
# open diff editor
code --diff <file1> <file2>
# open file at specific line and column <file:line[:character]>
code --goto package.json:10:5
# see help options
code --help
# disable all extensions
code --disable-extensions .Workspace specific files are in a .vscode folder at the root. For example, tasks.json for the Task Runner and launch.json for the debugger.
Keyboard Shortcut: kb(workbench.actions.view.problems)
Quickly jump to errors and warnings in the project.
Cycle through errors with kb(editor.action.marker.next) or kb(editor.action.marker.prev)
You can filter problems by type ('errors', 'warnings') or text matching.
Keyboard Shortcut: kb(workbench.action.editor.changeLanguageMode)
If you want to persist the new language mode for that file type, you can use the Configure File Association for ... command to associate the current file extension with an installed language.
There are many things you can do to customize VS Code.
- Change your theme
- Change your keyboard shortcuts
- Tune your settings
- Add JSON validation
- Create snippets
- Install extensions
Check out the full Settings documentation.
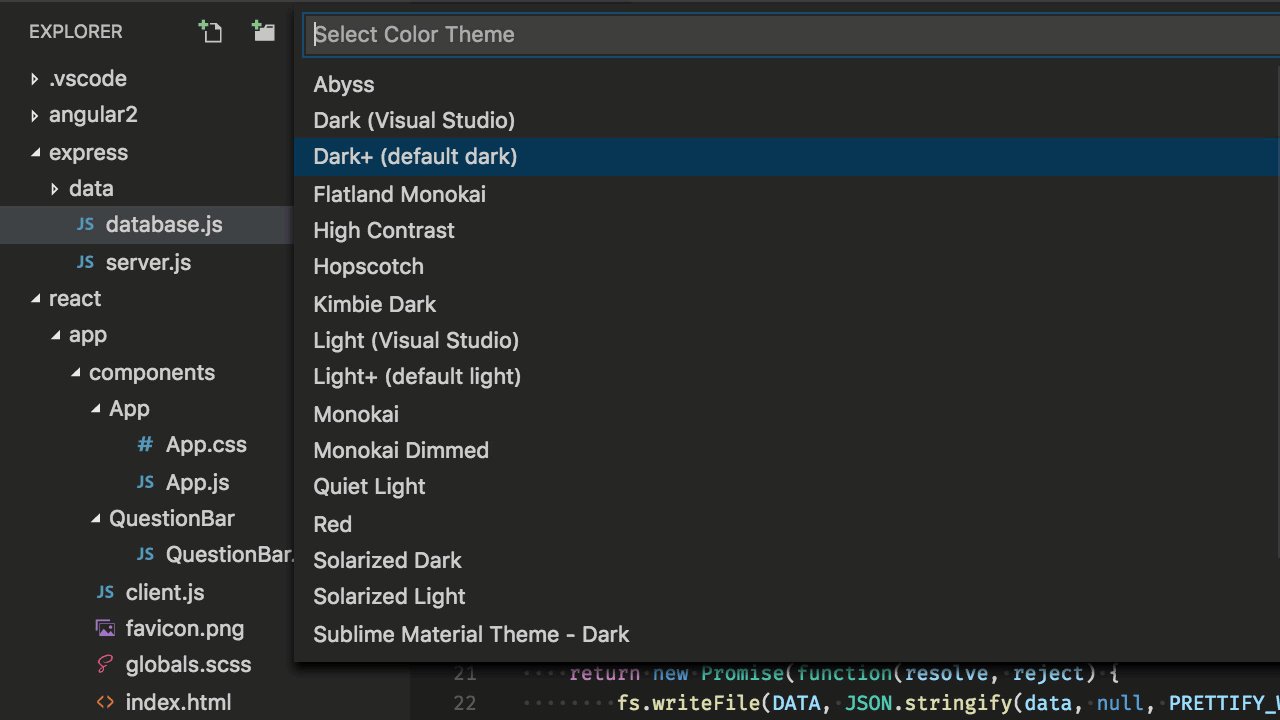
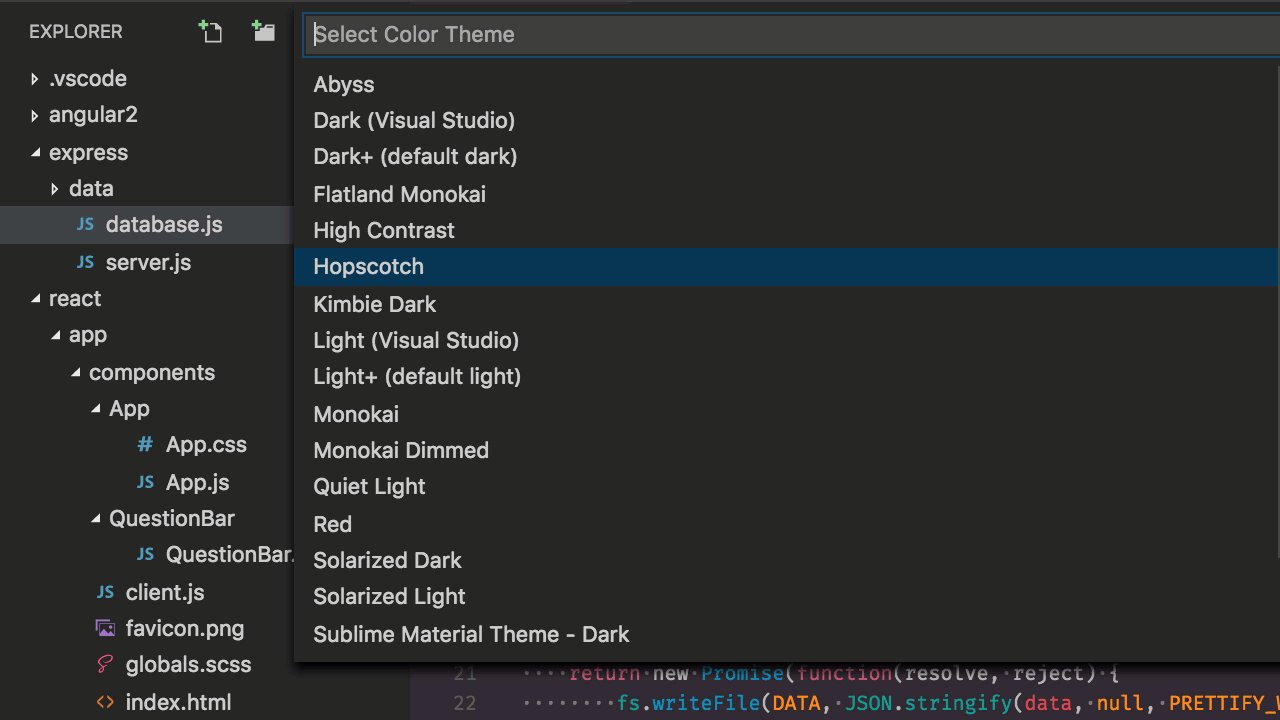
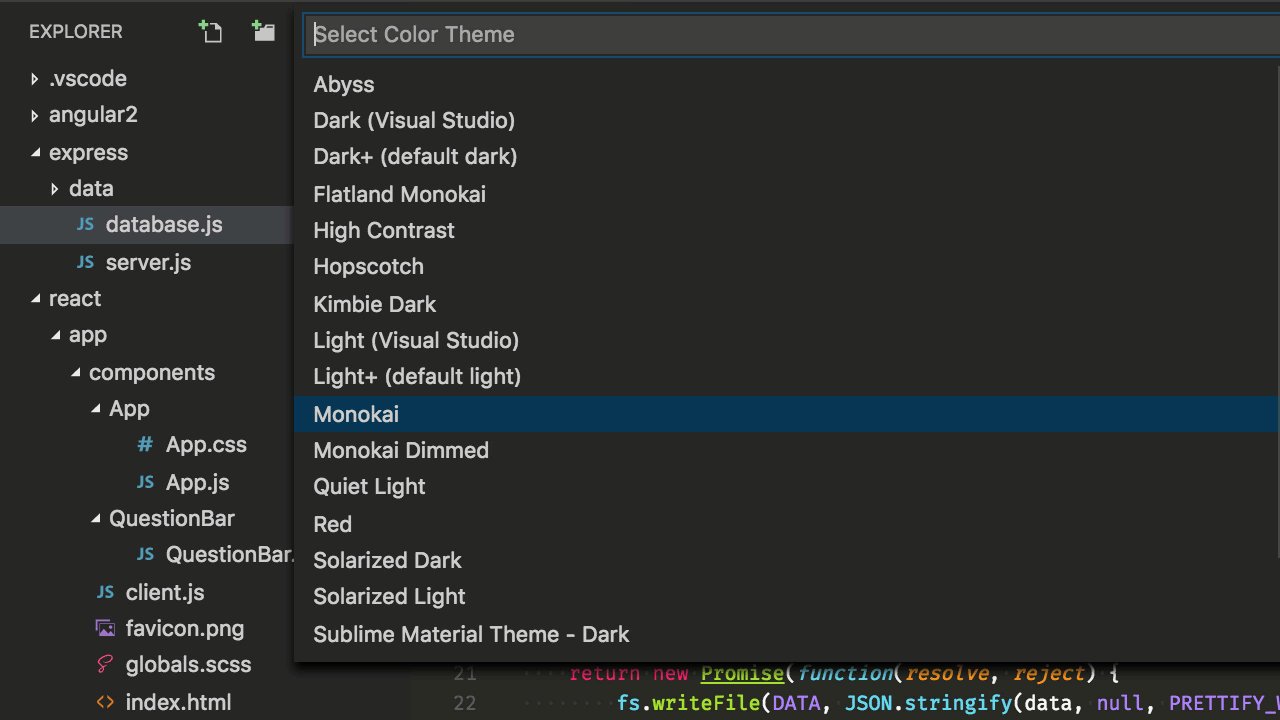
Keyboard Shortcut: kb(workbench.action.selectTheme)
You can install more themes from the extension Marketplace.
Additionally, you can install and change your File Icon themes.
Are you used to keyboard shortcuts from another editor? You can install a Keymap extension that brings the keyboard shortcuts from your favorite editor to VS Code. Go to Preferences > Keymap Extensions to see the current list on the Marketplace. Some of the more popular ones:
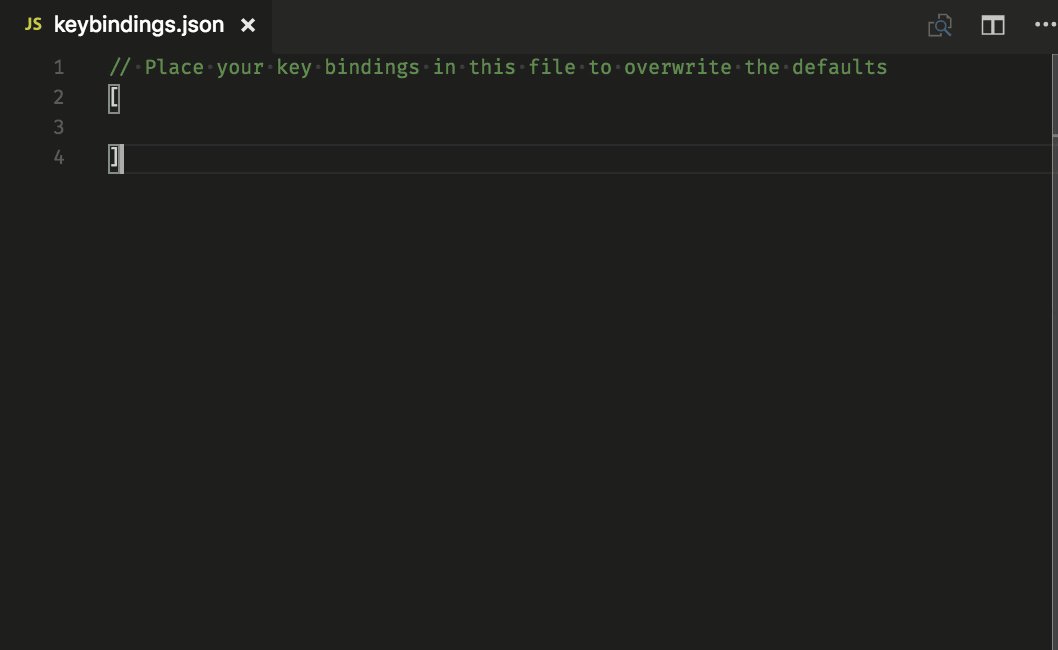
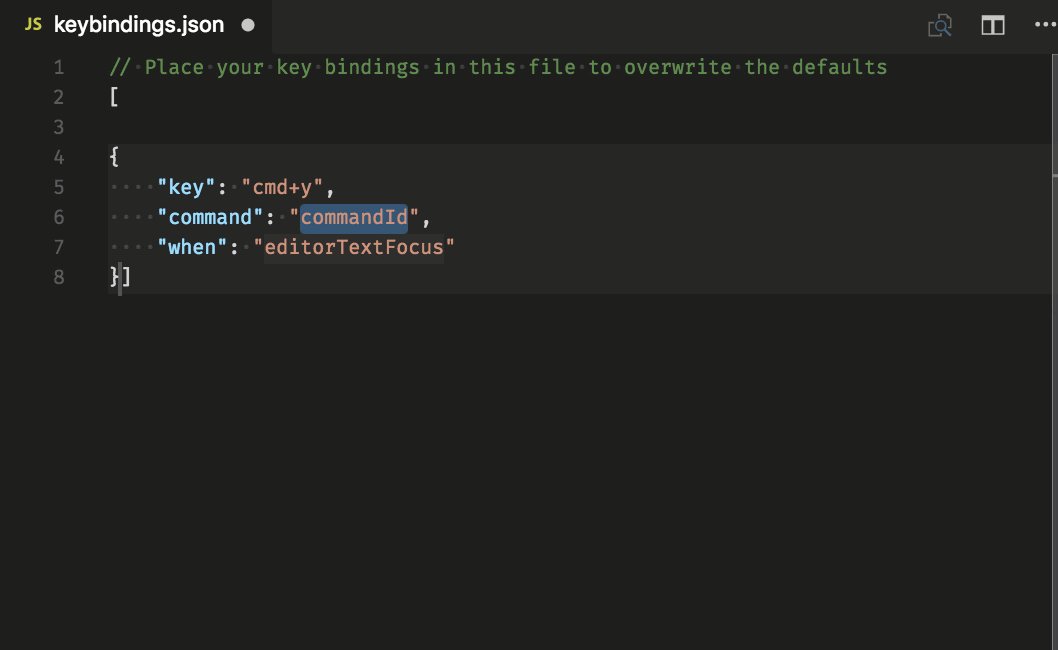
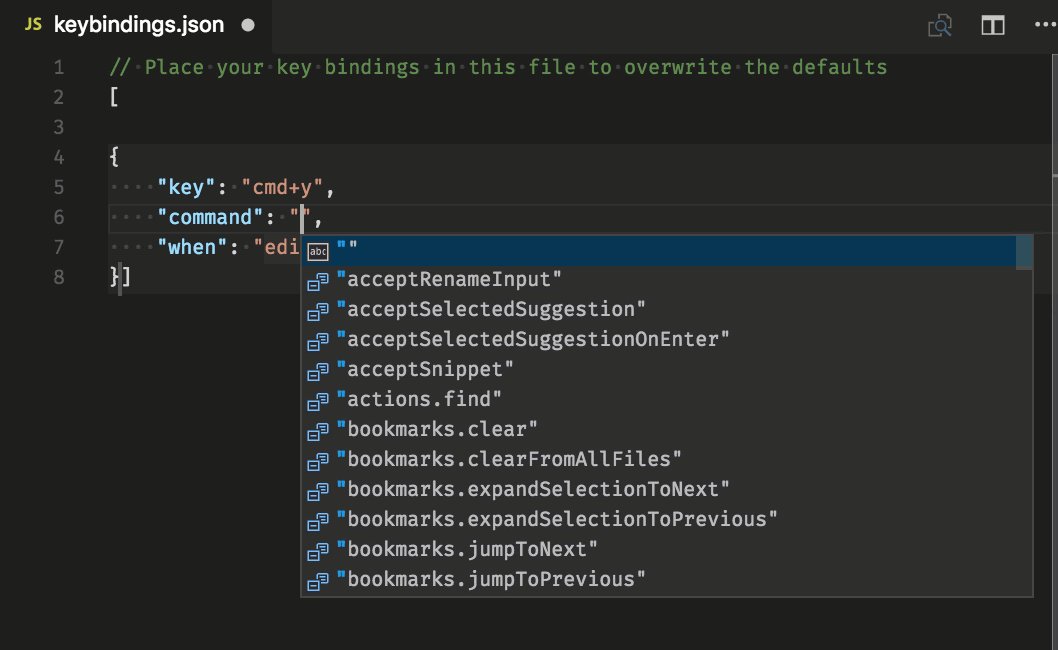
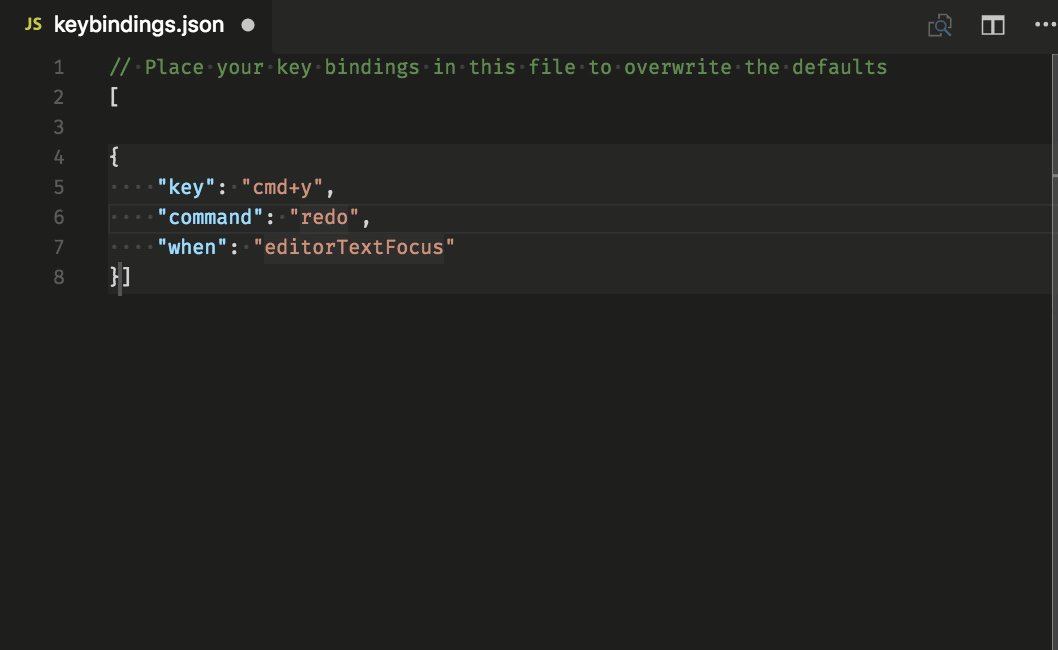
Keyboard Shortcut: kb(workbench.action.openGlobalKeybindings)
You can search for shortcuts and add your own keybindings to the keybindings.json file.
See more in Key Bindings for Visual Studio Code.
Open User Settings settings.json
Keyboard Shortcut: kb(workbench.action.openGlobalSettings)
Format on paste
"editor.formatOnPaste": trueChange the font size
"editor.fontSize": 18Change the zoom level
"window.zoomLevel": 5Font ligatures
"editor.fontFamily": "Fira Code",
"editor.fontLigatures": trueTip: You will need to have a font installed that supports font ligatures. FiraCode is a popular font on the VS Code team.
Auto Save
"files.autoSave": "afterDelay"You can also toggle Auto Save from the top-level menu with the File > Auto Save.
Format on save
"editor.formatOnSave": true,Change the size of Tab characters
"editor.tabSize": 4Spaces or Tabs
"editor.insertSpaces": trueRender whitespace
"editor.renderWhitespace": "all"Ignore files / folders
Removes these files / folders from your editor window.
"files.exclude": {
"somefolder/": true,
"somefile": true
}Remove these files / folders from search results.
"search.exclude": {
"someFolder/": true,
"somefile": true
}And many, many other customizations.
For those settings you only want for specific languages, you can scope the settings by the language identifier. You can find a list of commonly used language ids in the Language Identifiers reference.
"[languageid]": {
}Tip: You can also create language specific settings with the Configure Language Specific Settings... command.
Enabled by default for many file types. Create your own schema and validation in settings.json
"json.schemas": [
{
"fileMatch": [
"/bower.json"
],
"url": "http://json.schemastore.org/bower"
}
]or for a schema defined in your workspace
"json.schemas": [
{
"fileMatch": [
"/foo.json"
],
"url": "./myschema.json"
}
]or a custom schema
"json.schemas": [
{
"fileMatch": [
"/.myconfig"
],
"schema": {
"type": "object",
"properties": {
"name" : {
"type": "string",
"description": "The name of the entry"
}
}
}
},See more in the JSON documentation.
Keyboard Shortcut: kb(workbench.view.extensions)
- In the VS Code Marketplace.
- Search inside VS Code in the Extensions view.
- View extension recommendations
- Community curated extension lists, such as awesome-vscode.
In the Extensions view, you can search via the search bar or click the More (...) button to filter and sort by install count.
In the Extensions view, click Show Recommended Extensions in the More (...) button menu.
Are you interested in creating your own extension? You can learn how to do this in the documentation, specifically check out the documentation on contribution points.
- configuration
- commands
- keybindings
- languages
- debuggers
- grammars
- themes
- snippets
- jsonValidation
Keyboard Shortcut: kb(workbench.action.terminal.toggleTerminal)
Further reading:
- Integrated Terminal documentation
- Mastering VS Code's Terminal article
Open User Settings settings.json with kb(workbench.action.openGlobalSettings)
"files.autoSave": "afterDelay"You can also toggle Auto Save from the top-level menu with the File > Auto Save.
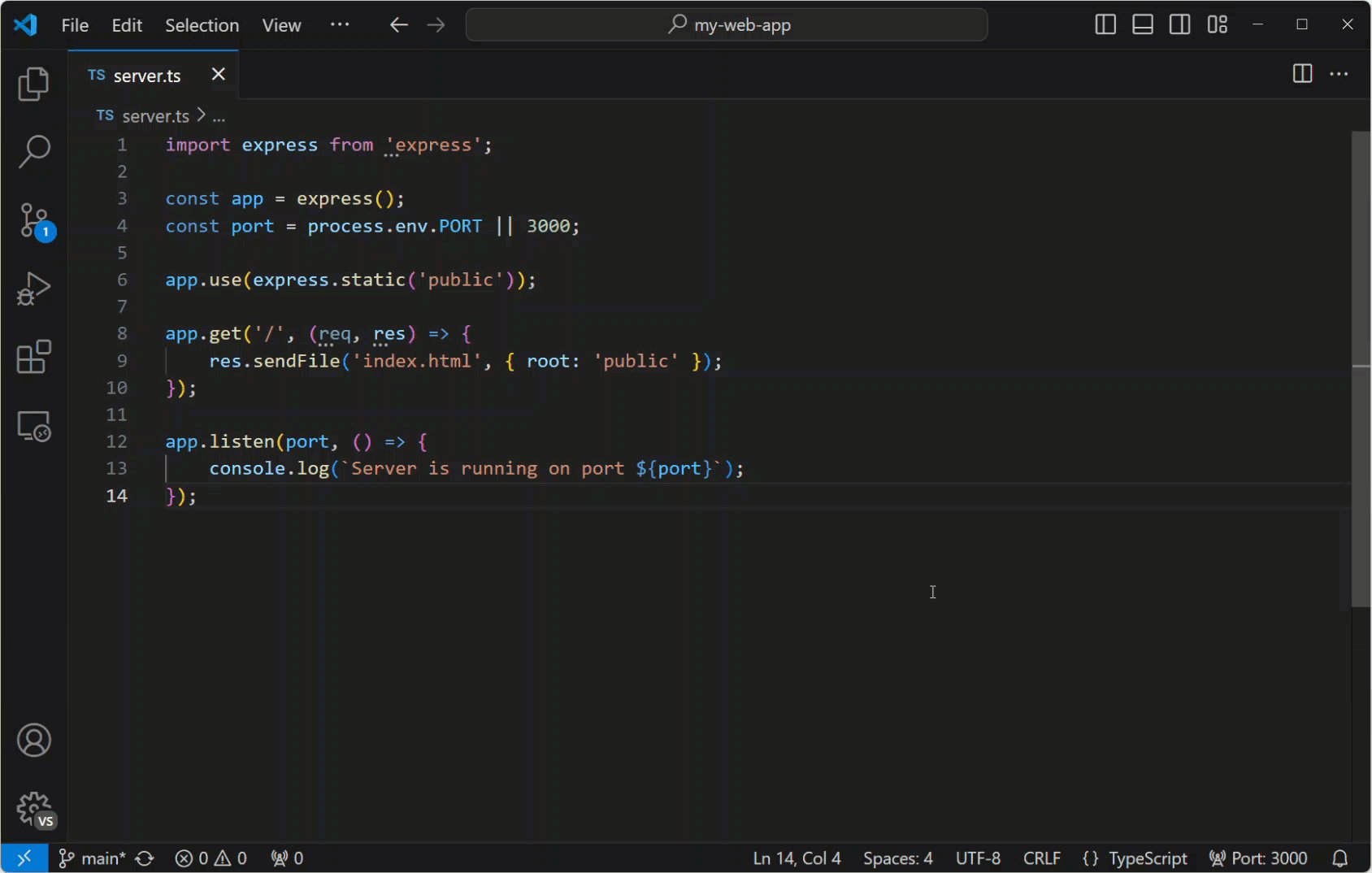
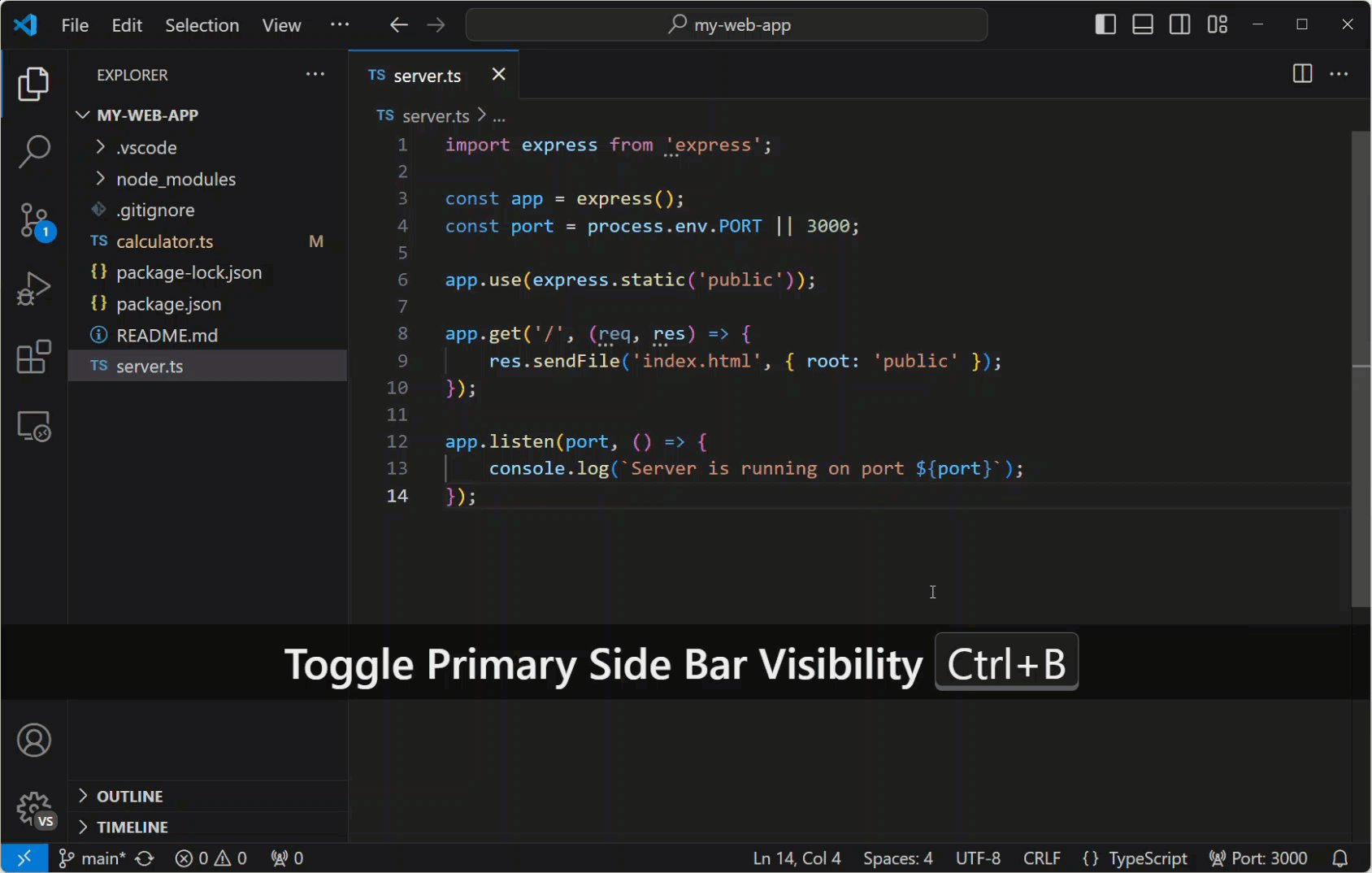
Keyboard Shortcut: kb(workbench.action.toggleSidebarVisibility)
Keyboard Shortcut: kb(workbench.action.toggleZenMode)
Enter distraction free Zen mode.
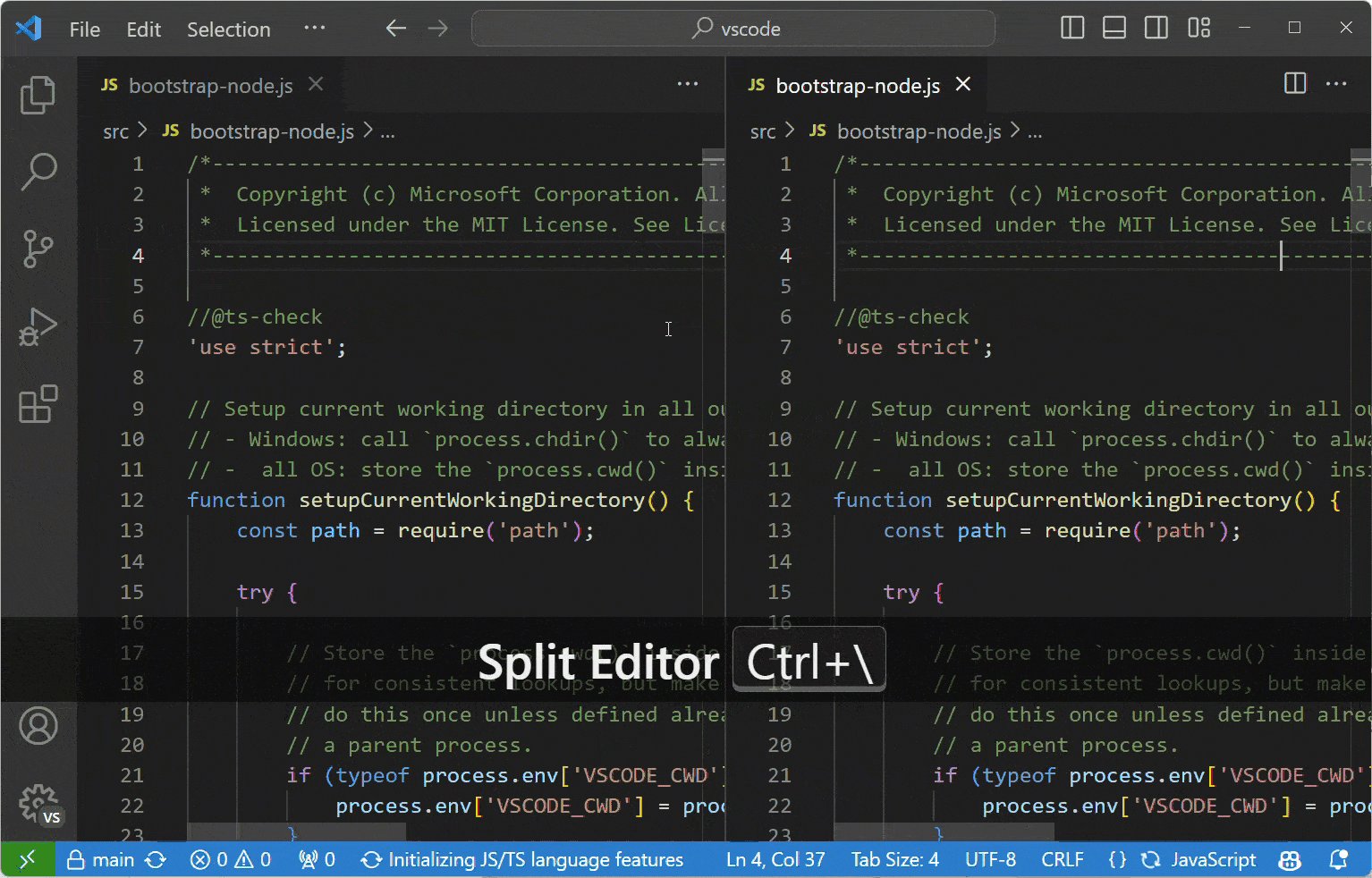
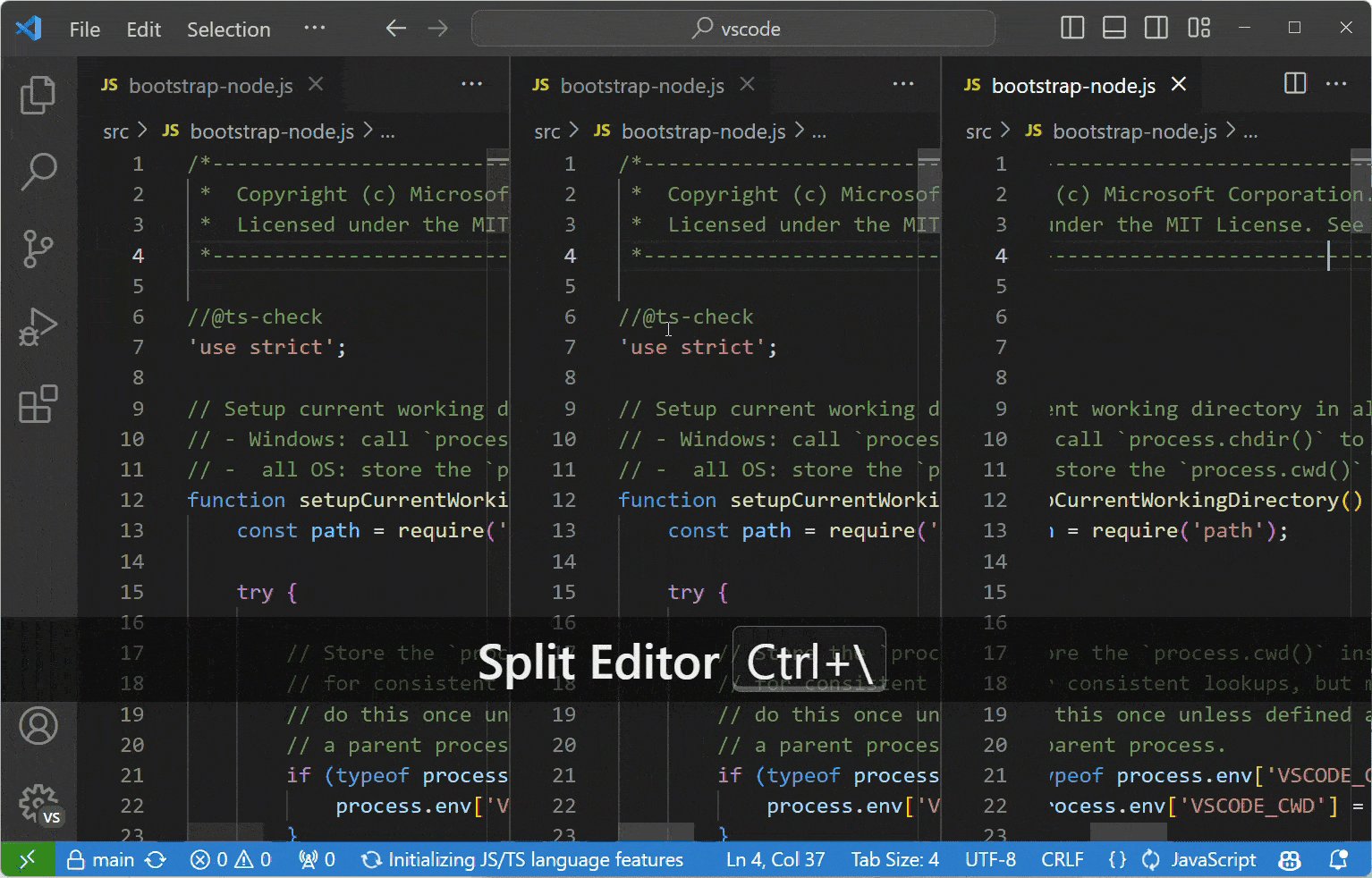
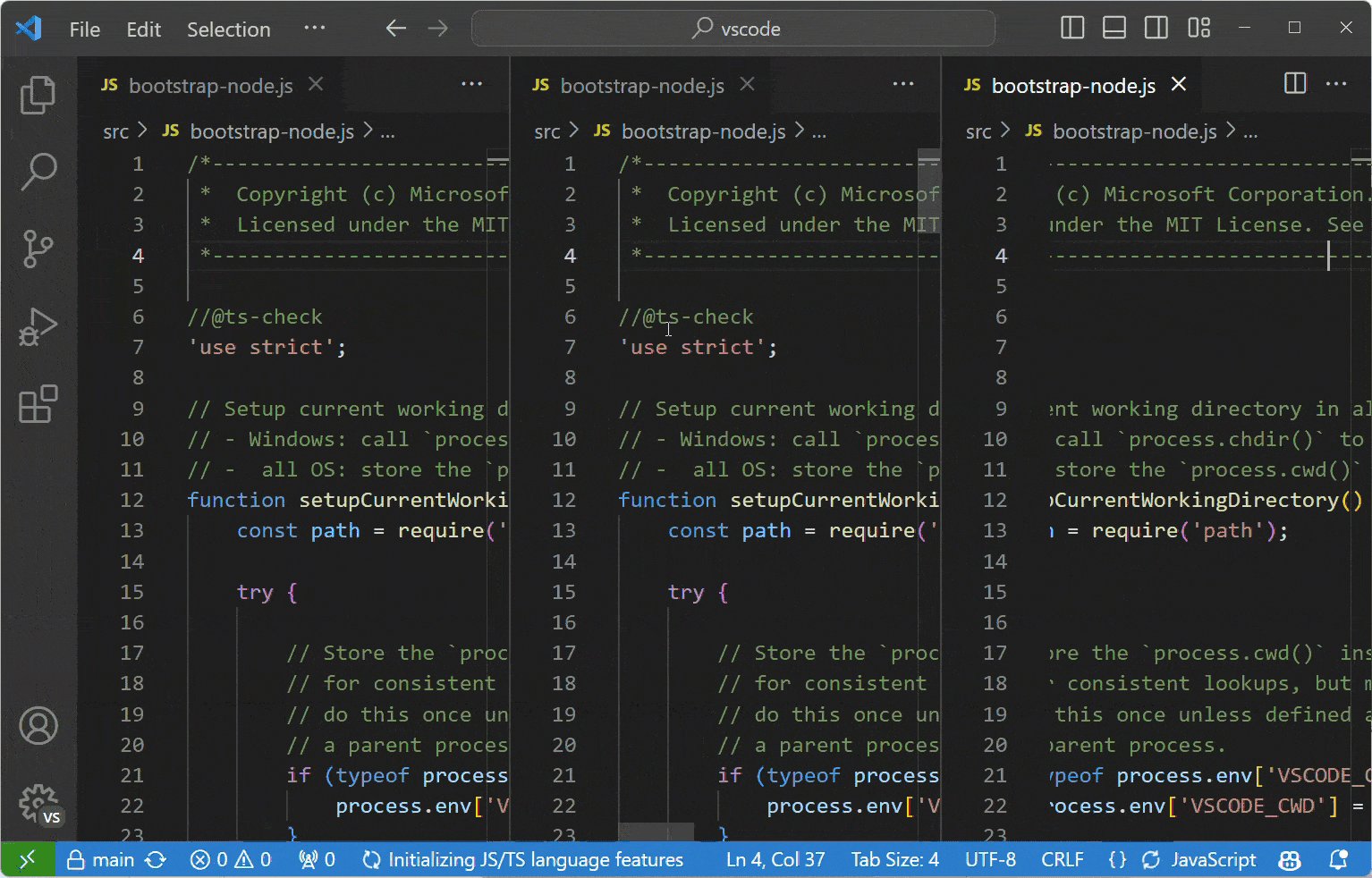
Keyboard Shortcut: kb(workbench.action.splitEditor)
You can also use kbstyle(Ctrl) then click a file from the File Explorer (kbstyle(Cmd+click) on macOS).
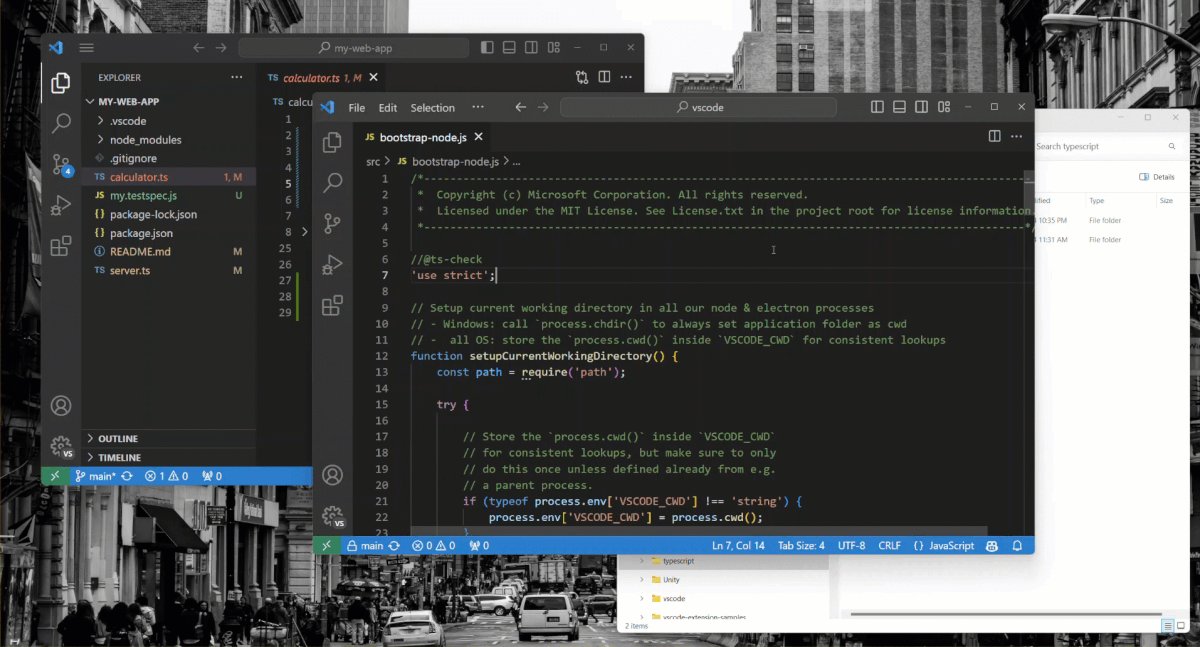
You can use drag and drop editors to create new editor groups and move editors between groups.
Keyboard Shortcut: kb(workbench.action.focusFirstEditorGroup), kb(workbench.action.focusSecondEditorGroup), kb(workbench.action.focusThirdEditorGroup)
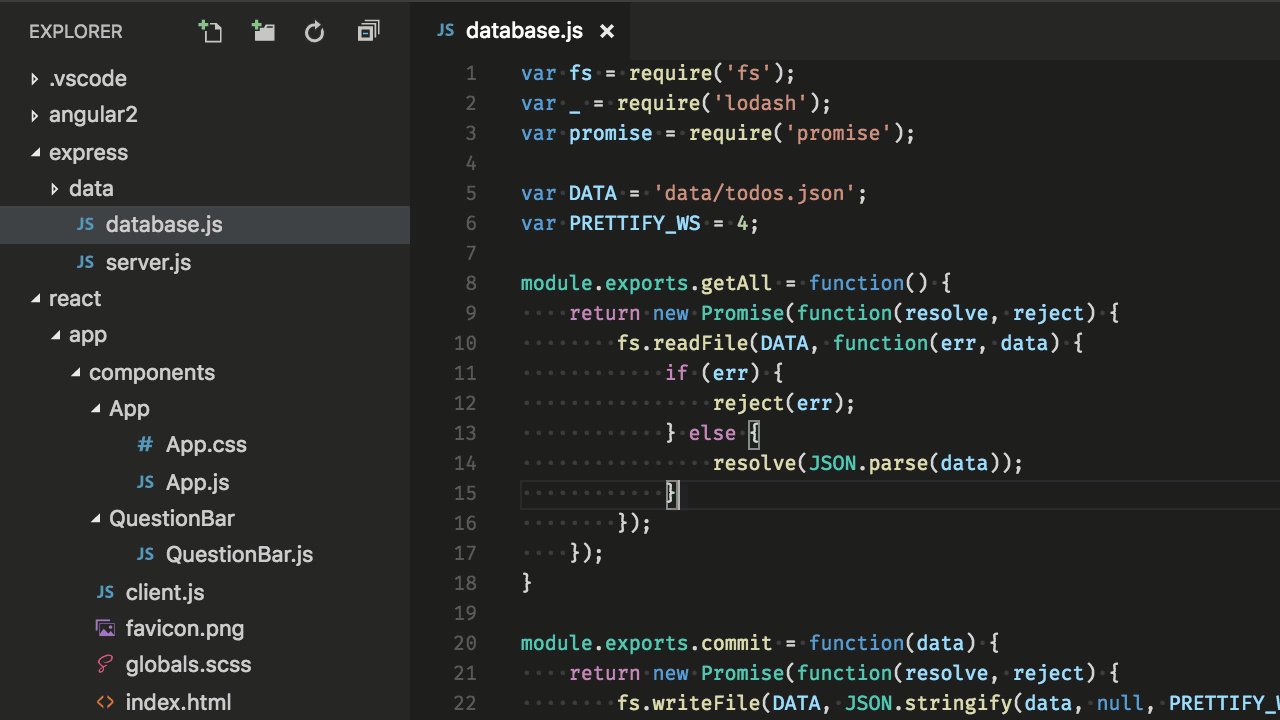
Keyboard Shortcut: kb(workbench.view.explorer)
Keyboard Shortcut: kbstyle(Ctrl+click) (kbstyle(Cmd+click) on macOS)
You can quickly open a file or image or create a new file by moving the cursor to the file link and using kbstyle(Ctrl+click).
Keyboard Shortcut: kb(workbench.action.closeActiveEditor)
Navigate entire history: kb(workbench.action.openNextRecentlyUsedEditorInGroup)
Navigate back: kb(workbench.action.navigateBack)
Navigate forward: kb(workbench.action.navigateForward)
Keyboard Shortcut: kb(workbench.action.quickOpen)
Create language associations for files that aren't detected correctly. For example, many configuration files with custom file extensions are actually JSON.
"files.associations": {
".database": "json"
}Here are a selection of common features for editing code. If the keyboard shortcuts aren't comfortable for you, consider installing a keymap extension for your old editor.
Tip: You can see recommended keymap extensions in the Extensions view with kb(workbench.extensions.action.showRecommendedKeymapExtensions) which filters the search to @recommended:keymaps.
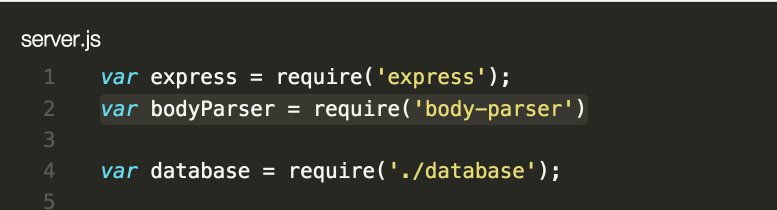
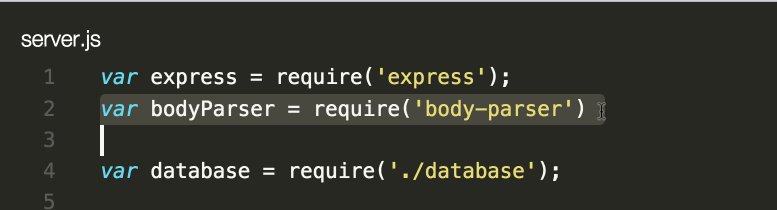
Keyboard Shortcut: kb(editor.action.insertCursorAbove) or kb(editor.action.insertCursorBelow)
Add more cursors to current selection.
Note: You can also change the modifier to
kbstyle(Ctrl/Cmd)for applying multiple cursors with theeditor.multiCursorModifiersetting . See Multi-cursor Modifier for details.
Keyboard Shortcut: kb(editor.action.joinLines)
Windows / Linux: Not bound by default. Open Keyboard Shortcuts (
kb(workbench.action.openGlobalKeybindings)) and bindeditor.action.joinLinesto a shortcut of your choice.
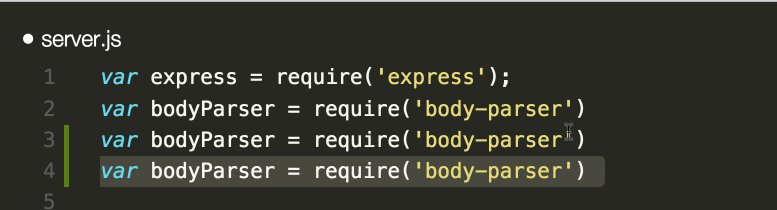
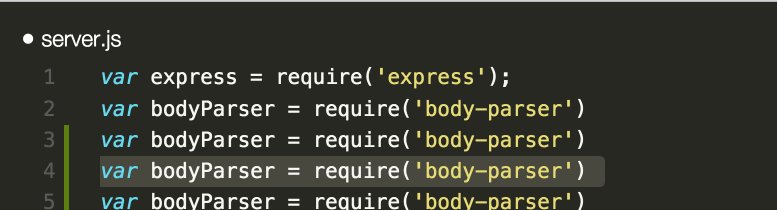
Keyboard Shortcut: kb(editor.action.copyLinesUpAction) or kb(editor.action.copyLinesDownAction)
The commands Copy Line Up/Down are unbound on Linux because the VS Code default keybindings would conflict with Ubuntu keybindings, see Issue #509. You can still set the commands
editor.action.copyLinesUpActionandeditor.action.copyLinesUpActionto your own preferred keyboard shortcuts.
Keyboard Shortcut: kb(editor.action.smartSelect.shrink) or kb(editor.action.smartSelect.grow)
You can learn more in the Basic Editing documentation.
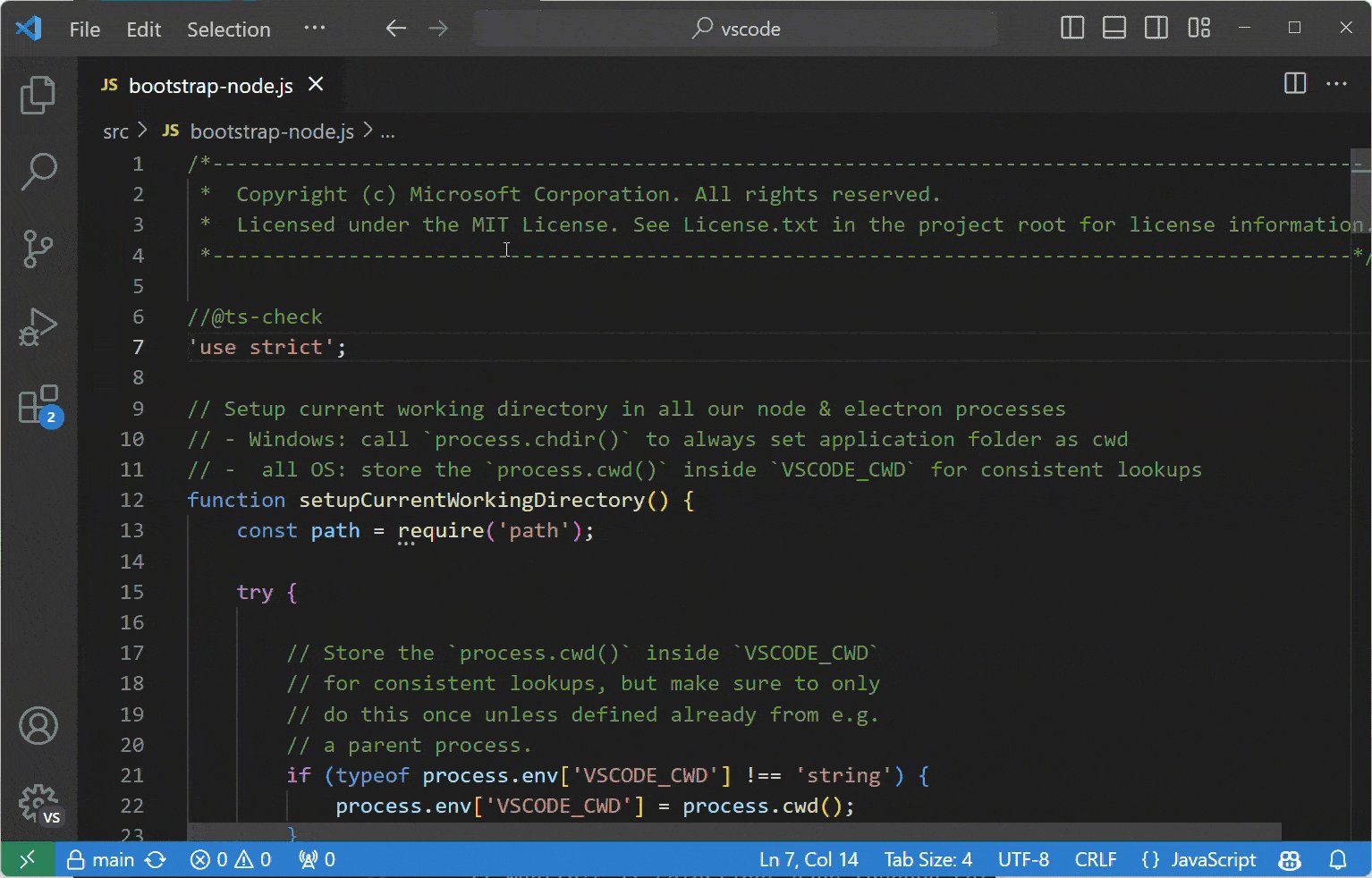
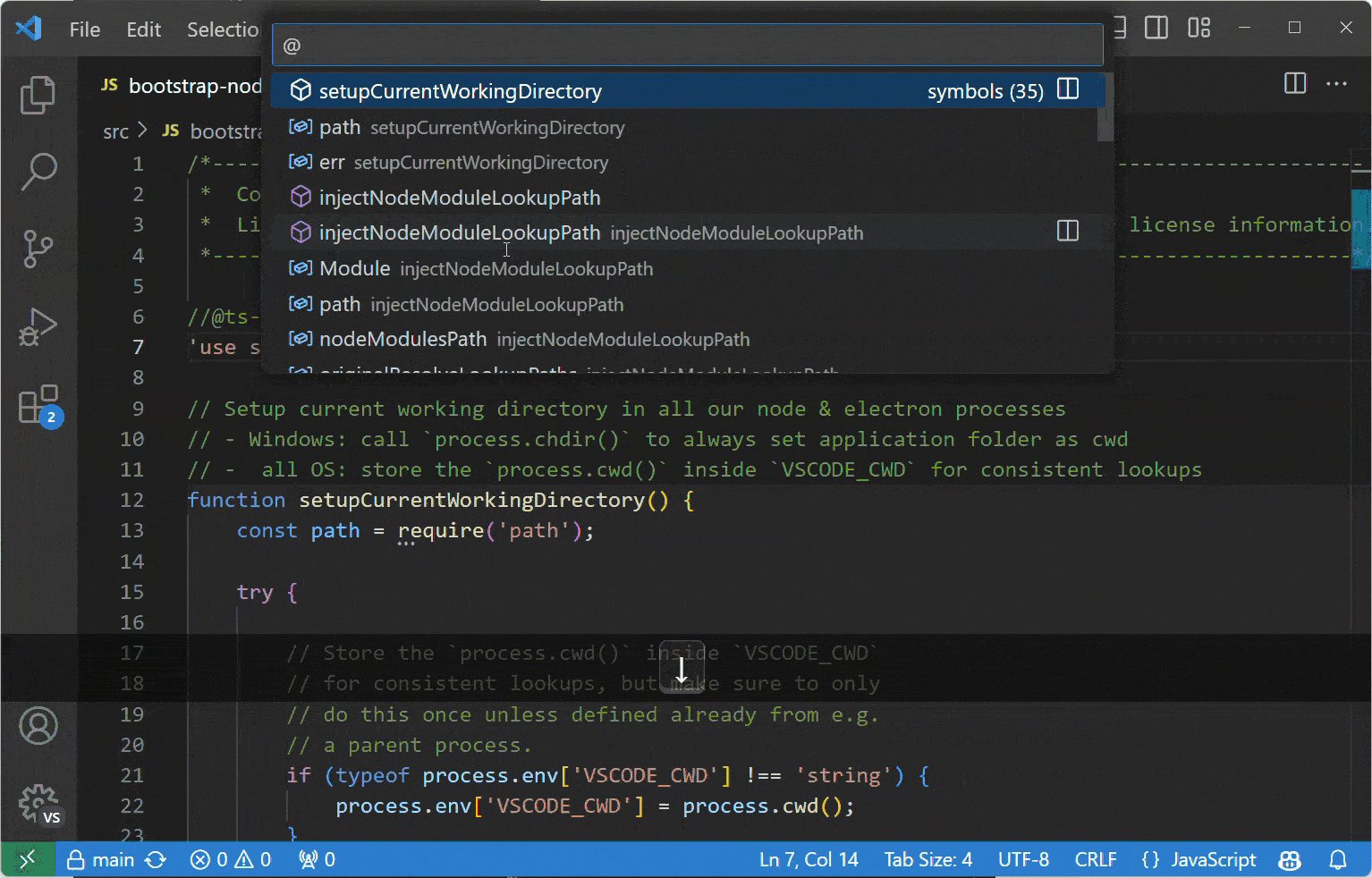
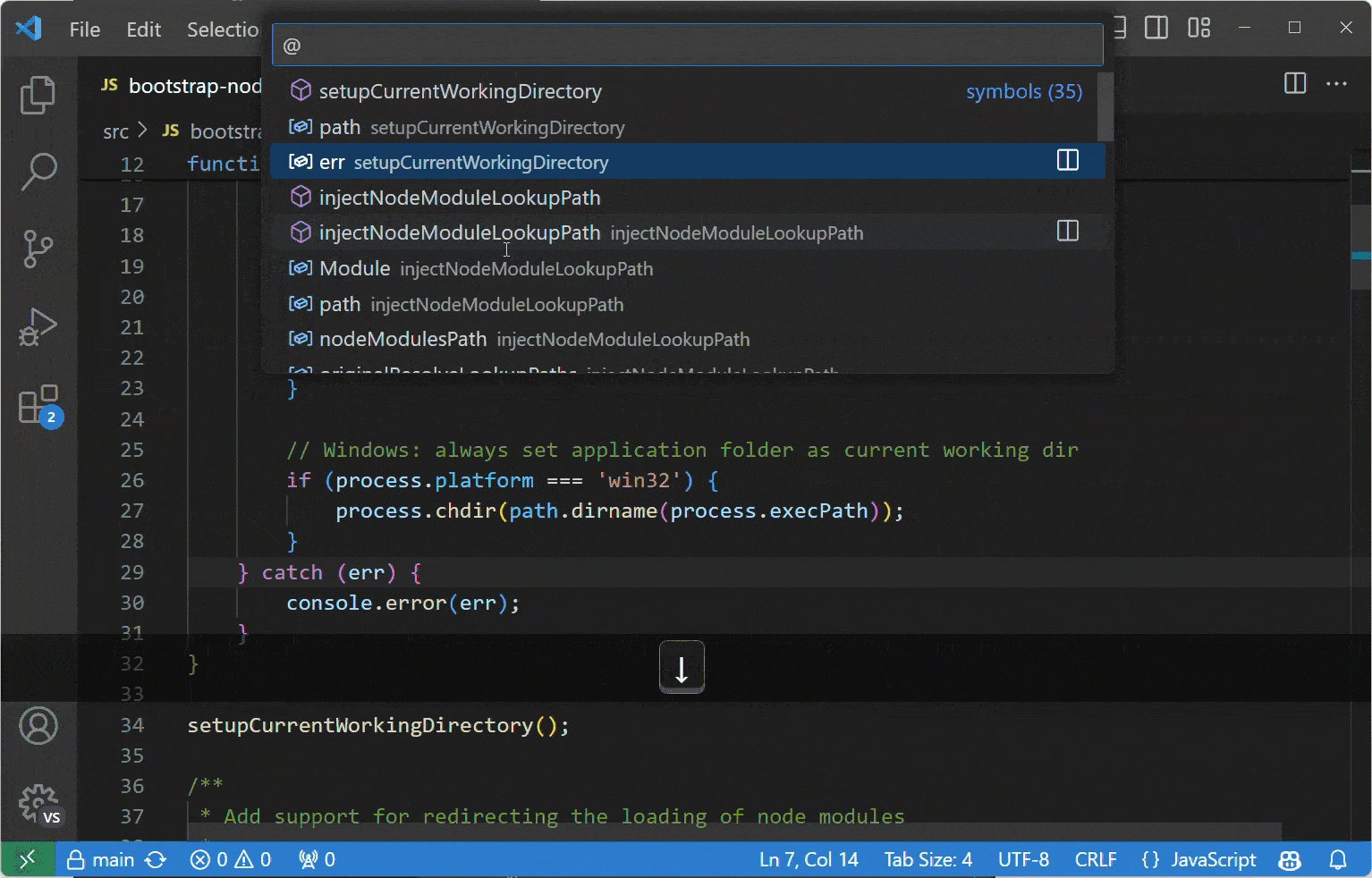
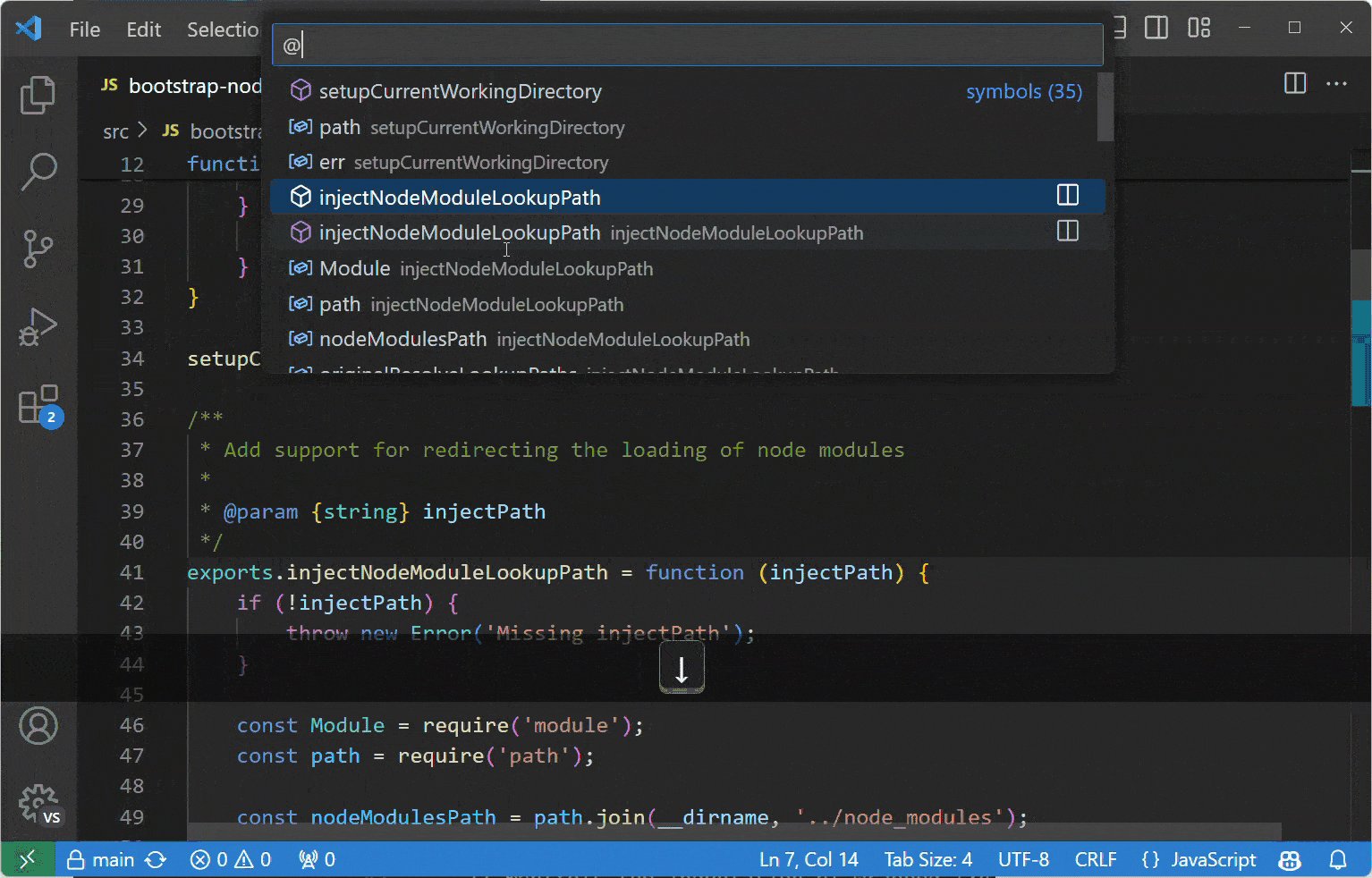
Keyboard Shortcut: kb(workbench.action.gotoSymbol)
You can group the symbols by kind by adding a colon, @:.
Keyboard Shortcut: kb(workbench.action.showAllSymbols)
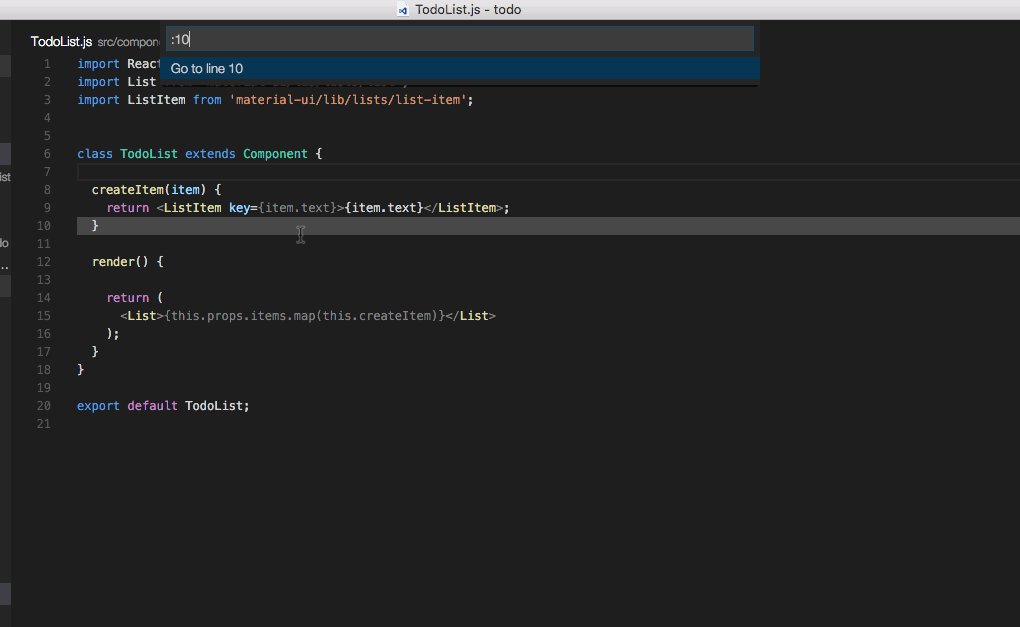
Keyboard Shortcut: kb(workbench.action.gotoLine)
Keyboard Shortcut: kb(cursorUndo)
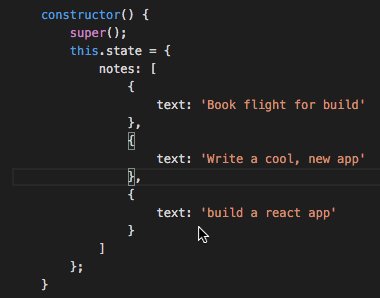
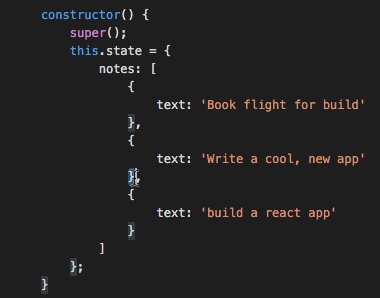
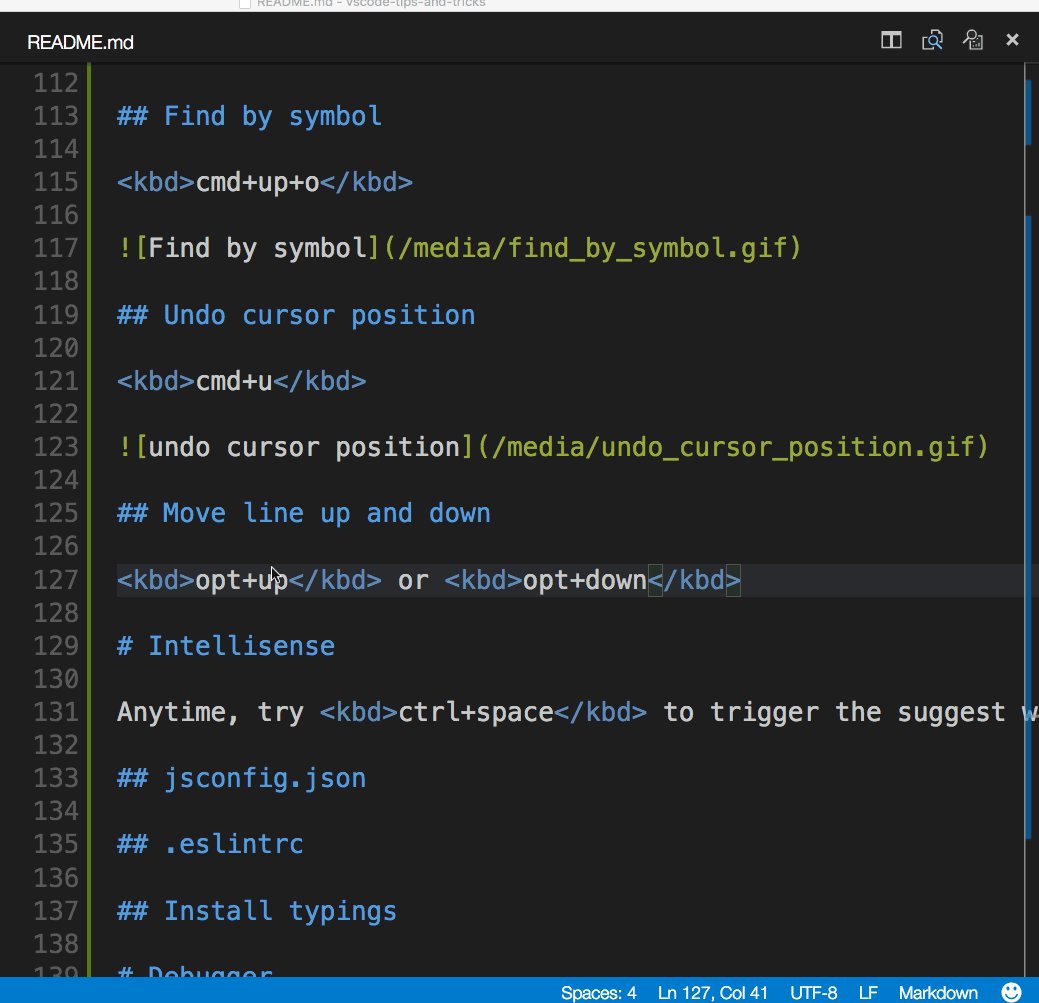
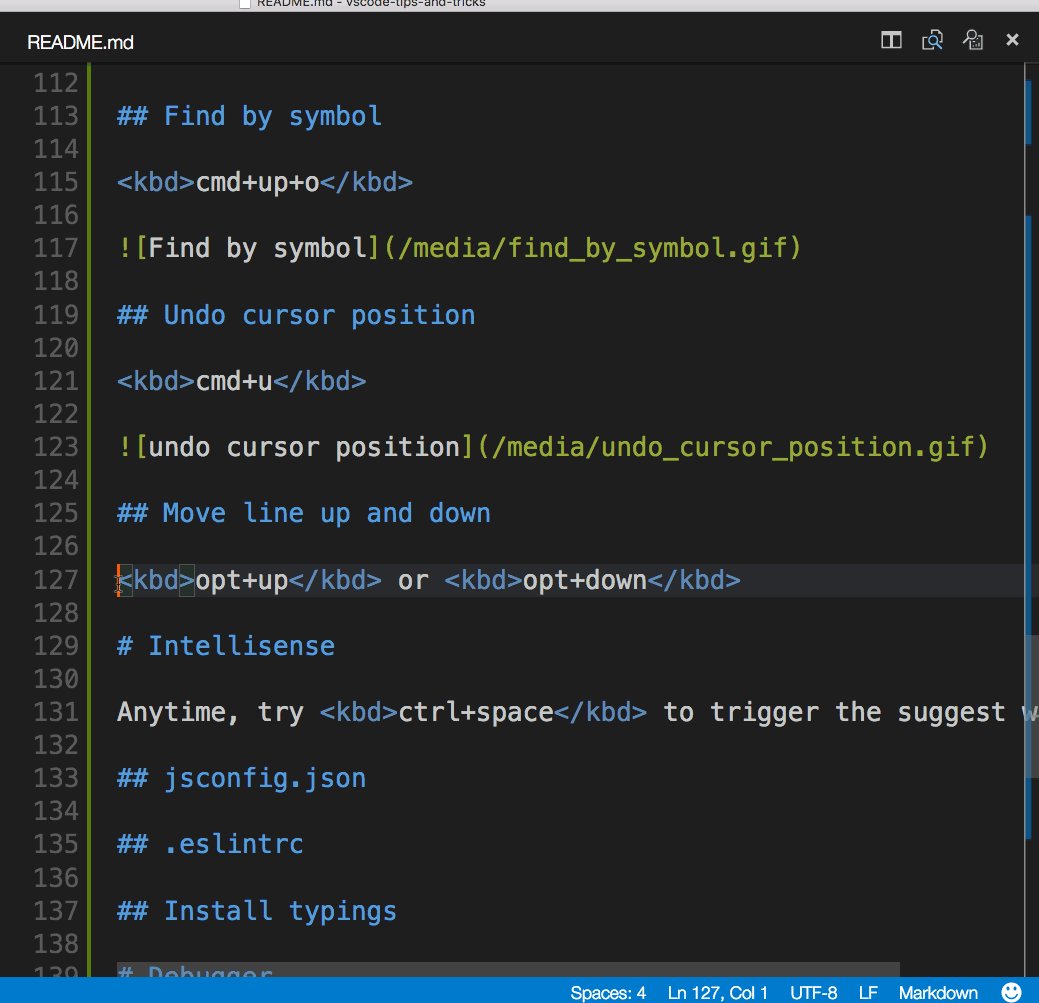
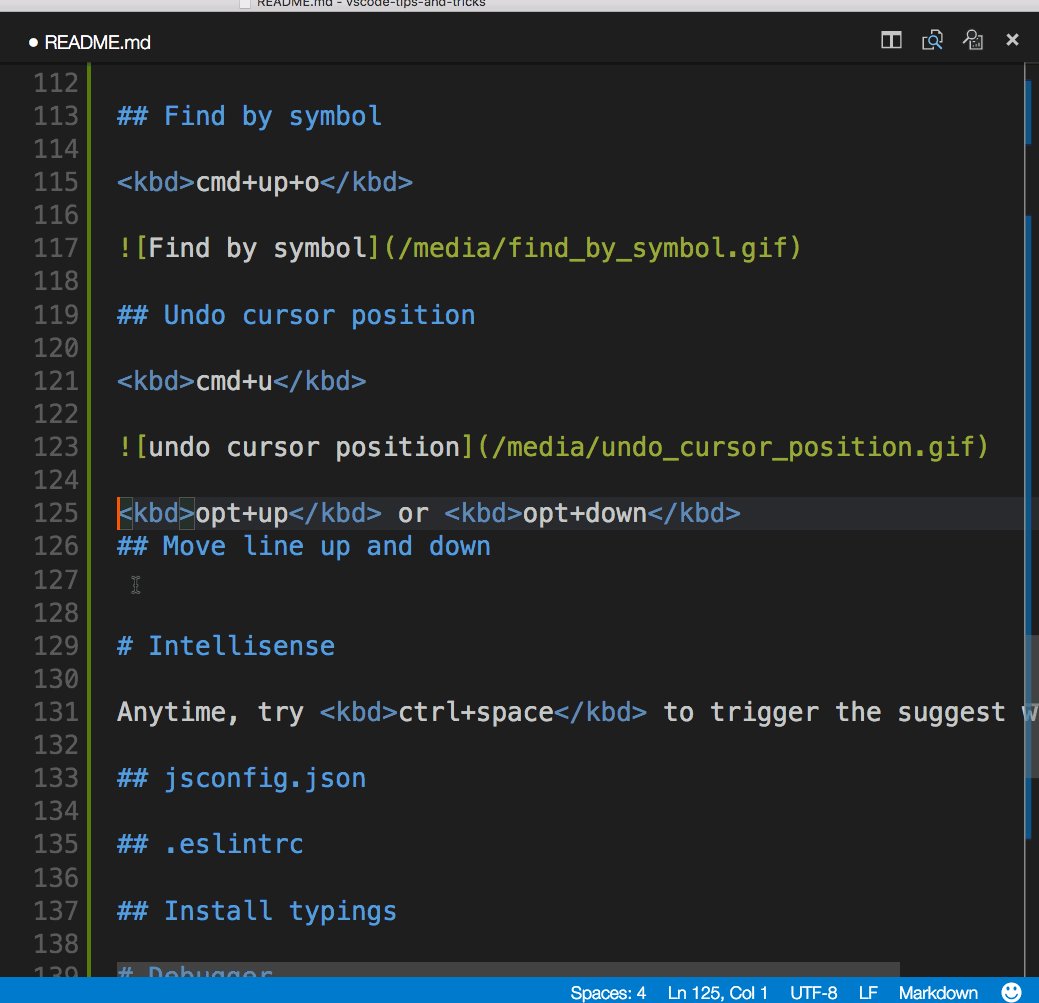
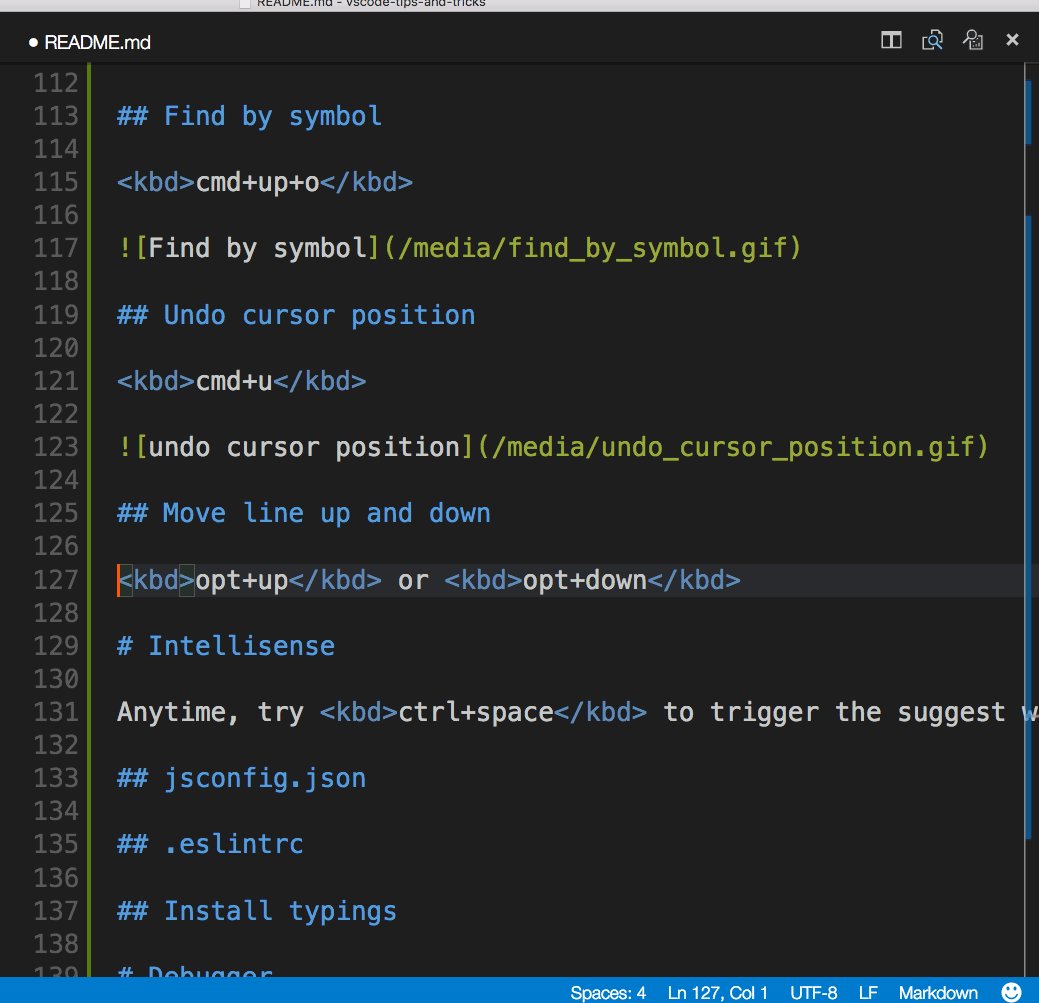
Keyboard Shortcut: kb(editor.action.moveLinesUpAction) or kb(editor.action.moveLinesDownAction)
Keyboard Shortcut: kb(editor.action.trimTrailingWhitespace)
Currently selected source code: kb(editor.action.formatSelection)
Whole document format: kb(editor.action.formatDocument)
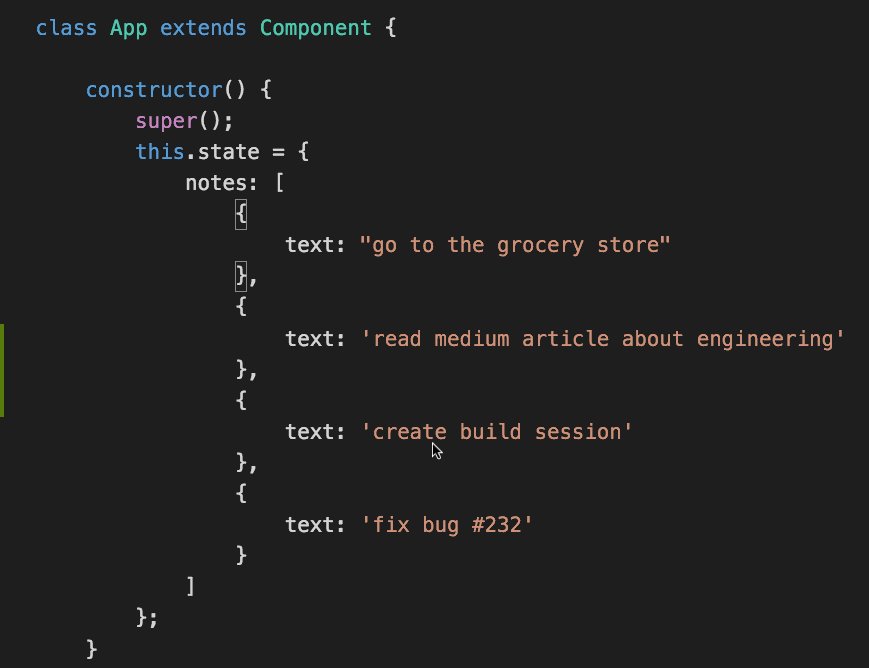
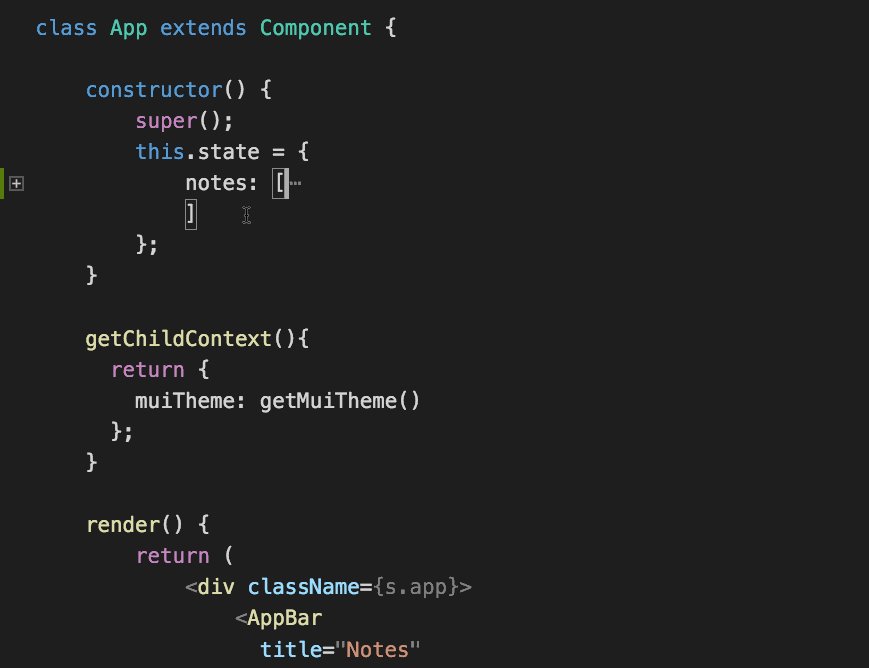
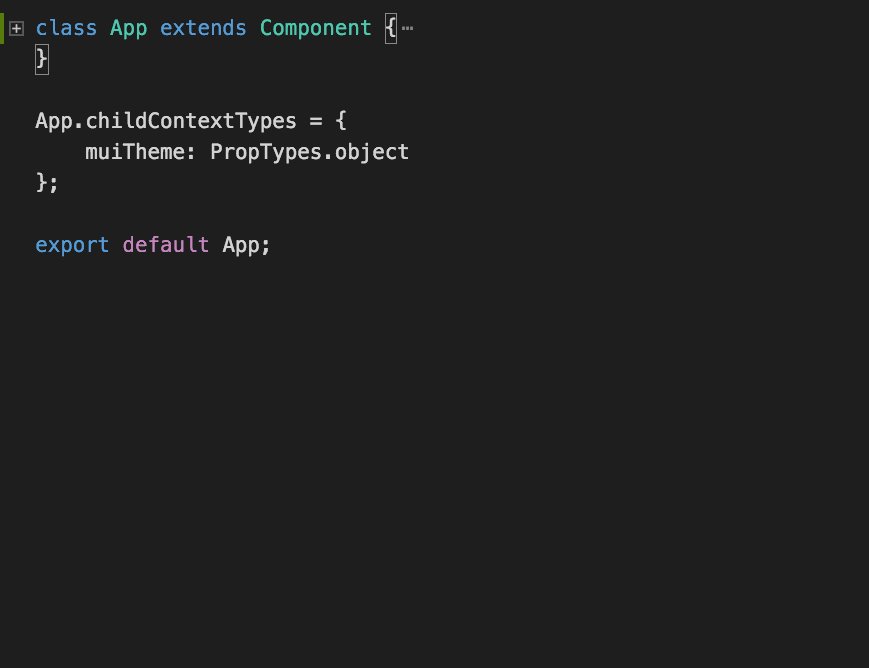
Keyboard Shortcut: kb(editor.fold) and kb(editor.unfold)
Keyboard Shortcut: kb(expandLineSelection)
Keyboard Shortcut: kb(cursorTop) and kb(cursorBottom)
In a Markdown file, use
Keyboard Shortcut: kb(markdown.showPreview)
In a Markdown file, use
Keyboard Shortcut: kb(markdown.showPreviewToSide)
Special bonus: The preview will now sync.
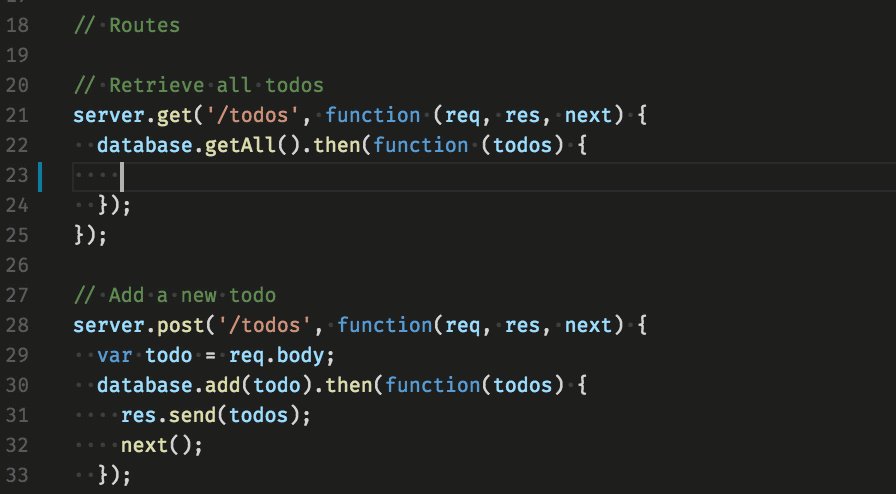
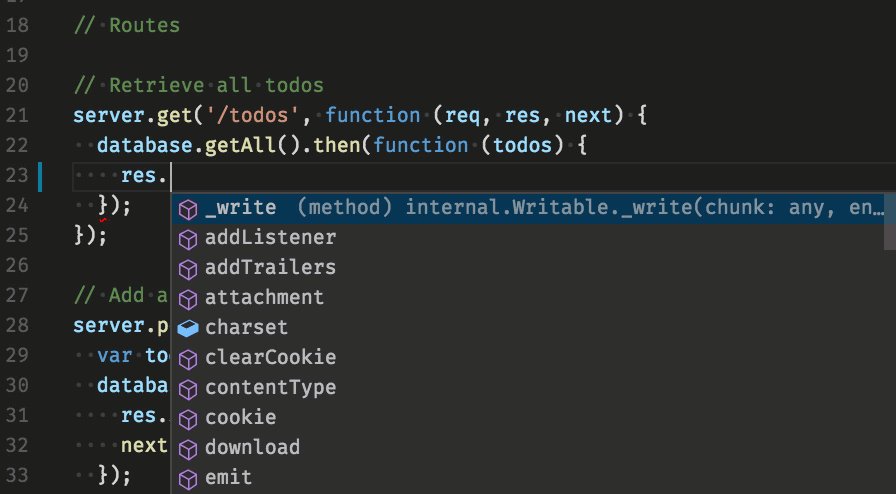
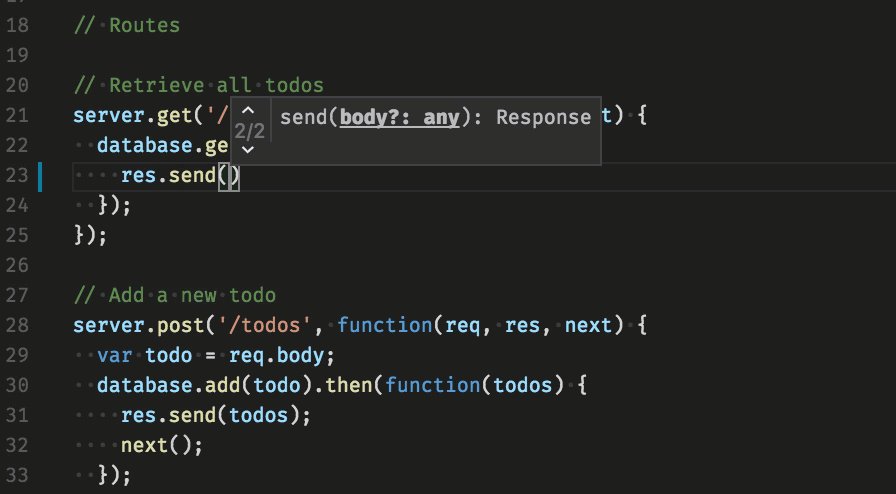
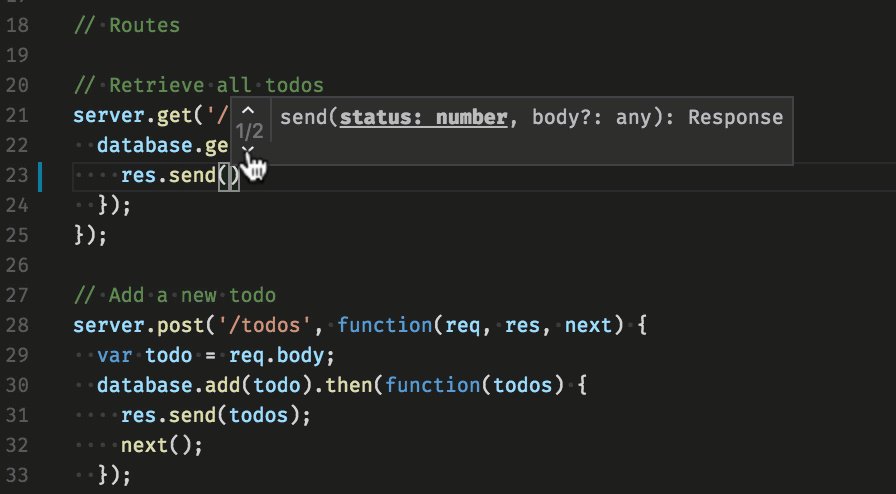
kb(editor.action.triggerSuggest) to trigger the Suggestions widget.
You can view available methods, parameter hints, short documentation, etc.
Select a symbol then type kb(editor.action.peekImplementation). Alternatively, you can use the context menu.
Select a symbol then type kb(editor.action.goToDeclaration). Alternatively, you can use the context menu or kbstyle(Ctrl+click) (kbstyle(Cmd+click) on macOS).
You can go back to your previous location with the Go > Back command or kb(workbench.action.navigateBack).
You can also see the type definition if you press kbstyle(Ctrl) (kbstyle(Cmd) on macOS) when you are hovering over the type.
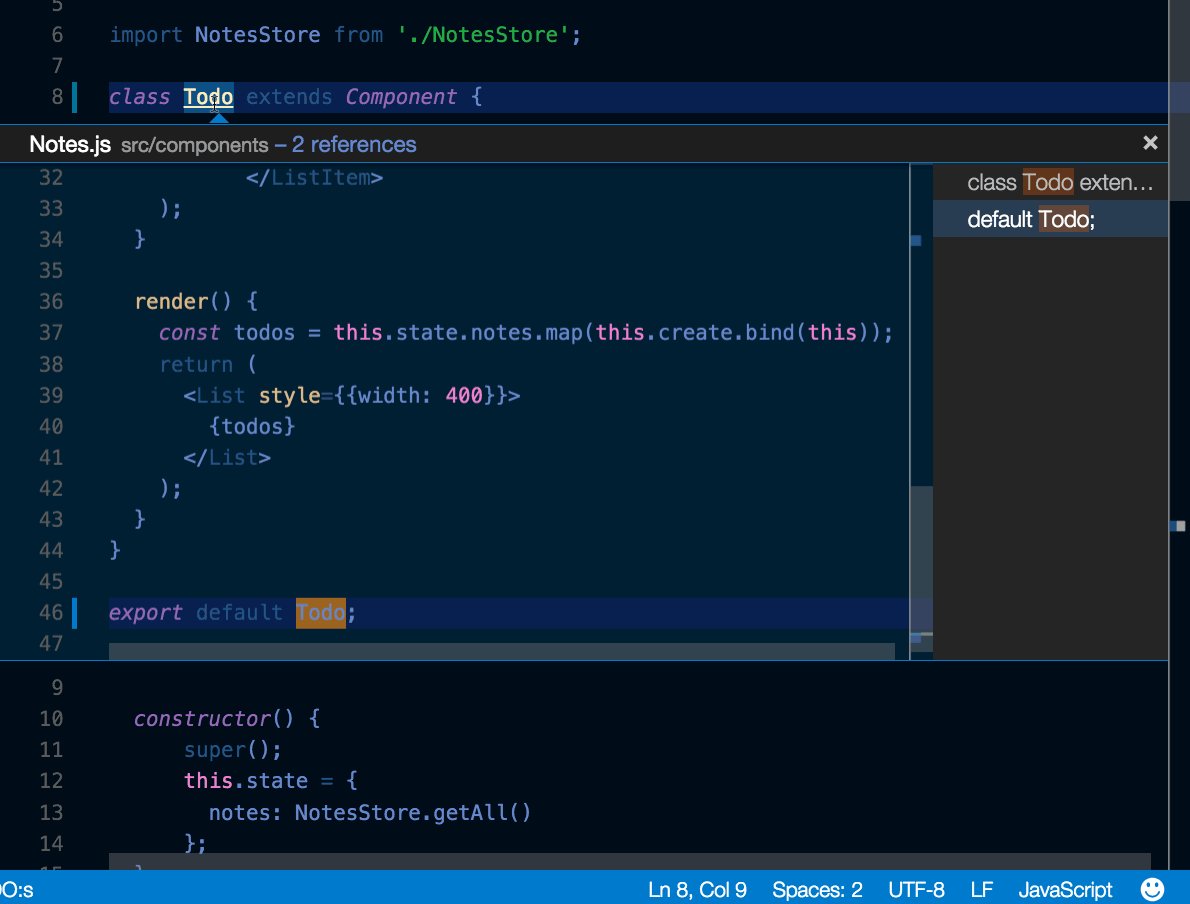
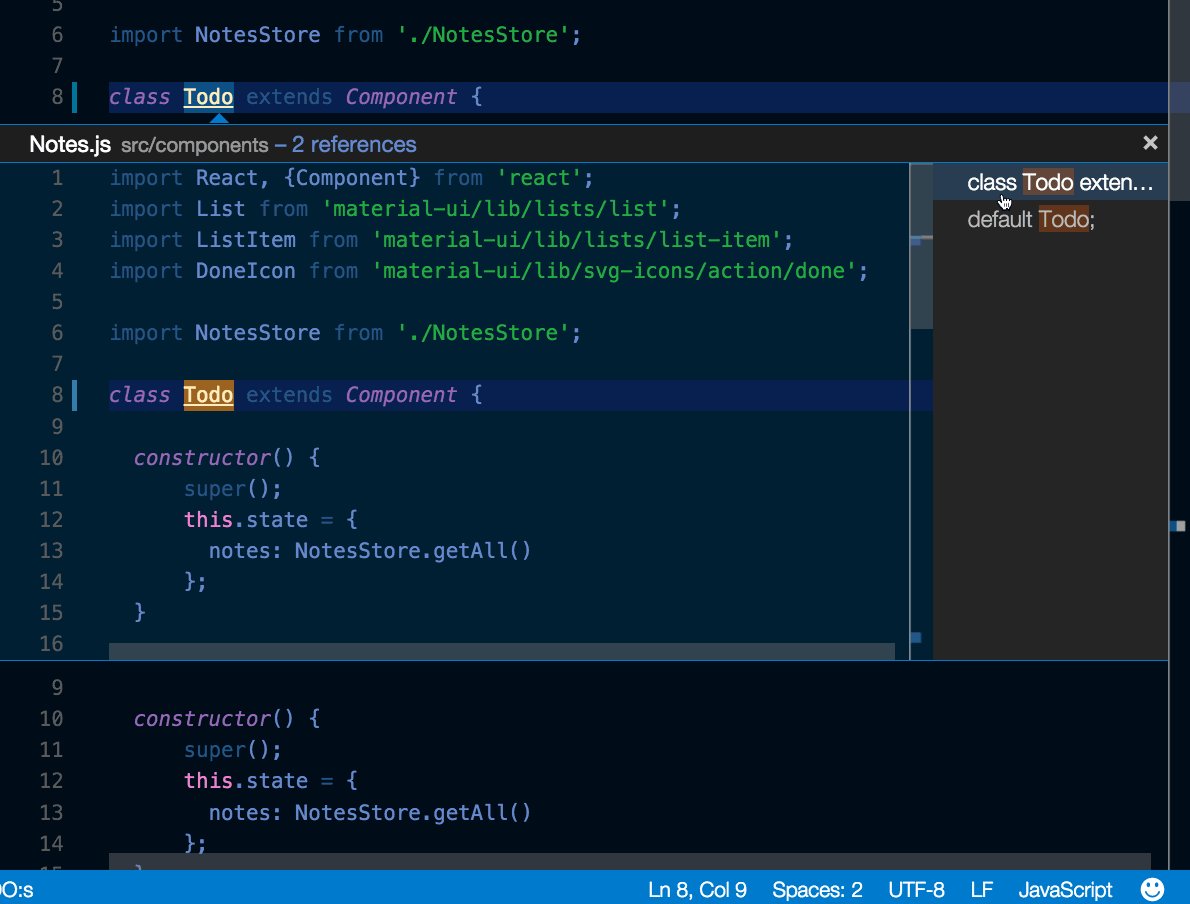
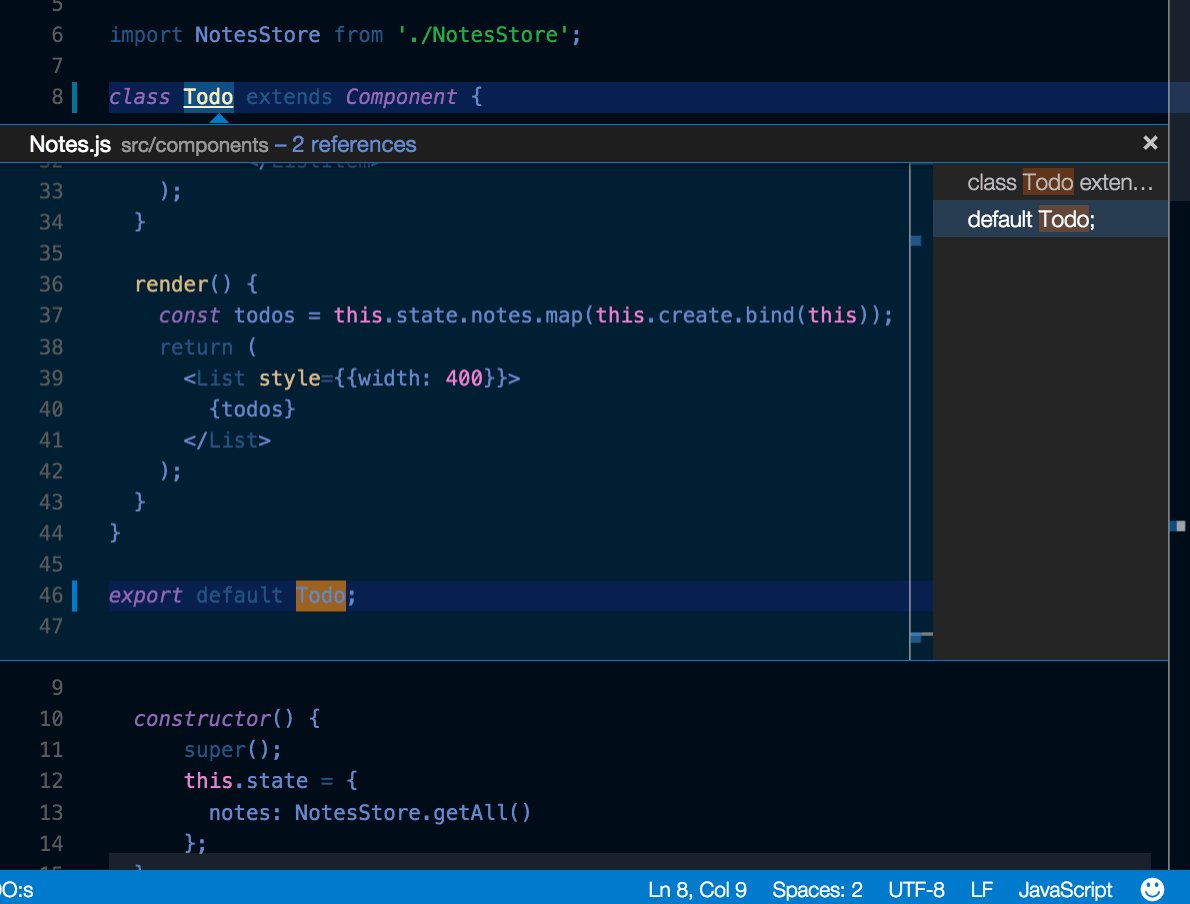
Select a symbol then type kb(editor.action.referenceSearch.trigger). Alternatively, you can use the context menu.
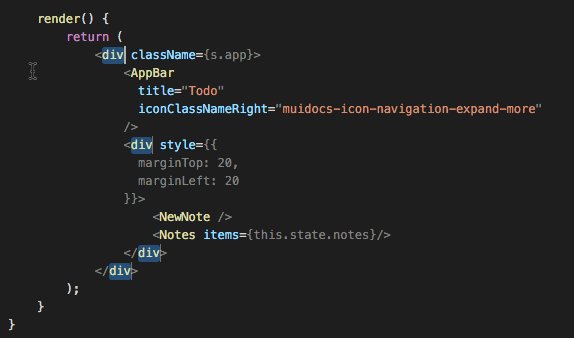
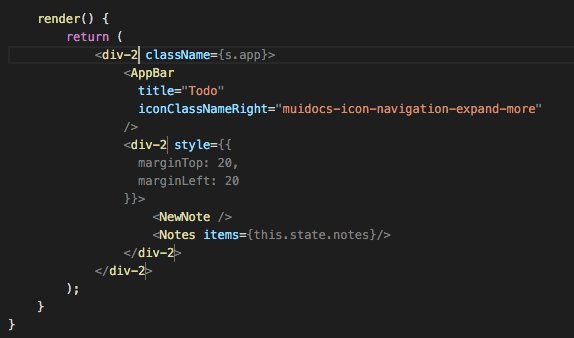
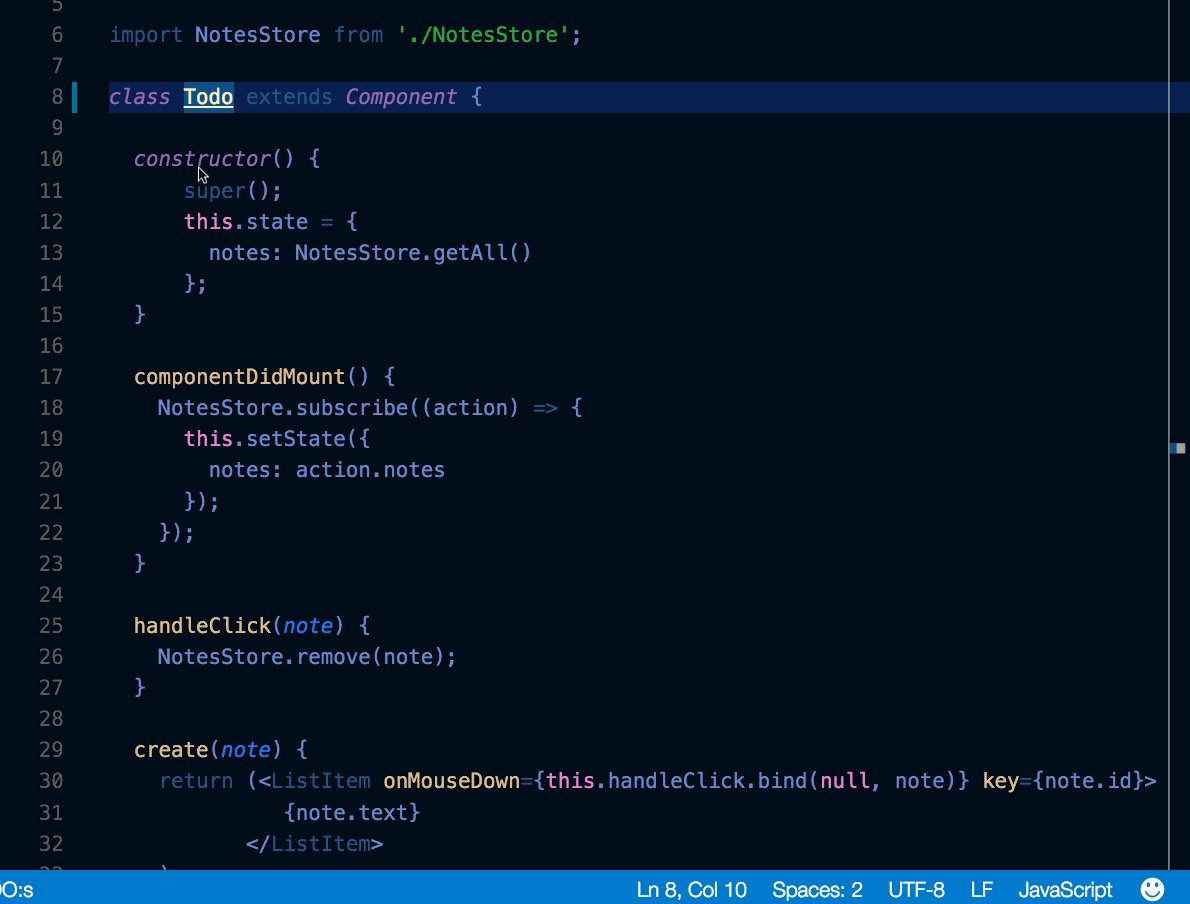
Select a symbol then type kb(editor.action.rename). Alternatively, you can use the context menu.
Install the ESLint extension. Configure your linter however you'd like. Consult the ESLint specification for details on it's linting rules and options.
Here is configuration to use ES6.
{
"env": {
"browser": true,
"commonjs": true,
"es6": true,
"node": true
},
"parserOptions": {
"ecmaVersion": 6,
"sourceType": "module",
"ecmaFeatures": {
"jsx": true,
"classes": true,
"defaultParams": true
}
},
"rules": {
"no-const-assign": 1,
"no-extra-semi": 0,
"semi": 0,
"no-fallthrough": 0,
"no-empty": 0,
"no-mixed-spaces-and-tabs": 0,
"no-redeclare": 0,
"no-this-before-super": 1,
"no-undef": 1,
"no-unreachable": 1,
"no-use-before-define": 0,
"constructor-super": 1,
"curly": 0,
"eqeqeq": 0,
"func-names": 0,
"valid-typeof": 1
}
}See IntelliSense for your package.json file.
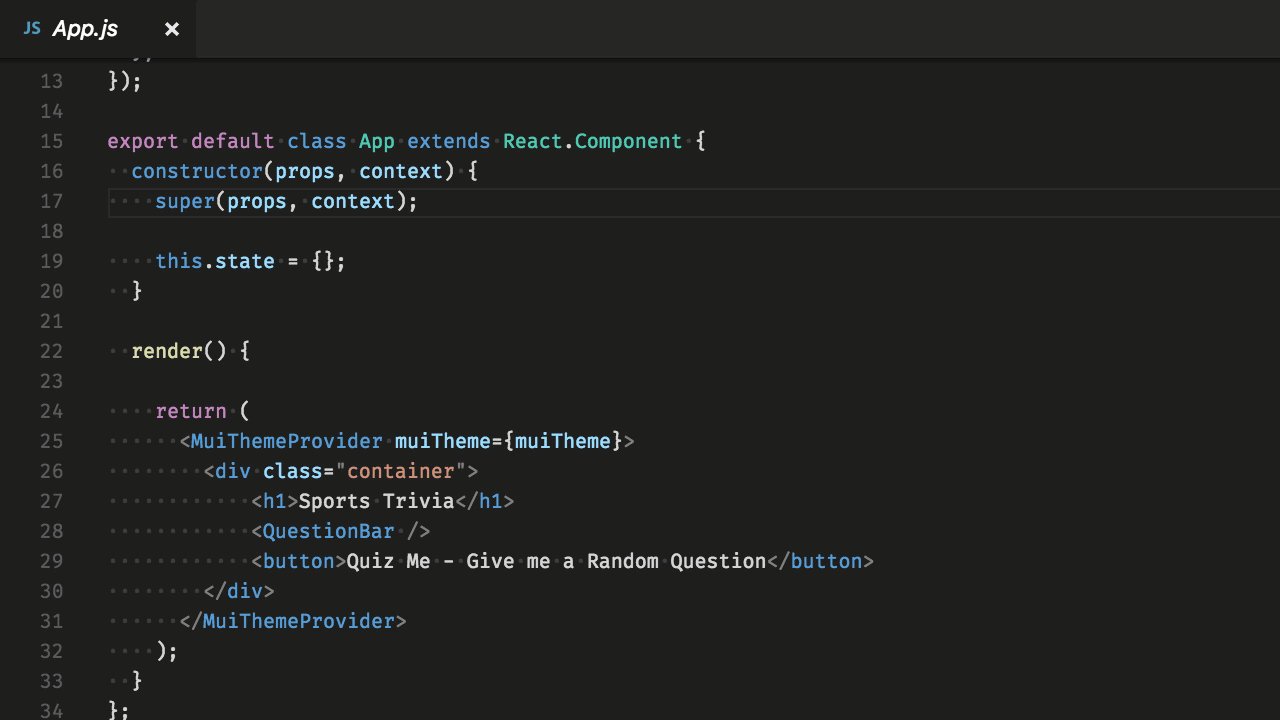
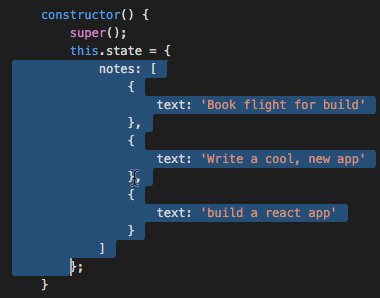
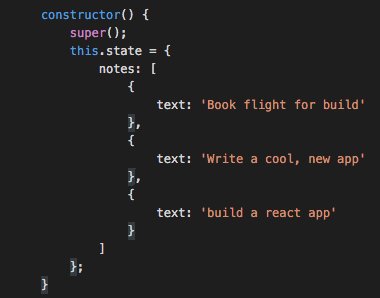
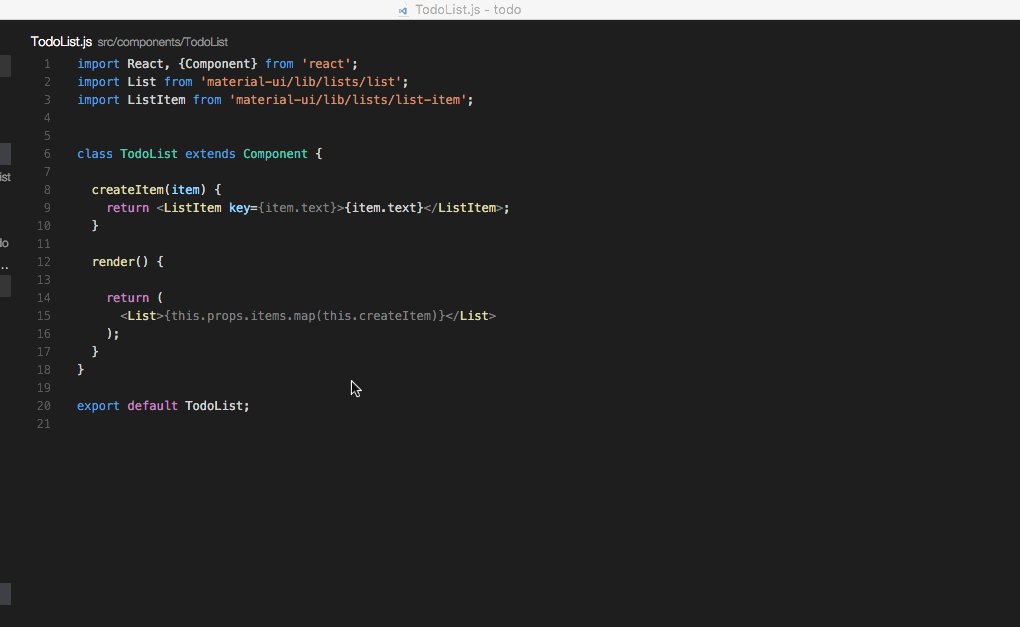
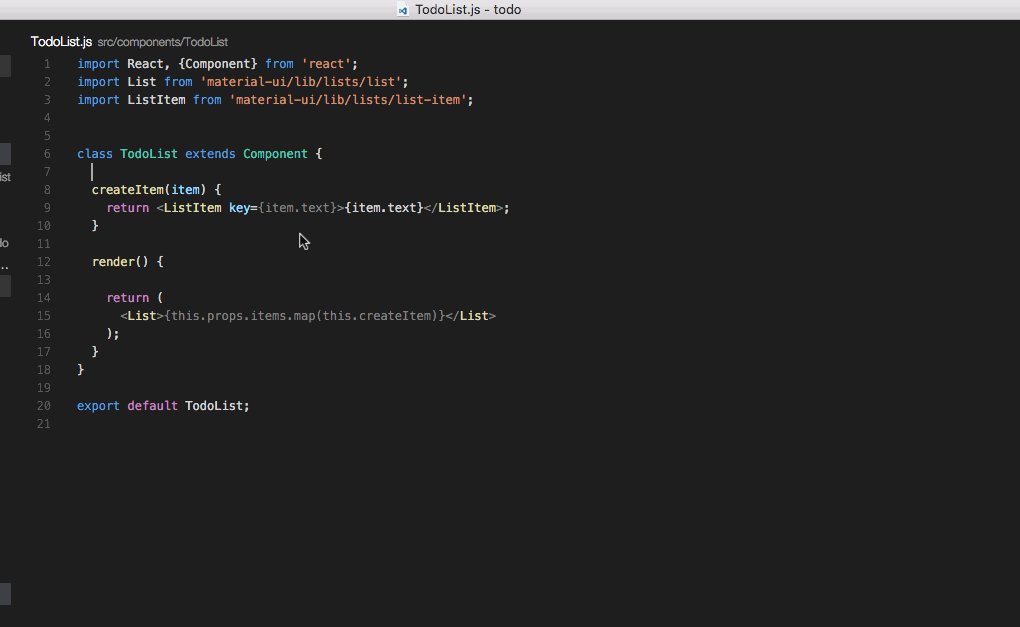
File > Preferences > User Snippets, select the language, and create a snippet.
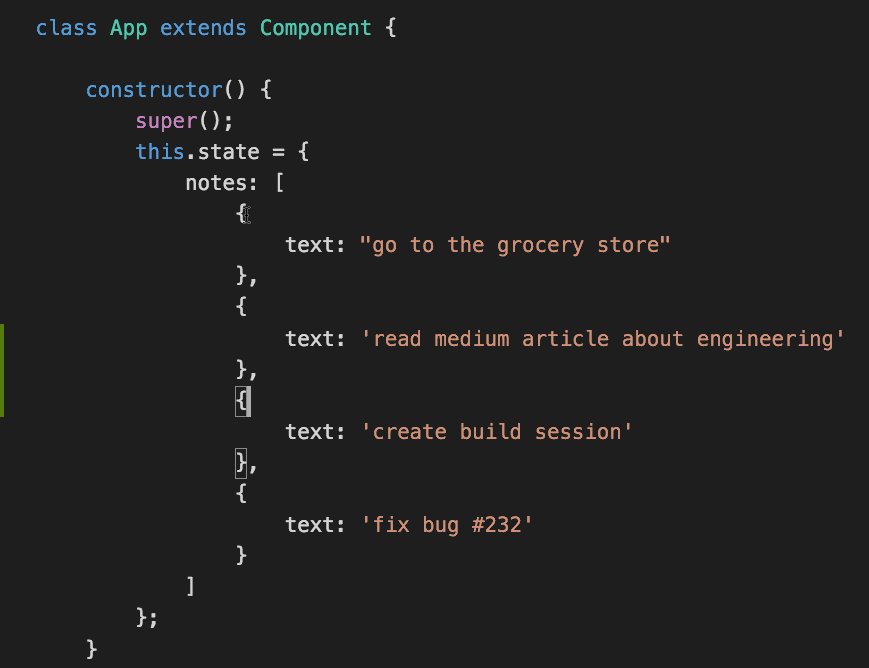
"create component": {
"prefix": "component",
"body": [
"class $1 extends React.Component {",
"",
"\trender() {",
"\t\treturn ($2);",
"\t}",
"",
"}"
]
},See more details in Creating your own Snippets.
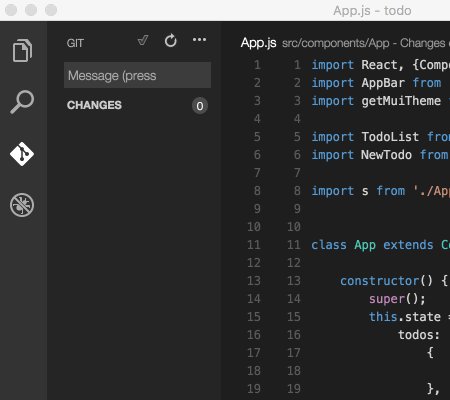
Keyboard Shortcut: kb(workbench.view.scm)
Git integration comes with VS Code "in-the-box". You can install other SCM provider from the extension Marketplace. This section describes the Git integration but much of the UI and gestures are shared by other SCM providers.
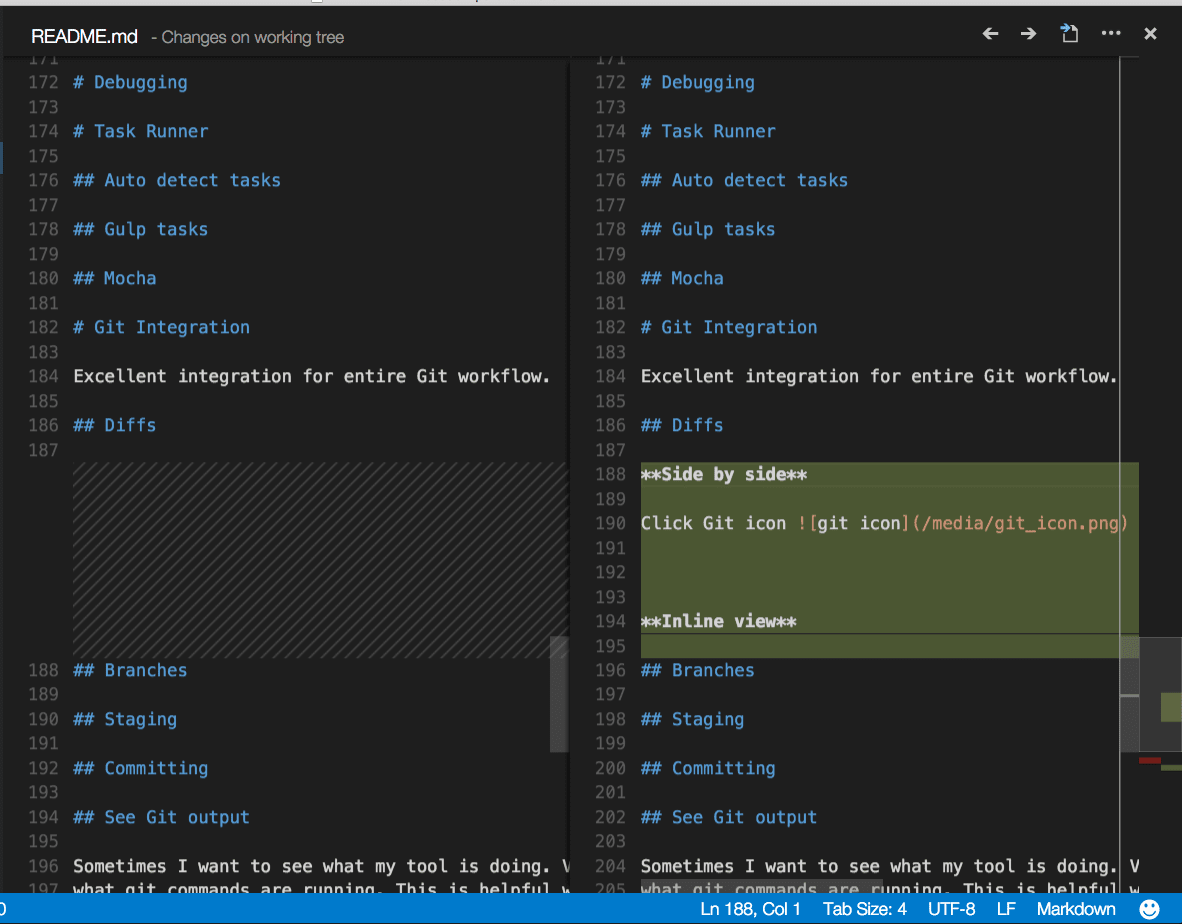
From the Source Control view, select the file to diff.
Side by side
Default is side by side diff.
Inline view
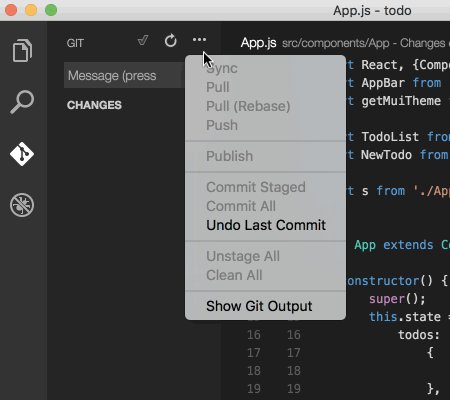
Toggle inline view by clicking the More (...) button in the top right and selecting Switch to Inline View.
If you prefer the inline view, you can set "diffEditor.renderSideBySide": false.
Review pane
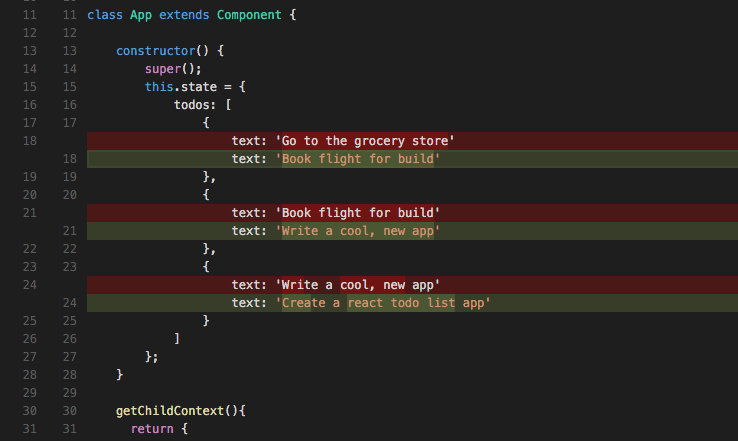
Navigate through diffs with kb(editor.action.diffReview.next) and kb(editor.action.diffReview.prev). This will present them in a unified patch format.
Lines can be navigated with arrow keys and pressing kbstyle(Enter) will jump back in the diff editor and the selected line.
Edit pending changes
You can make edits directly in the pending changes of the diff view.
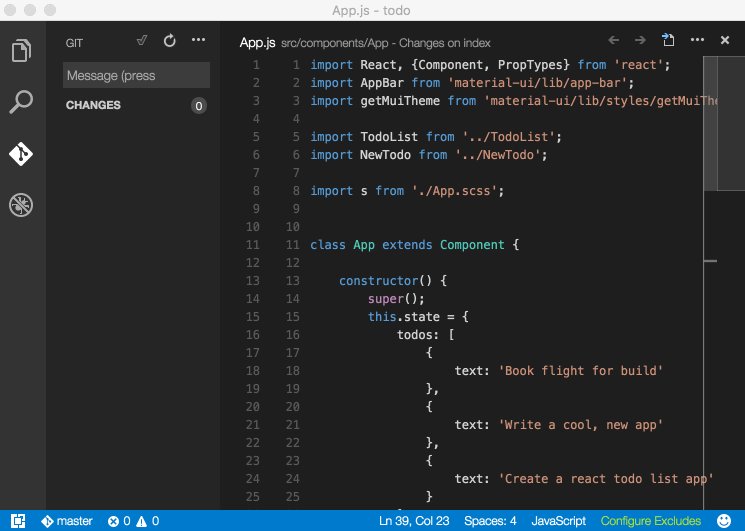
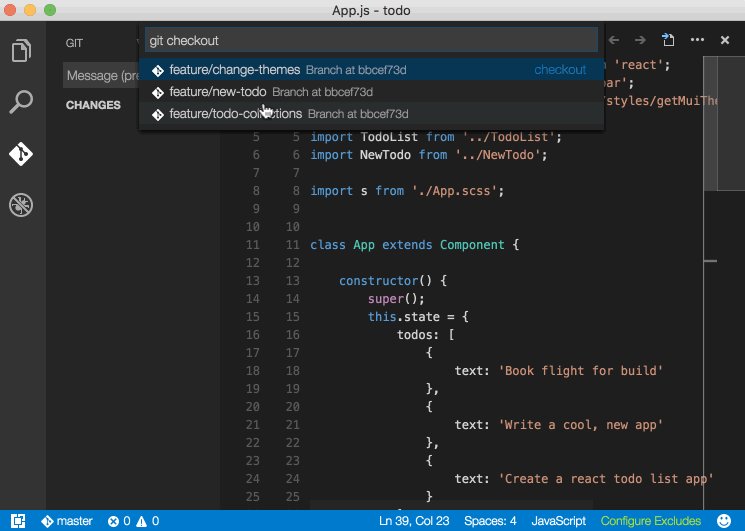
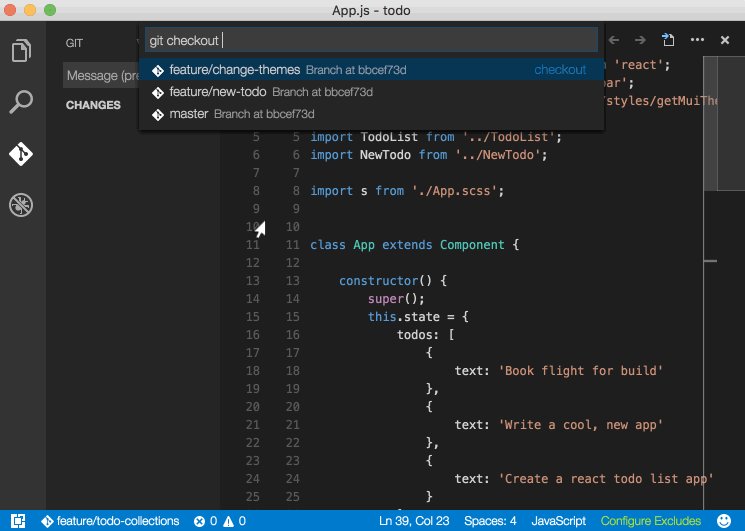
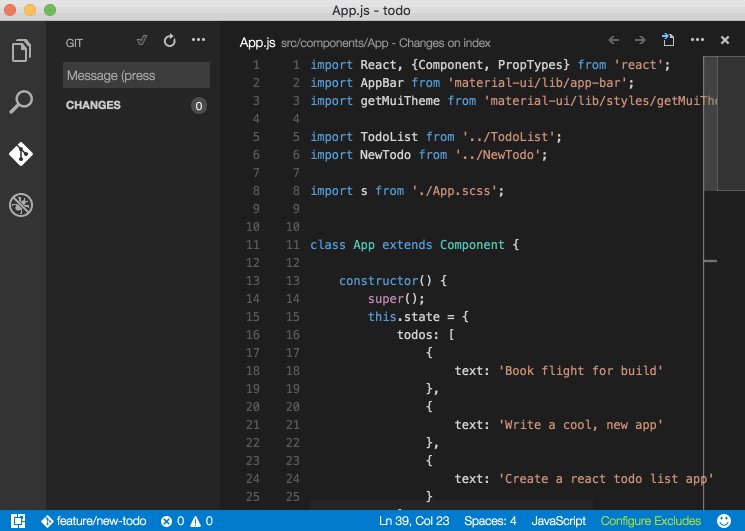
Easily switch between Git branches via the Status Bar.
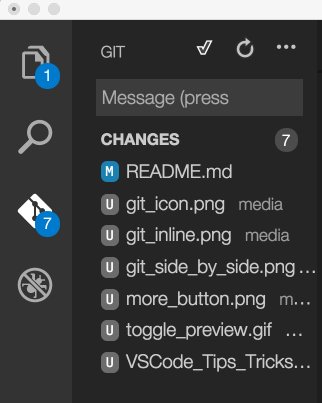
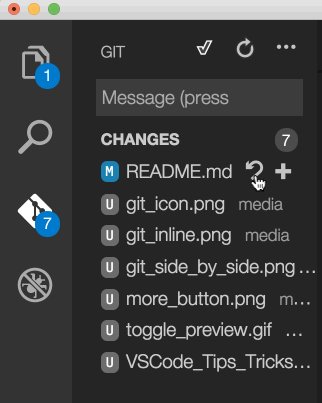
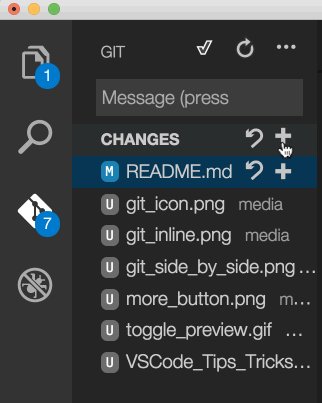
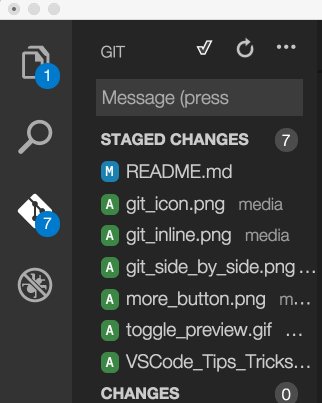
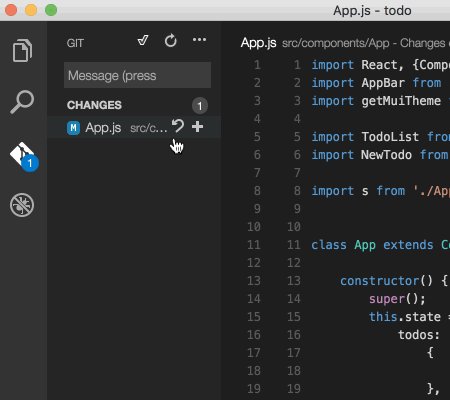
Stage all
Hover over the number of files and click the plus button.
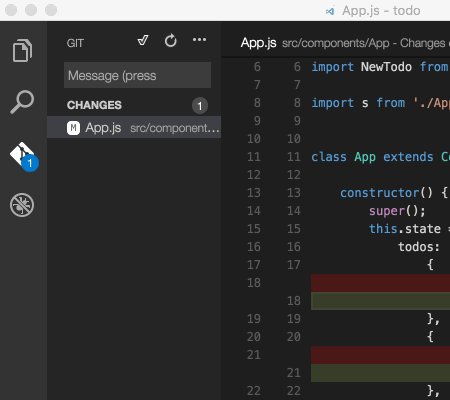
Stage selected
Stage a portion of a file by selecting that file (using the arrows) and then choosing Stage Selected Ranges from the Command Palette.
VS Code makes it easy to see what Git commands are actually running. This is helpful when learning Git or debugging a difficult source control issue.
Use the Toggle Output command (kb(workbench.action.output.toggleOutput)) and select Git in the drop-down.
View diff decorations in editor. See documentation for more details.
During a merge, go to the Source Control view (kb(workbench.view.scm)) and make changes in the diff view.
git config --global merge.tool codeFrom the Command Palette (kb(workbench.action.showCommands)) and select Debug: Open launch.json, select the environment. This will generate a launch.json file. Works out of the box as expected for Node.js and other environments. May need some additional configuration for other languages. See documentation for more details.
Place breakpoints next to the line number. Navigate forward with the Debug widget.
Inspect variables in the Debug panels and in the console.
You can set "debug.inlineValues": true to see variable values inline in the debugger. This feature is experimental and disabled by default.
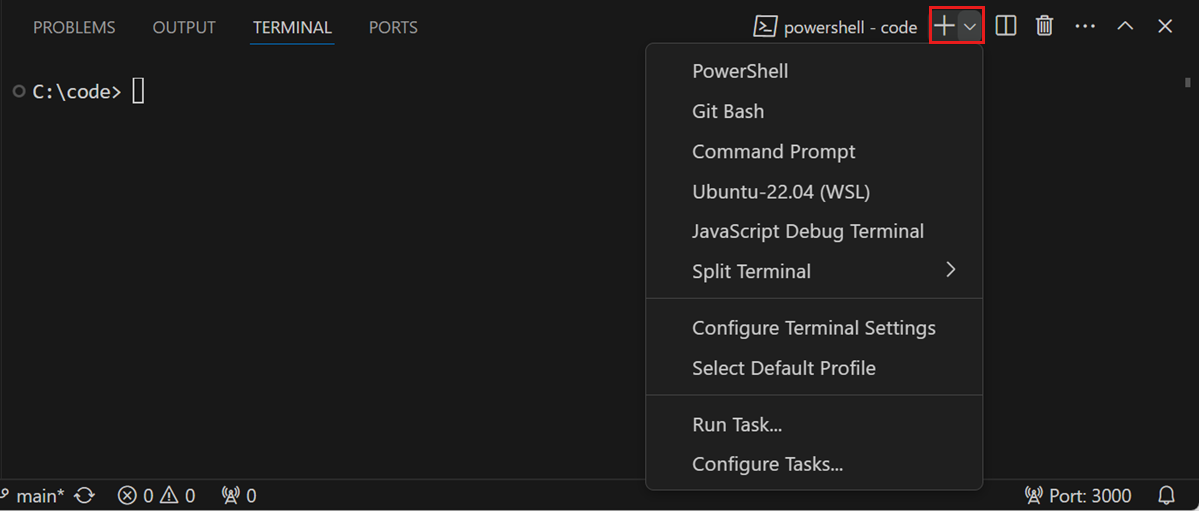
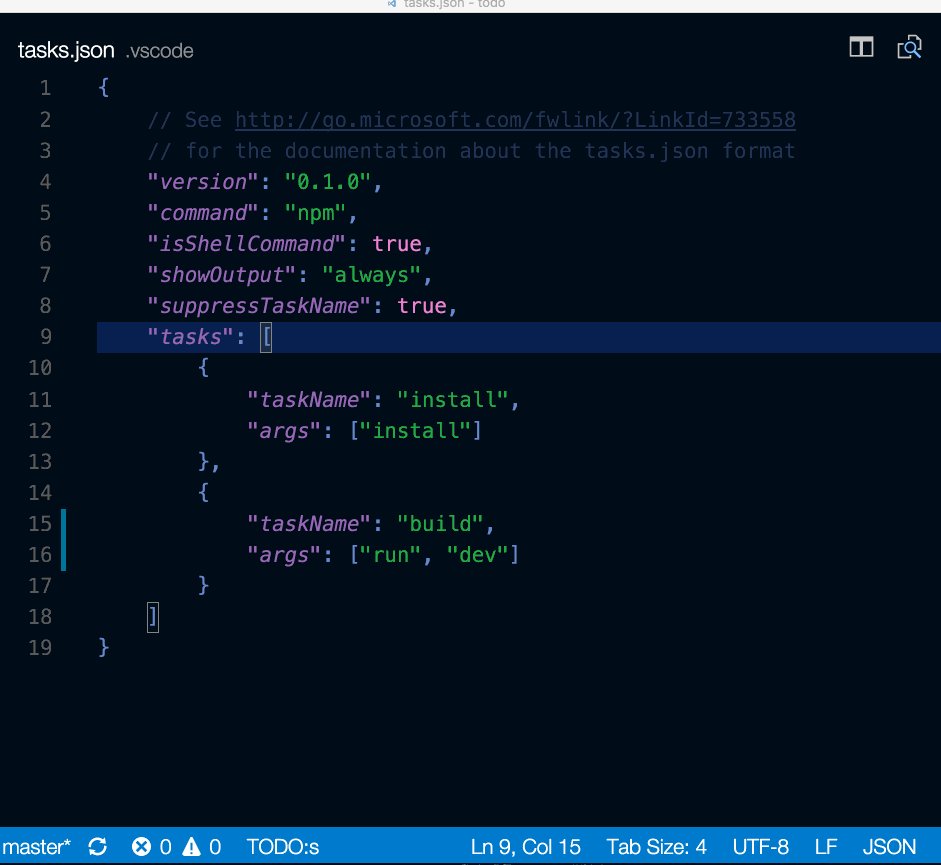
Select Tasks from the top-level menu, run the command Configure Tasks..., then select the type of task you'd like to run.
This will generate a task.json file with content like the following. See the Tasks documentation for more details.
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"type": "npm",
"script": "install",
"group": {
"kind": "build",
"isDefault": true
}
}
]
}There are occasionally issues with auto generation. Check out the documentation for getting things to work properly.
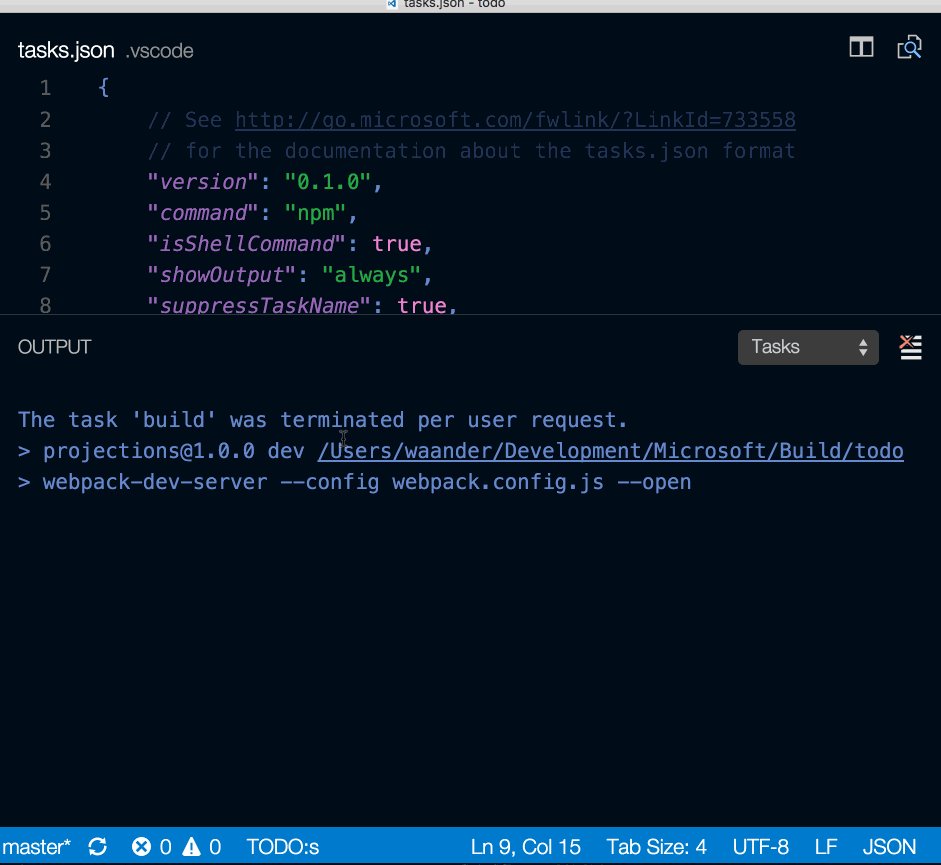
Select Tasks from the top-level menu, run the command Run Task..., and select the task you want to run. Terminate the running task by running the command Terminate Task...
The Visual Studio Code team uses the Insiders version to test the latest features and bug fixes of VS Code. You can also use the Insiders version by downloading here.
- For Early Adopters - Insiders has the most recent code changes for users and extension authors to try out.
- Frequent Builds - New builds everyday with the latest bug fixes and features.
- Side-by-side install - Insiders installs next to the Stable build allowing you to use either independently.