Table of Contents generated with DocToc
- nuxt-typescript-ssr-firebase-auth
nuxt generate is really sucks!!! We lost nuxtServerInit, dynamic routing stuff etc. We need a good alternative to deploy our applications to the cloud without VPS and SSL configuration.
This repository is created as a sample of using nuxt on firebase-functions+firebase-hosting and still SSR and has the nuxtServerInit functionality as active.
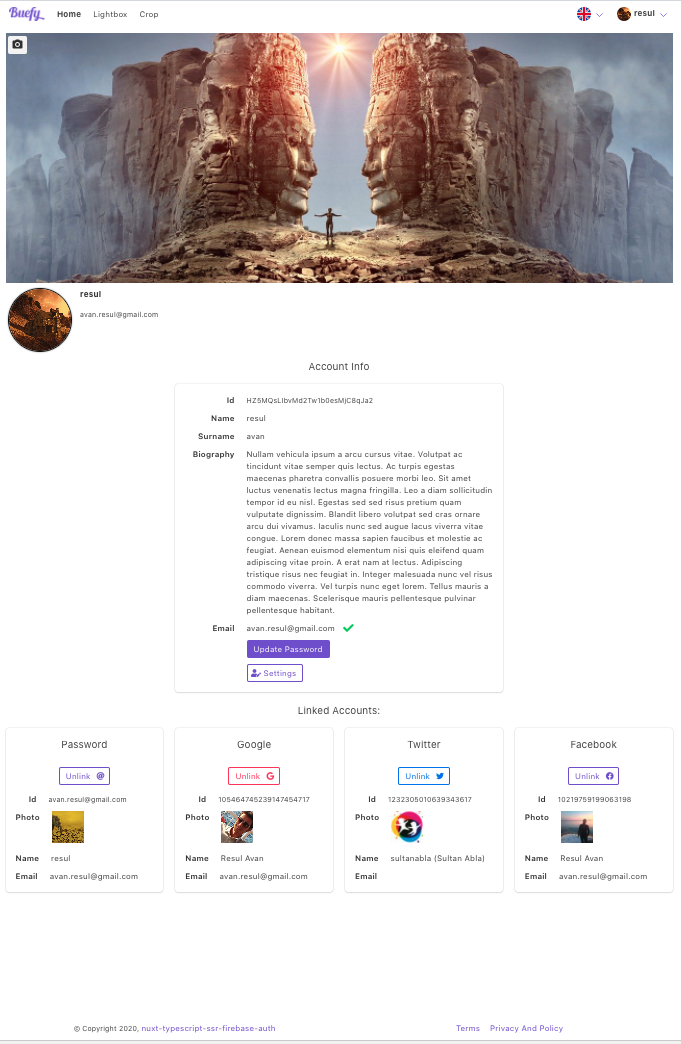
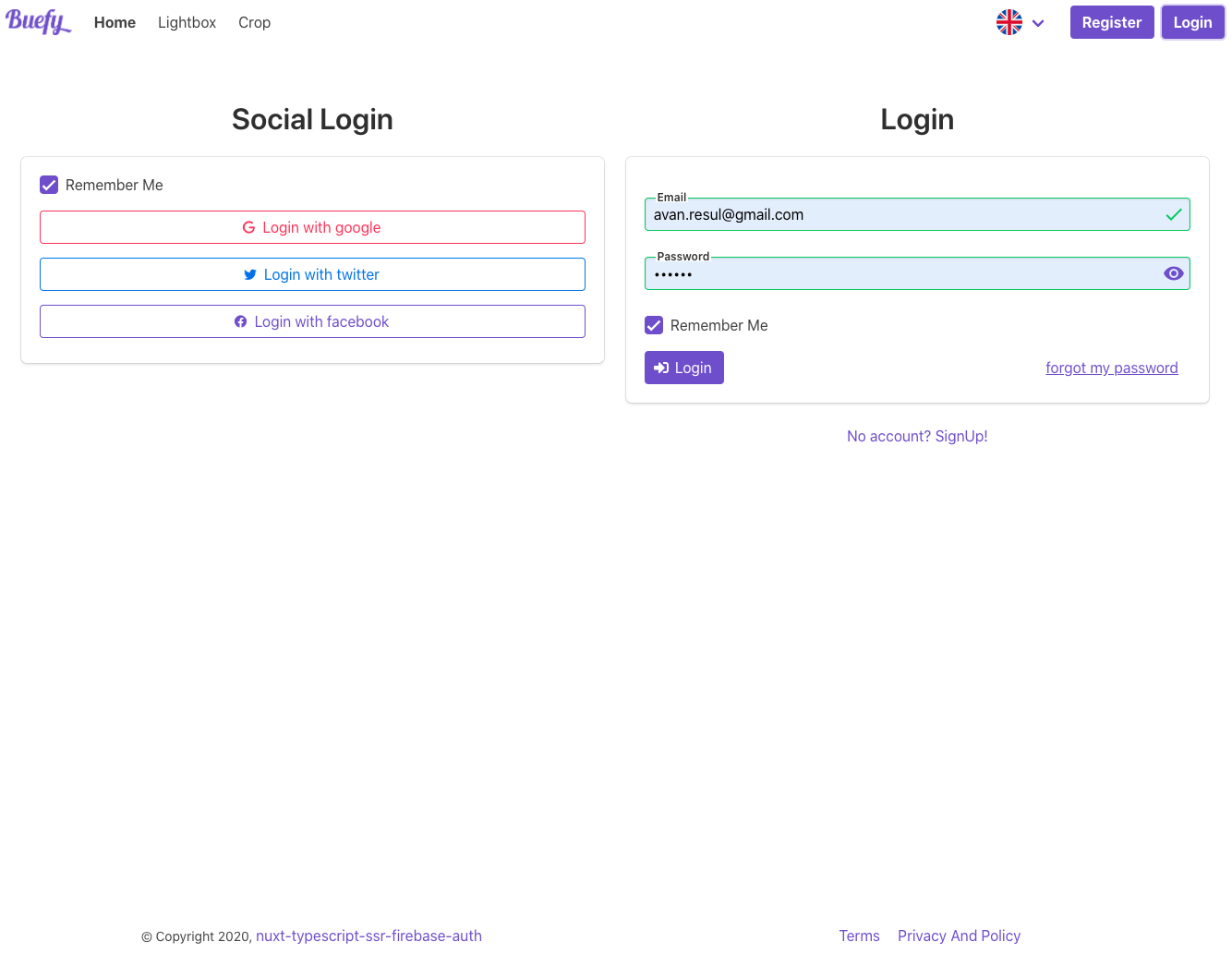
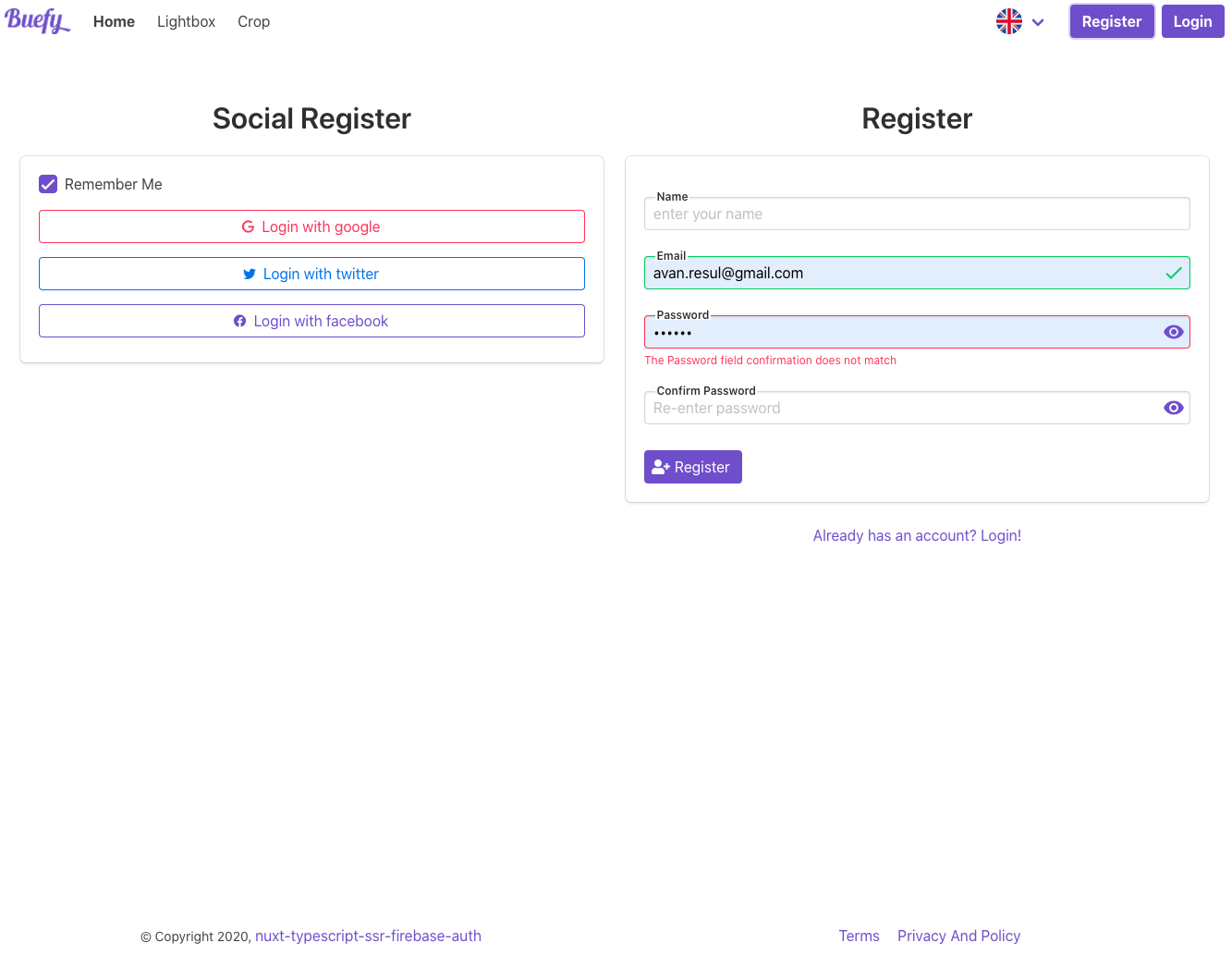
Firebase full password authentication (register, login, forget password, reset password), google authentication, twitter authentication, facebook authentication in nuxt.
DEMO: https://nuxt-ts-firebase-auth-ssr.firebaseapp.com/
See the Features for more functionalities
 |
 |
 |
 |
 |
 |
Coming soon
- nuxtjs - universal mode
- typescript
- firebase
- firebase-hosting
- firebase-functions
- performance configuration
- the url same as hosting
- dynamic sitemap
- firebase-storage
- profile photo
- cover photo
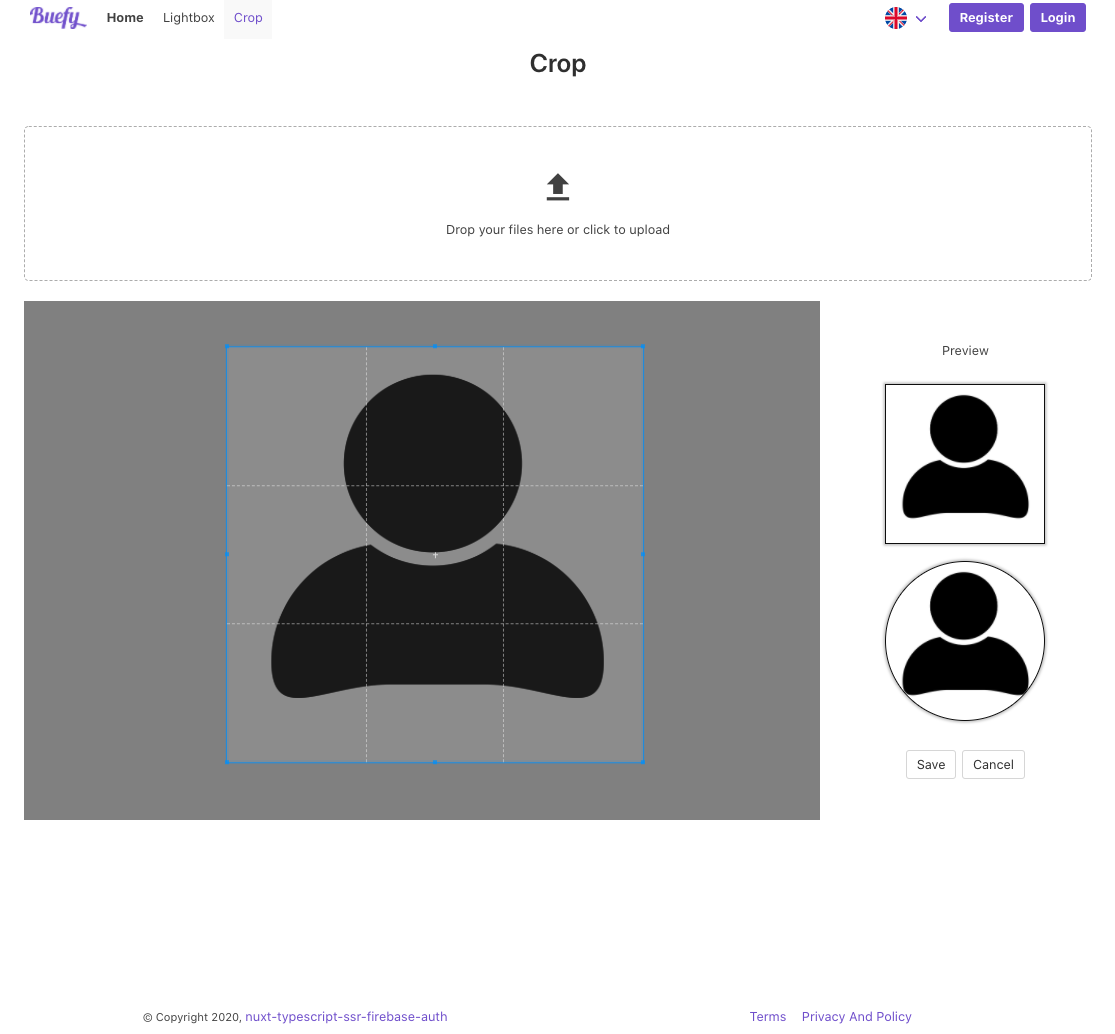
- upload single validated image
- firestore
- user collection
- firebase-auth
- firebase-auth password
- register
- login
- forget-password
- reset-password
- send verification code
- processing display when the button clicked
- verify action with mail verification code
- update password
- firebase-auth google
- firebase-auth twitter
- firebase-auth facebook
- link/unlink password authenticator
- set password
- link/unlink google authenticator
- link/unlink twitter authenticator
- link/unlink facebook authenticator
- remember me
- firebase-auth password
- buefy
- nuxt-i18n
- English
- Turkish
- vee-validate
- integration with nuxt-i18n
- custom validation for image
- SEO
- Google meta
- Facebook meta
- Twitter card meta
- redirect to next url after login
- custom loading component
- image
- lazy load (vue-lazyload)
- crop with cropperjs
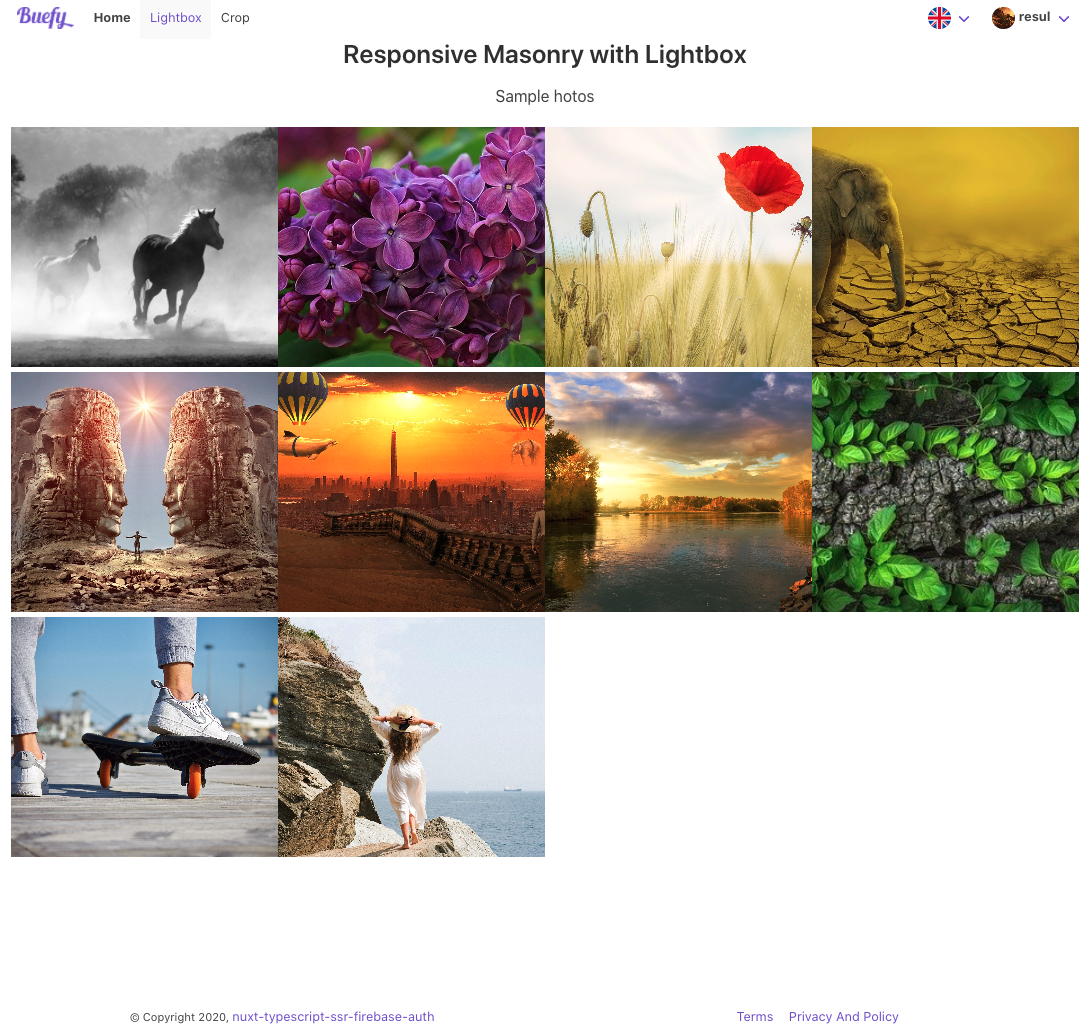
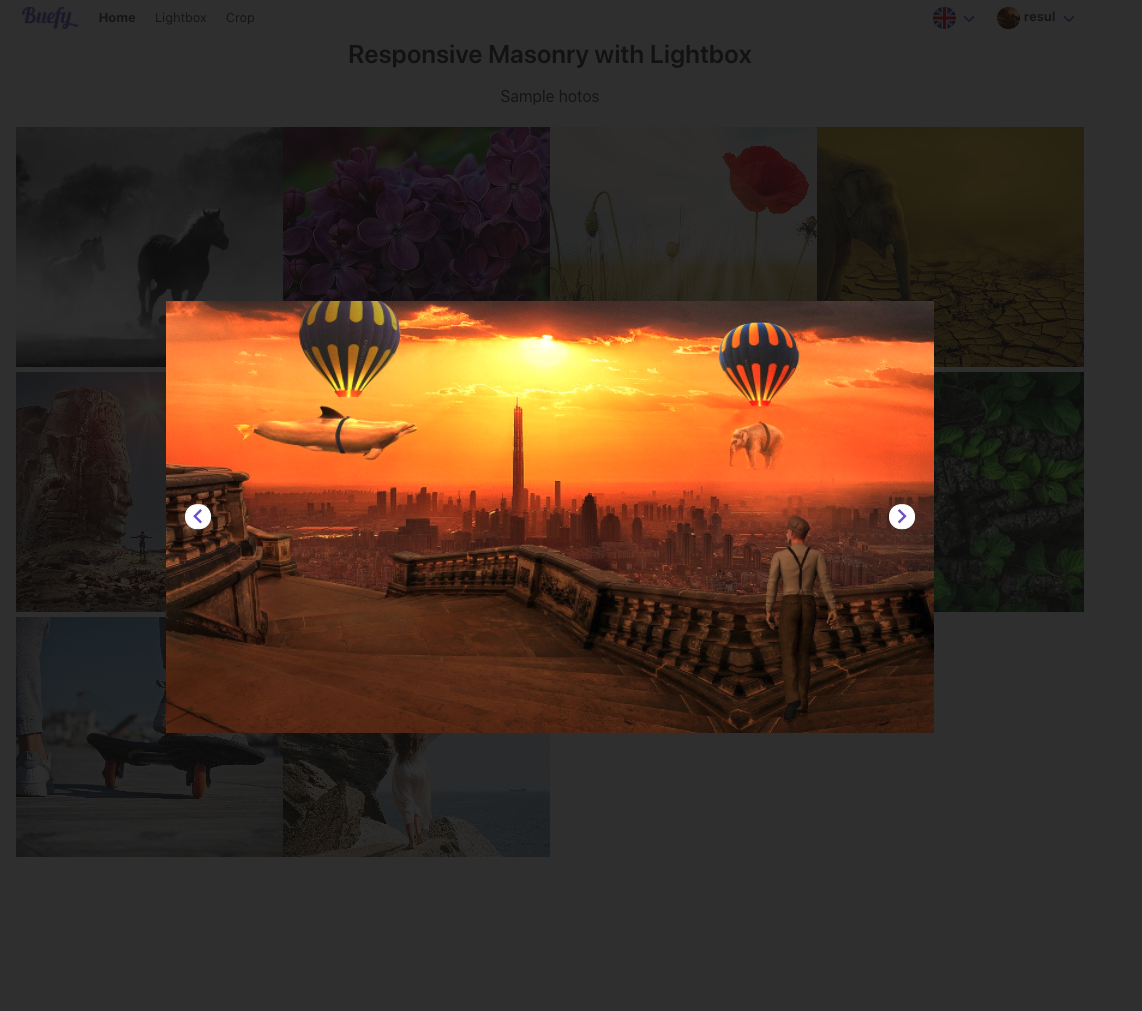
- lightbox with buefy/bulma
- hover button on profile photo
- square/round background image
- custom error page - simple
- global notification
- toaster notification
- tooltips
- force logout if token is invalid
- dotenv
- rxJS
- uuid
- slug
- better formatting
- backend-frontend types in a npm package
Have a look Trello Board for more coming functionality
create a firebase project on https://console.firebase.google.com/
update .firebaserc with the project created/owned by you
If you already have a project you can use it too.
This configuration is necessary for nuxt
serverSiddle, If you use firebase-functions skip this step.
- export the credentials files from your firebase project.
- copy the file to
server/config/firebase-admin-credentials.json
- https://www.robinwieruch.de/firebase-facebook-login
- https://firebase.google.com/docs/auth/web/facebook-login
- https://hackernoon.com/vue-nuxt-firebase-auth-database-ssr-example-tutorial-facebook-login-setup-authentication-starter-app-a6dfde0133fc
TBD
create a development branch and use that branch for development. Create a new project on firebase and setup `development' branch with the new firebase project
don't confuse yourself to work on multi-environment in one repository/branch
create .env file with below content or rename .env.template file
WEBSITE_URL=https://nuxt-ts-firebase-auth-ssr.firebaseapp.com
# axios config
#API_URL=http://localhost:3000/api
API_URL=https://nuxt-ts-firebase-auth-ssr.firebaseapp.com/api
# firebase config
FIREBASE_API_KEY= ***
FIREBASE_AUTH_DOMAIN= ***
FIREBASE_DATABASE_URL= ***
FIREBASE_PROJECT_ID= ***
FIREBASE_STORAGE_BUCKET= ***
FIREBASE_MESSAGING_SENDER_ID= ***
FIREBASE_APP_ID= ***
FIREBASE_MEASUREMENT_ID= ***A global package.json has been created to manage easy build and deployment.
All predeploy refer to scripts package.json in predeploy
$ npm --prefix functions install
$ npm --prefix src installThis command builds and deploys firebase-functions from functions and firebase-hosting from src
$ firebase deploy$ npm run build
or
$ npm run predeploy:function && npm run predeploy:hosting
and then
$ firebase serve
you will see the links as output of the command
first, deploy functions to firebase
$ npm run predeploy:function
$ firebase deploy --only functionsand then
cd src
npm run dev serverMiddleware: [
'~/server/api'
],API_URL=https://localhost:3000/apicd src
npm run dev- https://firebase.google.com/docs/auth/web/firebaseui
- https://dev.to/kiritchoukc/deploy-nuxt-on-firebase-4ad8
- https://github.com/KiritchoukC/nuxt-on-firebase-example
- https://www.robinwieruch.de/firebase-facebook-login
- https://qiita.com/simochee/items/e5b77af4aa36bd0f32e5
- https://buefy.org/extensions/veevalidate
Please feel free to send a pull request. Welcome :)
- you see a mistake ( excepted, totally my mistake :) )
- you know a better/best practice
- you can add more functionality
- you found a bug
- you think you have time to fix/implement a card from Trello Board
strategy: 'no_prefix',
changeLocale() {
this.$i18n.setLocale(this.$i18n.locale === 'en' ? 'tr' : 'en')
}for the other strategy
<nuxt-link :to="switchLocalePath('en')">English</nuxt-link>
<nuxt-link :to="switchLocalePath('tr')">Turkish</nuxt-link>add client-only tag
<client-only>
...
</client-only>
To list outdated libraries
npm install -g npm-check-updates
to update the outdated libraries
ncu -u
npm install