diff --git a/cms/djangoapps/contentstore/views/tests/test_block.py b/cms/djangoapps/contentstore/views/tests/test_block.py
index f3e20b45b2ea..a6c0e89c775f 100644
--- a/cms/djangoapps/contentstore/views/tests/test_block.py
+++ b/cms/djangoapps/contentstore/views/tests/test_block.py
@@ -312,12 +312,12 @@ def test_split_test(self):
resp = self.create_xblock(
parent_usage_key=split_test_usage_key,
category="html",
- boilerplate="zooming_image.yaml",
+ boilerplate="latex_html.yaml",
)
self.assertEqual(resp.status_code, 200)
html, __ = self._get_container_preview(split_test_usage_key)
self.assertIn("Announcement", html)
- self.assertIn("Zooming", html)
+ self.assertIn("LaTeX", html)
def test_split_test_edited(self):
"""
diff --git a/cms/static/sass/elements/_vendor.scss b/cms/static/sass/elements/_vendor.scss
index 5418745922f9..b57fa04175c2 100644
--- a/cms/static/sass/elements/_vendor.scss
+++ b/cms/static/sass/elements/_vendor.scss
@@ -66,13 +66,6 @@
z-index: 100000 !important;
}
-//jQuery loupeAndLightbox Plugin
-.zooming-image-place {
- .larger {
- left: 0 !important;
- bottom: 100% !important;
- }
-}
// ====================
// reset styles to remove ui-lightness jquery ui theme from the tabs component (used in the add component problem tab menu)
diff --git a/xmodule/templates/html/zooming_image.yaml b/xmodule/templates/html/zooming_image.yaml
index b91717550b27..14e9ef2c2392 100644
--- a/xmodule/templates/html/zooming_image.yaml
+++ b/xmodule/templates/html/zooming_image.yaml
@@ -2,56 +2,238 @@
metadata:
display_name: Zooming Image Tool
data: |
- Zooming Image Tool
- Use the Zooming Image Tool to enable learners to see details of large, complex images.
- With the Zooming Image Tool, the learner can move the mouse pointer over a part of the image to enlarge it and see more detail.
- To use the Zooming Image Tool, you must first add the jquery.loupeAndLightbox.js JavaScript file to your course.
- You must also add both the regular and magnified image files to your course.
- The following HTML code shows the format required to use the Zooming Image tool. For the example in this template, you must replace the values in italics.
-
- <div class="zooming-image-place" style="position: relative;">
- <a class="loupe" href="path to the magnified version of the image">
- <img alt="Text for screen readers"
- src="path to the image you want to display in the unit" />
- </a>
- <div class="script_placeholder"
- data-src="path to the jquery.loupeAndLightbox.js JavaScript file in your course"/>
- </div>
- <script type="text/javascript">// >![CDATA[
- JavascriptLoader.executeModuleScripts($('.zooming-image-place').eq(0), function() {
- $('.loupe').loupeAndLightbox({
+ Use the Zooming Image Tool to enable learners to see details of large, complex images. With the tool, the learner can move the mouse pointer over a part of the image to enlarge it and see more detail.
+ To set it up, first upload the regular image file and, optionally, a magnified image file to your course. Then refer to them with the following HTML code, replacing the values in italics accordingly:
+
+ <div class="zooming-image">
+ <a data-src="(Optional) URL to the magnified image">
+ <img src="URL to the regular image" />
+ </a>
+ </div>
+
+ If a magnified image is not provided, the regular one will be used at its native size.
+ Feel free to modify the example below for your own use, but take care not to remove the included Javascript.
+
+
-
+ border: '2px solid #ccc',
+ fadeSpeed: 250,
+ errorMessage: 'Image load error'
+ };
+ })(jQuery);
+
+ $('.zooming-image').loupe();
+ //]]>
diff --git a/xmodule/templates/test/zooming_image.yaml b/xmodule/templates/test/zooming_image.yaml
deleted file mode 100644
index 3ac9d63bcbbc..000000000000
--- a/xmodule/templates/test/zooming_image.yaml
+++ /dev/null
@@ -1,25 +0,0 @@
----
-metadata:
- display_name: Zooming Image
-data: |
- ZOOMING DIAGRAMS
- Some edX classes use extremely large, extremely detailed graphics. To make it easier to understand we can offer two versions of those graphics, with the zoomed section showing when you click on the main view.
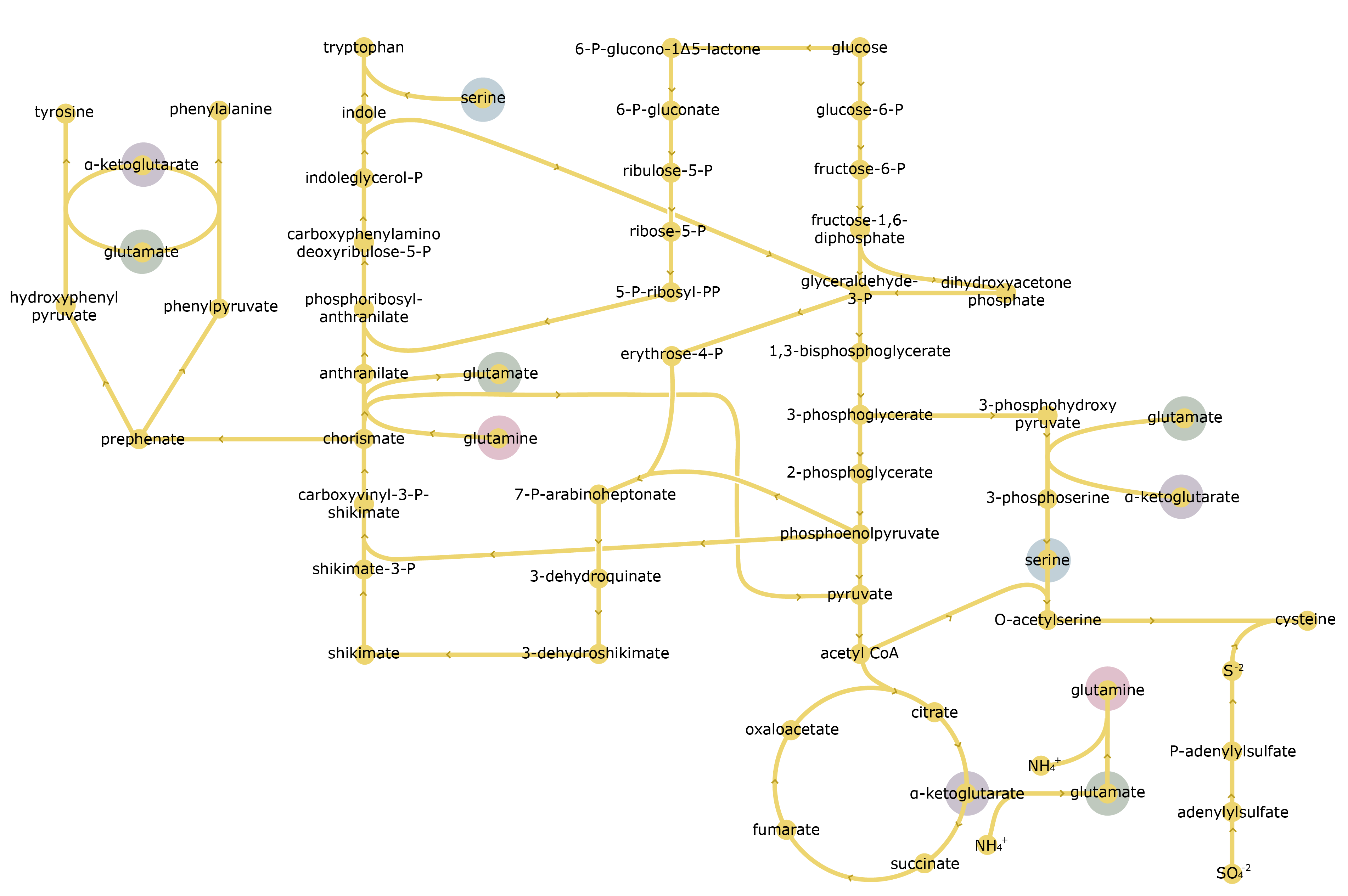
- The example below is from 7.00x: Introduction to Biology and shows a subset of the biochemical reactions that cells carry out.
- You can view the chemical structures of the molecules by clicking on them. The magnified view also lists the enzymes involved in each step.
- Press spacebar to open the magifier.
-
-
-
diff --git a/xmodule/tests/test_resource_templates.py b/xmodule/tests/test_resource_templates.py
index 742a7e9da199..470be9551489 100644
--- a/xmodule/tests/test_resource_templates.py
+++ b/xmodule/tests/test_resource_templates.py
@@ -18,7 +18,6 @@ class ResourceTemplatesTests(unittest.TestCase):
def test_templates(self):
expected = {
'latex_html.yaml',
- 'zooming_image.yaml',
'announcement.yaml',
'anon_user_id.yaml'}
got = {t['template_id'] for t in TestClass.templates()}
@@ -38,7 +37,6 @@ def test_get_custom_template(self):
def test_custom_templates(self):
expected = {
'latex_html.yaml',
- 'zooming_image.yaml',
'announcement.yaml',
'anon_user_id.yaml'}
got = {t['template_id'] for t in TestClassResourceTemplate.templates()}
 -
-
-
-
-
-