
-
 +
++
+

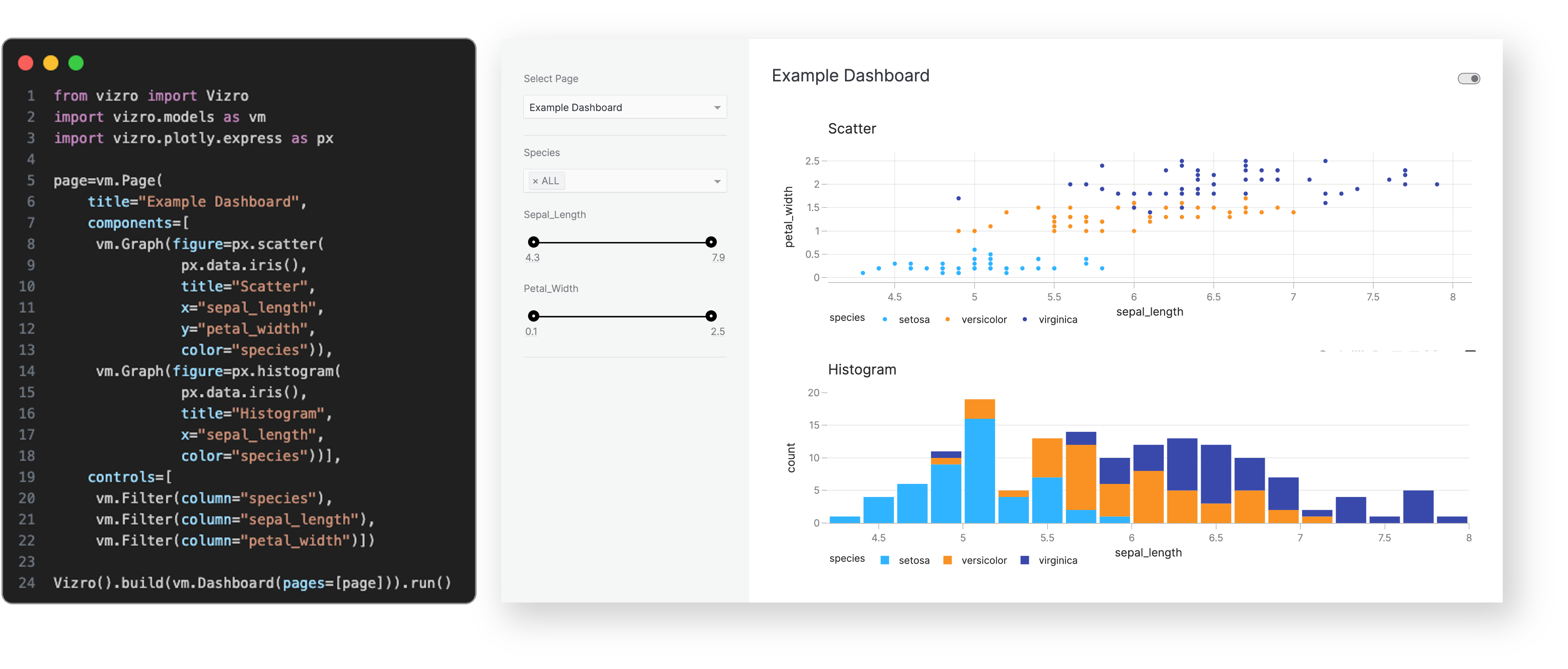
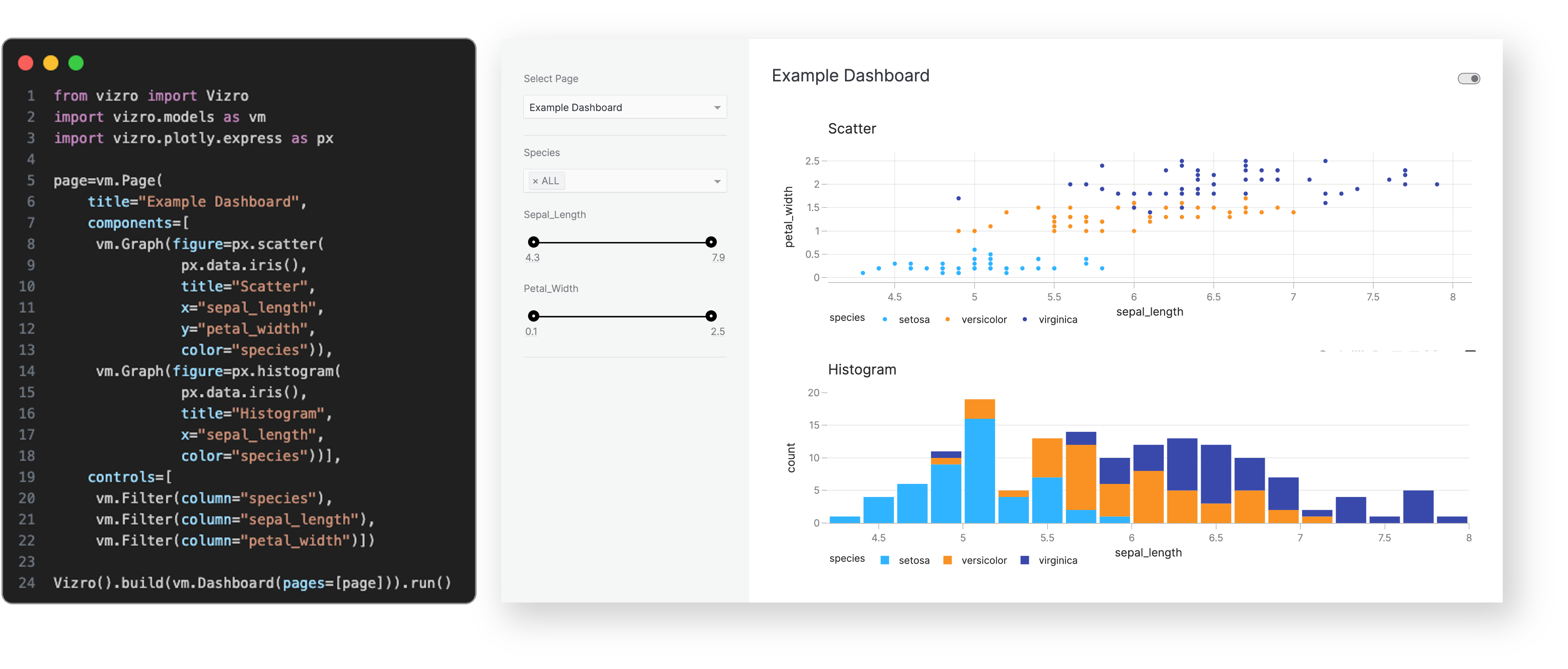
 +Use a few lines of simple low-code configuration, with in-built visual design best practices, to assemble high-quality
+multi-page prototypes.
+Use a few lines of simple low-code configuration, with in-built visual design best practices, to assemble high-quality
+multi-page prototypes.
---- +The benefits of the Vizro toolkit include: -
- -
-
- - -Visual Intelligence. Beautifully Engineered - - -
- -- -Vizro is a toolkit for creating modular data visualization applications - -
- -
- -
-
 +
+-## What is Vizro? +Visit our ["How-to guides"](https://vizro.readthedocs.io/en/stable/pages/user-guides/install/) for a more detailed explanation of Vizro features. + +## Why use Vizro? + +Vizro helps you to build data visualization apps that are: + +**Quick and easy** -
- -Rapidly self-serve the assembly of customized dashboards in minutes - without the need for advanced coding or design experience - to create flexible and scalable, Python-enabled data visualization applications. - -
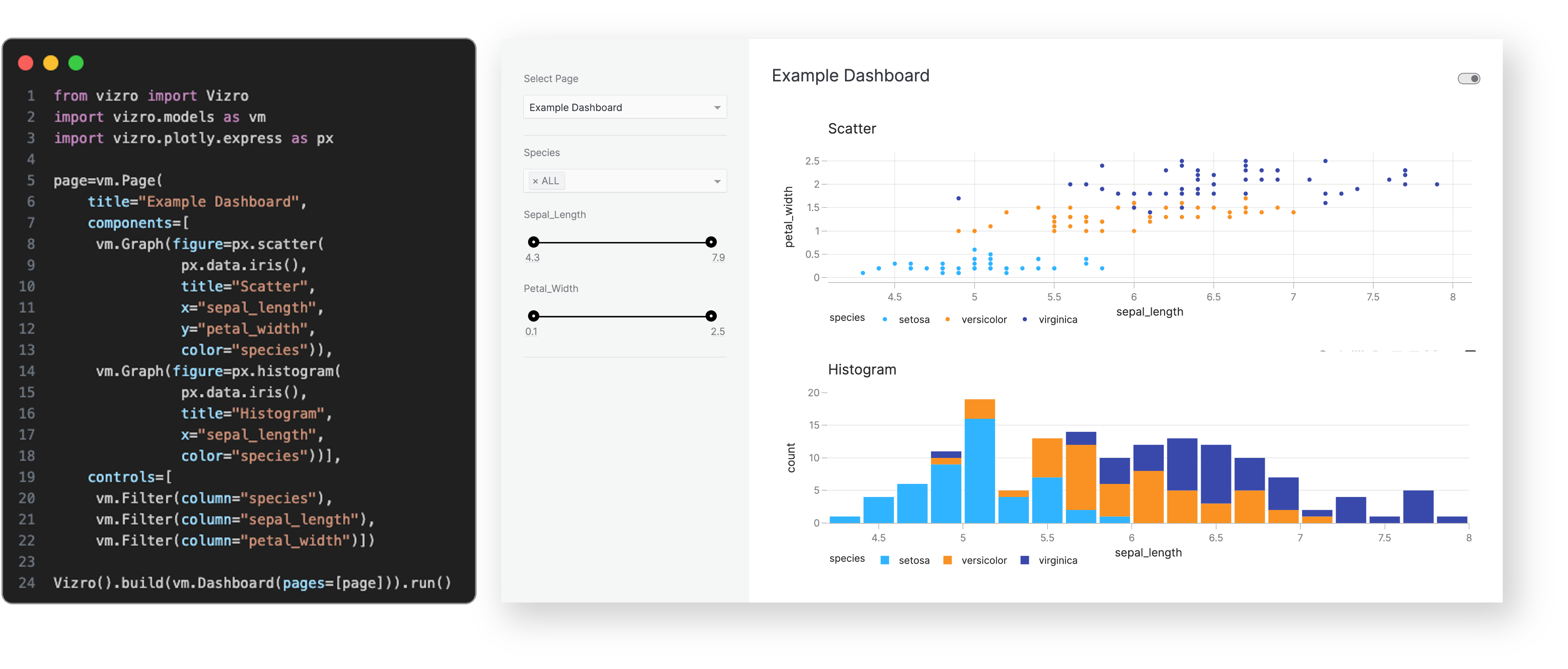
+Build apps in minutes. Use a few lines of simple configuration (via Pydantic models, JSON, YAML, or Python dictionaries) in place of thousands of lines of code. -
- -
-
- -
-
+The Vizro framework underpins the entire Vizro toolkit. It is a Python package (called `vizro`). -
-![]() -
-
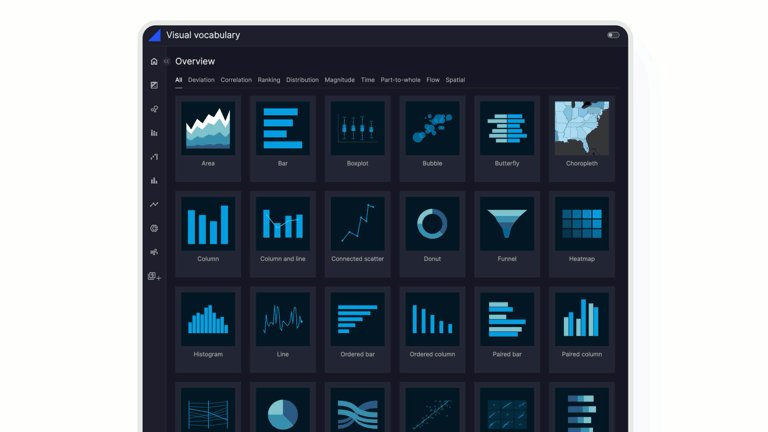
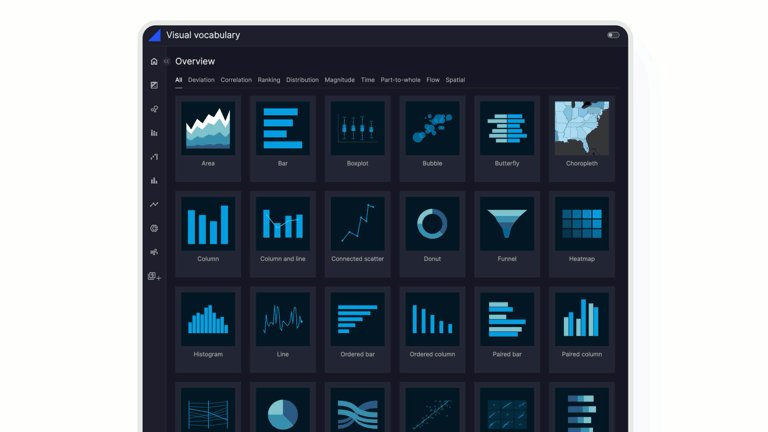
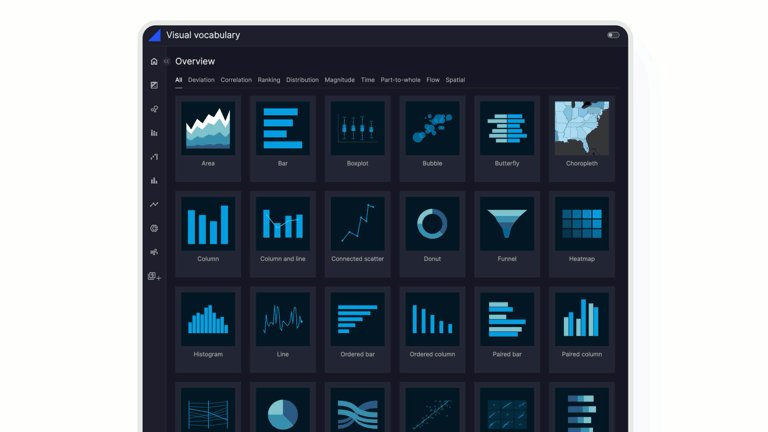
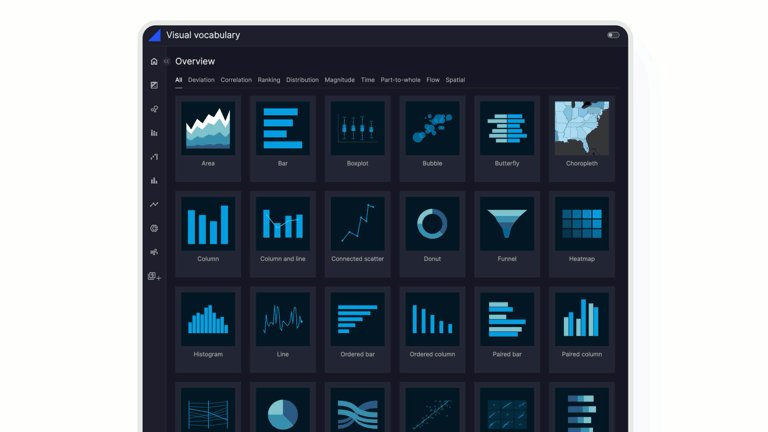
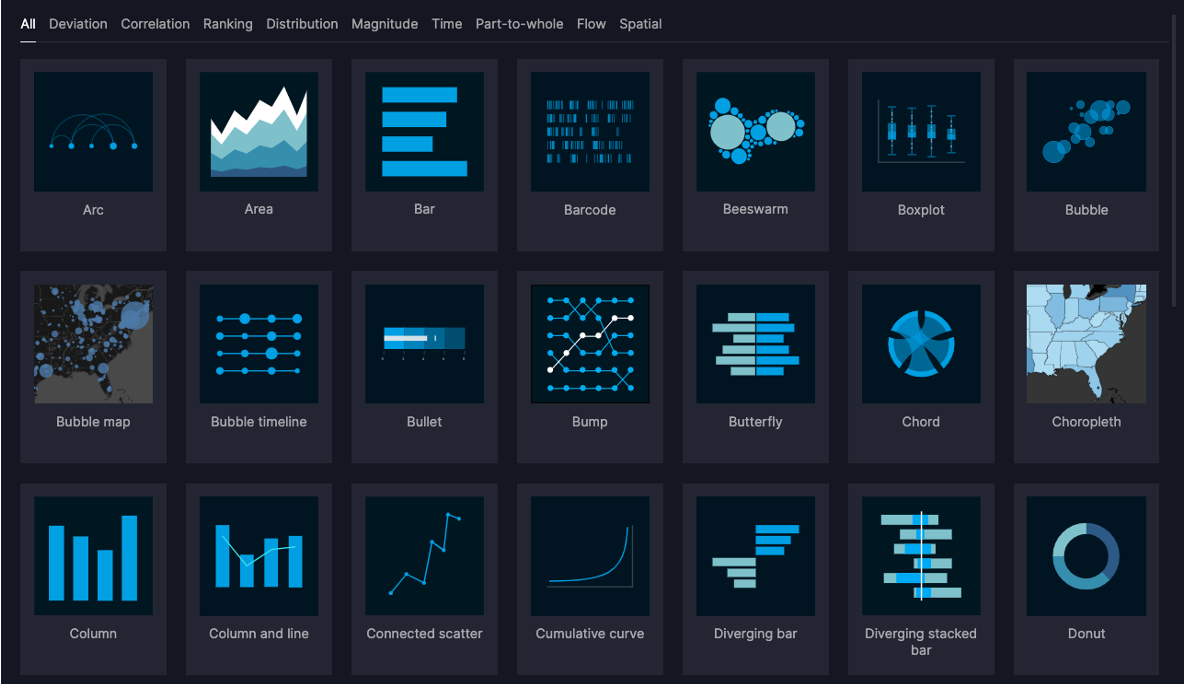
+## [Vizro visual vocabulary](https://vizro-demo-visual-vocabulary.hf.space/) -## Vizro examples gallery +**Chart examples.** -You can see Vizro in action by clicking on the following image or by visiting [the examples gallery at vizro.mckinsey.com](https://vizro.mckinsey.com). +The visual vocabulary helps you to decide which chart type to use for your requirements, and offers sample code to create these charts with Plotly or embed them into a Vizro dashboard. - -
 +Visit the [visual vocabulary](https://vizro-demo-visual-vocabulary.hf.space/) to search for charts or get inspiration.
+
+
+
+Visit the [visual vocabulary](https://vizro-demo-visual-vocabulary.hf.space/) to search for charts or get inspiration.
+
+
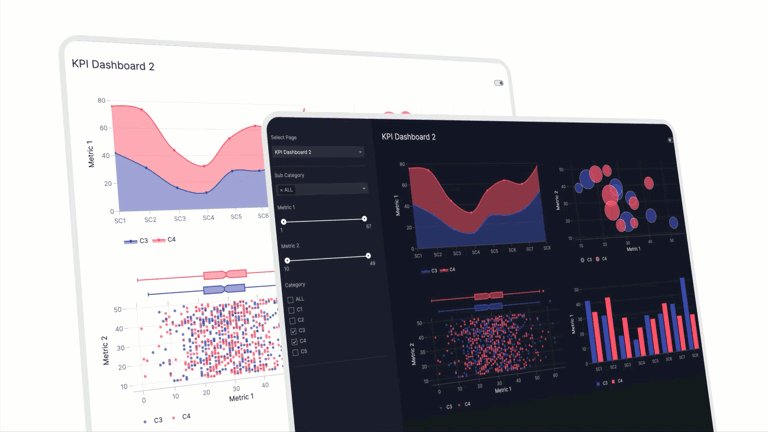
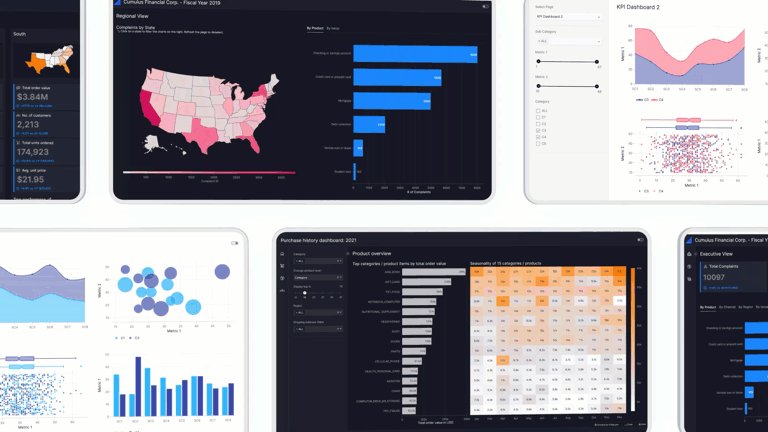
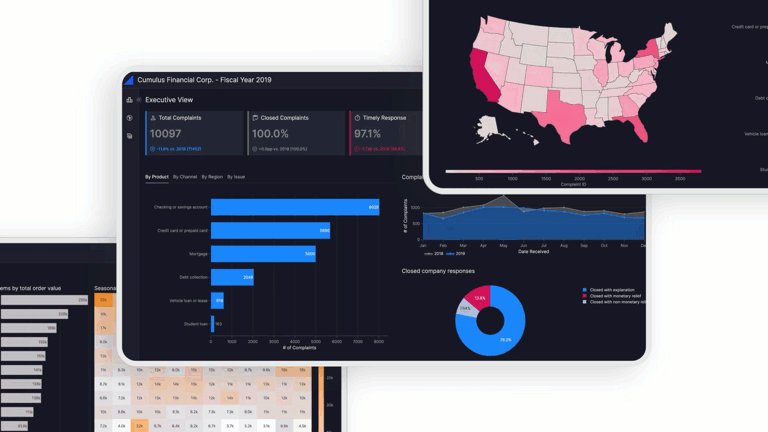
+ -## Visual vocabulary
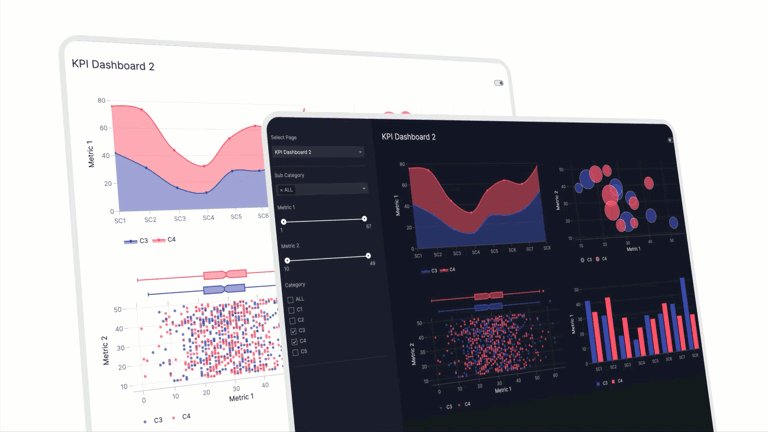
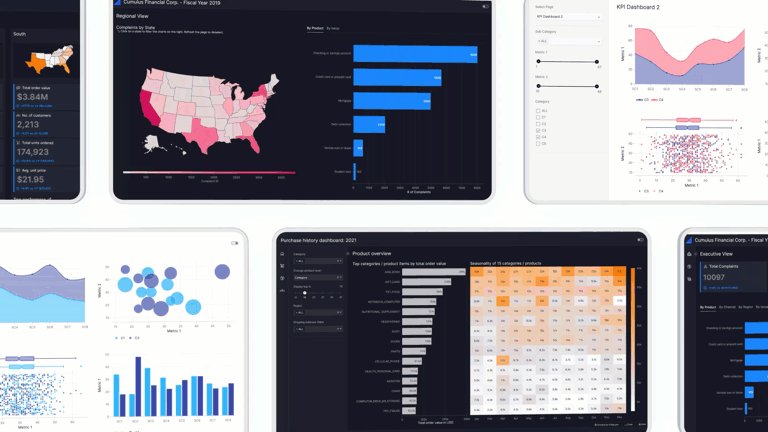
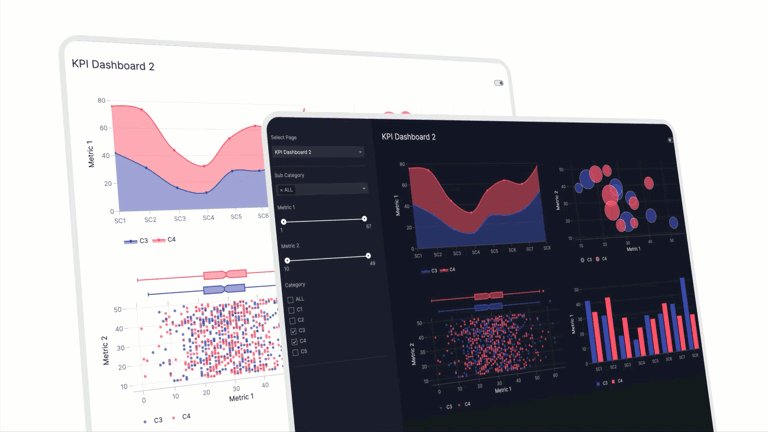
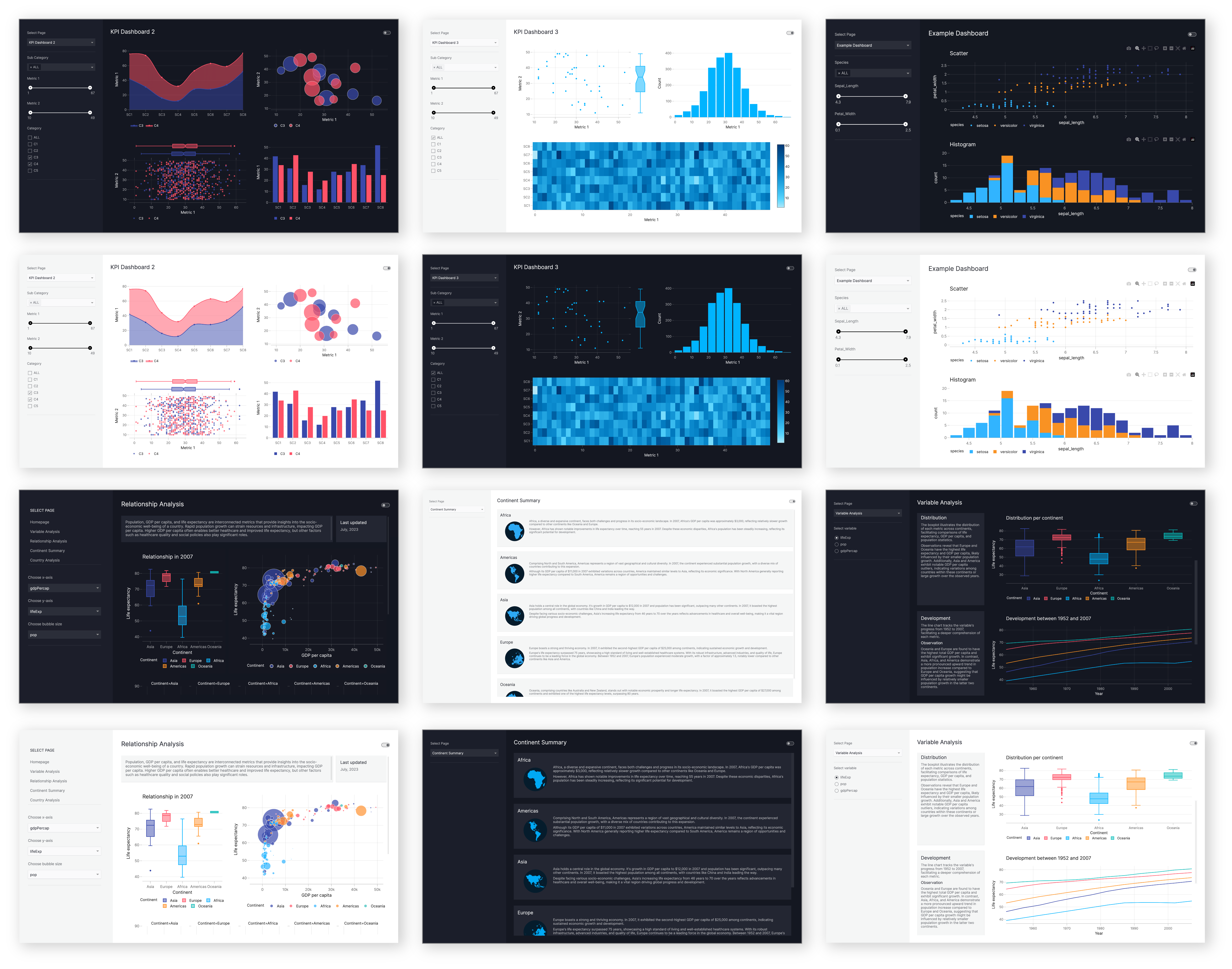
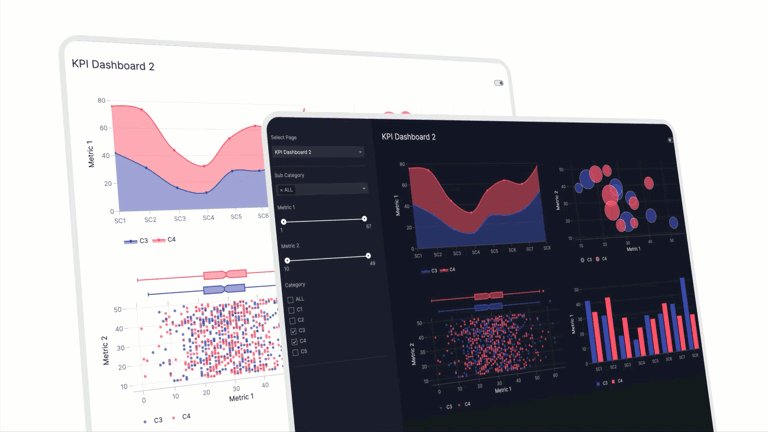
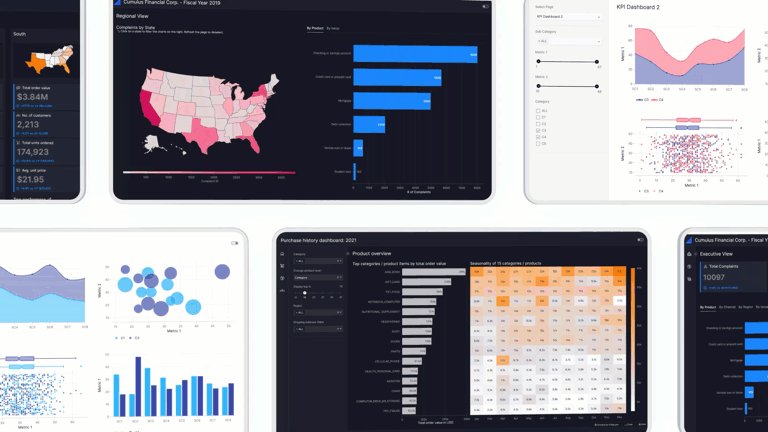
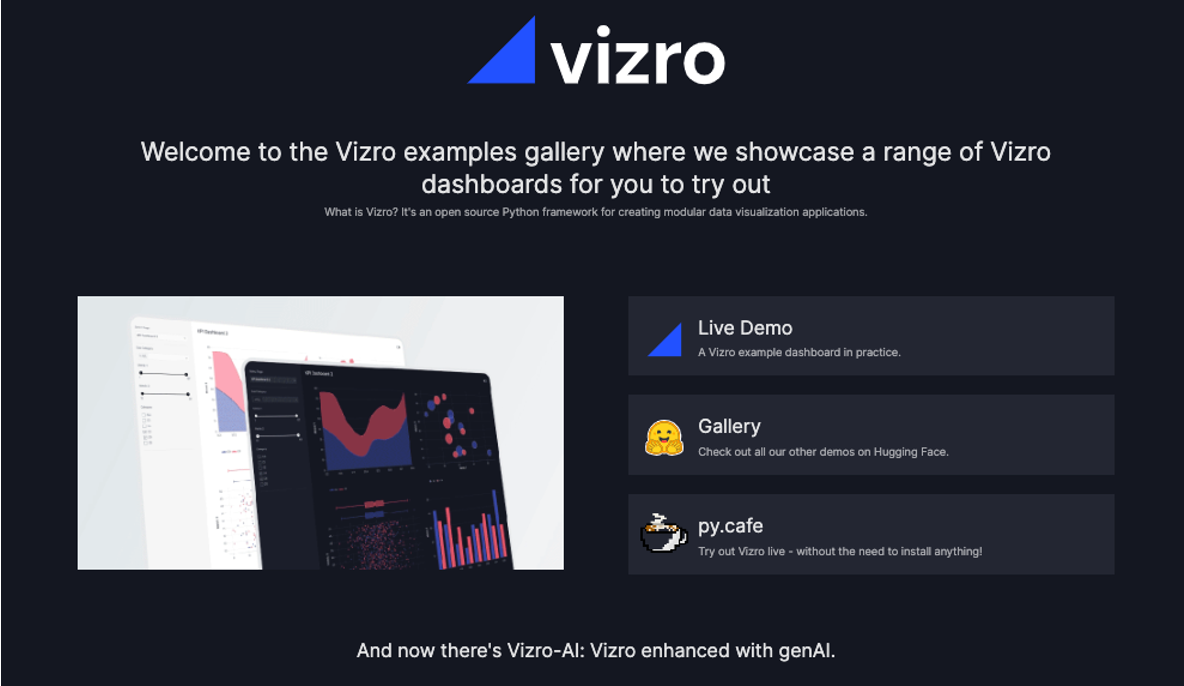
+## [Vizro examples gallery](https://vizro.mckinsey.com/)
+
+**Dashboard examples.**
+
+The dashboard examples gallery enables you to explore Vizro in action by viewing interactive example apps. You can copy the code to use as a template or starter for your next dashboard.
-Our visual vocabulary dashboard helps you to select and create various types of charts. It helps you decide when to use each chart type, and offers sample Python code to create these charts with [Plotly](https://plotly.com/python/) and embed them into a Vizro dashboard.
+Visit the [dashboard examples gallery](https://vizro.mckinsey.com/) to see the dashboards in action.
-
-
-## Visual vocabulary
+## [Vizro examples gallery](https://vizro.mckinsey.com/)
+
+**Dashboard examples.**
+
+The dashboard examples gallery enables you to explore Vizro in action by viewing interactive example apps. You can copy the code to use as a template or starter for your next dashboard.
-Our visual vocabulary dashboard helps you to select and create various types of charts. It helps you decide when to use each chart type, and offers sample Python code to create these charts with [Plotly](https://plotly.com/python/) and embed them into a Vizro dashboard.
+Visit the [dashboard examples gallery](https://vizro.mckinsey.com/) to see the dashboards in action.
-
- +
+
+
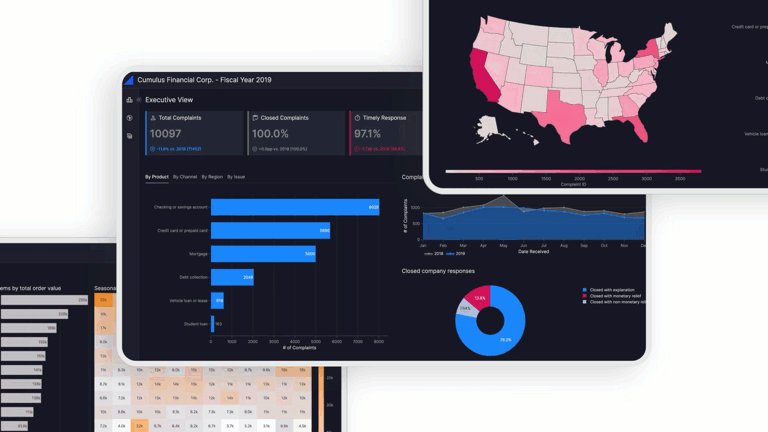
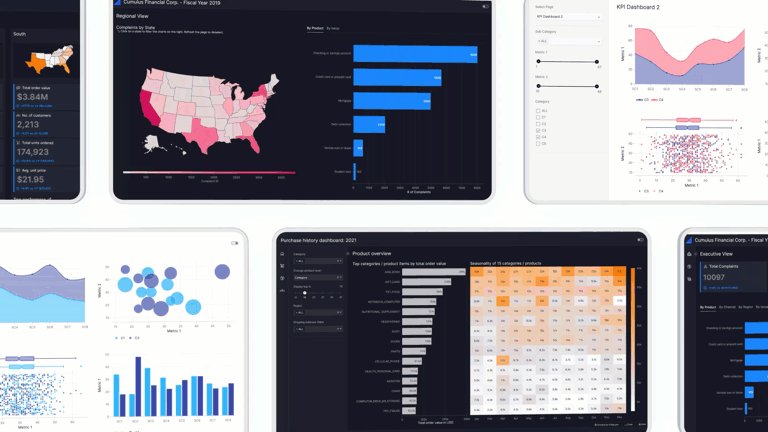
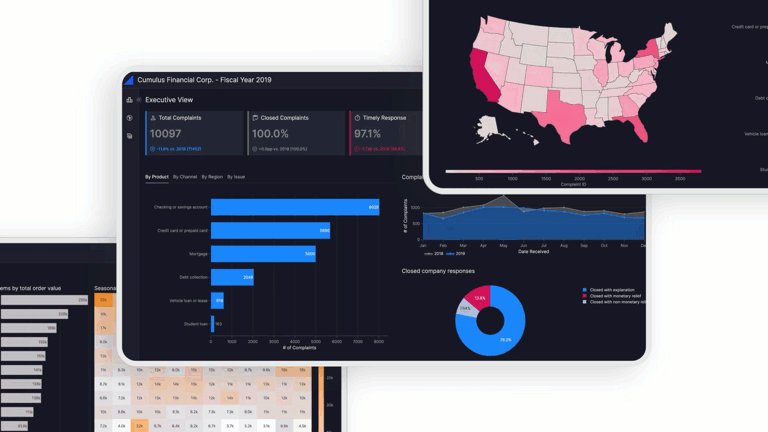
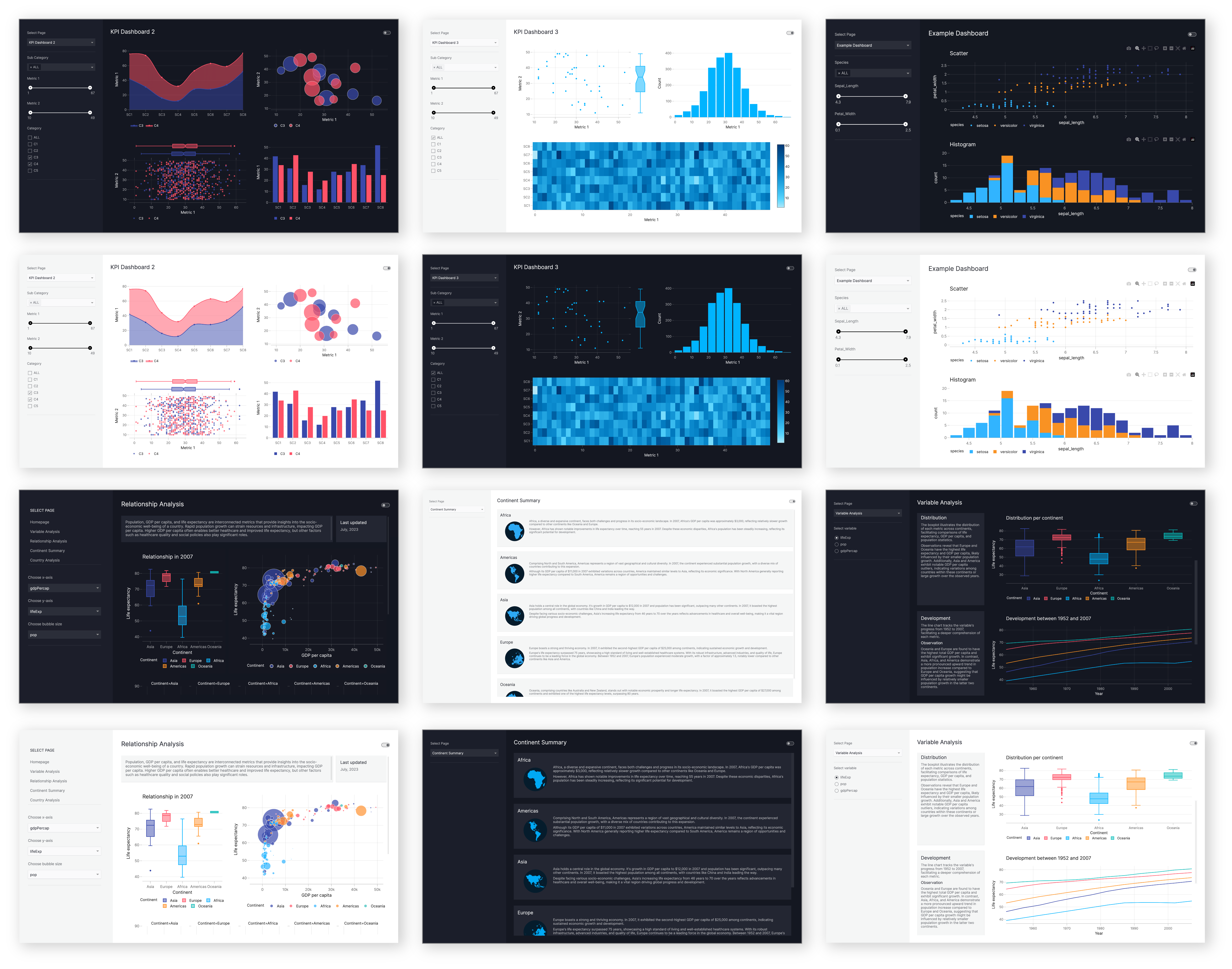
+ -## Dashboard screenshots
+## [Vizro-AI](https://vizro.readthedocs.io/projects/vizro-ai/)
-
-## Dashboard screenshots
+## [Vizro-AI](https://vizro.readthedocs.io/projects/vizro-ai/)
-
- -
-
 ## Installation and first steps
@@ -124,10 +132,6 @@ See the [installation guide](https://vizro.readthedocs.io/en/stable/pages/user-g
The [get started documentation](https://vizro.readthedocs.io/en/stable/pages/tutorials/first-dashboard/) explains how to create your first dashboard.
-## Get hands on
-
-See the [how-to guides](https://vizro.readthedocs.io/en/stable/pages/user-guides/install/) for step-by-step instructions on the key Vizro features.
-
## Packages
This repository is a monorepo containing the following packages:
@@ -139,13 +143,13 @@ This repository is a monorepo containing the following packages:
## Community and development
-We encourage you to ask and answer technical questions via the [GitHub Issues](https://github.com/mckinsey/vizro/issues). This is also the place where you can submit bug reports or request new features.
+We encourage you to ask and discuss any technical questions via the [GitHub Issues](https://github.com/mckinsey/vizro/issues). This is also the place where you can submit bug reports or request new features.
## Want to contribute to Vizro?
-The [contributing guide](https://vizro.readthedocs.io/en/stable/pages/explanation/contributing/) explain how you can contribute to Vizro.
+The [contributing guide](https://vizro.readthedocs.io/en/stable/pages/explanation/contributing/) explains how you can contribute to Vizro.
-You can also view current and former [contributors](https://vizro.readthedocs.io/en/stable/pages/explanation/authors/).
+You can also view current and former contributors [here](https://vizro.readthedocs.io/en/stable/pages/explanation/authors/).
## Want to report a security vulnerability?
@@ -153,4 +157,4 @@ See our [security policy](https://github.com/mckinsey/vizro/security/policy).
## License
-`vizro` is distributed under the terms of the [Apache License 2.0](https://www.apache.org/licenses/LICENSE-2.0)
+`vizro` is distributed under the terms of the [Apache License 2.0](https://www.apache.org/licenses/LICENSE-2.0).
diff --git a/pyproject.toml b/pyproject.toml
index 2a1469171..6424bb322 100644
--- a/pyproject.toml
+++ b/pyproject.toml
@@ -6,6 +6,7 @@ authors = [
{name = "Vizro Team"}
]
description = "Vizro is a package to facilitate visual analytics."
+dynamic = ["version"]
name = "vizro"
[tool.bandit]
@@ -14,7 +15,7 @@ exclude_dirs = ["tests"]
[tool.codespell]
builtin = "clear,rare,en-GB_to_en-US"
ignore-words-list = "grey,ned,sav,Thur"
-skip = "*.min.css.map,*.min.css,.vale/*, *assets/*"
+skip = "*.min.css.map,*.min.css,.vale/*, *assets/*,.github/*"
[tool.mypy]
# strict checks : strict = true
diff --git a/vizro-ai/CHANGELOG.md b/vizro-ai/CHANGELOG.md
index 98a162904..3b01a9cb6 100644
--- a/vizro-ai/CHANGELOG.md
+++ b/vizro-ai/CHANGELOG.md
@@ -11,6 +11,18 @@ See the fragment files in the [changelog.d directory](https://github.com/mckinse
+
+
+# 0.3.3 — 2025-01-16
+
+## Changed
+
+- Pinned the Vizro upper bound to prepare for Pydantic V2 migration. ([#923](https://github.com/mckinsey/vizro/pull/923))
+
+## Fixed
+
+- Fixed the "Model name could not be retrieved" error when using VizroAI with AWS Bedrock. ([#953](https://github.com/mckinsey/vizro/pull/953))
+
# 0.3.2 — 2024-11-08
diff --git a/vizro-ai/changelog.d/20240917_174515_alexey_snigir_automatic_vizro_ai_score_tests.md b/vizro-ai/changelog.d/20240917_174515_alexey_snigir_automatic_vizro_ai_score_tests.md
deleted file mode 100644
index aa45b72f1..000000000
--- a/vizro-ai/changelog.d/20240917_174515_alexey_snigir_automatic_vizro_ai_score_tests.md
+++ /dev/null
@@ -1,54 +0,0 @@
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
diff --git a/vizro-ai/changelog.d/20241108_083647_runner.md b/vizro-ai/changelog.d/20241108_083647_runner.md
deleted file mode 100644
index aa45b72f1..000000000
--- a/vizro-ai/changelog.d/20241108_083647_runner.md
+++ /dev/null
@@ -1,54 +0,0 @@
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
diff --git a/vizro-ai/changelog.d/20241108_085722_maximilian_schulz_0_3_2.md b/vizro-ai/changelog.d/20241108_085722_maximilian_schulz_0_3_2.md
deleted file mode 100644
index aa45b72f1..000000000
--- a/vizro-ai/changelog.d/20241108_085722_maximilian_schulz_0_3_2.md
+++ /dev/null
@@ -1,54 +0,0 @@
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
diff --git a/vizro-ai/changelog.d/20241108_102707_maximilian_schulz_some_cleanup.md b/vizro-ai/changelog.d/20241108_102707_maximilian_schulz_some_cleanup.md
deleted file mode 100644
index aa45b72f1..000000000
--- a/vizro-ai/changelog.d/20241108_102707_maximilian_schulz_some_cleanup.md
+++ /dev/null
@@ -1,54 +0,0 @@
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
diff --git a/vizro-ai/changelog.d/20241112_202616_nadija_ratkusic_graca_add_risk_mitigation_links.md b/vizro-ai/changelog.d/20241112_202616_nadija_ratkusic_graca_add_risk_mitigation_links.md
deleted file mode 100644
index aa45b72f1..000000000
--- a/vizro-ai/changelog.d/20241112_202616_nadija_ratkusic_graca_add_risk_mitigation_links.md
+++ /dev/null
@@ -1,54 +0,0 @@
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
diff --git a/vizro-ai/changelog.d/20241113_200250_nadija_ratkusic_graca_css_fixes.md b/vizro-ai/changelog.d/20241113_200250_nadija_ratkusic_graca_css_fixes.md
deleted file mode 100644
index aa45b72f1..000000000
--- a/vizro-ai/changelog.d/20241113_200250_nadija_ratkusic_graca_css_fixes.md
+++ /dev/null
@@ -1,54 +0,0 @@
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
diff --git a/vizro-core/changelog.d/20241202_150655_huong_li_nguyen_refactor_bs_example.md b/vizro-ai/changelog.d/20250116_084919_lingyi_zhang_0_3_3.md
similarity index 99%
rename from vizro-core/changelog.d/20241202_150655_huong_li_nguyen_refactor_bs_example.md
rename to vizro-ai/changelog.d/20250116_084919_lingyi_zhang_0_3_3.md
index 4abc0f11e..7c0d58d4f 100644
--- a/vizro-core/changelog.d/20241202_150655_huong_li_nguyen_refactor_bs_example.md
+++ b/vizro-ai/changelog.d/20250116_084919_lingyi_zhang_0_3_3.md
@@ -10,42 +10,36 @@ Uncomment the section that is right (remove the HTML comment wrapper).
- A bullet item for the Highlights ✨ category with a link to the relevant PR at the end of your entry, e.g. Enable feature XXX. ([#1](https://github.com/mckinsey/vizro/pull/1))
-->
-
-
-
-
-
-
-
-
-
-
-
-
+
+
+# 0.1.30 — 2024-12-16
+
+## Removed
+
+- Remove built-in CSS shortcuts `#floating-*` to float images. These can still be provided manually. ([#919](https://github.com/mckinsey/vizro/pull/919))
+
+## Fixed
+
+- Ensure the single-select dropdown value can be cleared when used as a dynamic filter. ([#915](https://github.com/mckinsey/vizro/pull/915))
+
+- Remove static CSS that prevented header text from wrapping in `AgGrid`. ([#928](https://github.com/mckinsey/vizro/pull/928))
+
# 0.1.29 — 2024-12-03
diff --git a/vizro-core/README.md b/vizro-core/README.md
index 283717094..32834d3c4 100644
--- a/vizro-core/README.md
+++ b/vizro-core/README.md
@@ -1,143 +1,160 @@
-
## Installation and first steps
@@ -124,10 +132,6 @@ See the [installation guide](https://vizro.readthedocs.io/en/stable/pages/user-g
The [get started documentation](https://vizro.readthedocs.io/en/stable/pages/tutorials/first-dashboard/) explains how to create your first dashboard.
-## Get hands on
-
-See the [how-to guides](https://vizro.readthedocs.io/en/stable/pages/user-guides/install/) for step-by-step instructions on the key Vizro features.
-
## Packages
This repository is a monorepo containing the following packages:
@@ -139,13 +143,13 @@ This repository is a monorepo containing the following packages:
## Community and development
-We encourage you to ask and answer technical questions via the [GitHub Issues](https://github.com/mckinsey/vizro/issues). This is also the place where you can submit bug reports or request new features.
+We encourage you to ask and discuss any technical questions via the [GitHub Issues](https://github.com/mckinsey/vizro/issues). This is also the place where you can submit bug reports or request new features.
## Want to contribute to Vizro?
-The [contributing guide](https://vizro.readthedocs.io/en/stable/pages/explanation/contributing/) explain how you can contribute to Vizro.
+The [contributing guide](https://vizro.readthedocs.io/en/stable/pages/explanation/contributing/) explains how you can contribute to Vizro.
-You can also view current and former [contributors](https://vizro.readthedocs.io/en/stable/pages/explanation/authors/).
+You can also view current and former contributors [here](https://vizro.readthedocs.io/en/stable/pages/explanation/authors/).
## Want to report a security vulnerability?
@@ -153,4 +157,4 @@ See our [security policy](https://github.com/mckinsey/vizro/security/policy).
## License
-`vizro` is distributed under the terms of the [Apache License 2.0](https://www.apache.org/licenses/LICENSE-2.0)
+`vizro` is distributed under the terms of the [Apache License 2.0](https://www.apache.org/licenses/LICENSE-2.0).
diff --git a/pyproject.toml b/pyproject.toml
index 2a1469171..6424bb322 100644
--- a/pyproject.toml
+++ b/pyproject.toml
@@ -6,6 +6,7 @@ authors = [
{name = "Vizro Team"}
]
description = "Vizro is a package to facilitate visual analytics."
+dynamic = ["version"]
name = "vizro"
[tool.bandit]
@@ -14,7 +15,7 @@ exclude_dirs = ["tests"]
[tool.codespell]
builtin = "clear,rare,en-GB_to_en-US"
ignore-words-list = "grey,ned,sav,Thur"
-skip = "*.min.css.map,*.min.css,.vale/*, *assets/*"
+skip = "*.min.css.map,*.min.css,.vale/*, *assets/*,.github/*"
[tool.mypy]
# strict checks : strict = true
diff --git a/vizro-ai/CHANGELOG.md b/vizro-ai/CHANGELOG.md
index 98a162904..3b01a9cb6 100644
--- a/vizro-ai/CHANGELOG.md
+++ b/vizro-ai/CHANGELOG.md
@@ -11,6 +11,18 @@ See the fragment files in the [changelog.d directory](https://github.com/mckinse
+
+
+# 0.3.3 — 2025-01-16
+
+## Changed
+
+- Pinned the Vizro upper bound to prepare for Pydantic V2 migration. ([#923](https://github.com/mckinsey/vizro/pull/923))
+
+## Fixed
+
+- Fixed the "Model name could not be retrieved" error when using VizroAI with AWS Bedrock. ([#953](https://github.com/mckinsey/vizro/pull/953))
+
# 0.3.2 — 2024-11-08
diff --git a/vizro-ai/changelog.d/20240917_174515_alexey_snigir_automatic_vizro_ai_score_tests.md b/vizro-ai/changelog.d/20240917_174515_alexey_snigir_automatic_vizro_ai_score_tests.md
deleted file mode 100644
index aa45b72f1..000000000
--- a/vizro-ai/changelog.d/20240917_174515_alexey_snigir_automatic_vizro_ai_score_tests.md
+++ /dev/null
@@ -1,54 +0,0 @@
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
diff --git a/vizro-ai/changelog.d/20241108_083647_runner.md b/vizro-ai/changelog.d/20241108_083647_runner.md
deleted file mode 100644
index aa45b72f1..000000000
--- a/vizro-ai/changelog.d/20241108_083647_runner.md
+++ /dev/null
@@ -1,54 +0,0 @@
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
diff --git a/vizro-ai/changelog.d/20241108_085722_maximilian_schulz_0_3_2.md b/vizro-ai/changelog.d/20241108_085722_maximilian_schulz_0_3_2.md
deleted file mode 100644
index aa45b72f1..000000000
--- a/vizro-ai/changelog.d/20241108_085722_maximilian_schulz_0_3_2.md
+++ /dev/null
@@ -1,54 +0,0 @@
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
diff --git a/vizro-ai/changelog.d/20241108_102707_maximilian_schulz_some_cleanup.md b/vizro-ai/changelog.d/20241108_102707_maximilian_schulz_some_cleanup.md
deleted file mode 100644
index aa45b72f1..000000000
--- a/vizro-ai/changelog.d/20241108_102707_maximilian_schulz_some_cleanup.md
+++ /dev/null
@@ -1,54 +0,0 @@
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
diff --git a/vizro-ai/changelog.d/20241112_202616_nadija_ratkusic_graca_add_risk_mitigation_links.md b/vizro-ai/changelog.d/20241112_202616_nadija_ratkusic_graca_add_risk_mitigation_links.md
deleted file mode 100644
index aa45b72f1..000000000
--- a/vizro-ai/changelog.d/20241112_202616_nadija_ratkusic_graca_add_risk_mitigation_links.md
+++ /dev/null
@@ -1,54 +0,0 @@
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
diff --git a/vizro-ai/changelog.d/20241113_200250_nadija_ratkusic_graca_css_fixes.md b/vizro-ai/changelog.d/20241113_200250_nadija_ratkusic_graca_css_fixes.md
deleted file mode 100644
index aa45b72f1..000000000
--- a/vizro-ai/changelog.d/20241113_200250_nadija_ratkusic_graca_css_fixes.md
+++ /dev/null
@@ -1,54 +0,0 @@
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
diff --git a/vizro-core/changelog.d/20241202_150655_huong_li_nguyen_refactor_bs_example.md b/vizro-ai/changelog.d/20250116_084919_lingyi_zhang_0_3_3.md
similarity index 99%
rename from vizro-core/changelog.d/20241202_150655_huong_li_nguyen_refactor_bs_example.md
rename to vizro-ai/changelog.d/20250116_084919_lingyi_zhang_0_3_3.md
index 4abc0f11e..7c0d58d4f 100644
--- a/vizro-core/changelog.d/20241202_150655_huong_li_nguyen_refactor_bs_example.md
+++ b/vizro-ai/changelog.d/20250116_084919_lingyi_zhang_0_3_3.md
@@ -10,42 +10,36 @@ Uncomment the section that is right (remove the HTML comment wrapper).
- A bullet item for the Highlights ✨ category with a link to the relevant PR at the end of your entry, e.g. Enable feature XXX. ([#1](https://github.com/mckinsey/vizro/pull/1))
-->
-
-
-
-
-
-
-
-
-
-
-
-
+
+
+# 0.1.30 — 2024-12-16
+
+## Removed
+
+- Remove built-in CSS shortcuts `#floating-*` to float images. These can still be provided manually. ([#919](https://github.com/mckinsey/vizro/pull/919))
+
+## Fixed
+
+- Ensure the single-select dropdown value can be cleared when used as a dynamic filter. ([#915](https://github.com/mckinsey/vizro/pull/915))
+
+- Remove static CSS that prevented header text from wrapping in `AgGrid`. ([#928](https://github.com/mckinsey/vizro/pull/928))
+
# 0.1.29 — 2024-12-03
diff --git a/vizro-core/README.md b/vizro-core/README.md
index 283717094..32834d3c4 100644
--- a/vizro-core/README.md
+++ b/vizro-core/README.md
@@ -1,143 +1,160 @@
-+
+ +

-
 +
++
+

 +Use a few lines of simple low-code configuration, with in-built visual design best practices, to assemble high-quality
+multi-page prototypes.
+Use a few lines of simple low-code configuration, with in-built visual design best practices, to assemble high-quality
+multi-page prototypes.
---- +The benefits of the Vizro toolkit include: -
- -
-
- - -Visual Intelligence. Beautifully engineered - - -
- -- -Vizro is a toolkit for creating modular data visualization applications - -
- -
- -
-
 +
+-## What is Vizro? +Visit our ["How-to guides"](https://vizro.readthedocs.io/en/stable/pages/user-guides/install/) for a more detailed explanation of Vizro features. + +## Why use Vizro? + +Vizro helps you to build data visualization apps that are: + +**Quick and easy** + +Build apps in minutes. Use a few lines of simple configuration (via Pydantic models, JSON, YAML, or Python dictionaries) in place of thousands of lines of code. -
- -Rapidly self-serve the assembly of customized dashboards in minutes - without the need for advanced coding or design experience - to create flexible and scalable, Python enabled data visualization applications - -
+**Beautiful and powerful** -
- -
-
+Visit ["Why should I use Vizro?"](https://vizro.readthedocs.io/en/stable/pages/explanation/faq/#why-should-i-use-vizro) for a more detailed explanation of Vizro use cases. -## Key benefits of Vizro +## When to use Vizro? -
+Use Vizro when you need to combine the speed and ease of low-code Python tools, with production capabilities of JavaScript and BI tools, and the freedom of open source: -
-![]() -
-
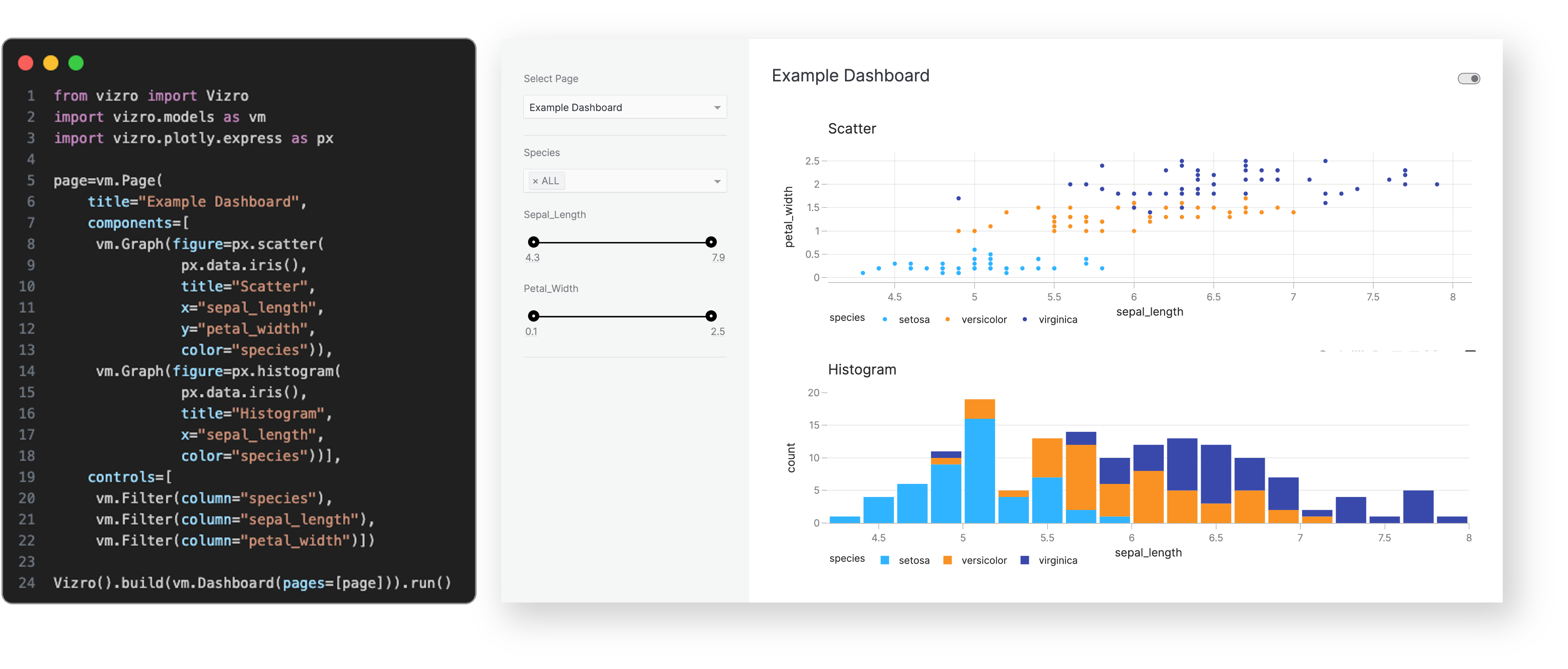
+## How to use Vizro? -## Vizro examples gallery +## [Vizro framework](https://vizro.readthedocs.io/en/stable/) -You can see Vizro in action by clicking on the following image or by visiting [the examples gallery at vizro.mckinsey.com](https://vizro.mckinsey.com). +**Low-code framework for building dashboards.** - -
 +The Vizro framework underpins the entire Vizro toolkit. It is a Python package (called `vizro`).
+
+Visit the [documentation](https://vizro.readthedocs.io/en/stable/) for more details.
+
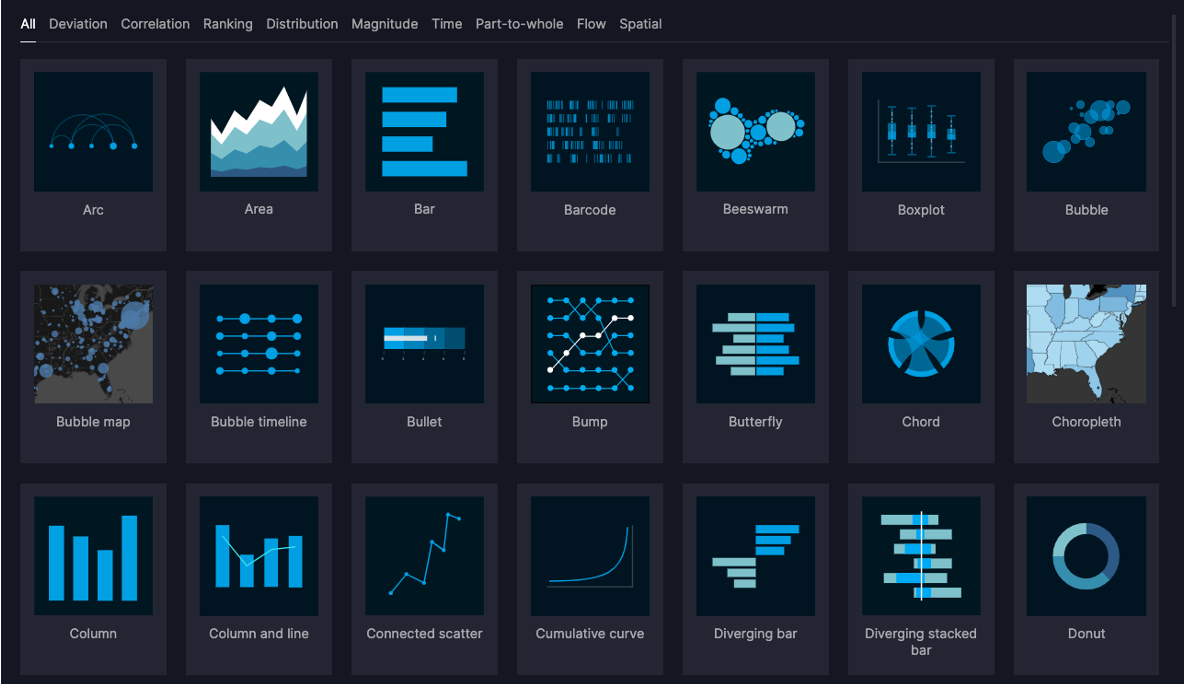
+## [Vizro visual vocabulary](https://vizro-demo-visual-vocabulary.hf.space/)
+
+**Chart examples.**
+
+The visual vocabulary helps you to decide which chart type to use for your requirements, and offers sample code to create these charts with Plotly or embed them into a Vizro dashboard.
+
+Visit the [visual vocabulary](https://vizro-demo-visual-vocabulary.hf.space/) to search for charts or get inspiration.
+
+
+
+The Vizro framework underpins the entire Vizro toolkit. It is a Python package (called `vizro`).
+
+Visit the [documentation](https://vizro.readthedocs.io/en/stable/) for more details.
+
+## [Vizro visual vocabulary](https://vizro-demo-visual-vocabulary.hf.space/)
+
+**Chart examples.**
+
+The visual vocabulary helps you to decide which chart type to use for your requirements, and offers sample code to create these charts with Plotly or embed them into a Vizro dashboard.
+
+Visit the [visual vocabulary](https://vizro-demo-visual-vocabulary.hf.space/) to search for charts or get inspiration.
+
+
+ -## Visual vocabulary
+## [Vizro examples gallery](https://vizro.mckinsey.com/)
-Our visual vocabulary dashboard helps you to select and create various types of charts. It helps you decide when to use each chart type, and offers sample Python code to create these charts with [Plotly](https://plotly.com/python/) and embed them into a Vizro dashboard.
+**Dashboard examples.**
-
-
-## Visual vocabulary
+## [Vizro examples gallery](https://vizro.mckinsey.com/)
-Our visual vocabulary dashboard helps you to select and create various types of charts. It helps you decide when to use each chart type, and offers sample Python code to create these charts with [Plotly](https://plotly.com/python/) and embed them into a Vizro dashboard.
+**Dashboard examples.**
-
- +The dashboard examples gallery enables you to explore Vizro in action by viewing interactive example apps. You can copy the code to use as a template or starter for your next dashboard.
+
+Visit the [dashboard examples gallery](https://vizro.mckinsey.com/) to see the dashboards in action.
+
+
+
+The dashboard examples gallery enables you to explore Vizro in action by viewing interactive example apps. You can copy the code to use as a template or starter for your next dashboard.
+
+Visit the [dashboard examples gallery](https://vizro.mckinsey.com/) to see the dashboards in action.
+
+
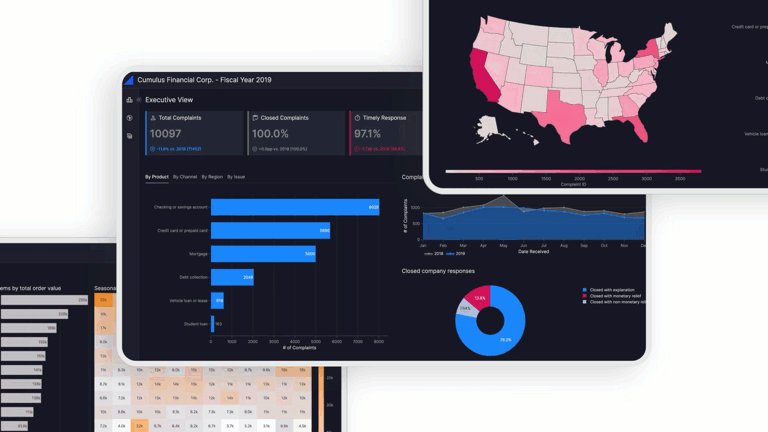
+ -## Dashboard screenshots
+## [Vizro-AI](https://vizro.readthedocs.io/projects/vizro-ai/)
+
+**Use LLMs to generate charts and dashboards.**
-
-## Dashboard screenshots
+## [Vizro-AI](https://vizro.readthedocs.io/projects/vizro-ai/)
+
+**Use LLMs to generate charts and dashboards.**
-
- -
-
 +
+## Installation and first steps
```console
pip install vizro
```
-See the [Install guide](https://vizro.readthedocs.io/en/stable/pages/user_guides/install/) for more information
-
-Please note this repository is a monorepo and the core `vizro` package can be found in [/vizro-core](https://github.com/mckinsey/vizro/tree/main/vizro-core)
+See the [installation guide](https://vizro.readthedocs.io/en/stable/pages/user-guides/install/) for more information.
-## Getting started
+The [get started documentation](https://vizro.readthedocs.io/en/stable/pages/tutorials/first-dashboard/) explains how to create your first dashboard.
-See the [Tutorials](https://vizro.readthedocs.io/en/stable/pages/tutorials/first_dashboard/) for creating your first dashboard
+## Packages
-## Documentation
+This repository is a monorepo containing the following packages:
-See the [Documentation](https://vizro.readthedocs.io/en/stable/) for more details
+| Folder | Version | Documentation |
+| :------------------------: | :-----------------------------------------------------------------------------------------: | :--------------------------------------------------------------: |
+| [vizro-core](./vizro-core) | [](https://badge.fury.io/py/vizro) | [Vizro Docs](https://vizro.readthedocs.io/en/stable/) |
+| [vizro-ai](./vizro-ai) | [](https://badge.fury.io/py/vizro-ai) | [Vizro-AI Docs](https://vizro.readthedocs.io/projects/vizro-ai/) |
-## Community and Development
+## Community and development
-We encourage you to ask and answer technical questions via the [GitHub Issues](https://github.com/mckinsey/vizro/issues). This is also the place where you can submit bug reports or request new features.
+We encourage you to ask and discuss any technical questions via the [GitHub Issues](https://github.com/mckinsey/vizro/issues). This is also the place where you can submit bug reports or request new features.
-## Contributing
+## Want to contribute to Vizro?
-To learn more about making a contribution, please see the [contributing guide](https://vizro.readthedocs.io/en/stable/pages/development/contributing/) for more information
+The [contributing guide](https://vizro.readthedocs.io/en/stable/pages/explanation/contributing/) explains how you can contribute to Vizro.
-You can also view current and former [contributors](https://vizro.readthedocs.io/en/stable/pages/development/authors/)
+You can also view current and former contributors [here](https://vizro.readthedocs.io/en/stable/pages/explanation/authors/).
-## Reporting a Security Vulnerability
+## Want to report a security vulnerability?
-Please see our [security policy](https://github.com/mckinsey/vizro/security/policy)
+See our [security policy](https://github.com/mckinsey/vizro/security/policy).
## License
-`vizro` is distributed under the terms of the [Apache License 2.0](https://www.apache.org/licenses/LICENSE-2.0)
+`vizro` is distributed under the terms of the [Apache License 2.0](https://www.apache.org/licenses/LICENSE-2.0).
diff --git a/vizro-core/changelog.d/20241203_145221_antony.milne_mdformat.md b/vizro-core/changelog.d/20241203_145221_antony.milne_mdformat.md
deleted file mode 100644
index 4abc0f11e..000000000
--- a/vizro-core/changelog.d/20241203_145221_antony.milne_mdformat.md
+++ /dev/null
@@ -1,54 +0,0 @@
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
diff --git a/vizro-core/changelog.d/20241203_150134_antony.milne_mdformat.md b/vizro-core/changelog.d/20241203_150134_antony.milne_mdformat.md
deleted file mode 100644
index 4abc0f11e..000000000
--- a/vizro-core/changelog.d/20241203_150134_antony.milne_mdformat.md
+++ /dev/null
@@ -1,54 +0,0 @@
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
diff --git a/vizro-core/changelog.d/20241204_135618_huong_li_nguyen_remove_custom_img_css.md b/vizro-core/changelog.d/20241204_135618_huong_li_nguyen_remove_custom_img_css.md
deleted file mode 100644
index 750a8d283..000000000
--- a/vizro-core/changelog.d/20241204_135618_huong_li_nguyen_remove_custom_img_css.md
+++ /dev/null
@@ -1,48 +0,0 @@
-
-
-
-
-### Removed
-
-- Remove built-in CSS shortcuts `#floating-*` to float images. These can still be provided manually. ([#919](https://github.com/mckinsey/vizro/pull/919))
-
-
-
-
-
-
-
diff --git a/vizro-core/changelog.d/20241203_094802_maximilian_schulz_0_1_29.md b/vizro-core/changelog.d/20241216_113455_runner.md
similarity index 99%
rename from vizro-core/changelog.d/20241203_094802_maximilian_schulz_0_1_29.md
rename to vizro-core/changelog.d/20241216_113455_runner.md
index 4abc0f11e..7c0d58d4f 100644
--- a/vizro-core/changelog.d/20241203_094802_maximilian_schulz_0_1_29.md
+++ b/vizro-core/changelog.d/20241216_113455_runner.md
@@ -10,42 +10,36 @@ Uncomment the section that is right (remove the HTML comment wrapper).
- A bullet item for the Highlights ✨ category with a link to the relevant PR at the end of your entry, e.g. Enable feature XXX. ([#1](https://github.com/mckinsey/vizro/pull/1))
-->
-
-
-
-
-
-
-
-
-
-
-
-
+
+
+
+
+
+
+
+
diff --git a/vizro-core/changelog.d/20250106_205004_84141230+manuelkonrad_fix_parcoord_margins.md b/vizro-core/changelog.d/20250106_205004_84141230+manuelkonrad_fix_parcoord_margins.md
new file mode 100644
index 000000000..a411f0317
--- /dev/null
+++ b/vizro-core/changelog.d/20250106_205004_84141230+manuelkonrad_fix_parcoord_margins.md
@@ -0,0 +1,48 @@
+
+
+
+
+
+
+
+
+### Fixed
+
+- Fix hidden axis and tick labels for Graph components using `px.parallel_coordinates`. ([#941](https://github.com/mckinsey/vizro/pull/941))
+
+
+
diff --git a/vizro-core/changelog.d/20250109_152222_huong_li_nguyen_update_bs_theme.md b/vizro-core/changelog.d/20250109_152222_huong_li_nguyen_update_bs_theme.md
new file mode 100644
index 000000000..7c0d58d4f
--- /dev/null
+++ b/vizro-core/changelog.d/20250109_152222_huong_li_nguyen_update_bs_theme.md
@@ -0,0 +1,48 @@
+
+
+
+
+
+
+
+
+
diff --git a/vizro-core/changelog.d/20250114_130329_huong_li_nguyen_update_kpi_font_size.md b/vizro-core/changelog.d/20250114_130329_huong_li_nguyen_update_kpi_font_size.md
new file mode 100644
index 000000000..7c0d58d4f
--- /dev/null
+++ b/vizro-core/changelog.d/20250114_130329_huong_li_nguyen_update_kpi_font_size.md
@@ -0,0 +1,48 @@
+
+
+
+
+
+
+
+
+
diff --git a/vizro-core/changelog.d/20241203_133819_petar_pejovic.md b/vizro-core/changelog.d/20250115_123645_huong_li_nguyen_fix_removal_of_number_input.md
similarity index 90%
rename from vizro-core/changelog.d/20241203_133819_petar_pejovic.md
rename to vizro-core/changelog.d/20250115_123645_huong_li_nguyen_fix_removal_of_number_input.md
index c5a4460ba..80406f949 100644
--- a/vizro-core/changelog.d/20241203_133819_petar_pejovic.md
+++ b/vizro-core/changelog.d/20250115_123645_huong_li_nguyen_fix_removal_of_number_input.md
@@ -37,7 +37,8 @@ Uncomment the section that is right (remove the HTML comment wrapper).
### Fixed
-- Ensure the single-select dropdown value can be cleared when used as a dynamic filter. ([#915](https://github.com/mckinsey/vizro/pull/915))
+- Enable visibility of the spinner buttons in number inputs. ([#954](https://github.com/mckinsey/vizro/pull/954))
+
+
+## Installation and first steps
```console
pip install vizro
```
-See the [Install guide](https://vizro.readthedocs.io/en/stable/pages/user_guides/install/) for more information
-
-Please note this repository is a monorepo and the core `vizro` package can be found in [/vizro-core](https://github.com/mckinsey/vizro/tree/main/vizro-core)
+See the [installation guide](https://vizro.readthedocs.io/en/stable/pages/user-guides/install/) for more information.
-## Getting started
+The [get started documentation](https://vizro.readthedocs.io/en/stable/pages/tutorials/first-dashboard/) explains how to create your first dashboard.
-See the [Tutorials](https://vizro.readthedocs.io/en/stable/pages/tutorials/first_dashboard/) for creating your first dashboard
+## Packages
-## Documentation
+This repository is a monorepo containing the following packages:
-See the [Documentation](https://vizro.readthedocs.io/en/stable/) for more details
+| Folder | Version | Documentation |
+| :------------------------: | :-----------------------------------------------------------------------------------------: | :--------------------------------------------------------------: |
+| [vizro-core](./vizro-core) | [](https://badge.fury.io/py/vizro) | [Vizro Docs](https://vizro.readthedocs.io/en/stable/) |
+| [vizro-ai](./vizro-ai) | [](https://badge.fury.io/py/vizro-ai) | [Vizro-AI Docs](https://vizro.readthedocs.io/projects/vizro-ai/) |
-## Community and Development
+## Community and development
-We encourage you to ask and answer technical questions via the [GitHub Issues](https://github.com/mckinsey/vizro/issues). This is also the place where you can submit bug reports or request new features.
+We encourage you to ask and discuss any technical questions via the [GitHub Issues](https://github.com/mckinsey/vizro/issues). This is also the place where you can submit bug reports or request new features.
-## Contributing
+## Want to contribute to Vizro?
-To learn more about making a contribution, please see the [contributing guide](https://vizro.readthedocs.io/en/stable/pages/development/contributing/) for more information
+The [contributing guide](https://vizro.readthedocs.io/en/stable/pages/explanation/contributing/) explains how you can contribute to Vizro.
-You can also view current and former [contributors](https://vizro.readthedocs.io/en/stable/pages/development/authors/)
+You can also view current and former contributors [here](https://vizro.readthedocs.io/en/stable/pages/explanation/authors/).
-## Reporting a Security Vulnerability
+## Want to report a security vulnerability?
-Please see our [security policy](https://github.com/mckinsey/vizro/security/policy)
+See our [security policy](https://github.com/mckinsey/vizro/security/policy).
## License
-`vizro` is distributed under the terms of the [Apache License 2.0](https://www.apache.org/licenses/LICENSE-2.0)
+`vizro` is distributed under the terms of the [Apache License 2.0](https://www.apache.org/licenses/LICENSE-2.0).
diff --git a/vizro-core/changelog.d/20241203_145221_antony.milne_mdformat.md b/vizro-core/changelog.d/20241203_145221_antony.milne_mdformat.md
deleted file mode 100644
index 4abc0f11e..000000000
--- a/vizro-core/changelog.d/20241203_145221_antony.milne_mdformat.md
+++ /dev/null
@@ -1,54 +0,0 @@
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
diff --git a/vizro-core/changelog.d/20241203_150134_antony.milne_mdformat.md b/vizro-core/changelog.d/20241203_150134_antony.milne_mdformat.md
deleted file mode 100644
index 4abc0f11e..000000000
--- a/vizro-core/changelog.d/20241203_150134_antony.milne_mdformat.md
+++ /dev/null
@@ -1,54 +0,0 @@
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
diff --git a/vizro-core/changelog.d/20241204_135618_huong_li_nguyen_remove_custom_img_css.md b/vizro-core/changelog.d/20241204_135618_huong_li_nguyen_remove_custom_img_css.md
deleted file mode 100644
index 750a8d283..000000000
--- a/vizro-core/changelog.d/20241204_135618_huong_li_nguyen_remove_custom_img_css.md
+++ /dev/null
@@ -1,48 +0,0 @@
-
-
-
-
-### Removed
-
-- Remove built-in CSS shortcuts `#floating-*` to float images. These can still be provided manually. ([#919](https://github.com/mckinsey/vizro/pull/919))
-
-
-
-
-
-
-
diff --git a/vizro-core/changelog.d/20241203_094802_maximilian_schulz_0_1_29.md b/vizro-core/changelog.d/20241216_113455_runner.md
similarity index 99%
rename from vizro-core/changelog.d/20241203_094802_maximilian_schulz_0_1_29.md
rename to vizro-core/changelog.d/20241216_113455_runner.md
index 4abc0f11e..7c0d58d4f 100644
--- a/vizro-core/changelog.d/20241203_094802_maximilian_schulz_0_1_29.md
+++ b/vizro-core/changelog.d/20241216_113455_runner.md
@@ -10,42 +10,36 @@ Uncomment the section that is right (remove the HTML comment wrapper).
- A bullet item for the Highlights ✨ category with a link to the relevant PR at the end of your entry, e.g. Enable feature XXX. ([#1](https://github.com/mckinsey/vizro/pull/1))
-->
-
-
-
-
-
-
-
-
-
-
-
-
+
+
+
+
+
+
+
+
diff --git a/vizro-core/changelog.d/20250106_205004_84141230+manuelkonrad_fix_parcoord_margins.md b/vizro-core/changelog.d/20250106_205004_84141230+manuelkonrad_fix_parcoord_margins.md
new file mode 100644
index 000000000..a411f0317
--- /dev/null
+++ b/vizro-core/changelog.d/20250106_205004_84141230+manuelkonrad_fix_parcoord_margins.md
@@ -0,0 +1,48 @@
+
+
+
+
+
+
+
+
+### Fixed
+
+- Fix hidden axis and tick labels for Graph components using `px.parallel_coordinates`. ([#941](https://github.com/mckinsey/vizro/pull/941))
+
+
+
diff --git a/vizro-core/changelog.d/20250109_152222_huong_li_nguyen_update_bs_theme.md b/vizro-core/changelog.d/20250109_152222_huong_li_nguyen_update_bs_theme.md
new file mode 100644
index 000000000..7c0d58d4f
--- /dev/null
+++ b/vizro-core/changelog.d/20250109_152222_huong_li_nguyen_update_bs_theme.md
@@ -0,0 +1,48 @@
+
+
+
+
+
+
+
+
+
diff --git a/vizro-core/changelog.d/20250114_130329_huong_li_nguyen_update_kpi_font_size.md b/vizro-core/changelog.d/20250114_130329_huong_li_nguyen_update_kpi_font_size.md
new file mode 100644
index 000000000..7c0d58d4f
--- /dev/null
+++ b/vizro-core/changelog.d/20250114_130329_huong_li_nguyen_update_kpi_font_size.md
@@ -0,0 +1,48 @@
+
+
+
+
+
+
+
+
+
diff --git a/vizro-core/changelog.d/20241203_133819_petar_pejovic.md b/vizro-core/changelog.d/20250115_123645_huong_li_nguyen_fix_removal_of_number_input.md
similarity index 90%
rename from vizro-core/changelog.d/20241203_133819_petar_pejovic.md
rename to vizro-core/changelog.d/20250115_123645_huong_li_nguyen_fix_removal_of_number_input.md
index c5a4460ba..80406f949 100644
--- a/vizro-core/changelog.d/20241203_133819_petar_pejovic.md
+++ b/vizro-core/changelog.d/20250115_123645_huong_li_nguyen_fix_removal_of_number_input.md
@@ -37,7 +37,8 @@ Uncomment the section that is right (remove the HTML comment wrapper).
### Fixed
-- Ensure the single-select dropdown value can be cleared when used as a dynamic filter. ([#915](https://github.com/mckinsey/vizro/pull/915))
+- Enable visibility of the spinner buttons in number inputs. ([#954](https://github.com/mckinsey/vizro/pull/954))
+