
-
 +
++
+

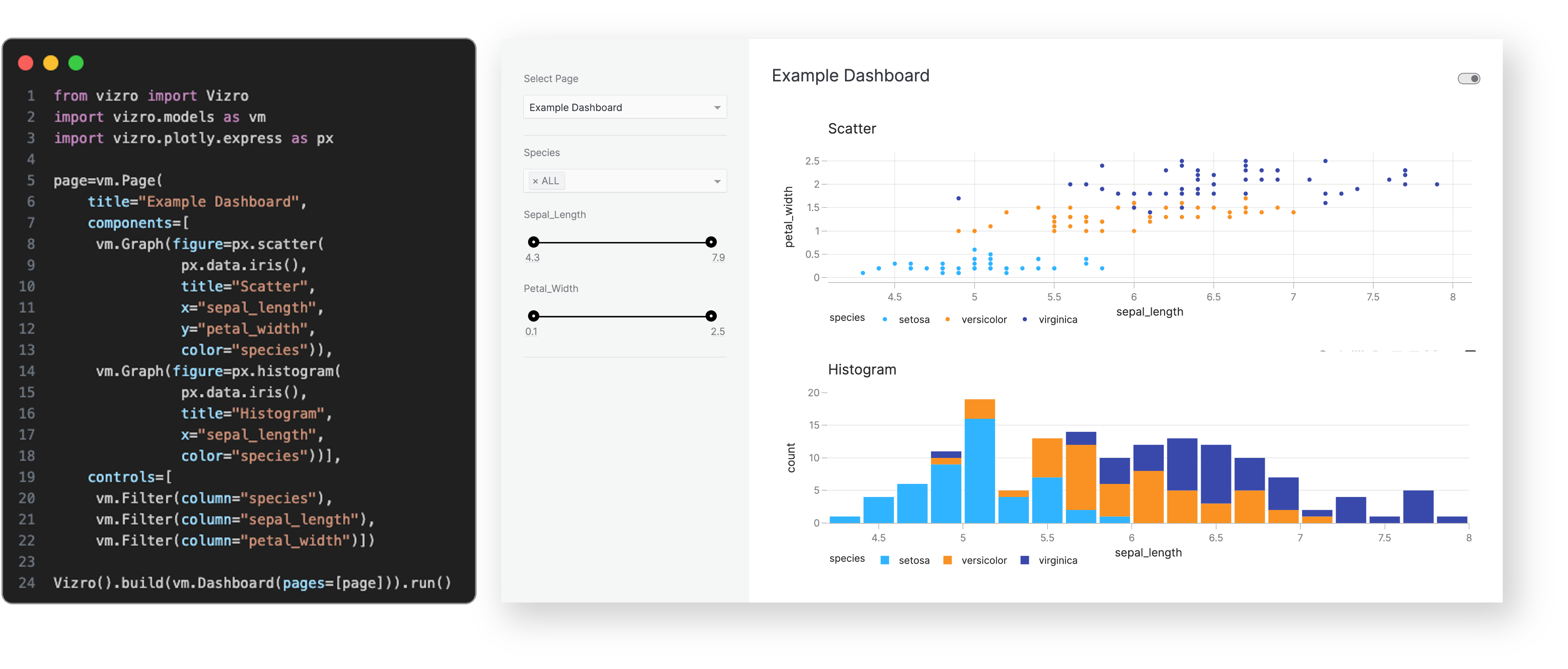
 +Use a few lines of simple low-code configuration, with in-built visual design best practices, to assemble high-quality
+multi-page prototypes.
+Use a few lines of simple low-code configuration, with in-built visual design best practices, to assemble high-quality
+multi-page prototypes.
---- +The benefits of the Vizro toolkit include: -
- -
-
- - -Visual Intelligence. Beautifully Engineered - - -
- -- -Vizro is a toolkit for creating modular data visualization applications - -
- -
- -
-
 +
+-## What is Vizro? +Visit our ["How-to guides"](https://vizro.readthedocs.io/en/stable/pages/user-guides/install/) for a more detailed explanation of Vizro features. + +## Why use Vizro? + +Vizro helps you to build data visualization apps that are: + +**Quick and easy** -
- -Rapidly self-serve the assembly of customized dashboards in minutes - without the need for advanced coding or design experience - to create flexible and scalable, Python-enabled data visualization applications. - -
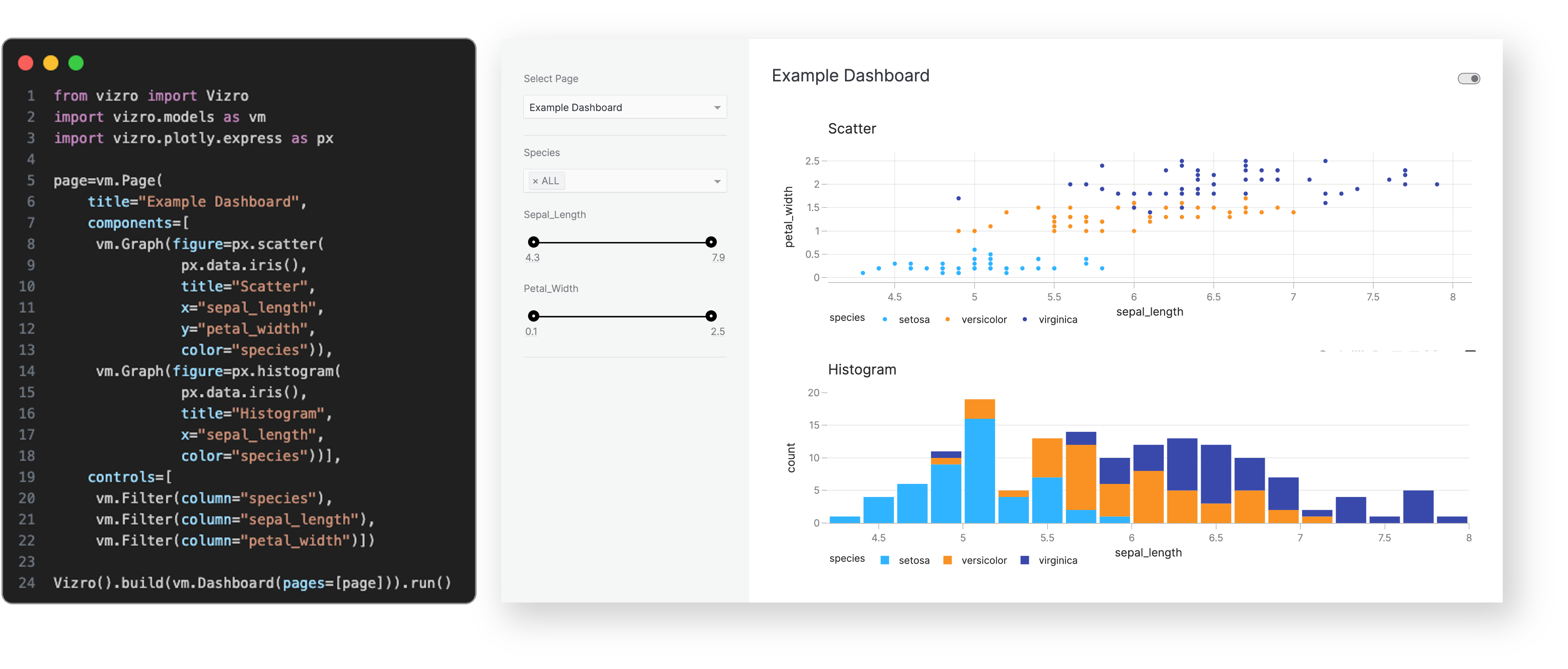
+Build apps in minutes. Use a few lines of simple configuration (via Pydantic models, JSON, YAML, or Python dictionaries) in place of thousands of lines of code. -
- -
-
- -
-
+The Vizro framework underpins the entire Vizro toolkit. It is a Python package (called `vizro`). -
-![]() -
-
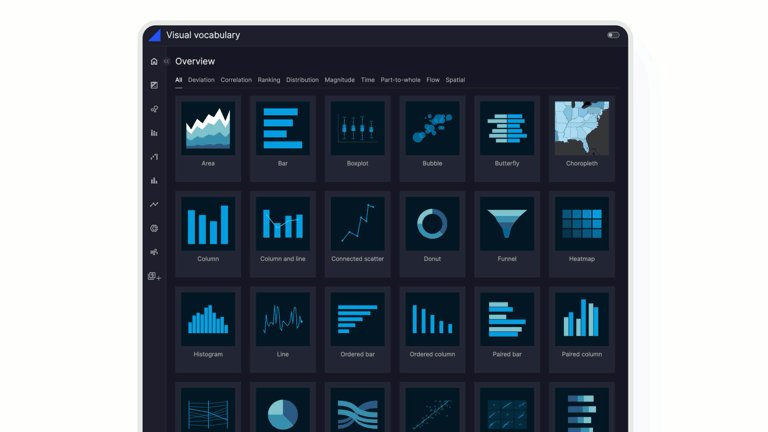
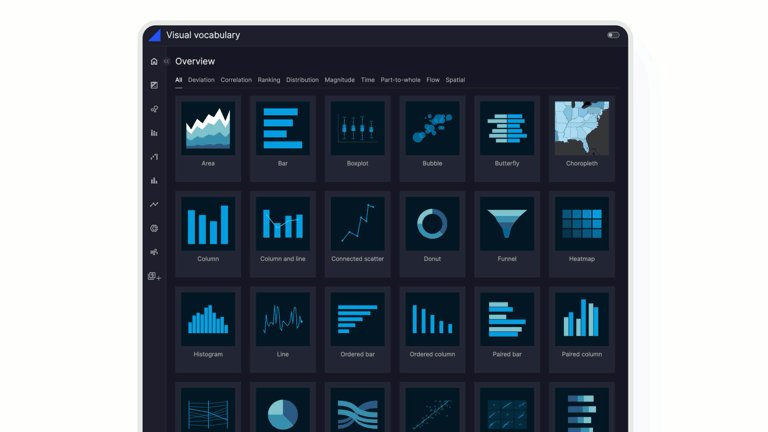
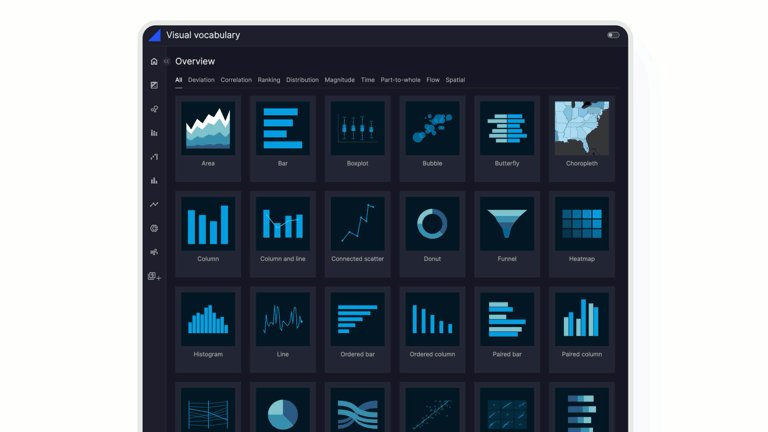
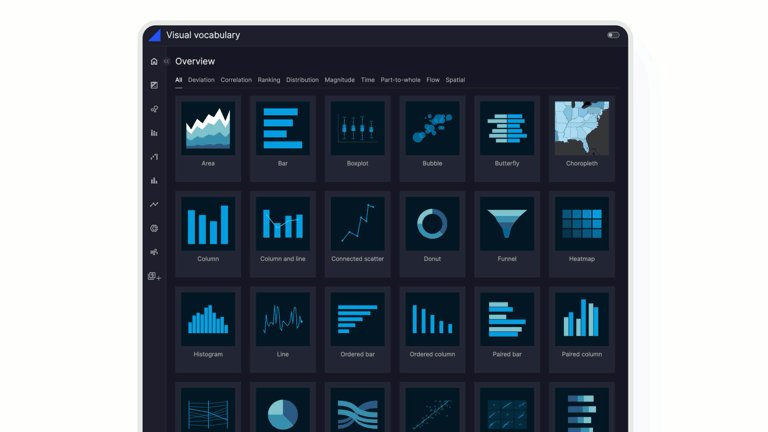
+## [Vizro visual vocabulary](https://vizro-demo-visual-vocabulary.hf.space/) -## Vizro examples gallery +**Chart examples.** -You can see Vizro in action by clicking on the following image or by visiting [the examples gallery at vizro.mckinsey.com](https://vizro.mckinsey.com). +The visual vocabulary helps you to decide which chart type to use for your requirements, and offers sample code to create these charts with Plotly or embed them into a Vizro dashboard. - -
 +Visit the [visual vocabulary](https://vizro-demo-visual-vocabulary.hf.space/) to search for charts or get inspiration.
+
+
+
+Visit the [visual vocabulary](https://vizro-demo-visual-vocabulary.hf.space/) to search for charts or get inspiration.
+
+
+ -## Visual vocabulary
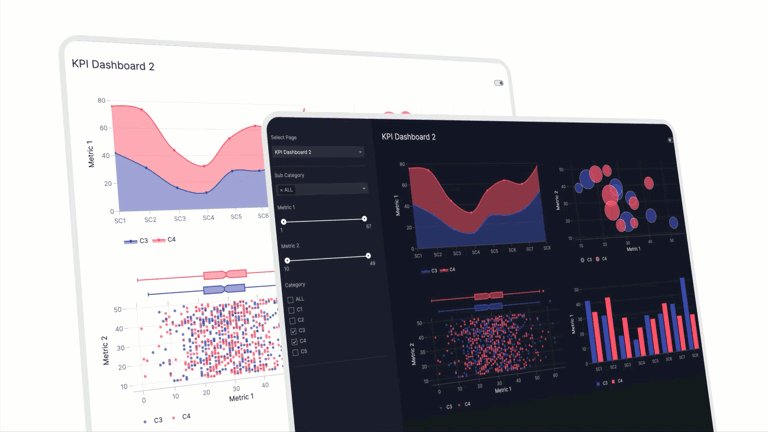
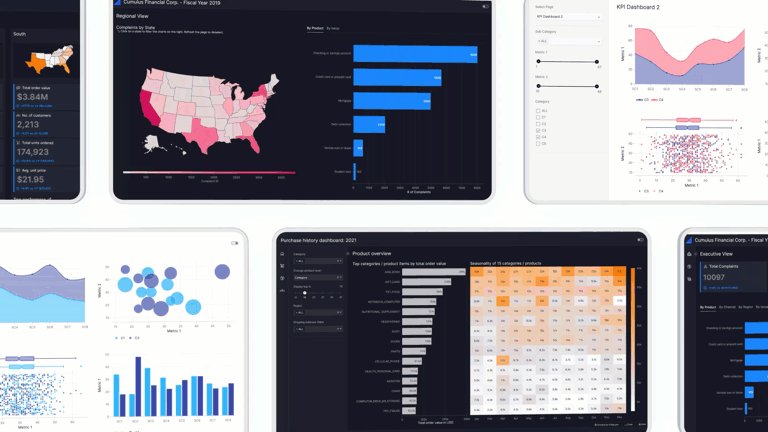
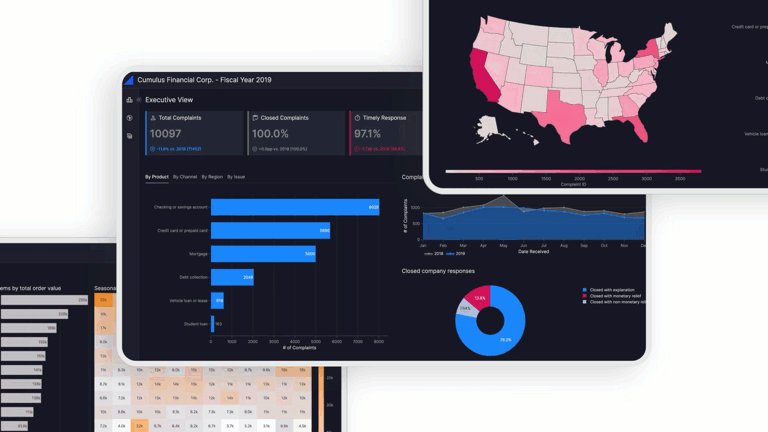
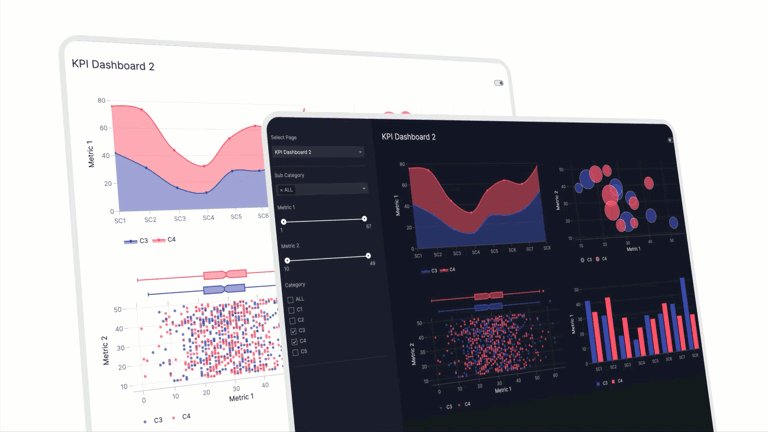
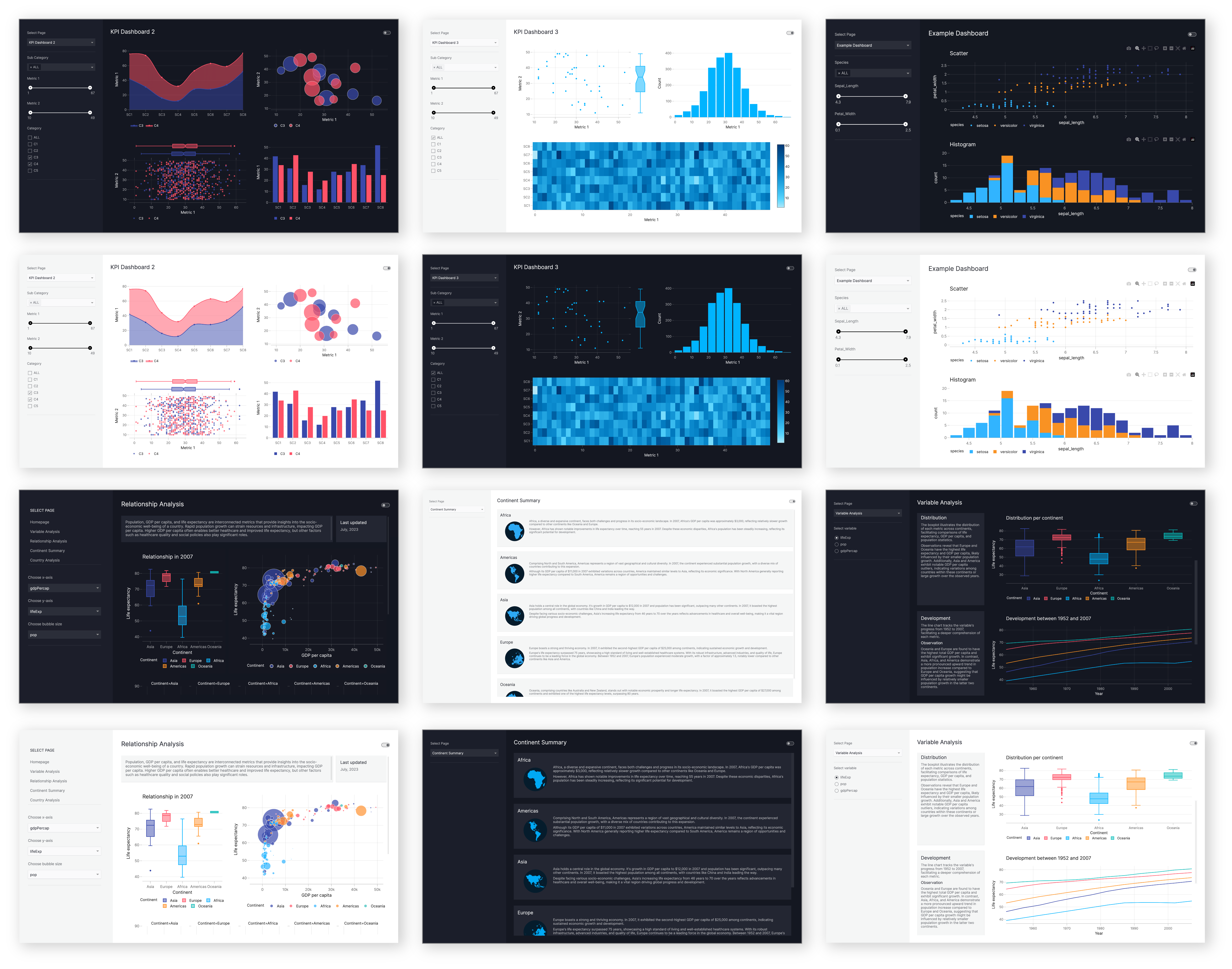
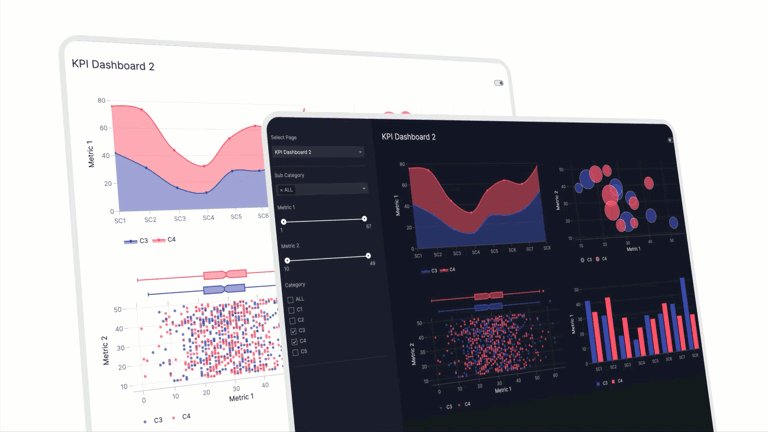
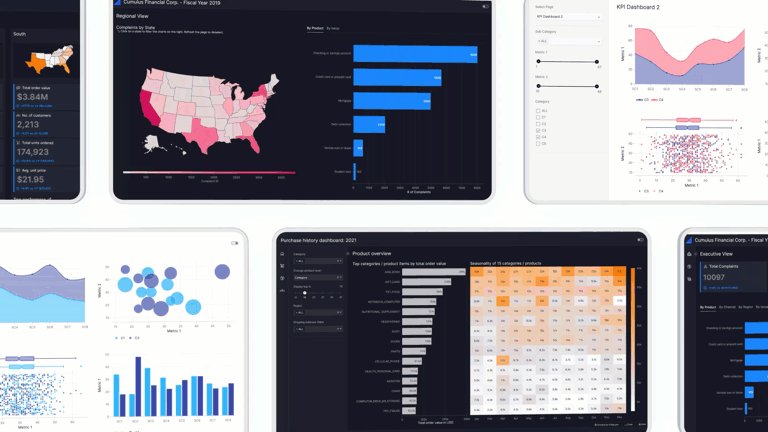
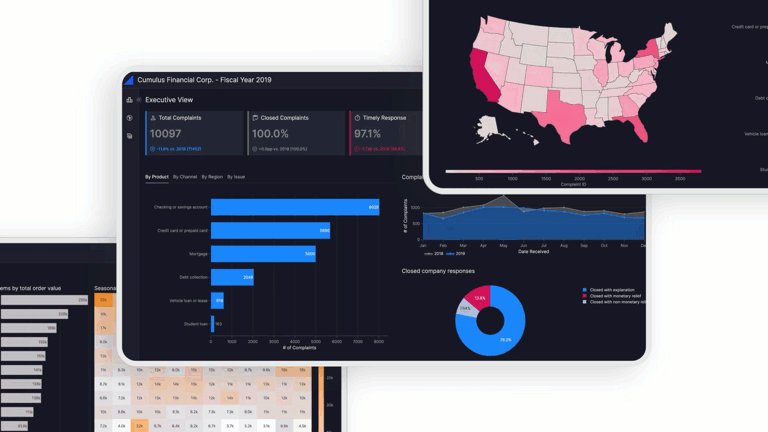
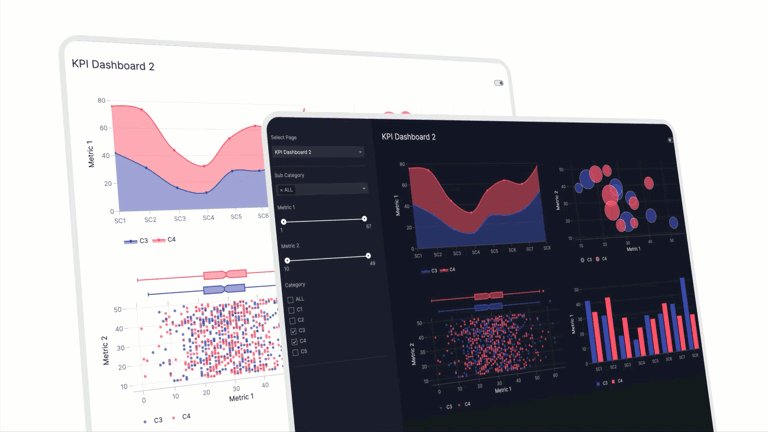
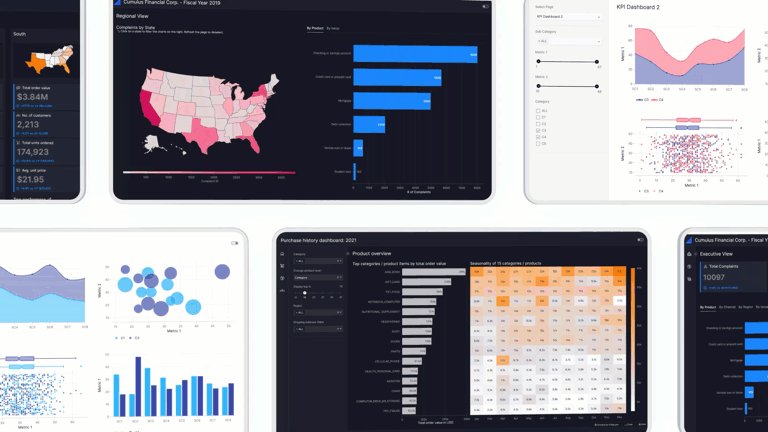
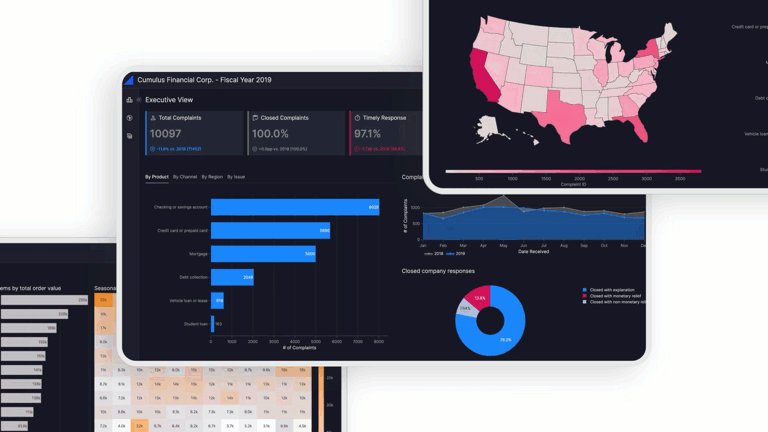
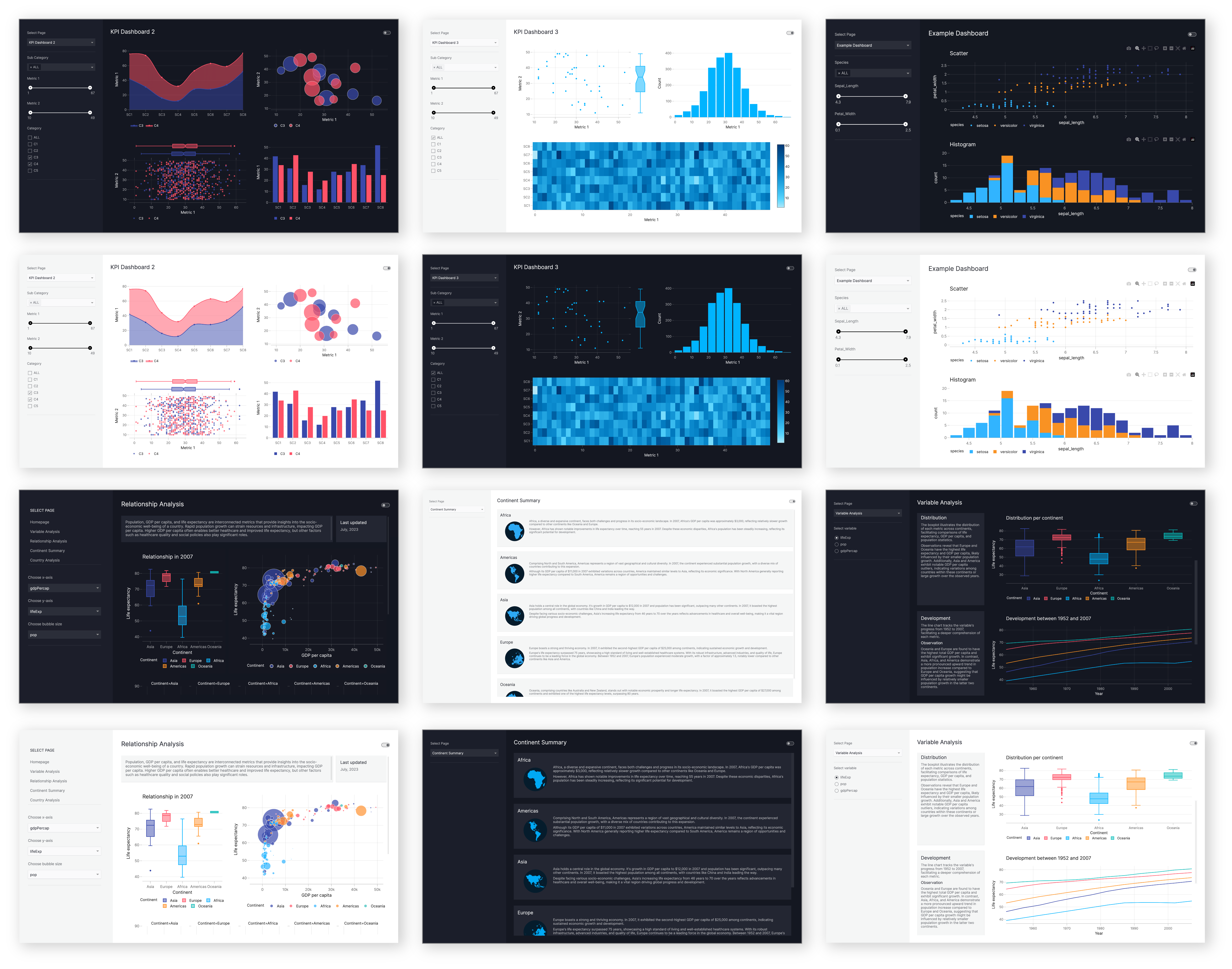
+## [Vizro examples gallery](https://vizro.mckinsey.com/)
+
+**Dashboard examples.**
+
+The dashboard examples gallery enables you to explore Vizro in action by viewing interactive example apps. You can copy the code to use as a template or starter for your next dashboard.
-Our visual vocabulary dashboard helps you to select and create various types of charts. It helps you decide when to use each chart type, and offers sample Python code to create these charts with [Plotly](https://plotly.com/python/) and embed them into a Vizro dashboard.
+Visit the [dashboard examples gallery](https://vizro.mckinsey.com/) to see the dashboards in action.
-
-
-## Visual vocabulary
+## [Vizro examples gallery](https://vizro.mckinsey.com/)
+
+**Dashboard examples.**
+
+The dashboard examples gallery enables you to explore Vizro in action by viewing interactive example apps. You can copy the code to use as a template or starter for your next dashboard.
-Our visual vocabulary dashboard helps you to select and create various types of charts. It helps you decide when to use each chart type, and offers sample Python code to create these charts with [Plotly](https://plotly.com/python/) and embed them into a Vizro dashboard.
+Visit the [dashboard examples gallery](https://vizro.mckinsey.com/) to see the dashboards in action.
-
- +
+
+
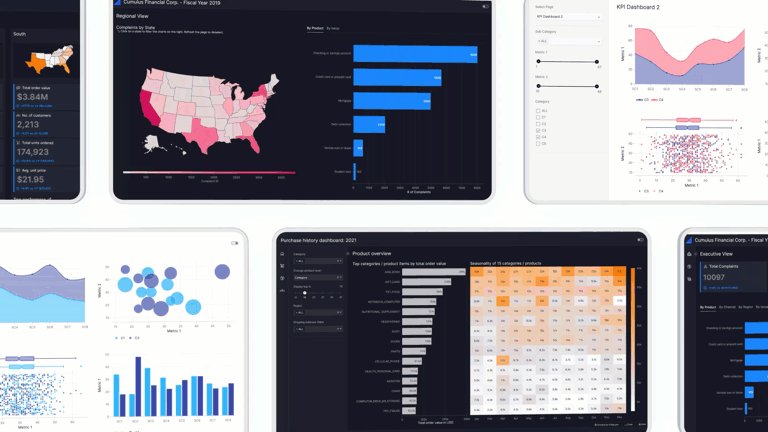
+ -## Dashboard screenshots
+## [Vizro-AI](https://vizro.readthedocs.io/projects/vizro-ai/)
-
-## Dashboard screenshots
+## [Vizro-AI](https://vizro.readthedocs.io/projects/vizro-ai/)
-
- -
-
 ## Installation and first steps
@@ -124,10 +132,6 @@ See the [installation guide](https://vizro.readthedocs.io/en/stable/pages/user-g
The [get started documentation](https://vizro.readthedocs.io/en/stable/pages/tutorials/first-dashboard/) explains how to create your first dashboard.
-## Get hands on
-
-See the [how-to guides](https://vizro.readthedocs.io/en/stable/pages/user-guides/install/) for step-by-step instructions on the key Vizro features.
-
## Packages
This repository is a monorepo containing the following packages:
@@ -139,13 +143,13 @@ This repository is a monorepo containing the following packages:
## Community and development
-We encourage you to ask and answer technical questions via the [GitHub Issues](https://github.com/mckinsey/vizro/issues). This is also the place where you can submit bug reports or request new features.
+We encourage you to ask and discuss any technical questions via the [GitHub Issues](https://github.com/mckinsey/vizro/issues). This is also the place where you can submit bug reports or request new features.
## Want to contribute to Vizro?
-The [contributing guide](https://vizro.readthedocs.io/en/stable/pages/explanation/contributing/) explain how you can contribute to Vizro.
+The [contributing guide](https://vizro.readthedocs.io/en/stable/pages/explanation/contributing/) explains how you can contribute to Vizro.
-You can also view current and former [contributors](https://vizro.readthedocs.io/en/stable/pages/explanation/authors/).
+You can also view current and former contributors [here](https://vizro.readthedocs.io/en/stable/pages/explanation/authors/).
## Want to report a security vulnerability?
@@ -153,4 +157,4 @@ See our [security policy](https://github.com/mckinsey/vizro/security/policy).
## License
-`vizro` is distributed under the terms of the [Apache License 2.0](https://www.apache.org/licenses/LICENSE-2.0)
+`vizro` is distributed under the terms of the [Apache License 2.0](https://www.apache.org/licenses/LICENSE-2.0).
diff --git a/vizro-core/README.md b/vizro-core/README.md
index 283717094..32834d3c4 100644
--- a/vizro-core/README.md
+++ b/vizro-core/README.md
@@ -1,143 +1,160 @@
-
## Installation and first steps
@@ -124,10 +132,6 @@ See the [installation guide](https://vizro.readthedocs.io/en/stable/pages/user-g
The [get started documentation](https://vizro.readthedocs.io/en/stable/pages/tutorials/first-dashboard/) explains how to create your first dashboard.
-## Get hands on
-
-See the [how-to guides](https://vizro.readthedocs.io/en/stable/pages/user-guides/install/) for step-by-step instructions on the key Vizro features.
-
## Packages
This repository is a monorepo containing the following packages:
@@ -139,13 +143,13 @@ This repository is a monorepo containing the following packages:
## Community and development
-We encourage you to ask and answer technical questions via the [GitHub Issues](https://github.com/mckinsey/vizro/issues). This is also the place where you can submit bug reports or request new features.
+We encourage you to ask and discuss any technical questions via the [GitHub Issues](https://github.com/mckinsey/vizro/issues). This is also the place where you can submit bug reports or request new features.
## Want to contribute to Vizro?
-The [contributing guide](https://vizro.readthedocs.io/en/stable/pages/explanation/contributing/) explain how you can contribute to Vizro.
+The [contributing guide](https://vizro.readthedocs.io/en/stable/pages/explanation/contributing/) explains how you can contribute to Vizro.
-You can also view current and former [contributors](https://vizro.readthedocs.io/en/stable/pages/explanation/authors/).
+You can also view current and former contributors [here](https://vizro.readthedocs.io/en/stable/pages/explanation/authors/).
## Want to report a security vulnerability?
@@ -153,4 +157,4 @@ See our [security policy](https://github.com/mckinsey/vizro/security/policy).
## License
-`vizro` is distributed under the terms of the [Apache License 2.0](https://www.apache.org/licenses/LICENSE-2.0)
+`vizro` is distributed under the terms of the [Apache License 2.0](https://www.apache.org/licenses/LICENSE-2.0).
diff --git a/vizro-core/README.md b/vizro-core/README.md
index 283717094..32834d3c4 100644
--- a/vizro-core/README.md
+++ b/vizro-core/README.md
@@ -1,143 +1,160 @@
-+
+ +

-
 +
++
+

 +Use a few lines of simple low-code configuration, with in-built visual design best practices, to assemble high-quality
+multi-page prototypes.
+Use a few lines of simple low-code configuration, with in-built visual design best practices, to assemble high-quality
+multi-page prototypes.
---- +The benefits of the Vizro toolkit include: -
- -
-
- - -Visual Intelligence. Beautifully engineered - - -
- -- -Vizro is a toolkit for creating modular data visualization applications - -
- -
- -
-
 +
+-## What is Vizro? +Visit our ["How-to guides"](https://vizro.readthedocs.io/en/stable/pages/user-guides/install/) for a more detailed explanation of Vizro features. + +## Why use Vizro? + +Vizro helps you to build data visualization apps that are: + +**Quick and easy** + +Build apps in minutes. Use a few lines of simple configuration (via Pydantic models, JSON, YAML, or Python dictionaries) in place of thousands of lines of code. -
- -Rapidly self-serve the assembly of customized dashboards in minutes - without the need for advanced coding or design experience - to create flexible and scalable, Python enabled data visualization applications - -
+**Beautiful and powerful** -
- -
-
+Visit ["Why should I use Vizro?"](https://vizro.readthedocs.io/en/stable/pages/explanation/faq/#why-should-i-use-vizro) for a more detailed explanation of Vizro use cases. -## Key benefits of Vizro +## When to use Vizro? -
+Use Vizro when you need to combine the speed and ease of low-code Python tools, with production capabilities of JavaScript and BI tools, and the freedom of open source: -
-![]() -
-
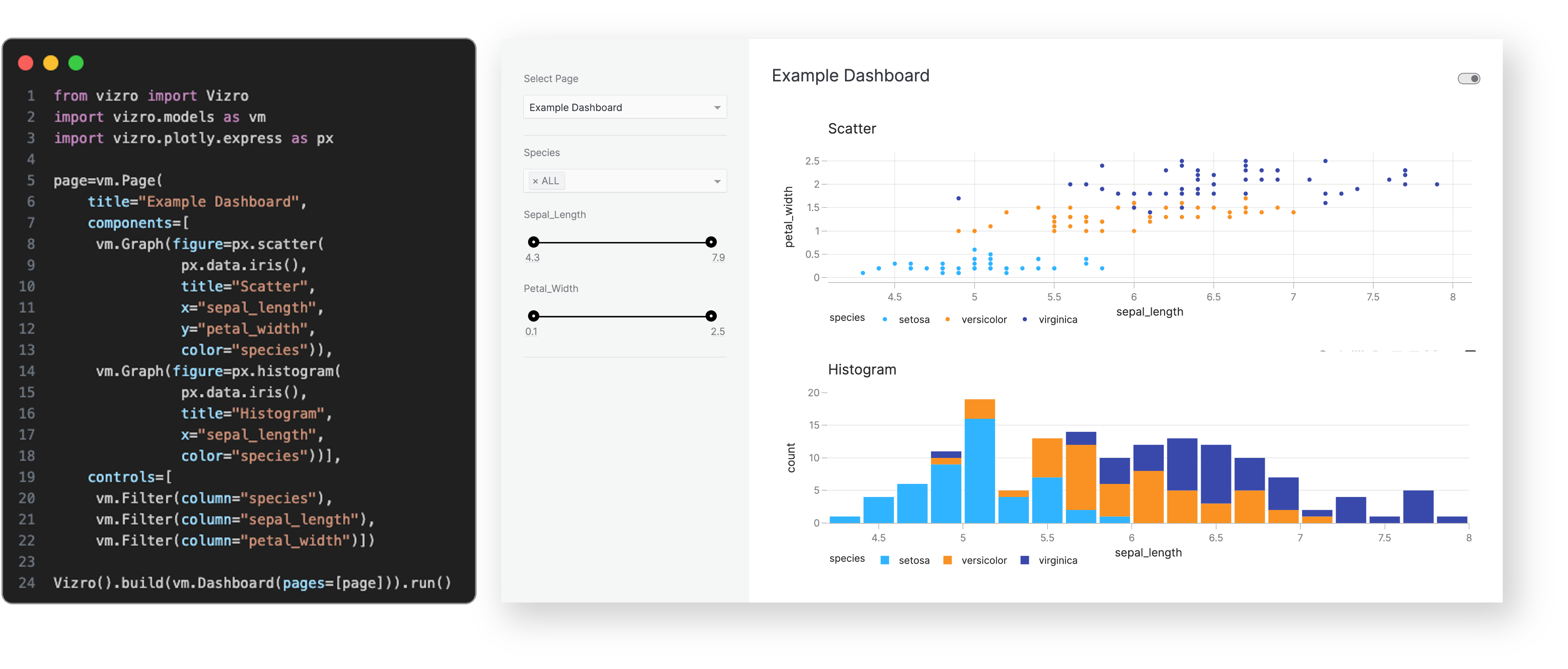
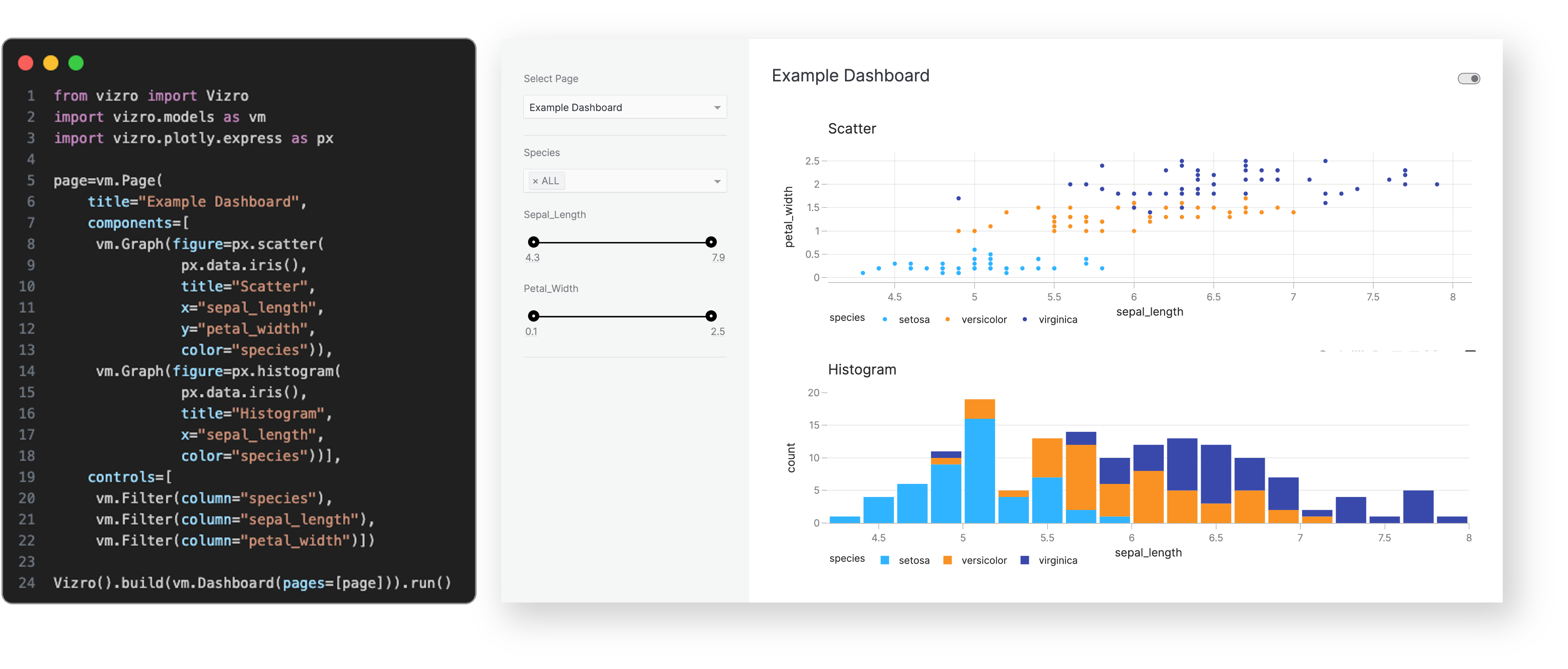
+## How to use Vizro? -## Vizro examples gallery +## [Vizro framework](https://vizro.readthedocs.io/en/stable/) -You can see Vizro in action by clicking on the following image or by visiting [the examples gallery at vizro.mckinsey.com](https://vizro.mckinsey.com). +**Low-code framework for building dashboards.** - -
 +The Vizro framework underpins the entire Vizro toolkit. It is a Python package (called `vizro`).
+
+Visit the [documentation](https://vizro.readthedocs.io/en/stable/) for more details.
+
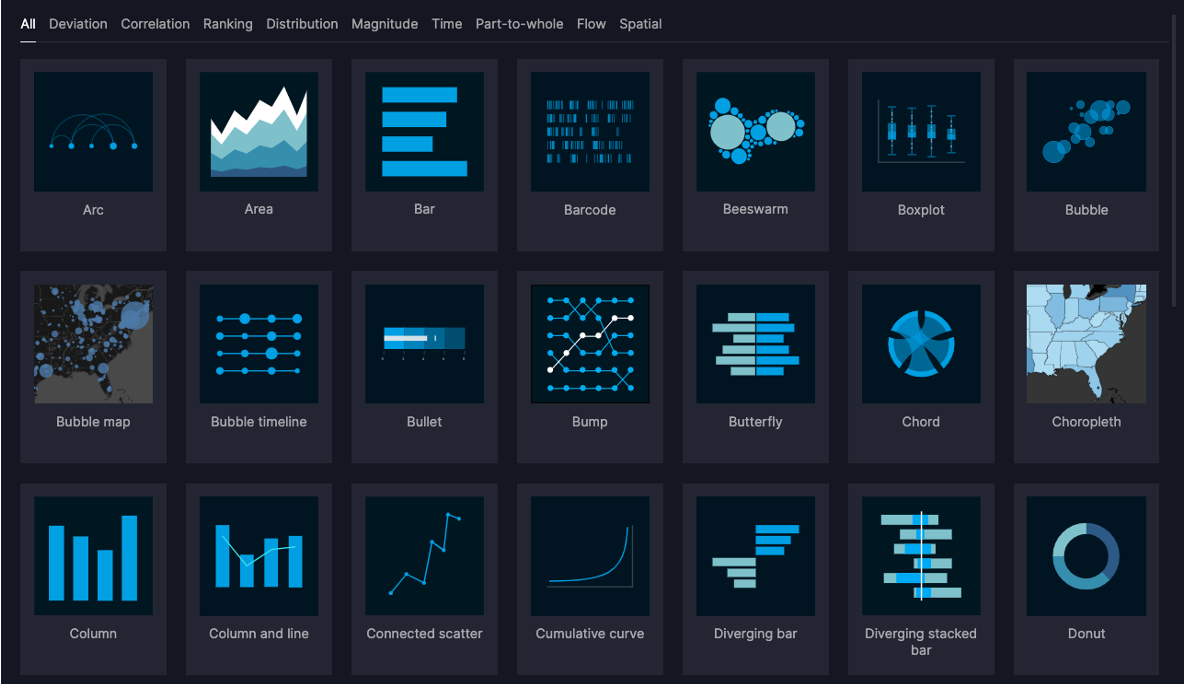
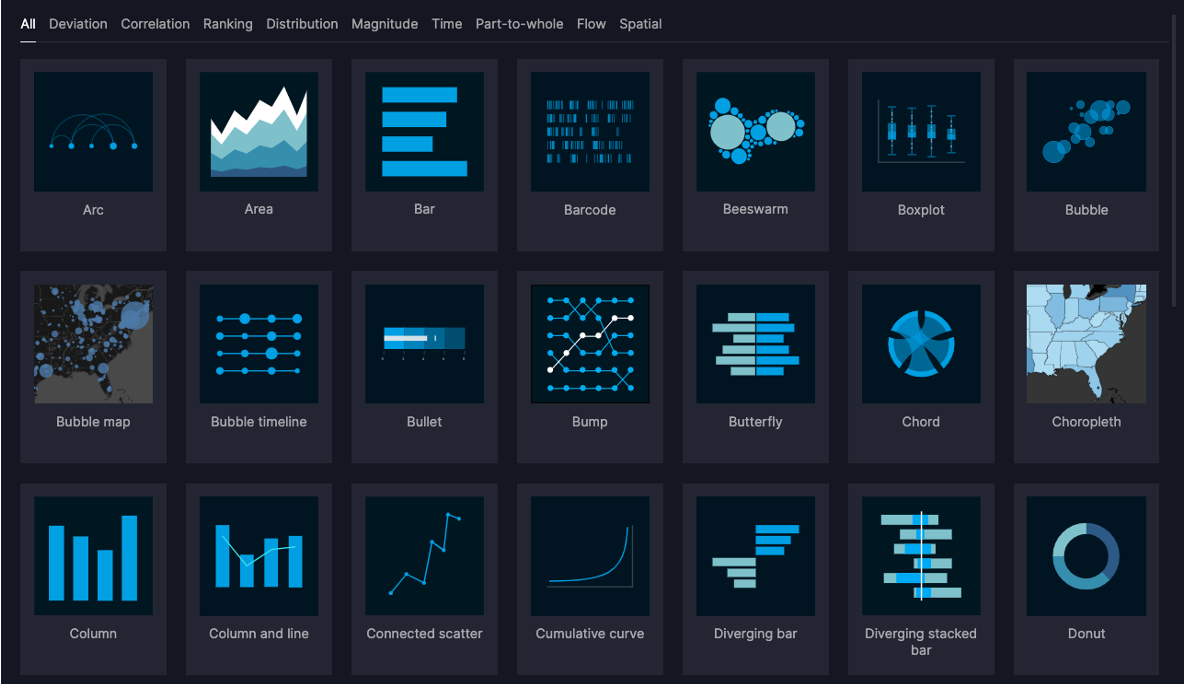
+## [Vizro visual vocabulary](https://vizro-demo-visual-vocabulary.hf.space/)
+
+**Chart examples.**
+
+The visual vocabulary helps you to decide which chart type to use for your requirements, and offers sample code to create these charts with Plotly or embed them into a Vizro dashboard.
+
+Visit the [visual vocabulary](https://vizro-demo-visual-vocabulary.hf.space/) to search for charts or get inspiration.
+
+
+
+The Vizro framework underpins the entire Vizro toolkit. It is a Python package (called `vizro`).
+
+Visit the [documentation](https://vizro.readthedocs.io/en/stable/) for more details.
+
+## [Vizro visual vocabulary](https://vizro-demo-visual-vocabulary.hf.space/)
+
+**Chart examples.**
+
+The visual vocabulary helps you to decide which chart type to use for your requirements, and offers sample code to create these charts with Plotly or embed them into a Vizro dashboard.
+
+Visit the [visual vocabulary](https://vizro-demo-visual-vocabulary.hf.space/) to search for charts or get inspiration.
+
+
+ -## Visual vocabulary
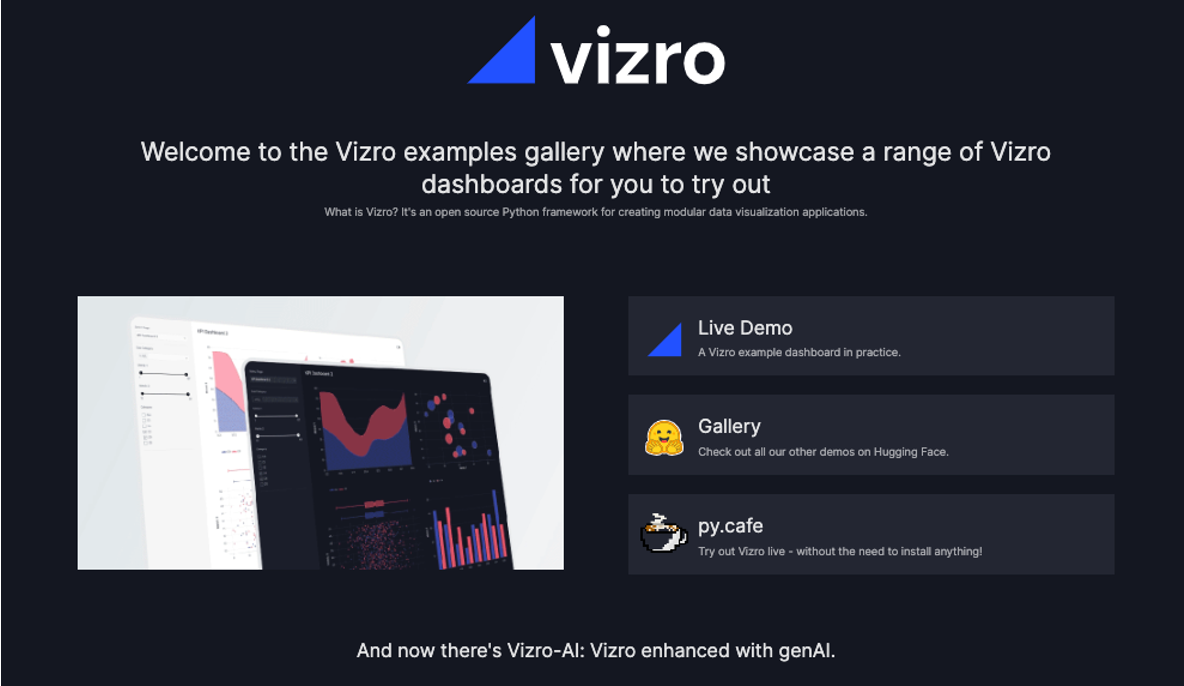
+## [Vizro examples gallery](https://vizro.mckinsey.com/)
-Our visual vocabulary dashboard helps you to select and create various types of charts. It helps you decide when to use each chart type, and offers sample Python code to create these charts with [Plotly](https://plotly.com/python/) and embed them into a Vizro dashboard.
+**Dashboard examples.**
-
-
-## Visual vocabulary
+## [Vizro examples gallery](https://vizro.mckinsey.com/)
-Our visual vocabulary dashboard helps you to select and create various types of charts. It helps you decide when to use each chart type, and offers sample Python code to create these charts with [Plotly](https://plotly.com/python/) and embed them into a Vizro dashboard.
+**Dashboard examples.**
-
- +The dashboard examples gallery enables you to explore Vizro in action by viewing interactive example apps. You can copy the code to use as a template or starter for your next dashboard.
+
+Visit the [dashboard examples gallery](https://vizro.mckinsey.com/) to see the dashboards in action.
+
+
+
+The dashboard examples gallery enables you to explore Vizro in action by viewing interactive example apps. You can copy the code to use as a template or starter for your next dashboard.
+
+Visit the [dashboard examples gallery](https://vizro.mckinsey.com/) to see the dashboards in action.
+
+
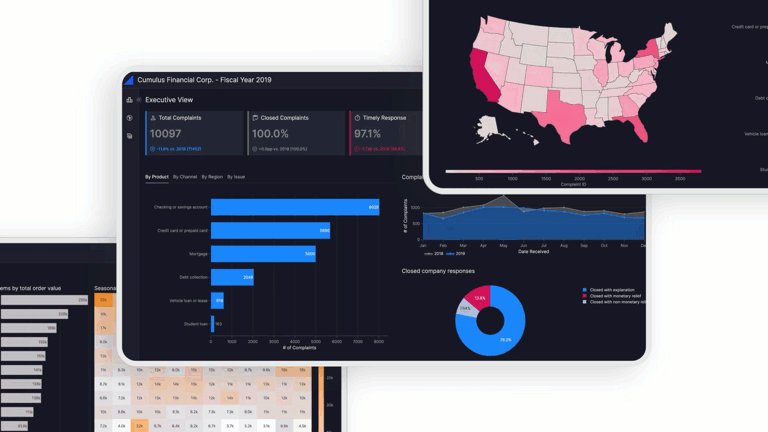
+ -## Dashboard screenshots
+## [Vizro-AI](https://vizro.readthedocs.io/projects/vizro-ai/)
+
+**Use LLMs to generate charts and dashboards.**
-
-## Dashboard screenshots
+## [Vizro-AI](https://vizro.readthedocs.io/projects/vizro-ai/)
+
+**Use LLMs to generate charts and dashboards.**
-
- -
-
 +
+## Installation and first steps
```console
pip install vizro
```
-See the [Install guide](https://vizro.readthedocs.io/en/stable/pages/user_guides/install/) for more information
-
-Please note this repository is a monorepo and the core `vizro` package can be found in [/vizro-core](https://github.com/mckinsey/vizro/tree/main/vizro-core)
+See the [installation guide](https://vizro.readthedocs.io/en/stable/pages/user-guides/install/) for more information.
-## Getting started
+The [get started documentation](https://vizro.readthedocs.io/en/stable/pages/tutorials/first-dashboard/) explains how to create your first dashboard.
-See the [Tutorials](https://vizro.readthedocs.io/en/stable/pages/tutorials/first_dashboard/) for creating your first dashboard
+## Packages
-## Documentation
+This repository is a monorepo containing the following packages:
-See the [Documentation](https://vizro.readthedocs.io/en/stable/) for more details
+| Folder | Version | Documentation |
+| :------------------------: | :-----------------------------------------------------------------------------------------: | :--------------------------------------------------------------: |
+| [vizro-core](./vizro-core) | [](https://badge.fury.io/py/vizro) | [Vizro Docs](https://vizro.readthedocs.io/en/stable/) |
+| [vizro-ai](./vizro-ai) | [](https://badge.fury.io/py/vizro-ai) | [Vizro-AI Docs](https://vizro.readthedocs.io/projects/vizro-ai/) |
-## Community and Development
+## Community and development
-We encourage you to ask and answer technical questions via the [GitHub Issues](https://github.com/mckinsey/vizro/issues). This is also the place where you can submit bug reports or request new features.
+We encourage you to ask and discuss any technical questions via the [GitHub Issues](https://github.com/mckinsey/vizro/issues). This is also the place where you can submit bug reports or request new features.
-## Contributing
+## Want to contribute to Vizro?
-To learn more about making a contribution, please see the [contributing guide](https://vizro.readthedocs.io/en/stable/pages/development/contributing/) for more information
+The [contributing guide](https://vizro.readthedocs.io/en/stable/pages/explanation/contributing/) explains how you can contribute to Vizro.
-You can also view current and former [contributors](https://vizro.readthedocs.io/en/stable/pages/development/authors/)
+You can also view current and former contributors [here](https://vizro.readthedocs.io/en/stable/pages/explanation/authors/).
-## Reporting a Security Vulnerability
+## Want to report a security vulnerability?
-Please see our [security policy](https://github.com/mckinsey/vizro/security/policy)
+See our [security policy](https://github.com/mckinsey/vizro/security/policy).
## License
-`vizro` is distributed under the terms of the [Apache License 2.0](https://www.apache.org/licenses/LICENSE-2.0)
+`vizro` is distributed under the terms of the [Apache License 2.0](https://www.apache.org/licenses/LICENSE-2.0).
diff --git a/vizro-core/changelog.d/20241212_144128_huong_li_nguyen_update_css_codeowner.md b/vizro-core/changelog.d/20241212_144128_huong_li_nguyen_update_css_codeowner.md
new file mode 100644
index 000000000..351e606b1
--- /dev/null
+++ b/vizro-core/changelog.d/20241212_144128_huong_li_nguyen_update_css_codeowner.md
@@ -0,0 +1,48 @@
+
+
+
+
+
+
+
+
+### Fixed
+
+- Remove static CSS that prevented header text from wrapping in `AgGrid`. ([#928](https://github.com/mckinsey/vizro/pull/928))
+
+
+
diff --git a/vizro-core/examples/scratch_dev/app.py b/vizro-core/examples/scratch_dev/app.py
index 56413e831..8866948f9 100644
--- a/vizro-core/examples/scratch_dev/app.py
+++ b/vizro-core/examples/scratch_dev/app.py
@@ -1,89 +1,32 @@
"""Dev app to try things out."""
from vizro import Vizro
-import vizro.models as vm
import vizro.plotly.express as px
+import vizro.models as vm
+from vizro.tables import dash_ag_grid
+import pandas as pd
-df = px.data.gapminder()
-gapminder_data = (
- df.groupby(by=["continent", "year"]).agg({"lifeExp": "mean", "pop": "sum", "gdpPercap": "mean"}).reset_index()
-)
-first_page = vm.Page(
- title="First Page",
- layout=vm.Layout(grid=[[0, 0], [1, 2], [1, 2], [1, 2]]),
- components=[
- vm.Card(
- text="""
- # First dashboard page
- This pages shows the inclusion of markdown text in a page and how components
- can be structured using Layout.
- """,
- ),
- vm.Graph(
- id="box_cont",
- figure=px.box(
- gapminder_data,
- x="continent",
- y="lifeExp",
- color="continent",
- labels={"lifeExp": "Life Expectancy", "continent": "Continent"},
- ),
- ),
- vm.Graph(
- id="line_gdp",
- figure=px.line(
- gapminder_data,
- x="year",
- y="gdpPercap",
- color="continent",
- labels={"year": "Year", "continent": "Continent", "gdpPercap": "GDP Per Cap"},
- ),
- ),
- ],
- controls=[
- vm.Filter(column="continent", targets=["box_cont", "line_gdp"]),
- ],
-)
+df = pd.read_csv("https://raw.githubusercontent.com/plotly/datasets/master/ag-grid/olympic-winners.csv")
+columnDefs = [
+ {"field": "athlete", "headerName": "The full Name of the athlete"},
+ {"field": "age", "headerName": "The number of Years since the athlete was born"},
+ {"field": "country", "headerName": "The Country the athlete was born in"},
+ {"field": "sport", "headerName": "The Sport the athlete participated in"},
+ {"field": "total", "headerName": "The Total number of medals won by the athlete"},
+]
+
+defaultColDef = {
+ "wrapHeaderText": True,
+ "autoHeaderHeight": True,
+}
-iris_data = px.data.iris()
-second_page = vm.Page(
- title="Second Page",
- components=[
- vm.Graph(
- id="scatter_iris",
- figure=px.scatter(
- iris_data,
- x="sepal_width",
- y="sepal_length",
- color="species",
- color_discrete_map={"setosa": "#00b4ff", "versicolor": "#ff9222"},
- labels={"sepal_width": "Sepal Width", "sepal_length": "Sepal Length", "species": "Species"},
- ),
- ),
- vm.Graph(
- id="hist_iris",
- figure=px.histogram(
- iris_data,
- x="sepal_width",
- color="species",
- color_discrete_map={"setosa": "#00b4ff", "versicolor": "#ff9222"},
- labels={"sepal_width": "Sepal Width", "count": "Count", "species": "Species"},
- ),
- ),
- ],
- controls=[
- vm.Parameter(
- targets=["scatter_iris.color_discrete_map.virginica", "hist_iris.color_discrete_map.virginica"],
- selector=vm.Dropdown(options=["#ff5267", "#3949ab"], multi=False, value="#3949ab", title="Color Virginica"),
- ),
- vm.Parameter(
- targets=["scatter_iris.opacity"],
- selector=vm.Slider(min=0, max=1, value=0.8, title="Opacity"),
- ),
- ],
-)
-dashboard = vm.Dashboard(pages=[first_page, second_page])
+# Test app -----------------
+page = vm.Page(
+ title="Page Title",
+ components=[vm.AgGrid(figure=dash_ag_grid(df, columnDefs=columnDefs, defaultColDef=defaultColDef))],
+)
+dashboard = vm.Dashboard(pages=[page])
if __name__ == "__main__":
Vizro().build(dashboard).run()
diff --git a/vizro-core/src/vizro/static/css/aggrid.css b/vizro-core/src/vizro/static/css/aggrid.css
index 286e28d0b..730a77db9 100644
--- a/vizro-core/src/vizro/static/css/aggrid.css
+++ b/vizro-core/src/vizro/static/css/aggrid.css
@@ -36,7 +36,6 @@
#dashboard-container .ag-header-cell {
align-items: center;
display: flex;
- height: 40px;
padding: 0 0.75rem;
}
@@ -45,7 +44,6 @@
line-height: 1rem;
overflow: hidden;
text-overflow: ellipsis;
- white-space: nowrap;
}
#dashboard-container .ag-header-cell:hover {
diff --git a/vizro-core/src/vizro/static/css/layout.css b/vizro-core/src/vizro/static/css/layout.css
index a7c66f864..8654ccdb0 100644
--- a/vizro-core/src/vizro/static/css/layout.css
+++ b/vizro-core/src/vizro/static/css/layout.css
@@ -5,6 +5,12 @@
width: 100vw;
}
+#settings {
+ align-items: center;
+ display: flex;
+ gap: 0.5rem;
+}
+
#left-main {
align-items: flex-start;
display: flex;
+
+## Installation and first steps
```console
pip install vizro
```
-See the [Install guide](https://vizro.readthedocs.io/en/stable/pages/user_guides/install/) for more information
-
-Please note this repository is a monorepo and the core `vizro` package can be found in [/vizro-core](https://github.com/mckinsey/vizro/tree/main/vizro-core)
+See the [installation guide](https://vizro.readthedocs.io/en/stable/pages/user-guides/install/) for more information.
-## Getting started
+The [get started documentation](https://vizro.readthedocs.io/en/stable/pages/tutorials/first-dashboard/) explains how to create your first dashboard.
-See the [Tutorials](https://vizro.readthedocs.io/en/stable/pages/tutorials/first_dashboard/) for creating your first dashboard
+## Packages
-## Documentation
+This repository is a monorepo containing the following packages:
-See the [Documentation](https://vizro.readthedocs.io/en/stable/) for more details
+| Folder | Version | Documentation |
+| :------------------------: | :-----------------------------------------------------------------------------------------: | :--------------------------------------------------------------: |
+| [vizro-core](./vizro-core) | [](https://badge.fury.io/py/vizro) | [Vizro Docs](https://vizro.readthedocs.io/en/stable/) |
+| [vizro-ai](./vizro-ai) | [](https://badge.fury.io/py/vizro-ai) | [Vizro-AI Docs](https://vizro.readthedocs.io/projects/vizro-ai/) |
-## Community and Development
+## Community and development
-We encourage you to ask and answer technical questions via the [GitHub Issues](https://github.com/mckinsey/vizro/issues). This is also the place where you can submit bug reports or request new features.
+We encourage you to ask and discuss any technical questions via the [GitHub Issues](https://github.com/mckinsey/vizro/issues). This is also the place where you can submit bug reports or request new features.
-## Contributing
+## Want to contribute to Vizro?
-To learn more about making a contribution, please see the [contributing guide](https://vizro.readthedocs.io/en/stable/pages/development/contributing/) for more information
+The [contributing guide](https://vizro.readthedocs.io/en/stable/pages/explanation/contributing/) explains how you can contribute to Vizro.
-You can also view current and former [contributors](https://vizro.readthedocs.io/en/stable/pages/development/authors/)
+You can also view current and former contributors [here](https://vizro.readthedocs.io/en/stable/pages/explanation/authors/).
-## Reporting a Security Vulnerability
+## Want to report a security vulnerability?
-Please see our [security policy](https://github.com/mckinsey/vizro/security/policy)
+See our [security policy](https://github.com/mckinsey/vizro/security/policy).
## License
-`vizro` is distributed under the terms of the [Apache License 2.0](https://www.apache.org/licenses/LICENSE-2.0)
+`vizro` is distributed under the terms of the [Apache License 2.0](https://www.apache.org/licenses/LICENSE-2.0).
diff --git a/vizro-core/changelog.d/20241212_144128_huong_li_nguyen_update_css_codeowner.md b/vizro-core/changelog.d/20241212_144128_huong_li_nguyen_update_css_codeowner.md
new file mode 100644
index 000000000..351e606b1
--- /dev/null
+++ b/vizro-core/changelog.d/20241212_144128_huong_li_nguyen_update_css_codeowner.md
@@ -0,0 +1,48 @@
+
+
+
+
+
+
+
+
+### Fixed
+
+- Remove static CSS that prevented header text from wrapping in `AgGrid`. ([#928](https://github.com/mckinsey/vizro/pull/928))
+
+
+
diff --git a/vizro-core/examples/scratch_dev/app.py b/vizro-core/examples/scratch_dev/app.py
index 56413e831..8866948f9 100644
--- a/vizro-core/examples/scratch_dev/app.py
+++ b/vizro-core/examples/scratch_dev/app.py
@@ -1,89 +1,32 @@
"""Dev app to try things out."""
from vizro import Vizro
-import vizro.models as vm
import vizro.plotly.express as px
+import vizro.models as vm
+from vizro.tables import dash_ag_grid
+import pandas as pd
-df = px.data.gapminder()
-gapminder_data = (
- df.groupby(by=["continent", "year"]).agg({"lifeExp": "mean", "pop": "sum", "gdpPercap": "mean"}).reset_index()
-)
-first_page = vm.Page(
- title="First Page",
- layout=vm.Layout(grid=[[0, 0], [1, 2], [1, 2], [1, 2]]),
- components=[
- vm.Card(
- text="""
- # First dashboard page
- This pages shows the inclusion of markdown text in a page and how components
- can be structured using Layout.
- """,
- ),
- vm.Graph(
- id="box_cont",
- figure=px.box(
- gapminder_data,
- x="continent",
- y="lifeExp",
- color="continent",
- labels={"lifeExp": "Life Expectancy", "continent": "Continent"},
- ),
- ),
- vm.Graph(
- id="line_gdp",
- figure=px.line(
- gapminder_data,
- x="year",
- y="gdpPercap",
- color="continent",
- labels={"year": "Year", "continent": "Continent", "gdpPercap": "GDP Per Cap"},
- ),
- ),
- ],
- controls=[
- vm.Filter(column="continent", targets=["box_cont", "line_gdp"]),
- ],
-)
+df = pd.read_csv("https://raw.githubusercontent.com/plotly/datasets/master/ag-grid/olympic-winners.csv")
+columnDefs = [
+ {"field": "athlete", "headerName": "The full Name of the athlete"},
+ {"field": "age", "headerName": "The number of Years since the athlete was born"},
+ {"field": "country", "headerName": "The Country the athlete was born in"},
+ {"field": "sport", "headerName": "The Sport the athlete participated in"},
+ {"field": "total", "headerName": "The Total number of medals won by the athlete"},
+]
+
+defaultColDef = {
+ "wrapHeaderText": True,
+ "autoHeaderHeight": True,
+}
-iris_data = px.data.iris()
-second_page = vm.Page(
- title="Second Page",
- components=[
- vm.Graph(
- id="scatter_iris",
- figure=px.scatter(
- iris_data,
- x="sepal_width",
- y="sepal_length",
- color="species",
- color_discrete_map={"setosa": "#00b4ff", "versicolor": "#ff9222"},
- labels={"sepal_width": "Sepal Width", "sepal_length": "Sepal Length", "species": "Species"},
- ),
- ),
- vm.Graph(
- id="hist_iris",
- figure=px.histogram(
- iris_data,
- x="sepal_width",
- color="species",
- color_discrete_map={"setosa": "#00b4ff", "versicolor": "#ff9222"},
- labels={"sepal_width": "Sepal Width", "count": "Count", "species": "Species"},
- ),
- ),
- ],
- controls=[
- vm.Parameter(
- targets=["scatter_iris.color_discrete_map.virginica", "hist_iris.color_discrete_map.virginica"],
- selector=vm.Dropdown(options=["#ff5267", "#3949ab"], multi=False, value="#3949ab", title="Color Virginica"),
- ),
- vm.Parameter(
- targets=["scatter_iris.opacity"],
- selector=vm.Slider(min=0, max=1, value=0.8, title="Opacity"),
- ),
- ],
-)
-dashboard = vm.Dashboard(pages=[first_page, second_page])
+# Test app -----------------
+page = vm.Page(
+ title="Page Title",
+ components=[vm.AgGrid(figure=dash_ag_grid(df, columnDefs=columnDefs, defaultColDef=defaultColDef))],
+)
+dashboard = vm.Dashboard(pages=[page])
if __name__ == "__main__":
Vizro().build(dashboard).run()
diff --git a/vizro-core/src/vizro/static/css/aggrid.css b/vizro-core/src/vizro/static/css/aggrid.css
index 286e28d0b..730a77db9 100644
--- a/vizro-core/src/vizro/static/css/aggrid.css
+++ b/vizro-core/src/vizro/static/css/aggrid.css
@@ -36,7 +36,6 @@
#dashboard-container .ag-header-cell {
align-items: center;
display: flex;
- height: 40px;
padding: 0 0.75rem;
}
@@ -45,7 +44,6 @@
line-height: 1rem;
overflow: hidden;
text-overflow: ellipsis;
- white-space: nowrap;
}
#dashboard-container .ag-header-cell:hover {
diff --git a/vizro-core/src/vizro/static/css/layout.css b/vizro-core/src/vizro/static/css/layout.css
index a7c66f864..8654ccdb0 100644
--- a/vizro-core/src/vizro/static/css/layout.css
+++ b/vizro-core/src/vizro/static/css/layout.css
@@ -5,6 +5,12 @@
width: 100vw;
}
+#settings {
+ align-items: center;
+ display: flex;
+ gap: 0.5rem;
+}
+
#left-main {
align-items: flex-start;
display: flex;