-
Notifications
You must be signed in to change notification settings - Fork 415
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
add DataTable widget #106
Comments
|
@daniilS, @antrrax making progress on the DataTable, but have a question on implementing a feature. I've added Oh yeah... I added striped rows as well. |
|
See this example, it might help. Have the option to resize the column by double clicking on the border between the column headers. https://codereview.stackexchange.com/questions/243799/tkinter-treeview If possible you could add the automatic Horizontal scrollbar, for cases with many columns beyond the window size. And also an automatic vertical scrollbar. Thanks for the implementations it's looking really good. Tkinter needed such a feature-rich widget... --
|
|
I've made a lot of these recommendations. Added the <KP_Enter> bind as well...I had forgotten about that one. Here is the current progress. I'm going to do some more testing on Mac OS and Linux. Most of the menu commands are setup for event binding, so if you have some recommendations for some keyboard shortcuts I can implement those easily as well. Below you can see the table body right-click menu with lots of built-in options. It's definitely not a spreadsheet by any stretch, but it is very feature rich compared to what you normally get out-of-the-box with a Treeview widget. The column right-click menu has a few options as well that are more relevant to column headers and columns. I decided against the scrollbar for the moment; I haven't made my mind up about that one yet. I believe you can only use it if you turn off Flex on the columns. But, I'll keep it in mind as an option. I'm using unicode characters for "images" at the moment. But I'm hoping sometime in the next few versions I'll be able to integrate svg and that will open up a lot more options for built-in icon support... and those will look A LOT better. |
|
### Congratulations this widget is fantastic! very complete I did a test run with the old version you posted on: And I noticed a peculiar behavior when resizing the columns. It starts with the proper size of the columns, however some columns are hidden off screen. When resizing the panedwindow, the treeview columns regain their size adequate to the content, but with some columns hidden off the screen.. Was this autosize_columns designed that way anyway, or is it a bug? https://www.mediafire.com/file/bqcbqrkrxfcjuyj/paging_error.mp4/file sample code: |
|
Thanks. Ok, so it appears having a scrollbar is going to be a requirement. Also, I'll need to turn off the default 'stretch' parameter. Stretch, which is Also, it appears that when calculating the width of the column using font.Font().measure, I need to account for the scaled pixel width of the padding in the header and columns. I think I can fix this by adding a scaled factor of 10 (which is the combined padding in the style for left and right). This will prevent the columns from getting cutoff at the end. I think I'm going to rename 'autosize' to 'autofit', which is the spreadsheet naming convention for Excel... I think people will understand more easily what that means. What do you think of having a readonly combobox that allows you to set the page size? This would be different than setting the height. I'll leave height as is currently, which sets the visible rows in view, while the page size sets how many records are available on the scrollable page. Another option is to set the layout similar to this material design version |
A combobox with pagesize (Row per page) and the horizontal scroll bar would be intuitive for the user. |





@israel-dryer
Very useful column sorting option. It would be nice if you could sort columns with the following types of information
string, integers, floats, date and time, codes, currency, percentage
Some Text, 5, 12.1, 2021-08-31, 2.5.2.1, U$5.30, 15%
codes may have several and mixed separators (. - /) = (8980.046.688.998.890) (156.799.179-39) (00776574/0001-56)
However, there are some regional peculiarities of each country.
Standard Currency Type - U$, £$, R$ ....
Date format - there are several date formations (datetime.datetime.strptime(string, format)) where format='%Y-%m-%d' or format='%d/%m/%Y' ...
Decimal Separator - Floatad can use semicolons (12.1 or 12,1)
see an example of sort (incomplete)
https://stackoverflow.com/questions/69778143/python-treeview-alternate-row-colouring-after-sorting
Another useful option would be to color the lines in the treeview. And differentiate the even lines from the odd ones creating a zebra effect.
main background color
Color when selecting line
Even line color (primary)
Odd thread color (secondary)
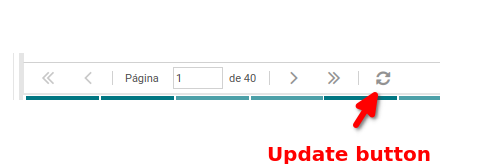
A button to update table data and

Instead of a combobox to display the page as I suggested earlier.
It would be more interesting an entry to type the desired page as in the image:
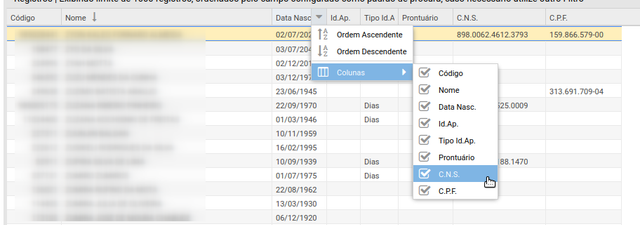
Another more advanced option would be a submenu in the header to show or hide the columns in the treeview. (I don't know if this would be useful for all people in all cases)
Here is an image of a Crud with this feature.
Clicking on the header sorts the data.
With the mouse over in the header, it displays a sub-menu option with the following data:

Sort in ascending order
Sort in descending order
Columns > another subemnu with the treeview column names [check item]
Originally posted by @antrrax in #77 (comment)
The text was updated successfully, but these errors were encountered: