Élan is a vscode extension focus on uploading image to Alibaba Cloud (Aliyun) OSS.
If you find it useful, please star me on Github.
-
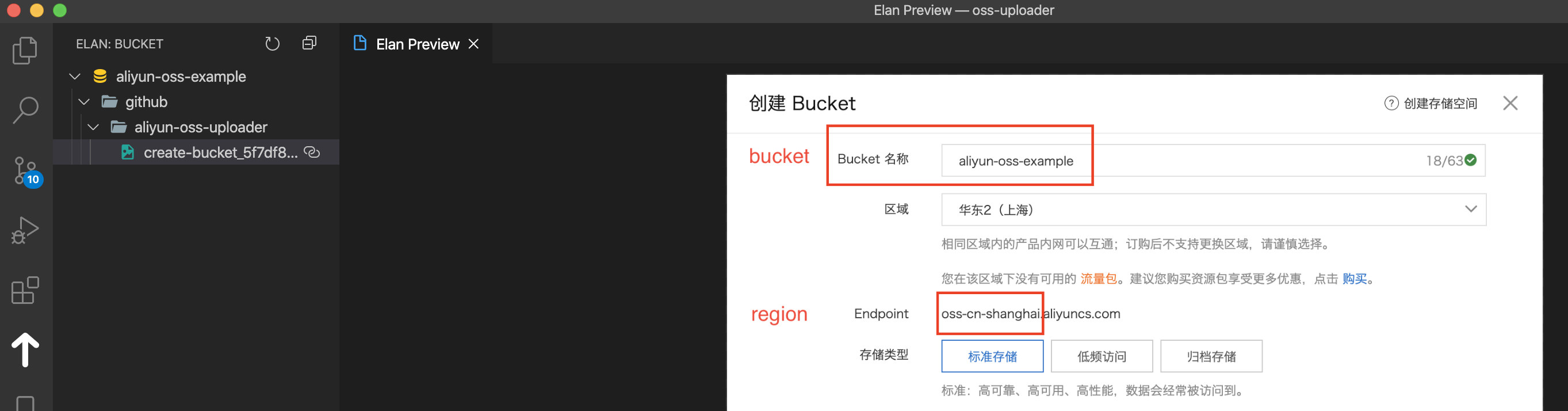
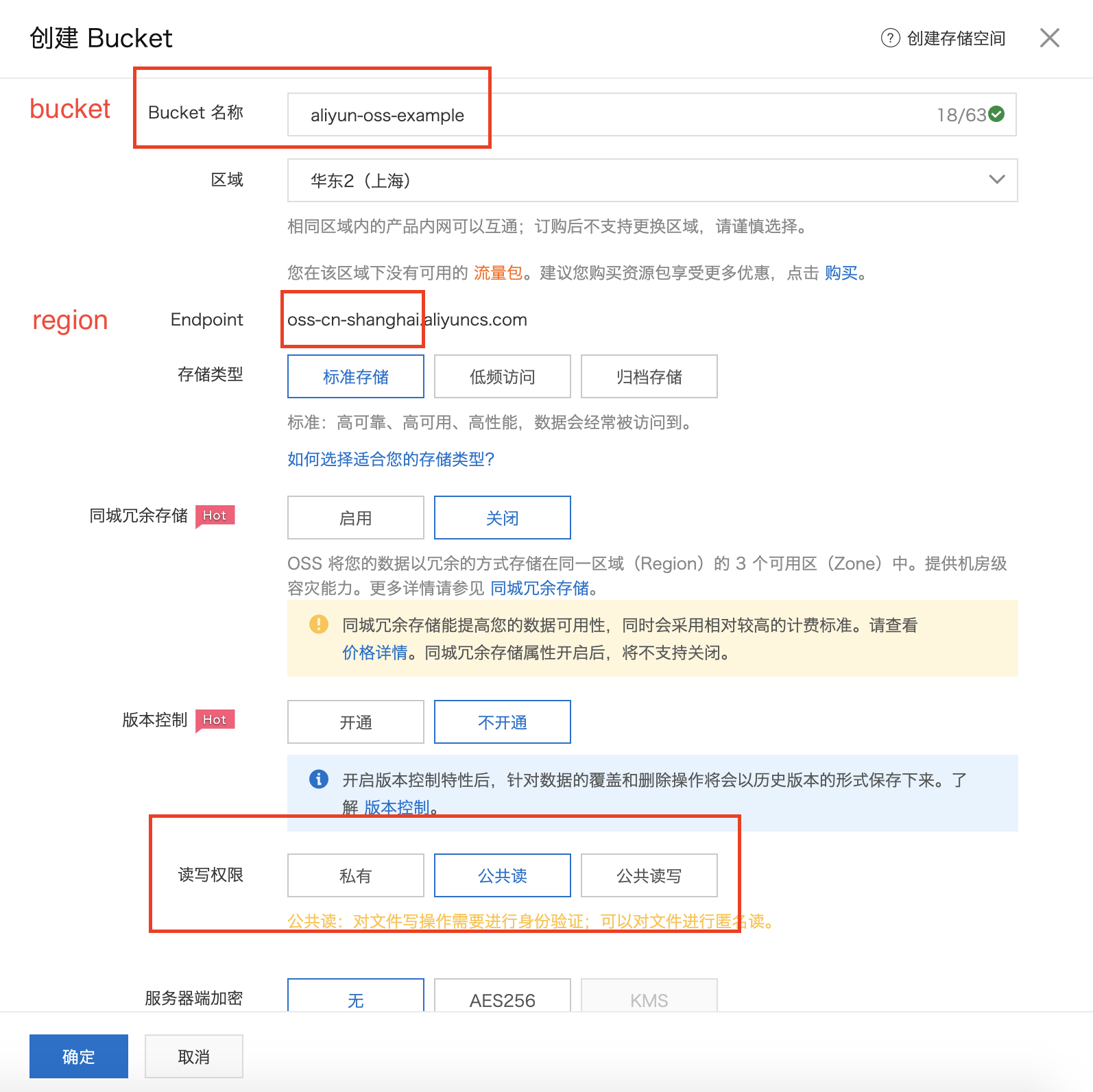
You should create the OSS instance and get the
accessKeyIdandaccessKeySecret. Then you should create bucket instance and get thebucketname. see chapter 'Create bucket' -
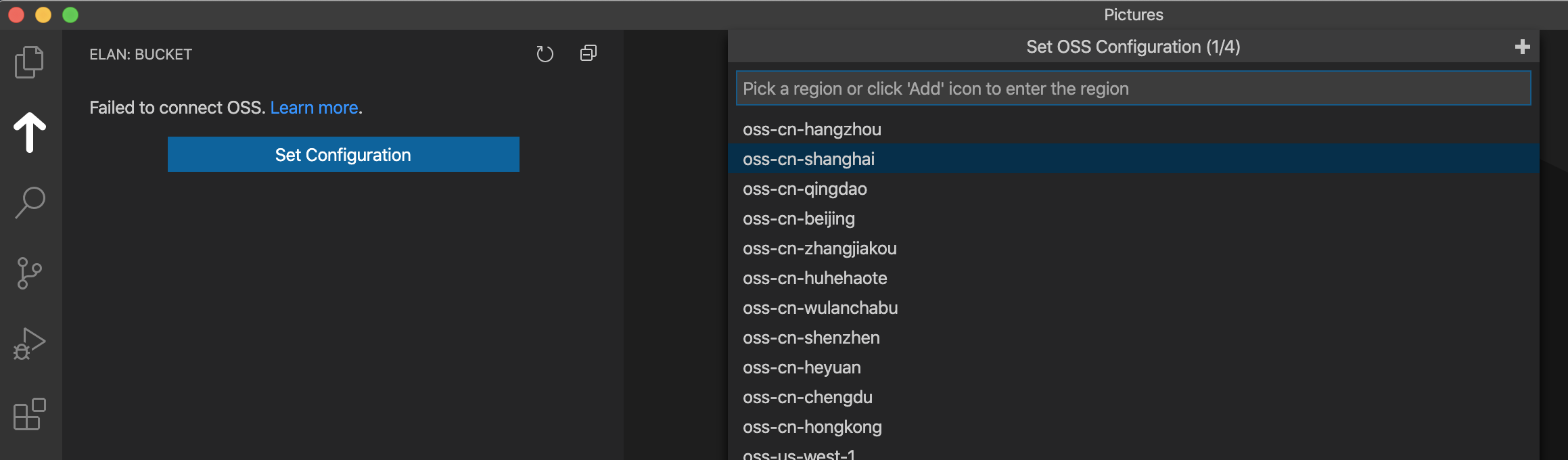
Setting the configuration of the extension
- Click button to set the configuration.
- Open the command panel (
ctrl+shift+p/command+shift+p/F1) and typeelan set configuration.
-
Upload image through bucket treeView.
-
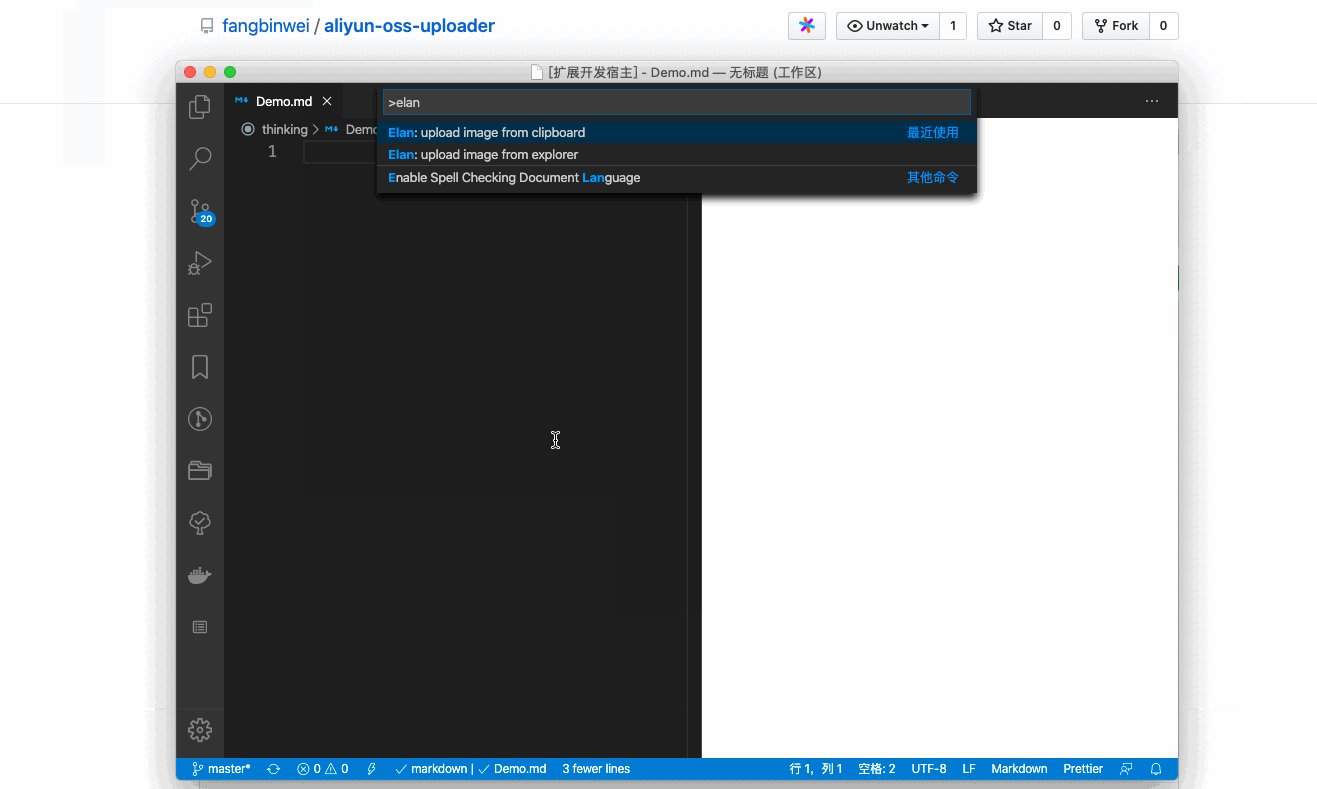
Open the command panel and type 'elan'.
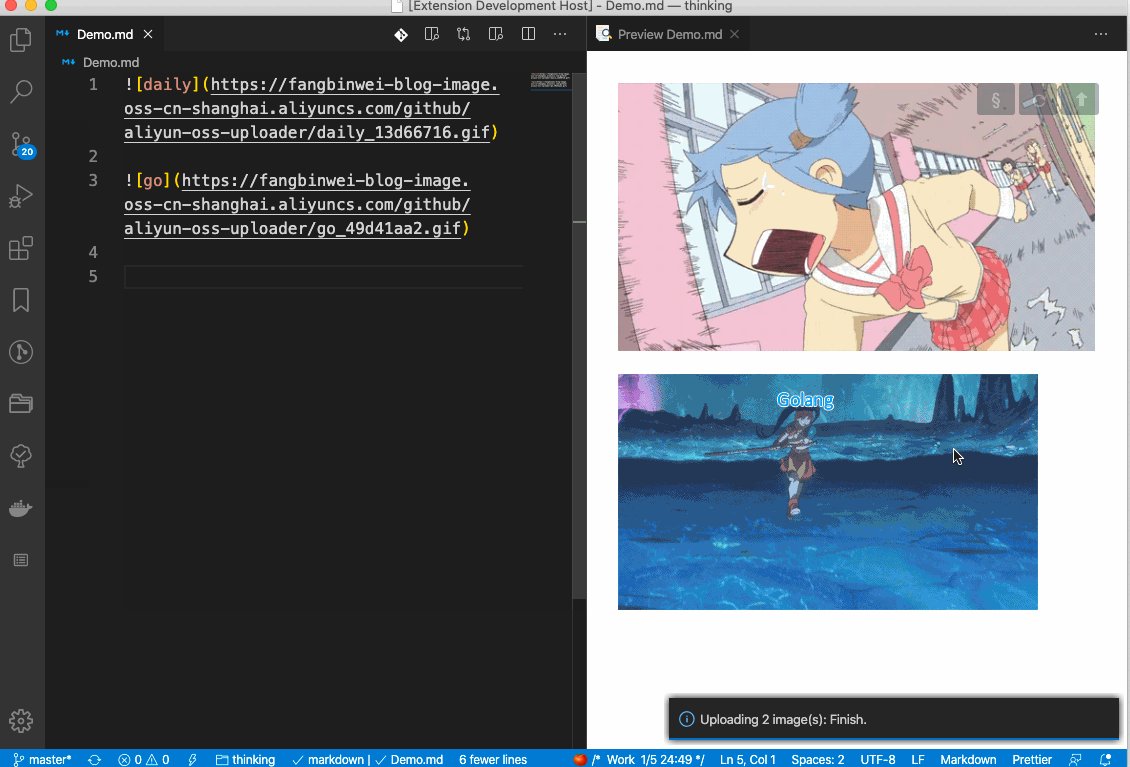
- upload image from clipboard
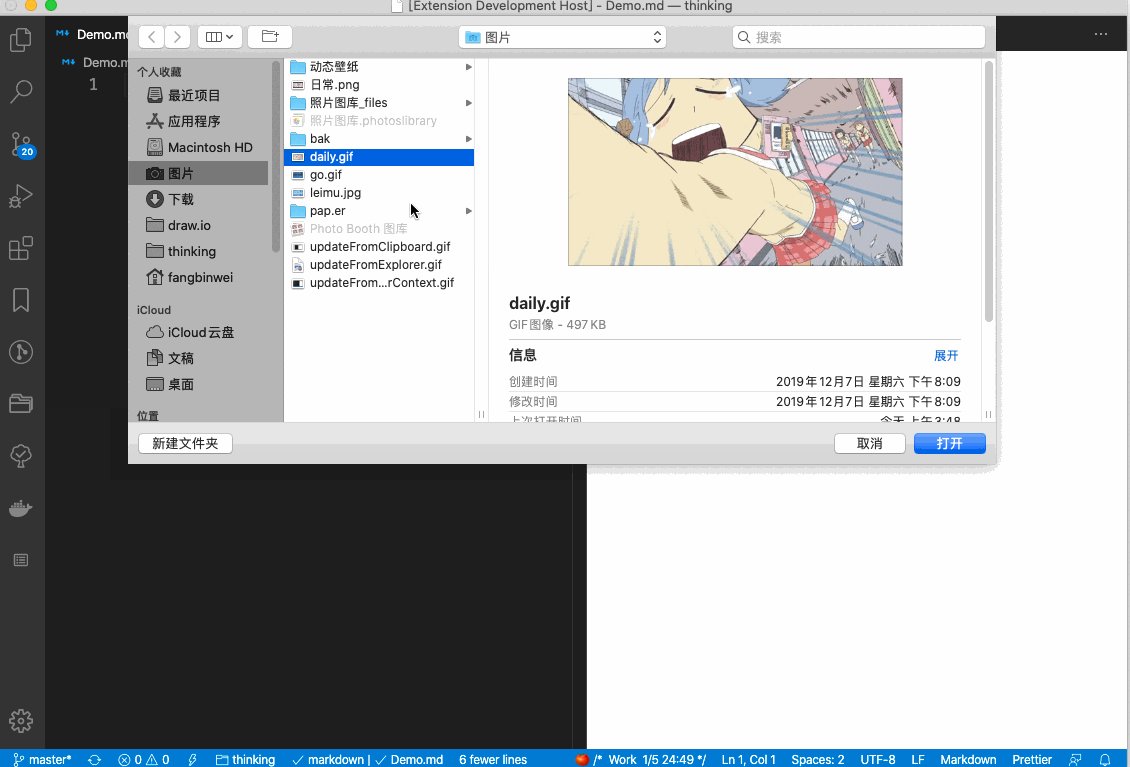
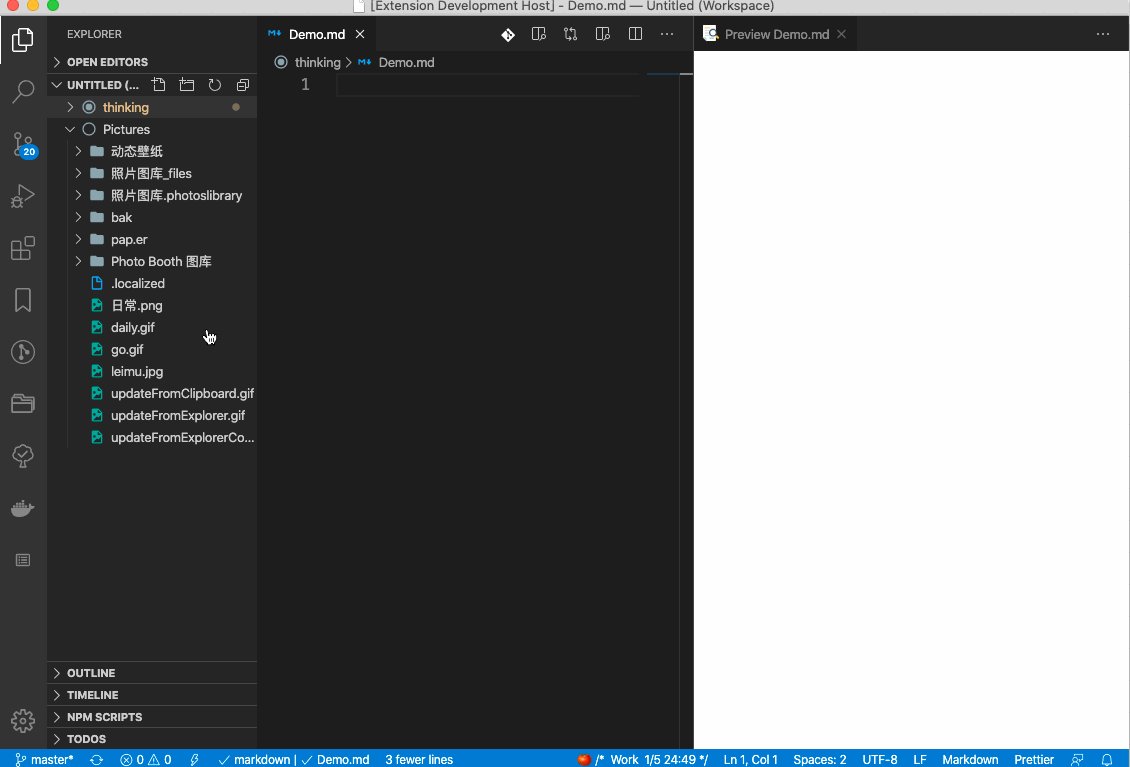
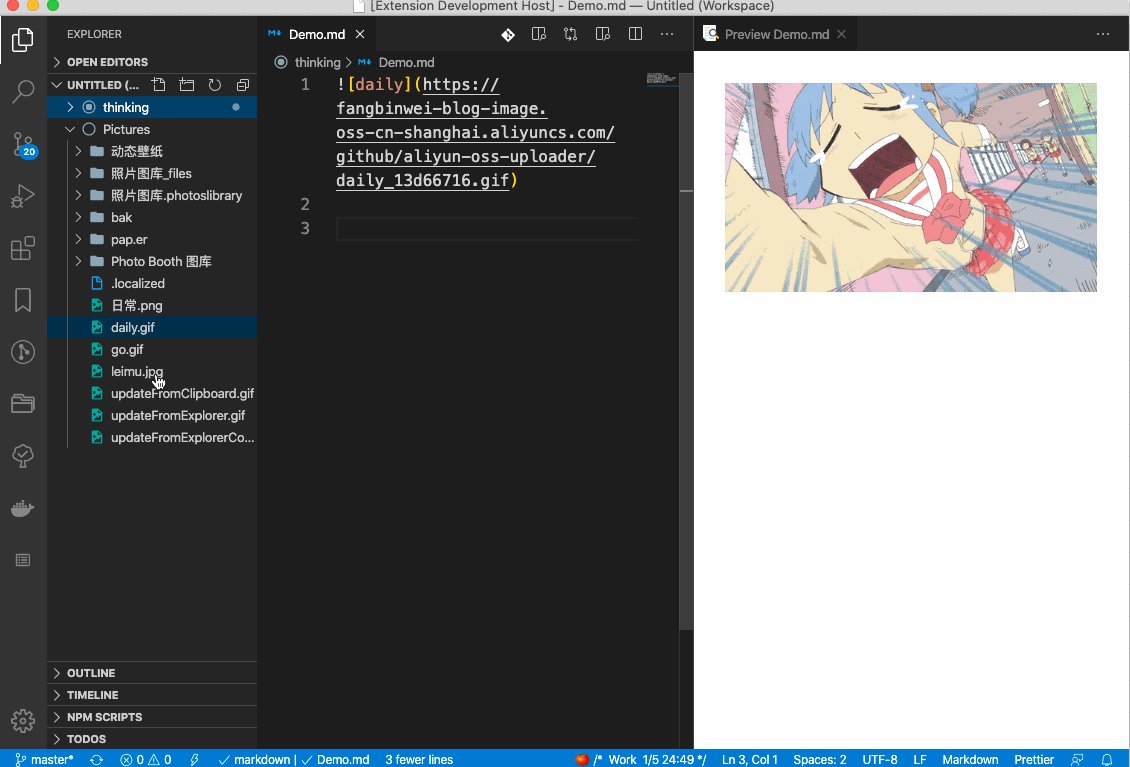
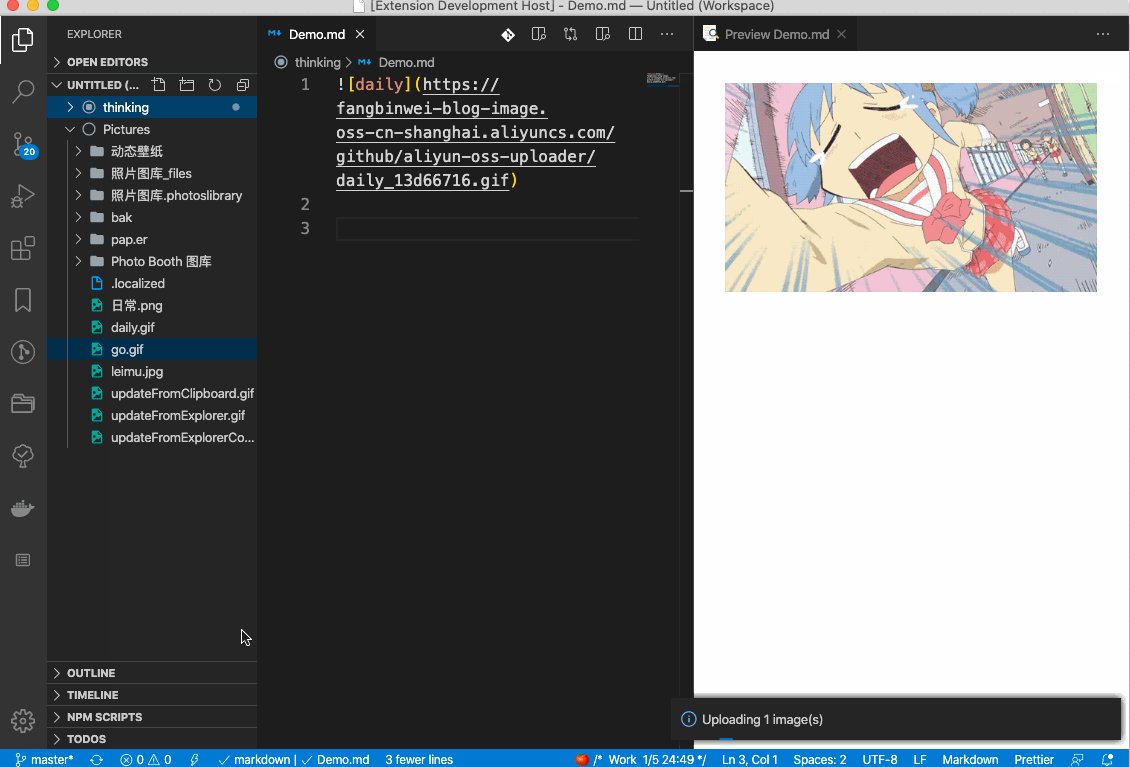
- upload image from explorer
-
Right click the image of file explorer, click the menu item
Elan: upload image
-
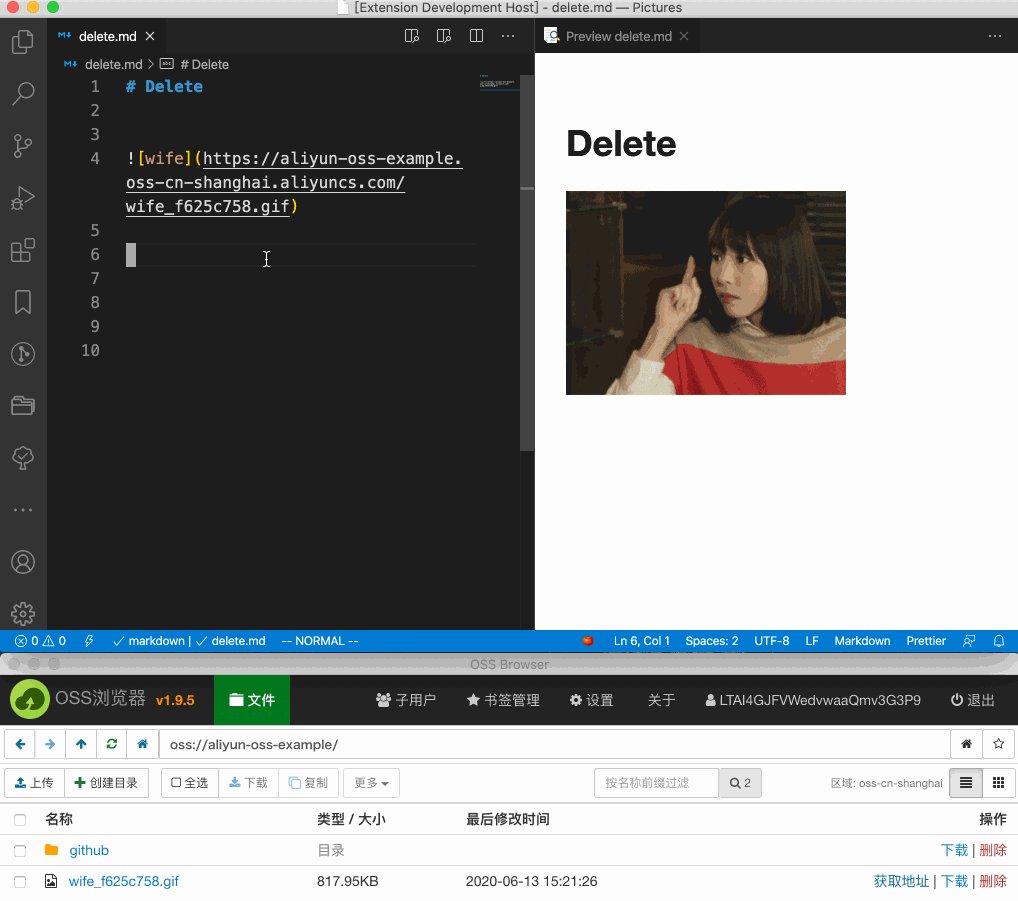
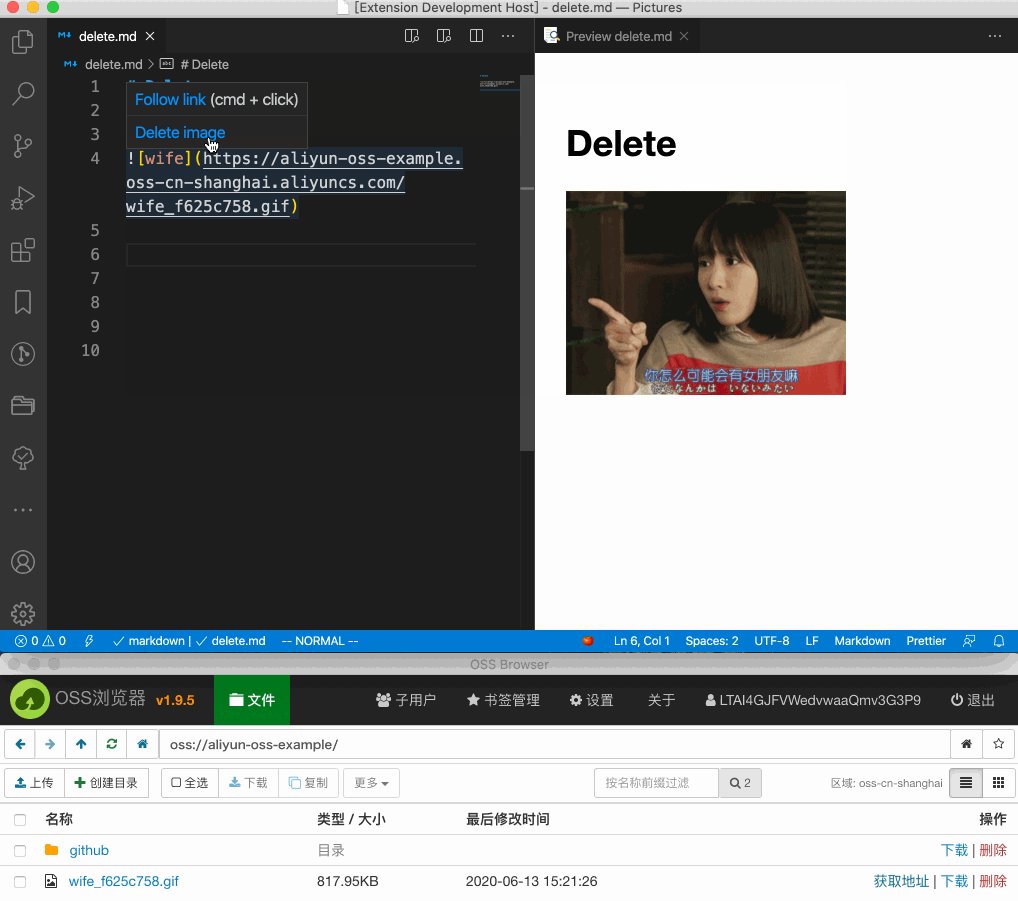
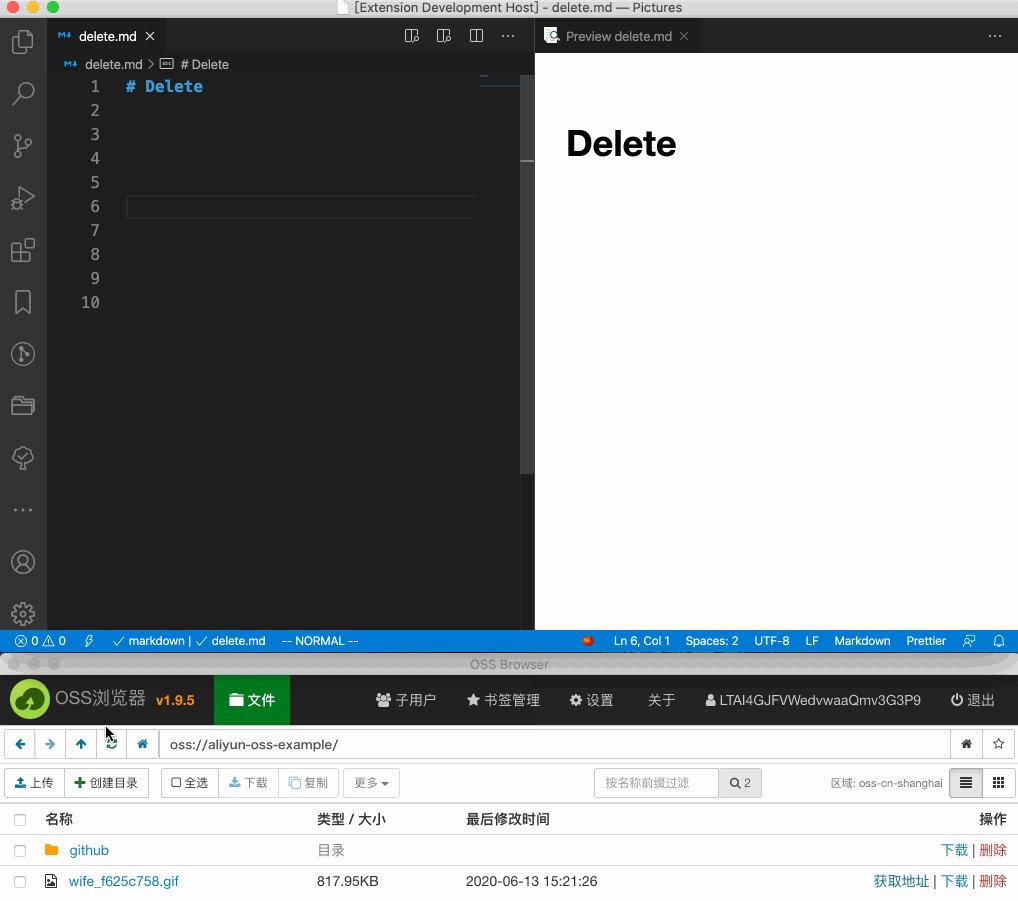
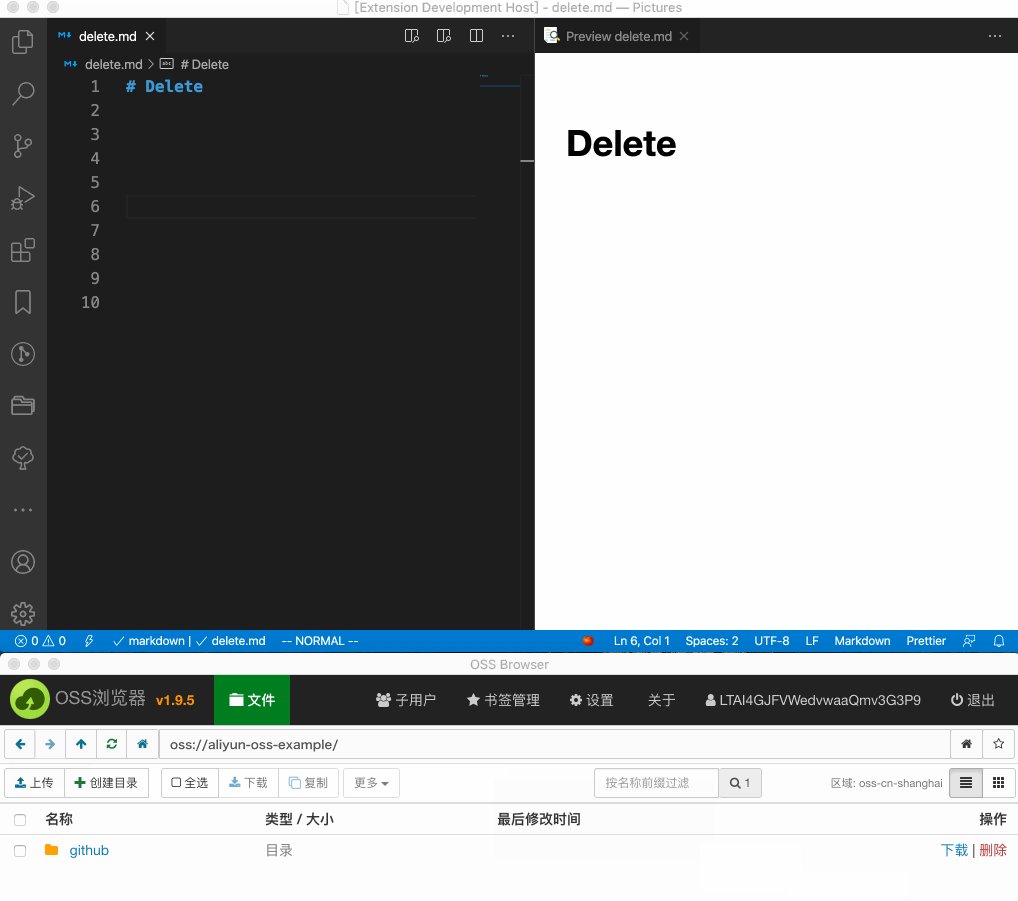
Delete the image by bucketView
-
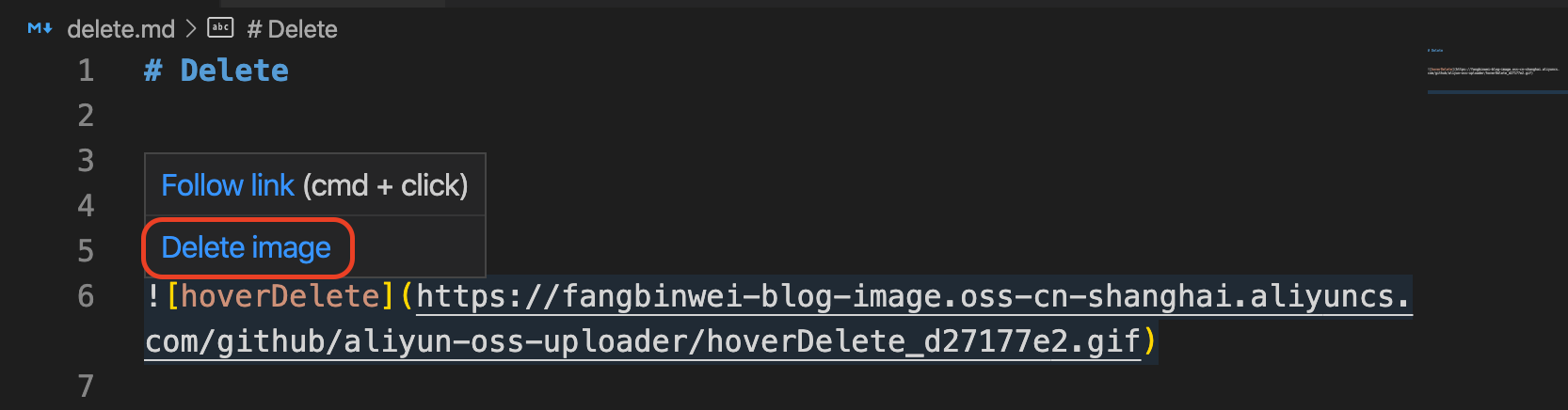
Hover the image syntax in markdown, click
Delete imageto delete the image in OSS.
only support image syntax now
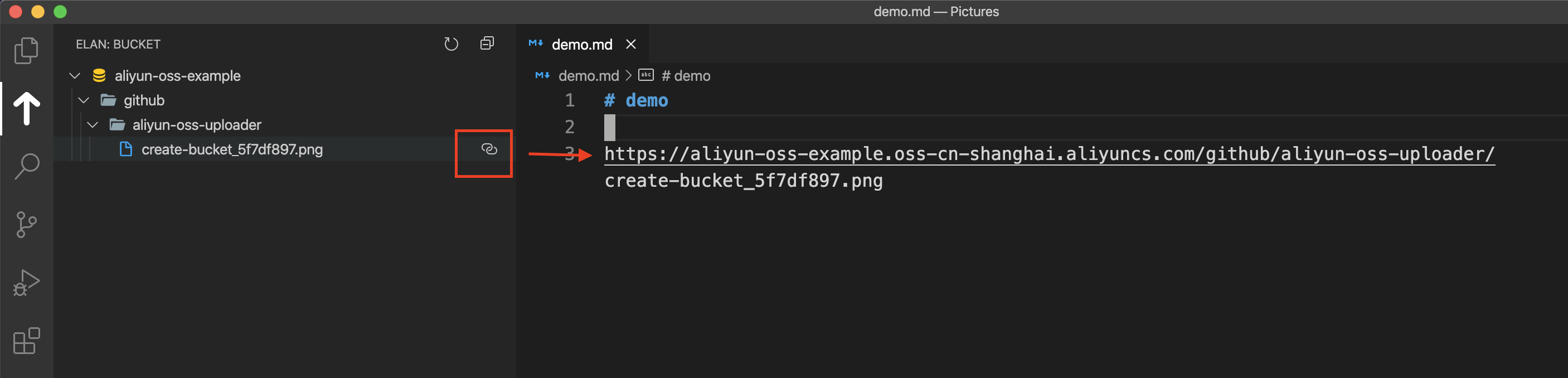
Select the Image in bucket treeView.
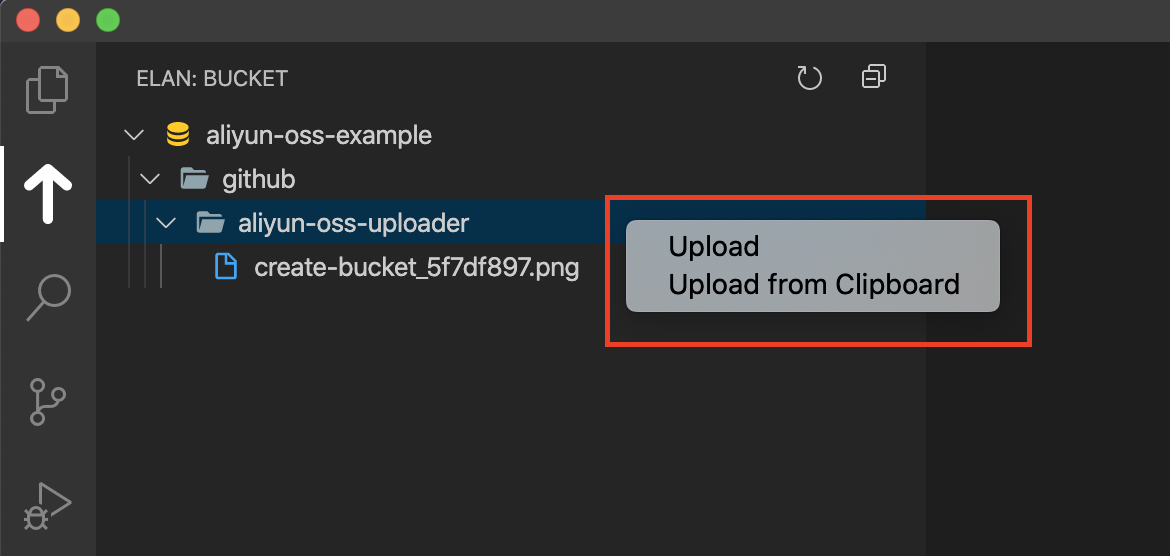
Right click the folder, and upload image
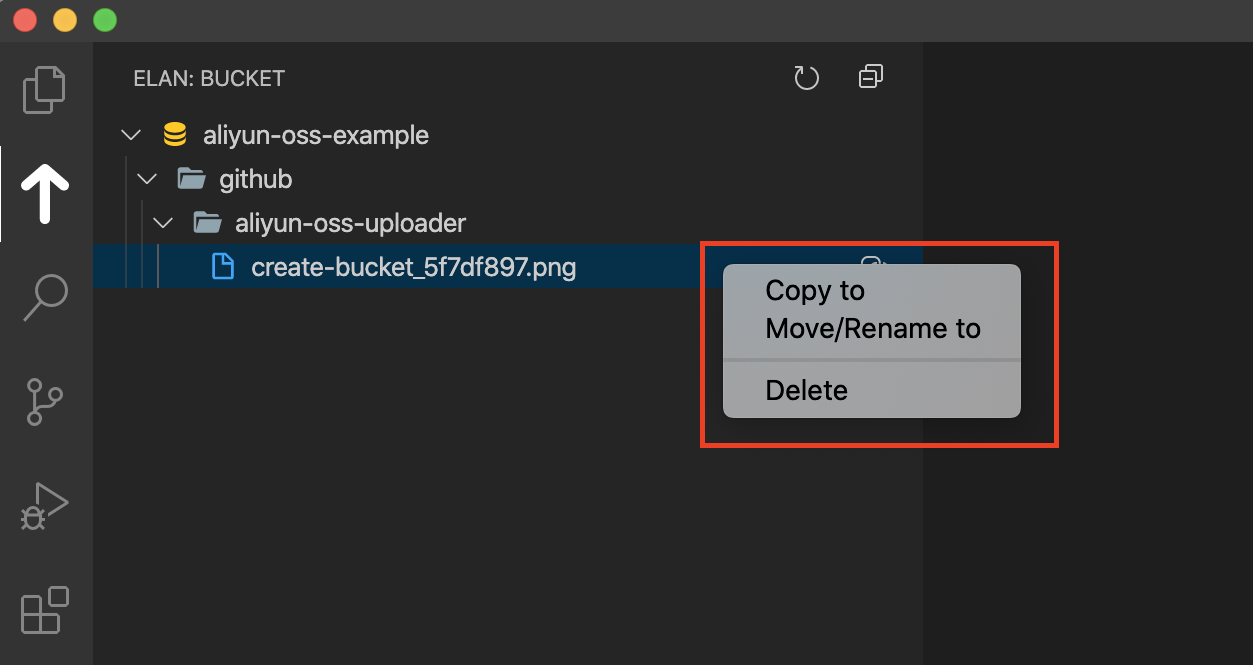
Right click the image, and copy/move/delete the image.
Open the command panel and type elan upload from clipboard
Open the command panel and type elan upload from explorer
Right click the image in vscode file explorer, choose elan: upload image
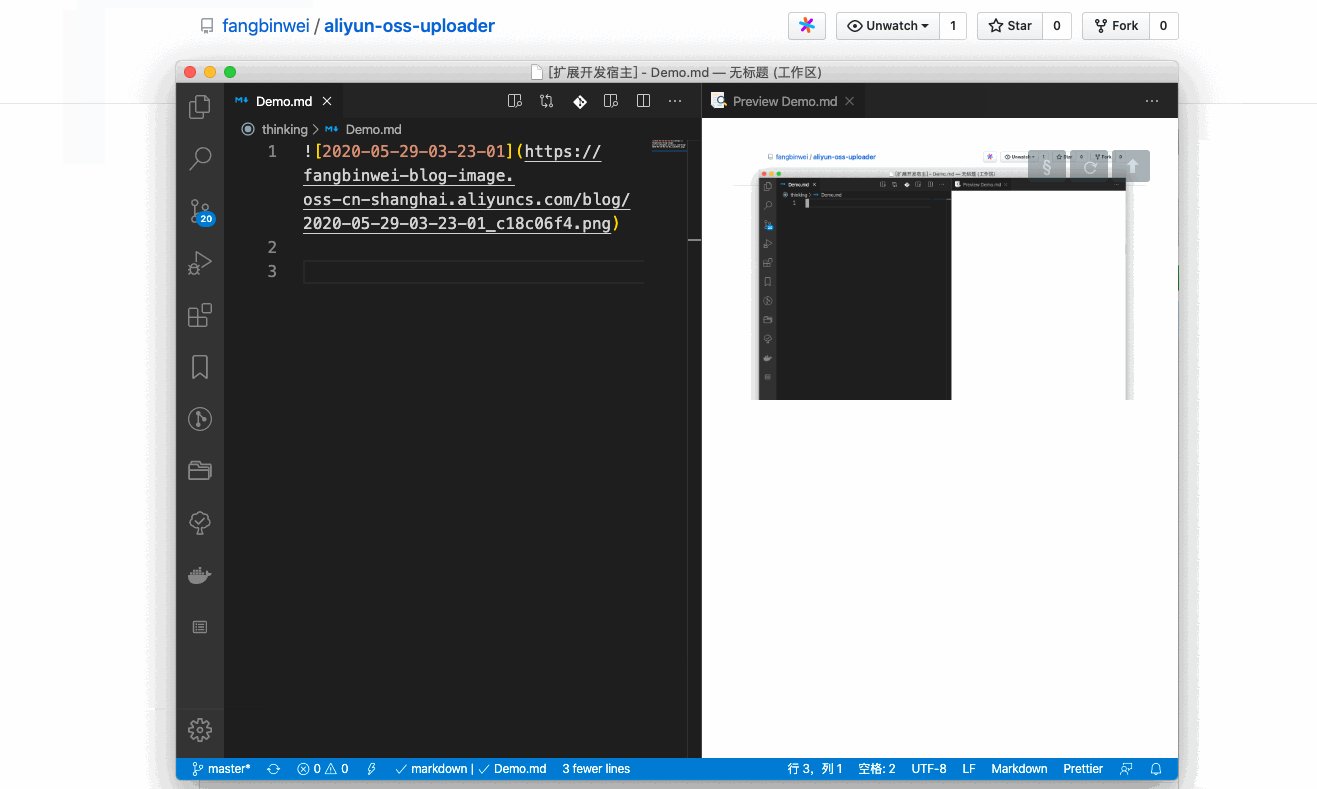
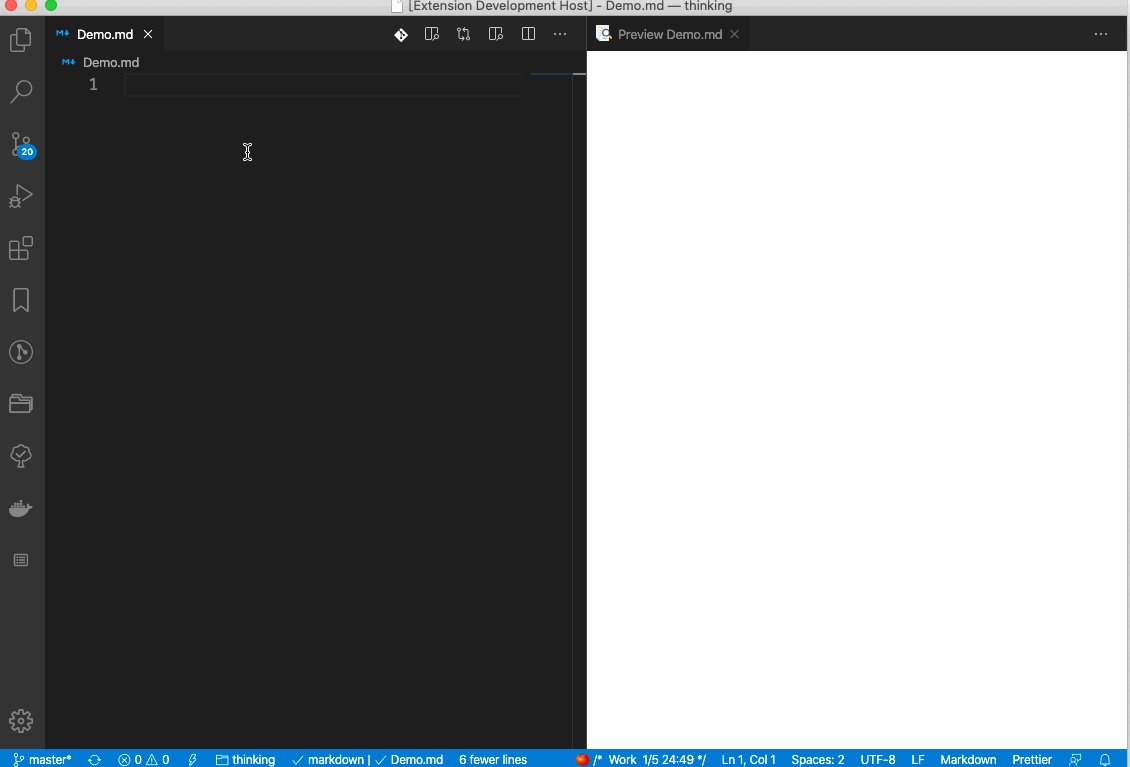
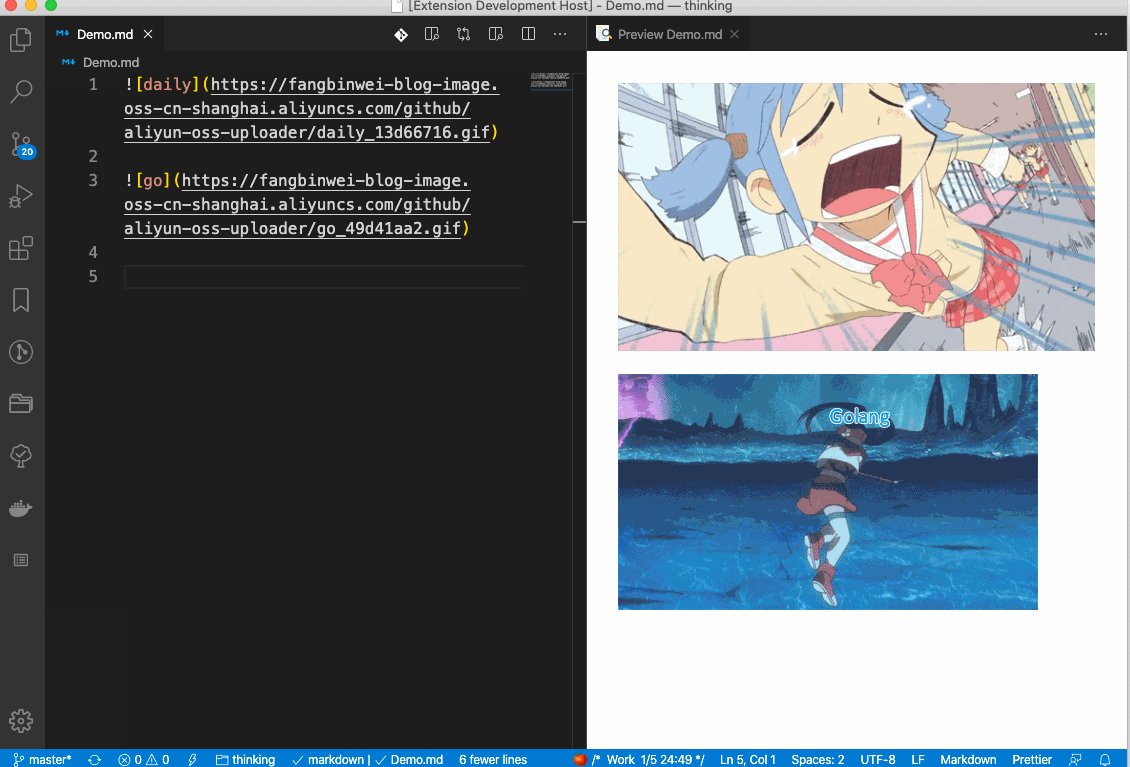
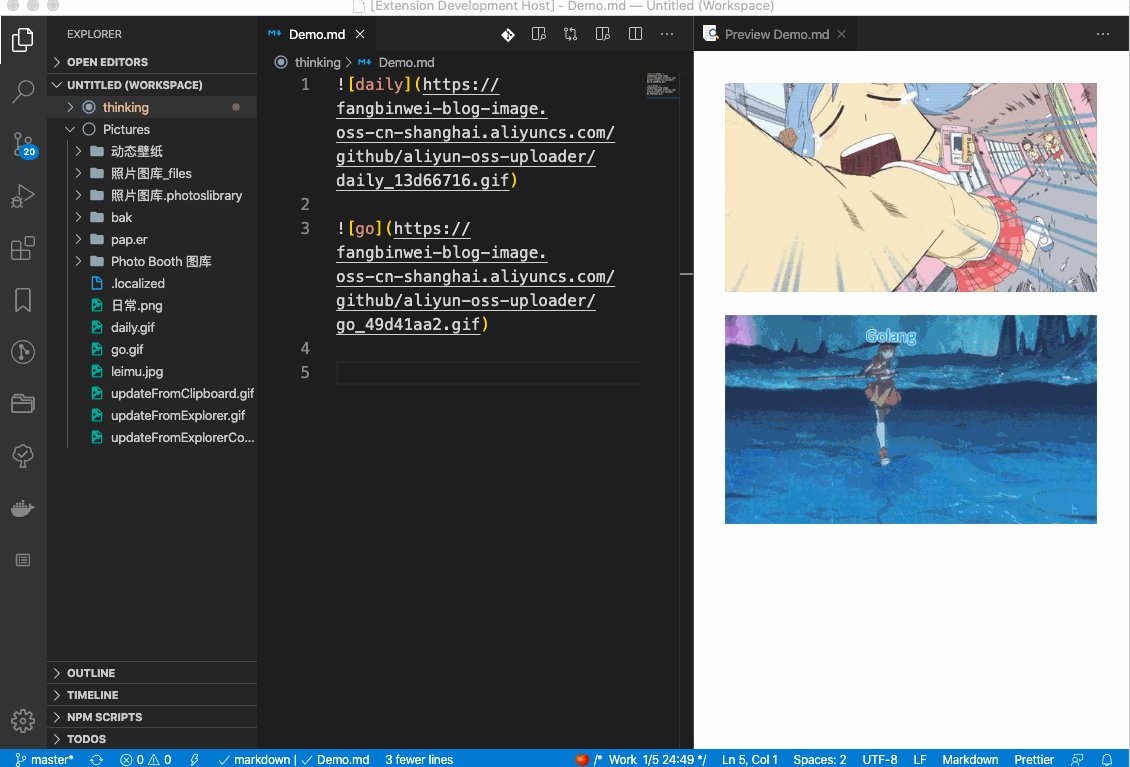
demo gif upload by this vscode extension.
e.g. oss-cn-shanghai, check details.
Object name store on OSS
Default: ${fileName}_${contentHash:8}${ext}
${fileName}: Filename of uploaded file.${ext}: Filename extension of uploaded file.${contentHash}: The hash of image. By default, it's the hex digest of md5 hash. You can specify the length of the hash, e.g.${contentHash:8}.${activeMdFilename}: Filename of active markdown in text editor.
Support ${<hashType>:hash:<digestType>:<length>}, default:
crypto.createHash('md5')
.update(imageBuffer)
.digest('hex')
.substr(0, maxLength)After uploading image, this output will be pasted to your clipboard. If you have opened a *.md, this will be pasted to your markdown automatically .
${fileName}: Filename of uploaded file.${uploadName}: seeelan.uploadName.${url}: After a file is uploaded successfully, the OSS sends a callback request to this URL.${activeMdFilename}: Filename of active markdown in text editor.
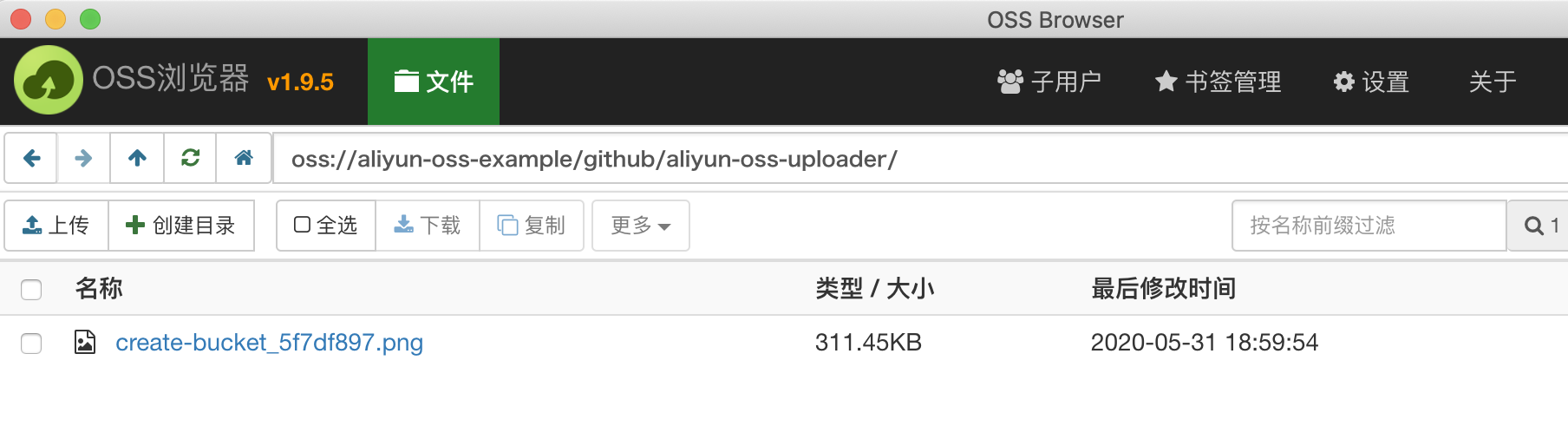
By default, you can find your image object by elan.uploadName, e.g. example.png. If we set elan.bucketFold to github/aliyun-oss-uploader, our images will be upload to "folder" (not a real folder). You can find uploaded image in "folder" github/aliyun-oss-uploader/.
${relativeToVsRootPath}: The path of the directory where the currently active file is located relative to the workspace root directory${activeMdFilename}: Filename of active markdown in text editor.
For example, you set elan.bucketFolder to blog/${relativeToVsRootPath}/, and workspace is like below
.
├── FrontEnd
│ └── Engineering
│ └── webpack
│ ├── example.js
│ └── example.mdIf you open the example.md by text editor, the "folder" will be blog/FrontEnd/Engineering/webpack/.
Or you set elan.bucketFold to blog/${relativeToVsRootPath}/${activeMdFilename}/, the "folder" will be blog/FrontEnd/Engineering/webpack/example/.
If no file is opened, ${relativeToVsRootPath} will be parsed to '', . If no active markdown, ${activeMdFilename} will be parsed to ''.
| opened file | blog/${relativeToVsRootPath}/ |
blog/${relativeToVsRootPath}/${activeMdFilename}/ |
|---|---|---|
| example.md | blog/FrontEnd/Engineering/webpack/ | blog/FrontEnd/Engineering/webpack/example/ |
| example.js | blog/FrontEnd/Engineering/webpack/ | blog/FrontEnd/Engineering/webpack/ |
| no opened file | blog/ | blog/ |
If you want to debugger the project, just press F5 to Run Extension. Then we can debugger the output of webpack dist.
since
@types/ali-ossis outdated you may see some ts error in your local
- aliyun oss
- upload image by explorer dialog
- upload image from clipboard
- specify 'folder' of bucket
- upload image from explorer context (sidebar)
- content hash
- extension icon
- bundle by webpack/rollup
- enhance 'bucketFolder'
- delete image when hover GFM(github flavored markdown)
- sidebar extension (e.g. show recent uploaded image)/ (should consider icon theme)
- preview image of bucket by webview (WIP)
- recently uploaded show in bucket treeView
- bucket treeView pagination/ batch operation (WIP)
- confirmation before deleting image
- inquire before upload to check folder
- decoupling logic by tapable
- upload embed svg as *.svg from clipboard
- image compress (by imagemin/ aliyun OSS can realize it by adding '?x-oss-process=' after url)
- x-oss-process & vscode.CodeActionProvider
- unit test
- editor/title button to upload image
- drag image and drop to markdown. Limit
- add keyboard shortcut for explorer/context command. Limit