diff --git a/html_dbody.md b/html_dbody.md
index 3c2196b..e9f1555 100644
--- a/html_dbody.md
+++ b/html_dbody.md
@@ -11,4 +11,37 @@ tags: "some tags here"
在前端开发中,我们经常需要获取网页中滚动条滚过的长度,获取该值的方式一般通过scrollTop属性,如:document.body.scrollTop,是不是还经常看见document.documentElement.scrollTop,这两者都是经常用来获取文档滚动条滚过长度值的方式,他们又有什么区别呢?待下文,细细道来:
## DTD
-在
+DTD告诉浏览器当前文档用的是什么标记语言,然后浏览器才能正确的根据W3C标准解析文档代码。
+
+- Strict DTD:严格的文档类型定义
+
+
+ 不能包含已过时的元素(或属性)和框架元素。
+
+- Transitional DTD:过渡的文档类型定义
+
+ 能包含已过时的元素和属性但不能包含框架元素。
+
+- Frameset DTD: 框架集文档类型定义
+
+ 能包含已过时的元素和框架元素。
+
+如下,是一个过渡DTDhtml文档:
+
+```
+
+
+
+
+
+
+
+
+
+
+
+```
+
+## document.documentElement与document.body
+document代表的是整个文档(对于一个网页来说包括整个网页结构),document.documentElement是整个文档节点树的根节点,在网页中即html标签;document.body是整个文档DOM节点树里的body节点,网页中即为body标签元素。
+
diff --git a/jq_framework.md b/jq_framework.md
new file mode 100644
index 0000000..3c7484c
--- /dev/null
+++ b/jq_framework.md
@@ -0,0 +1,10 @@
+# jQuery
+
+jQuery是继prototype之后又一个优秀的Javascript框架。它是轻量级的js库,jQuery使用户能更方便地处理HTML(标准通用标记语言下的一个应用)、events、实现动画效果,并且方便地为网站提供AJAX交互。
+
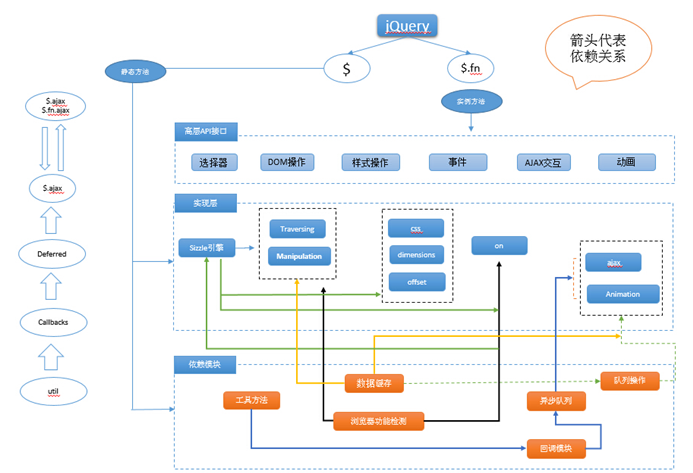
+## jQuery整体架构
+
+
+*注:此图来自慕课。*
+
+jQuery从其功能实现上大致可分为五部分:选择器,DOM操作,事件处理,Ajax交互,动画。