-
Notifications
You must be signed in to change notification settings - Fork 5
TwitterWall
Isaac Siegel edited this page Jun 21, 2016
·
8 revisions
In this lesson we will be making an Android Twitter client that will allow us to post images from the phone's camera.

Use this component to interact with Twitter. You can post images and/or messages.
Use this component to launch the camera app on your phone and take pictures for use in App Inventor 2.
Use this component to initiate popup alerts on the phone. We will use this to tell the user that the twee
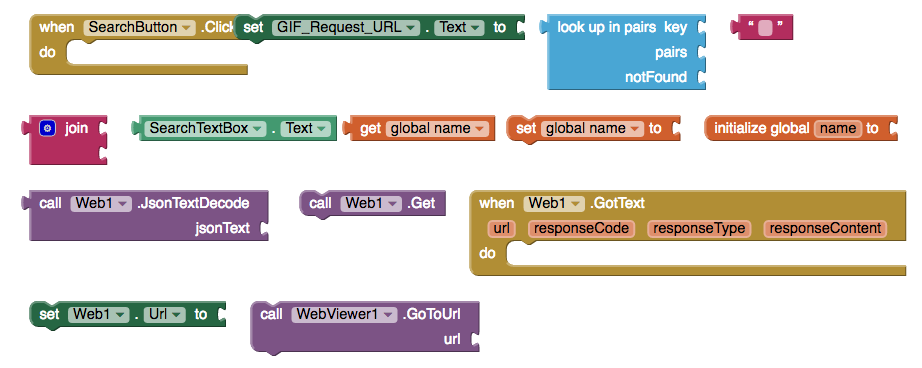
Here are some of the blocks we will be using for the app.

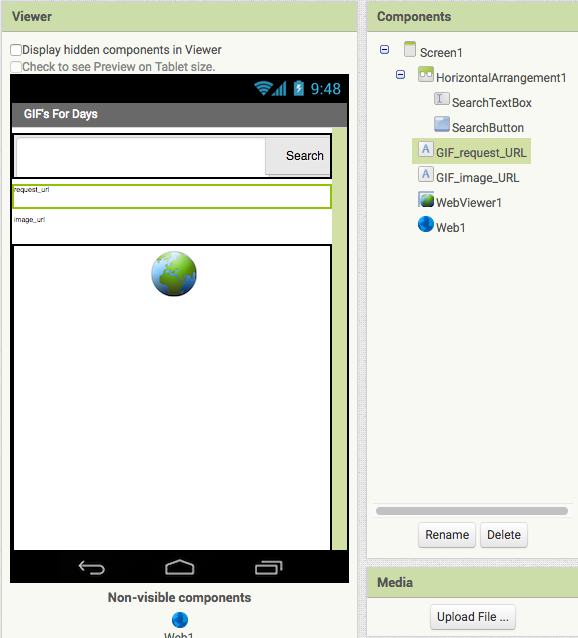
We will need the following components
- Horizontal Arrangement
- Buttons
- TextBox
- Image
- Camera
- Notifier

This is an example of a response when using a HTTP GET request on the GIPHY API.
{
"data": {
...
"type": "gif",
"id": "hcrezmYwSLNGE",
"url": "http:\/\/giphy.com\/gifs\/cat-sunglasses-hcrezmYwSLNGE",
"image_original_url": "http:\/\/media1.giphy.com\/media\/hcrezmYwSLNGE\/giphy.gif",
"image_url": "http:\/\/media1.giphy.com\/media\/hcrezmYwSLNGE\/giphy.gif",
...
},
"meta": {
"status": 200,
"msg": "OK"
}
}
- Initialize 4 variables, GIF_response, GIF_response_data, GIF_response_data_image_url, GIF_request_URL, all to " ".
- Set GIF_request_URL to the joined GIPHY API Base URL, and the keyword that the user searched.
- Set the GIF_request_URL Label's text to the GIF_request_URL variable. (so you can double check the GIF_request_URL)
This is the GIPHY API Base URL
http://api.giphy.com/v1/gifs/random?api_key=dc6zaTOxFJmzC&rating=pg&tag=
Try searching for cats. The request url should look like this:
http://api.giphy.com/v1/gifs/random?api_key=dc6zaTOxFJmzC&rating=pg&tag=cats
- Set Web1's URL to the GIF_request_URL.
- Call Web1.Get
- Inside the 'when Web1.GotText block...
- Set the GIF_response variable to the JsonTextDecode of the responseContent
- Set the GIF_response_data variable to the 'look up in pairs' key:'data' result of the pairs in the GIF_response variable.
- Set the GIF_response_data_image_url variable to the 'look up in pairs' key:'data' result of the pairs in the GIF_response_data variable.
- Set the GIF_image_URL Label's text to the GIF_response_data_image_url
- Call the WebViewers GoToUrl using the GIF_response_data_image_url