-
Notifications
You must be signed in to change notification settings - Fork 5
TwitterWall
Isaac Siegel edited this page Jun 23, 2016
·
8 revisions
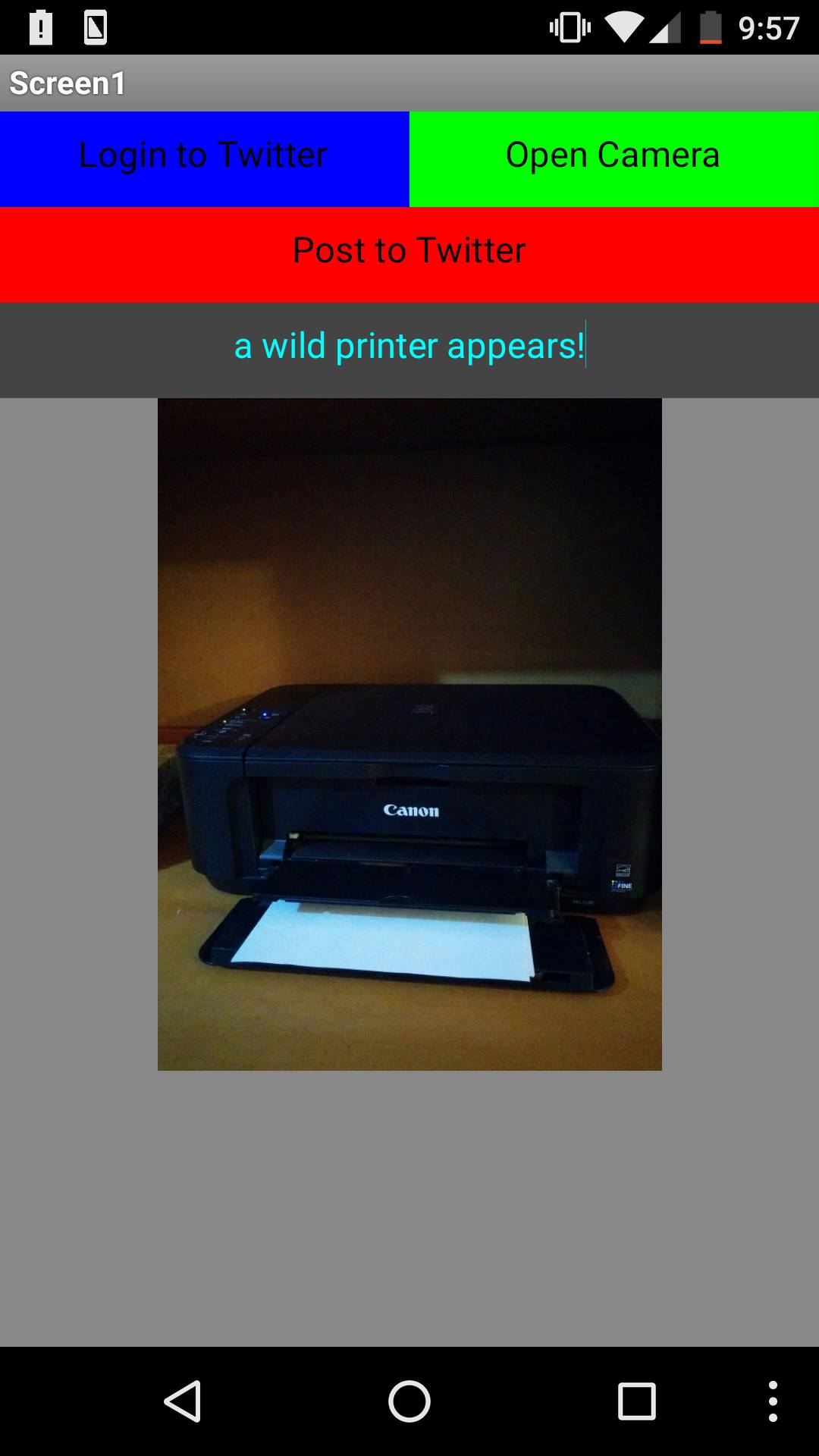
In this lesson we will be making an Android Twitter client that will allow us to post images from the phone's camera. On the classroom projector, we will then be able to see live tweets here: http://www.tweetbeam.com/show?id=aSWQ9
or
https://twitter.com/hashtag/cppsummercamp?src=hash

Use this component to interact with Twitter. You can post images and/or messages.
Use this component to launch the camera app on your phone and take pictures for use in App Inventor 2.
Use this component to initiate popup alerts on the phone. We will use this to tell the user that the tweet is being posted.
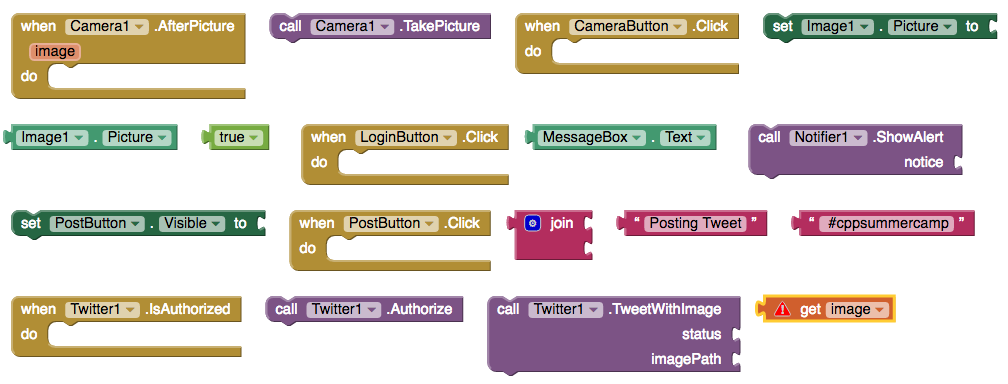
Here are some of the blocks we will be using for the app.

We will need the following components
- Horizontal Arrangement
- Buttons
- TextBox
- Image
- Camera
- Notifier
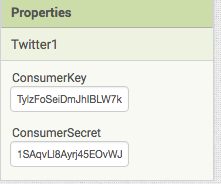
- Twitter (Be sure to enter the ConsumerKey and ConsumerSecret provided by your instructor)

- When the LoginButton is clicked, call Twitter's Authorize.
- When Twitter IsAuthorized, set the PostButton's visibility to true
- When the CameraButton is clicked, call Camera's TakePicture.
- Once the user has taken a picture, inside the AfterPicture block set the Image's Picture to be the image from the camera.
- When the PostButton is clicked, call the Twitter component's TweetWithImage. Use a status of the text in the MessageBox, combined with " #cppsummercamp". Be sure to include the space before the hashtag so that Twitter can recognize it as a hashtag. For the imagePath, use Image1's Picture.
- After the TweetWithImage, call Notifier1's ShowAlert and display a message to the user telling them that the Tweet is being posted. Note: seeing this message doesn't guarantee that the Tweet went through.