| layout |
|---|
default |
###[Главная][MainURL] [Блог][BlogURL] Демо(![IO][IO_LIVE_IMG] [IO][IOURL], ![JitSu][JitSu_LIVE_IMG] [JitSu][JitSuURL], ![Heroku][Heroku_LIVE_IMG] [Heroku][HerokuURL]) [NPM_INFO_IMG]: https://nodei.co/npm/cloudcmd.png?downloads=true&&stars "npm install cloudcmd" [MainURL]: http://cloudcmd.io "Главная" [BlogURL]: http://blog.cloudcmd.io "Блог" [IOURL]: http://io.cloudcmd.io "IO" [JitSuURL]: http://cloudcmd.jit.su "JitSu" [HerokuURL]: http://cloudcmd.herokuapp.com/ "Heroku" [IO_LIVE_IMG]: https://status-ok.cloudcmd.io/host/io.cloudcmd.io/img/txt.png "IO" [JitSu_LIVE_IMG]: https://status-ok.cloudcmd.io/host/cloudcmd.jit.su/img/txt.png "JitSu" [HEROKU_LIVE_IMG]: https://status-ok.cloudcmd.io/host/cloudcmd.herokuapp.com/img/txt.png "Heroku"
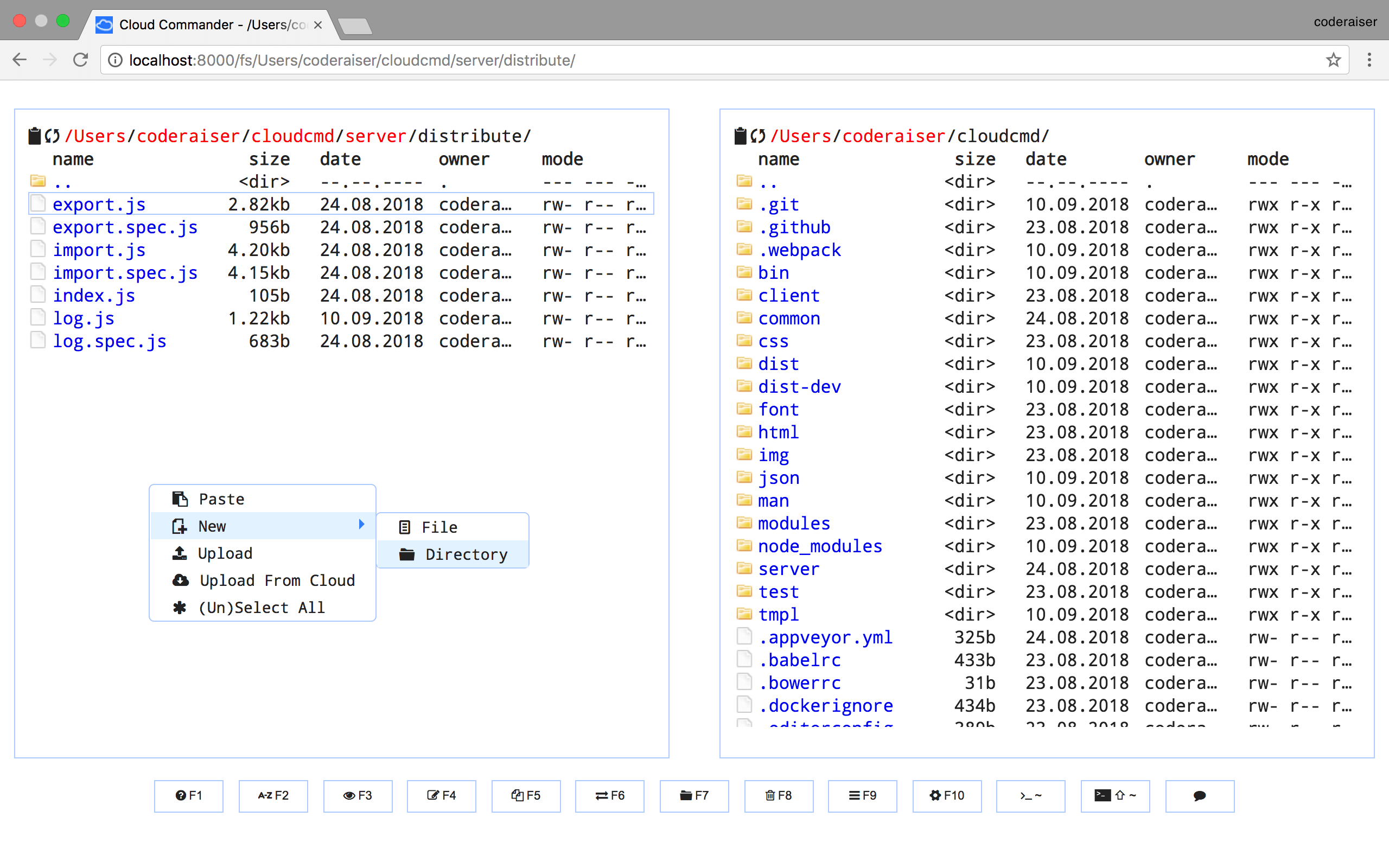
Cloud Commander - двухпанельный веб файл менеджер с консолью и редактором. Поможет вам управлять сервером и работать с файлами, папками и програмами в браузере на любом компьютере, смартфоне или планшете.
- Открытый код (MIT License).
- Две классические панели.
- Возможность авторизации.
- Клиент работает в веб браузере.
- Сервер работает под Windows, Linux и Mac OS.
- Может использоваться локально или удаленно.
- Адаптируется под размер экрана.
- Редактор с поддержкой подсветки синтаксиса для более чем 110 языков.
- Косоль с поддержкой стандартной командной строки ОС.
- Написан на JavaScript/Node.js.
Установить Cloud Commander проще простого.
- установить node.js.
- установить
cloudcmdпри помощи npm простой командой.
![NPM_INFO][NPM_INFO_IMG]
Что бы запустить Cloud Commander нужна всего одна команда:
node cloudcmdдля windows:
cloudcmdПосле чего , Cloud Commander считает информацию с порта з файла настроек config.json и запустит сервер на этом порту ( 8000, по умолчанию ), если сменных портов не существует( cloud9, cloudfoundry и nodester ). Тогда просто наберите в браузере:
http://127.0.0.1:8000| Key | Operation |
|---|---|
F1 |
помощь |
F2 |
переименовать |
F3 |
просмотр |
F4 |
редактировать |
F5 |
копировать |
F6 |
переименовать/переместить |
F7 |
новая папка |
Shift + F7 |
новый файл |
F8, Delete |
удалить текущий файл |
Shift + Delete |
удалить без запроса о подтверждении |
F9 |
меню |
F10 |
настройки |
(*) |
виделить/снять выделение со всех файлов |
(+) |
расширить выделение |
(-) |
сузить выделение |
Ctrl + r |
обновить |
Ctrl + d |
очистить локальное хранилище |
Alt + q |
отключить привязку клавиш |
Alt + s |
вернуть все привязки клавиш |
Ctrl + A |
выбрать(выделить) все файлы на панели |
up, down, enter |
перемещение по файловой системе |
Ctrl + \ |
перейти в корневую папку |
Tab |
переключение между панелями |
Page Up |
вверх на одну страницу |
Page Down |
вниз на одну страницу |
Home |
в начало списка |
End |
в конец списка |
Space |
выделить текущий файл (и получить размер папки) |
Insert |
выделить текущий файл (и перейти к следующему) |
Shift + F10 |
контекстное меню |
~ |
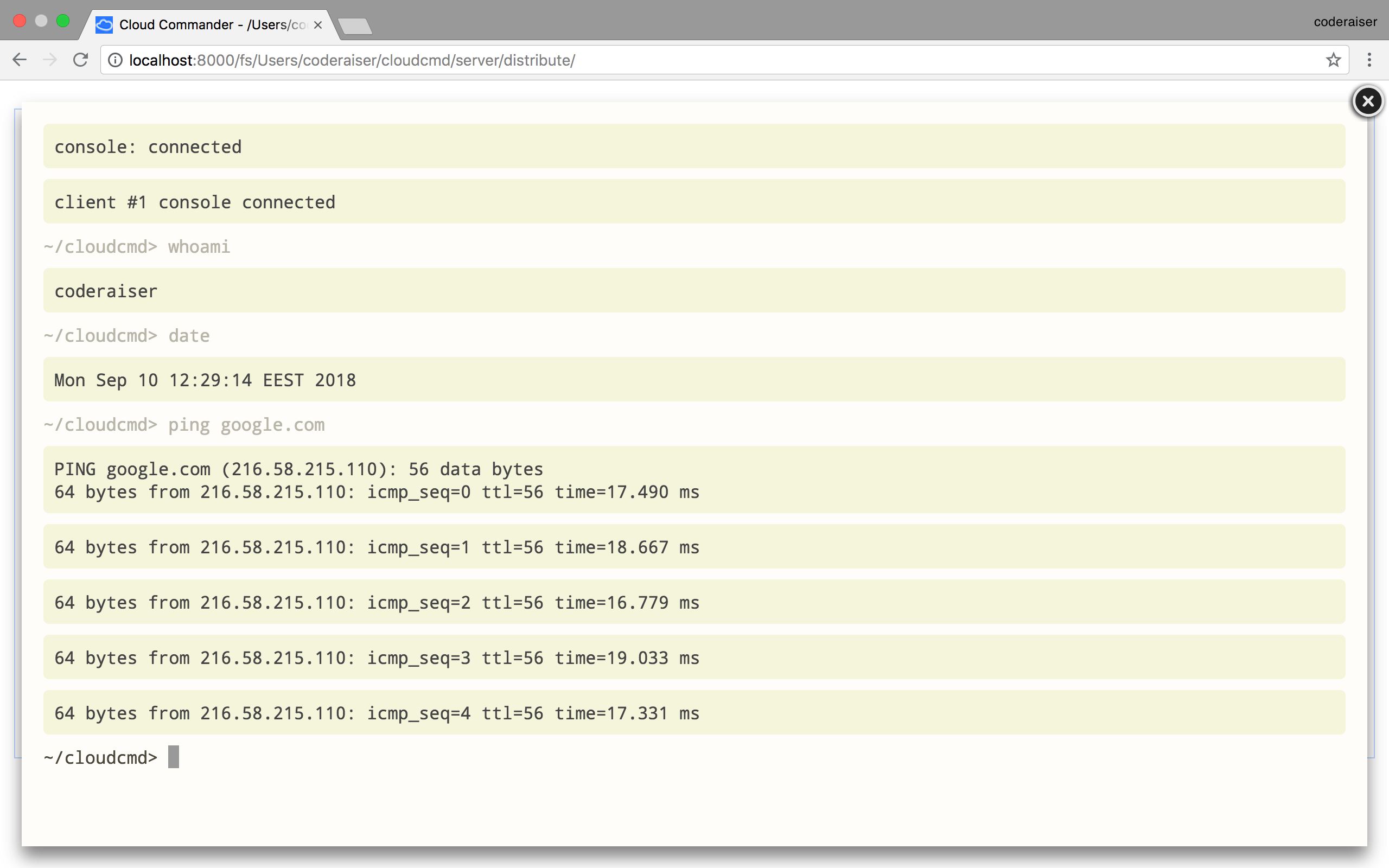
консоль |
Ctrl + Click |
открыть файл в новой вкладке |
###Гарячие клавиши
- F4 - открыть
- Ctrl + s - сохранить
- Esc - закрыть
Подробнее Гарячие клавиши Ace.
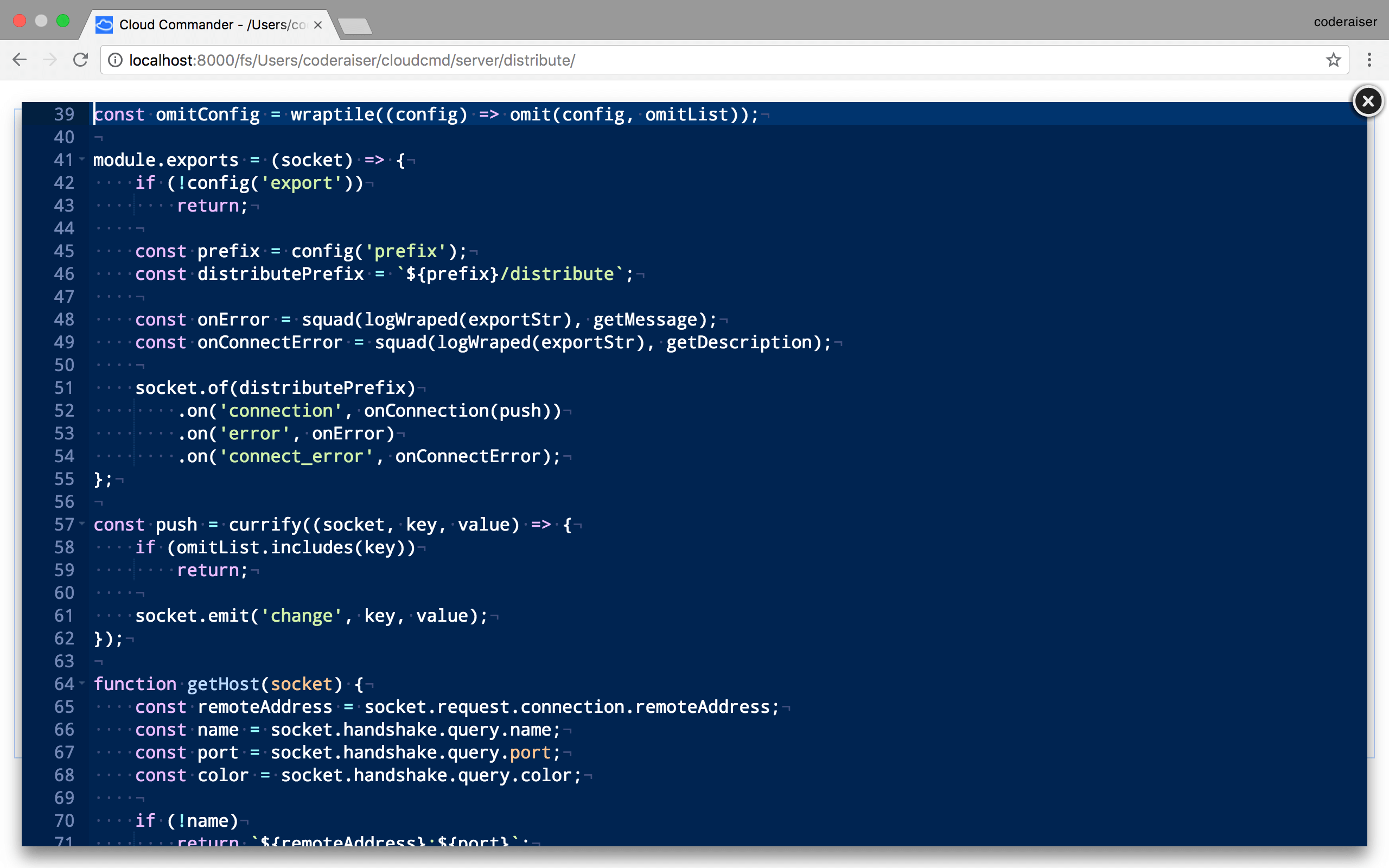
###Гарячие клавиши
- ~ - открыть
- Esc - закрыть
###Гарячие клавиши
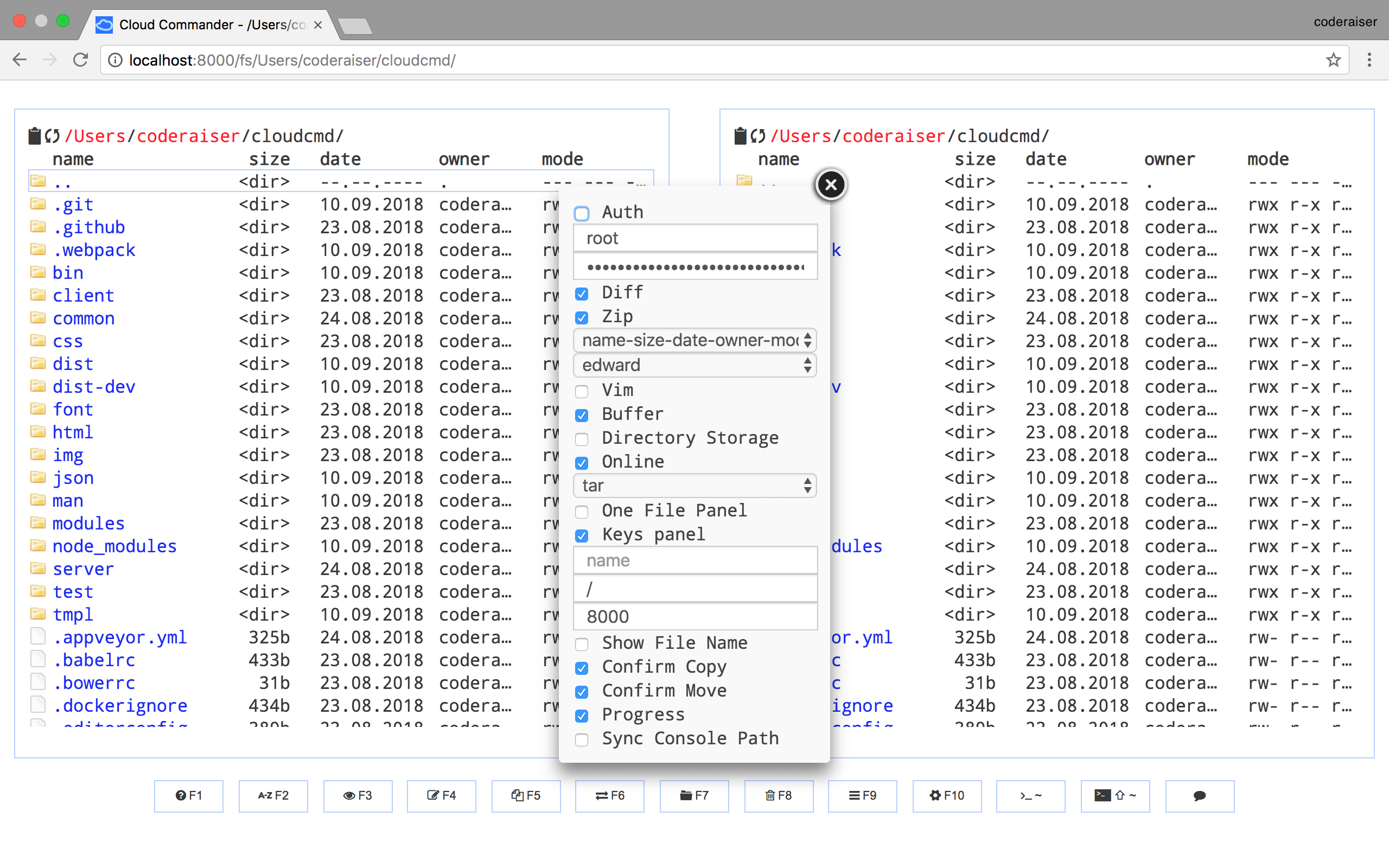
- F10 - открыть
- Esc - закрыть
Демо

- Просмотр
- Правка
- Переименовать
- Удалить
- Выгрузить в (Dropbox, Github, GDrive)
- Загрузить
- Новый (Файл, Папка, с облака)
###Гарячие клавиши
- F9 - открыть
- Esc - закрыть
Все основные настройки, можна осуществлять в config.json.
{
"auth" : false, /* разрешить http авторизацию */
"username" : "root", /* имя пользователя для авторизации */
"password" : "toor", /* пароль хеш в sha-1 для авторизации */
"api_url" :"/api/v1",
"appCache" : false, /* кешировать файлы для оффлайн использования */
"analytics" : true, /* поддержка google analytics */
"diff" : false, /* при сохранении - отсылает патч, а не весь файл */
"notifications" : false, /* показувати сповіщення, коли вкладка не активна */
"localStorage" : true, /* кеширование содержимого папки */
"minify" : true, /* минификация js,css,html и изображений */
"cache" : true, /* кеширование */
"online" : true, /* загрузить файлы js с cdn или Local path */
"logs" : false, /* выводить в логи или в консоль */
"showKeysPanel" : true, /* показать классическую панель с кнопками функциональных клавишь */
"server" : true, /* режим сервера или тестирования */
"socket" : true /* включить web сокеты */
"port" : 8000, /* http порт */
"sslPort" : 443, /* https порт */
"ip" : null, /* ip или null(по умолчанию) */
"ssl" : false /* использовать https? */
"rest" : true /* включить остальной интерфейс */
}Если вы изменили config и хотите продолжать обновляться при помощи git, Вам нужно применить следующую команду в корневой директории Cloud Commander:
git update-index --assume-unchanged json/config.jsonЧто бы вернуться к отслеживанию:
git update-index --no-assume-unchanged json/config.jsonОбычно процессы, запущенные правами не root не могут обращаться к портам ниже чем 1024. В любом случае, Я советую Вам запускать Cloud Commander не под root. Как это сделать? Существует несколько простых и быстрых вариантов. Один из них - перенаправление портов через iptables.
###Iptables Просто запустите shell/addtables.sh для стандартных опций.
# iptables -t nat -L # look rules before
# iptables -t nat -A PREROUTING -p tcp --dport 80 -j REDIRECT --to-ports 8000
# iptables -t nat -A PREROUTING -p tcp --dport 443 -j REDIRECT --to-ports 4430
# iptables -t nat -L # look reles afterВы должны увидеть что-то вроде ( 8000 и 4430 должно быть в config как port и sslPort )
target prot opt source destination
REDIRECT tcp -- anywhere anywhere tcp dpt:http redir ports 8000
REDIRECT tcp -- anywhere anywhere tcp dpt:https redir ports 4430Если захотите всё вернуть, просто очистите правила ( 1 и 2 это номера правил, в вашому случае они могут отличаться).
# iptables -t nat -D PREROUTING 1
# iptables -t nat -D PREROUTING 2###nginx Возьмите nginx. В linux это можна сделать так:
sudo apt-get install nginx #for ubuntu and debianИ сделайте хост файл /etc/nginx/sites-enabled/io.cloudcmd.io ( io.cloudcmd.io ваше доменное імя) с содержимым:
server {
listen 80;
client_max_body_size 100m;
server_name io.cloudcmd.io;
access_log /var/log/nginx/io.cloudcmd.io.access.log;
location / {
proxy_pass http://127.0.0.1:8000/;
}
}Если вы хотите включить ssl, добавьте несколько строчек в раздел сервера:
server {
listen 443;
client_max_body_size 100m;
ssl on;
ssl_certificate /home/coderaiser/cloudcmd/ssl/ssl.crt;
ssl_certificate_key /home/coderaiser/cloudcmd/ssl/ssl.key;
server_name io.cloudcmd.io;
access_log /var/log/nginx/io.cloudcmd.io.access.log;
location / {
proxy_pass http://127.0.0.1:8000/;
}
}Если Вам нужно перенаправление с http на https, просто сделайте так:
server {
listen 80;
server_name admin.cloudcmd.io;
rewrite ^ https://io.cloudcmd.io$request_uri? permanent; #301 redirect
access_log /var/log/nginx/io.cloudcmd.io.access.log;
}# create symlink of this file
ln -s ./sites-enabled/io.cloudcmd.io ./sites-available
# restart nginx
/etc/init.d/nginx restartДля запуска Cloud Commander под daemon в linux установите log в true в config-файлe и введите:
nohup node cloudcmdCloud Commander обновляется часто. Обновление происходит автоматически, так же это можно сделать в ручную, вводя несколько команд в папке cloudcmd:
git pullили проверить доступность новой версии в npm
npm info cloudcmdи затем, если новая версия доступна
npm r cloudcmd
npm i cloudcmdДля расширения функционала файлового менеджера использованы следующие модули:
- [Ace] AceURL
- [Minify] MinifyURL
- [FancyBox] FancyBoxURL
- [jQuery-contextMenu] jQuery-contextMenuURL
- [jq-console] jq-consoleURL
- [github] githubURL
- [dropbox-js] dropbox-jsURL
- [jquery] jqueryURL
- [socket.io] socketIOURL
- [http-auth] httpAuthURL
- [fs-extra] fs-extraURL
Если вы желаете присоединиться к проекту - направьте pull запрос в dev ветку. Получение dev версии Cloud Commander:
git clone git://github.com/coderaiser/cloudcmd.git
git checkout devВозможно Вам понадобится dev версия Minify, в таком случае наберите следующие команды:
cd node_modules
rm -rf minify
git clone git://github.com/coderaiser/minify
git checkout dev- 2014.03.19, v0.8.3
- 2014.03.03, v0.8.2
- 2014.02.13, v0.8.1
- 2014.02.13, v0.8.0
- 2013.12.09, v0.7.0
- 2013.11.08, v0.6.0
- 2013.10.17, v0.5.0
- 2013.09.27, v0.4.0
- 2013.08.01, v0.3.0
- 2013.04.22, v0.2.0
- 2013.03.01, v0.1.9
- 2012.12.12, v0.1.8
- 2012.10.01, v0.1.7
- 2012.08.24, v0.1.6
- 2012.08.06, v0.1.5
- 2012.07.27, v0.1.4
- 2012.07.19, v0.1.3
- 2012.07.14, v0.1.2
- 2012.07.11, v0.1.1
- 2012.07.09, v0.1.0
- Polietilena за logo и favicon.
- TarZak за Русский и Украинский переводы.