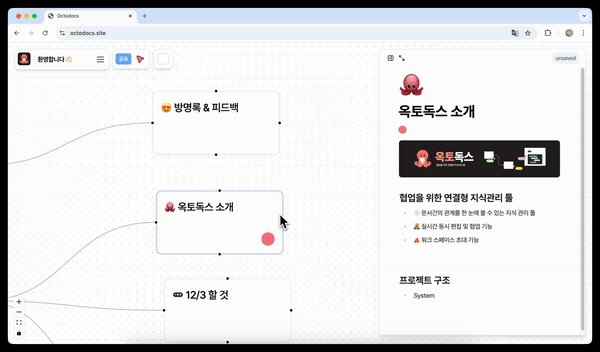
🐙 서비스 소개
🗜️ 팀의 핵심 경험
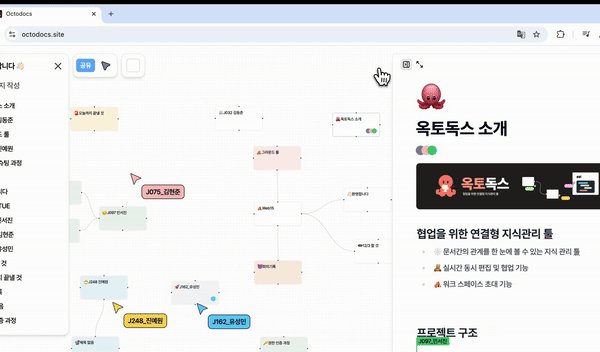
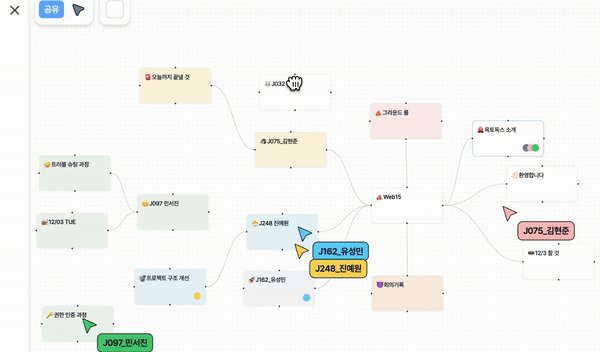
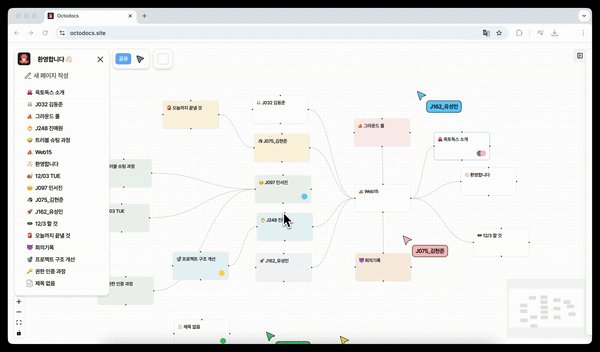
⚙️ 프로젝트 구조
🍻 팀원 소개
📢 마크다운, 이미지, 코드 등을 활용해서 간편하게 문서 작성이 가능합니다.
📢 작성한 문서들을 연결하고 배치하면서 새로운 아이디어를 쉽게 떠올릴 수 있습니다.
📢 에디터에서 간편하게 실시간 동시 편집이 가능합니다.
📢 작성된 문서들도 함께 연결하고 배치해 보며 우리 팀만의 구조를 만들어 볼 수 있습니다.
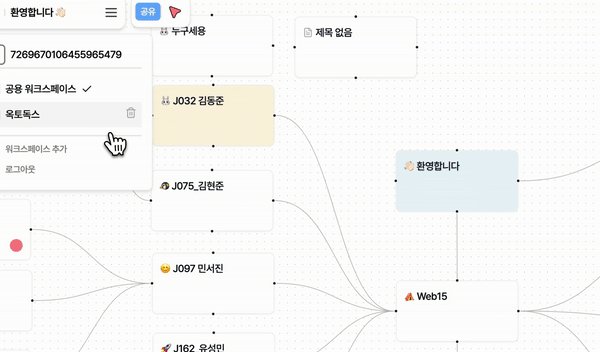
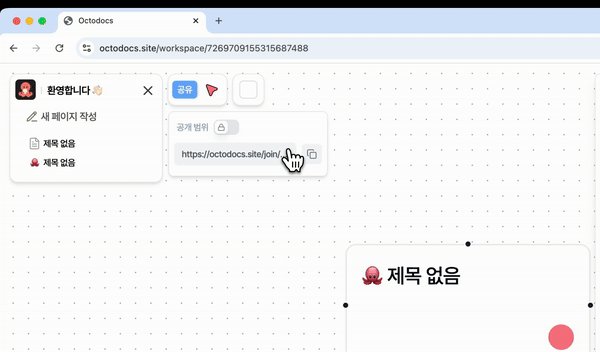
📢 우리 팀만의 워크 스페이스를 생성하고 팀원들을 초대할 수 있습니다.
📢 워크 스페이스의 공개 범위를 설정해서 누구나 참여할 수 있는 공간도 생성이 가능합니다.
실시간으로 여러 사용자가 동일한 문서를 편집할 때, 충돌 없이 동기화하는 것은 어려운 문제입니다. Octodocs 팀은 이를 직접 구현하는 대신 YJS와 Socket.IO를 결합하는 전략을 선택했습니다. 하지만 이 두 라이브러리를 통합하는 과정에서 예상치 못한 문제들을 어떻게 해결했을까요?
Octodocs 팀은 기존 RESTful API 기반 상태 관리를 버리고 YDoc 중심의 단일 Truth Source와 소켓 기반 단방향 흐름으로 전환했습니다. 이로 인해 모든 상태가 YDoc을 통해 일관되게 관리되고, 데이터 흐름도 간소화되었습니다. 기존 방식을 버리고 이 변화를 선택한 이유는 무엇일까요? 또한, 중복 관리와 데이터 충돌을 줄이기 위한 data flow 변화의 핵심은 무엇이었을까요?
Octodocs 팀은 배포를 끝낸 사이트를 발표에 직접 이용하다가, 발표를 듣는 사용자들이 발표 자료를 멋대로 변경할 수도 있다는 걱정을 마주했고 사용자들이 워크스페이스별 권한을 관리할 수 있어야겠다는 결론을 내렸습니다. 하지만 워크스페이스에 초대를 하면 알림이 가는 시스템을 만들기에는 개발 기간이 얼마 남지 않은 상태였어요. Octodocs 팀은 어떻게 워크스페이스별 권한 관리를 구현하였을까요?
실시간으로 문서를 동시에 편집하면 굉장히 많은 변경 사항이 발생합니다. 누군가 타이핑을 할 때마다 변경 사항들을 모두 데이터베이스에 반영하기에는 부하가 너무 발생했기에, Octodocs 팀은 redis를 도입하기로 결정했습니다. 어떤 지점에서 redis 도입을 결정했고, 어떻게 redis를 활용하고 있을까요?
Octodocs 팀은 사용자 경험 향상은 물론, 일관된 코드 품질 유지와 개발자 친화적인 쾌적한 개발 환경 조성을 위해 많은 노력을 기울였습니다. 멀티 레포에서 모노레포로의 전환, GitHub Actions를 활용한 CI/CD 구축, Docker와 Docker Compose의 도입까지—우리는 어떤 변화를 거쳤을까요?
사용자가 자주 이용하는 페이지 리스트 기능이 매번 전체 페이지를 리렌더링하면서 사용자 경험을 저하시키고 성능 문제를 야기했습니다. 이 문제는 어떤 원인에서 비롯되었으며, 우리 팀은 어떤 접근 방식으로 해결할 수 있었을까요?
→ 🔗페이지 리스트 렌더링 시 전체 리렌더링 발생 문제 개선
웹 페이지의 첫 인상을 결정짓는 중요한 지표인 FCP와 LCP가 각각 1.1초, 1.3초로 측정되었습니다. 우리 팀은 이 성능 지표를 1초 미만으로 단축시키는 목표를 설정하고, 이를 성공적으로 35% 이상 개선할 수 있었습니다. 이 성과는 어떻게 달성할 수 있었을까요?
→ 🔗FCP(사용하지 않는 자바스크립트 줄이기), 🔗FCP(lazy loading), 🔗LCP(useSuspenseQuery)
| Category | Stack |
|---|---|
|
Common |








|
|
Frontend |







|
|
Backend |




|
|
Deployment |




|
|
Collaboration |




|
| J097_민서진 | J100_박경희 | J162_유성민 | J239_조배경 |
|---|---|---|---|
 |
 |
 |
 |
BE |
FE |
BE |
FE |