forked from Seike1223/lecture
-
Notifications
You must be signed in to change notification settings - Fork 0
/
Copy pathindex.html
executable file
·357 lines (222 loc) · 8.29 KB
/
index.html
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" lang="" xml:lang="">
<head>
<title>Introduction to Data Science with R</title>
<meta charset="utf-8" />
<meta name="author" content="謝舒凱" />
<link href="libs/remark-css/default.css" rel="stylesheet" />
<link href="libs/remark-css/chocolate.css" rel="stylesheet" />
<link href="libs/remark-css/chocolate-fonts.css" rel="stylesheet" />
<script src="libs/htmlwidgets/htmlwidgets.js"></script>
<script src="libs/jquery/jquery.min.js"></script>
<link href="libs/leaflet/leaflet.css" rel="stylesheet" />
<script src="libs/leaflet/leaflet.js"></script>
<link href="libs/leafletfix/leafletfix.css" rel="stylesheet" />
<script src="libs/Proj4Leaflet/proj4-compressed.js"></script>
<script src="libs/Proj4Leaflet/proj4leaflet.js"></script>
<link href="libs/rstudio_leaflet/rstudio_leaflet.css" rel="stylesheet" />
<script src="libs/leaflet-binding/leaflet.js"></script>
</head>
<body>
<textarea id="source">
class: title-slide
.bg-text[
# Introduction to Data Science with R
### week.1.orientation
<hr />
9月 12, 2019
謝舒凱
]
---
# 教練團
.pull-left[

]
.pull-right[
- Shu-Kai Hsieh
- Yong-Fu Liao
- Yolanda Chen
- Jessy Chen
- Joy Chiang
]
---
# Data
> Information in raw or unorganized form (such as alphabets, numbers, or symbols) that refer to, or represent, conditions....they are generated from different sources like financial logs, text files, multimedia forms, sensors, and instruments.

???
科普 年薪
---
# Data in modern form (multimodality)

---
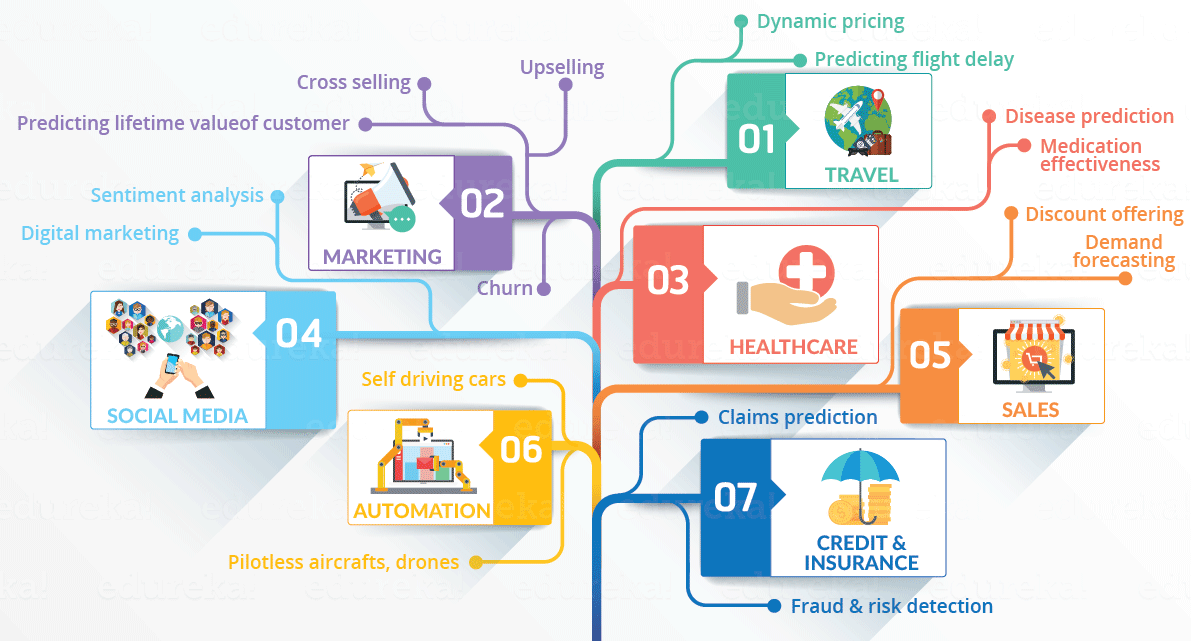
# Data applications

---
# 數據之網

---
# Data Science
操作層次

???
slide 樣本參考 : https://slides.yihui.name/xaringan/#27
https://yongfu.name/slides/xaringan/#28
---
# Data, Information and Knowledge

---
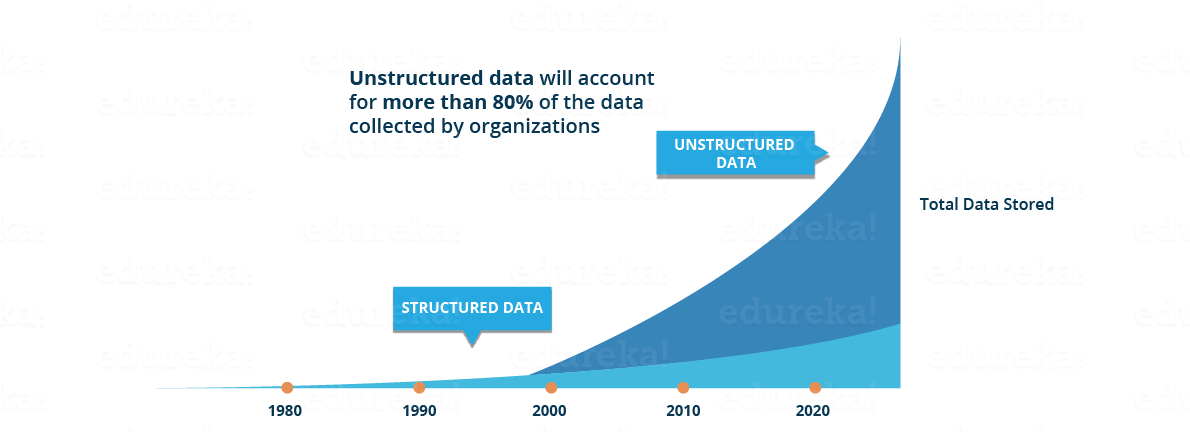
# Data content analysis
- 為何非結構性資料很重要

---
# Text Mining and Text Analytics
- The science of extracting useful information from text, used for analyzing texts and turning them into a more structured form.
---
# Example

---
# Multimodality and Linguistics/Communication Science
---
class: top, right, inverse
background-image: url(https://miro.medium.com/max/830/1*1SiijZYTcRKKT_OnOFFlXw.jpeg)
background-color: black
# 資料科學相關學門 skill sets
???
Presenter's note presenter's note presenter's note presenter's note presenter's note
```
class: bottom, right, inverse
```
---
class: inverse, center, middle, title-slide
# R, why you
---
# 怎麼學
參考助教的[學習歷程](https://yongfu.name/2018/01/31/RlearningPath.html)
- 英文能力
- 3 hr/day
---
# 思維、習慣、態度
- [**Domain knowledge and social life**] 結合自己領域知識、拓展社會生活經驗
- [**Hacker Mindset**] 沒資料,找資料;有資料,動手做。
- [**Focused and Diffused mode**] 大腦的專注與發散模式
---
# 找出四個錯誤
`這句話友是四個錯唔`
???
定勢效應
---
background-image: url(../img/emo/boredom-small.png)
---
# 本堂課設計
- [課程網頁](https://rlads2019.github.io/)
- 評分標準與方式(作業 30%,期中 30%,期末 40%)
- 期中考、期末資料科學專題會議 (口頭或海報)
- 會用到的平台與工具:**Datacamp**, **Github (classroom)**, **sli.do**, **NTU cool**
---
# 錯誤示範:教室在這裏
```r
library(leaflet)
leaflet() %>% addTiles() %>% setView(121.5373157,25.0182396, zoom = 17)
```
<div id="htmlwidget-d9d3d1ae295a5cc34652" style="width:504px;height:504px;" class="leaflet html-widget"></div>
<script type="application/json" data-for="htmlwidget-d9d3d1ae295a5cc34652">{"x":{"options":{"crs":{"crsClass":"L.CRS.EPSG3857","code":null,"proj4def":null,"projectedBounds":null,"options":{}}},"calls":[{"method":"addTiles","args":["//{s}.tile.openstreetmap.org/{z}/{x}/{y}.png",null,null,{"minZoom":0,"maxZoom":18,"tileSize":256,"subdomains":"abc","errorTileUrl":"","tms":false,"noWrap":false,"zoomOffset":0,"zoomReverse":false,"opacity":1,"zIndex":1,"detectRetina":false,"attribution":"© <a href=\"http://openstreetmap.org\">OpenStreetMap<\/a> contributors, <a href=\"http://creativecommons.org/licenses/by-sa/2.0/\">CC-BY-SA<\/a>"}]}],"setView":[[25.0182396,121.5373157],17,[]]},"evals":[],"jsHooks":[]}</script>
???
不好的炫技範例
-->
---
.pull-left[
## 那就,開始學習吧!

]
.pull-right[

]
</textarea>
<style data-target="print-only">@media screen {.remark-slide-container{display:block;}.remark-slide-scaler{box-shadow:none;}}</style>
<script src="https://remarkjs.com/downloads/remark-latest.min.js"></script>
<script src="macros.js"></script>
<script>var slideshow = remark.create({
"highlightStyle": "github",
"highlightLines": true,
"countIncrementalSlides": false
});
if (window.HTMLWidgets) slideshow.on('afterShowSlide', function (slide) {
window.dispatchEvent(new Event('resize'));
});
(function(d) {
var s = d.createElement("style"), r = d.querySelector(".remark-slide-scaler");
if (!r) return;
s.type = "text/css"; s.innerHTML = "@page {size: " + r.style.width + " " + r.style.height +"; }";
d.head.appendChild(s);
})(document);
(function(d) {
var el = d.getElementsByClassName("remark-slides-area");
if (!el) return;
var slide, slides = slideshow.getSlides(), els = el[0].children;
for (var i = 1; i < slides.length; i++) {
slide = slides[i];
if (slide.properties.continued === "true" || slide.properties.count === "false") {
els[i - 1].className += ' has-continuation';
}
}
var s = d.createElement("style");
s.type = "text/css"; s.innerHTML = "@media print { .has-continuation { display: none; } }";
d.head.appendChild(s);
})(document);
// delete the temporary CSS (for displaying all slides initially) when the user
// starts to view slides
(function() {
var deleted = false;
slideshow.on('beforeShowSlide', function(slide) {
if (deleted) return;
var sheets = document.styleSheets, node;
for (var i = 0; i < sheets.length; i++) {
node = sheets[i].ownerNode;
if (node.dataset["target"] !== "print-only") continue;
node.parentNode.removeChild(node);
}
deleted = true;
});
})();</script>
<script>
(function() {
var links = document.getElementsByTagName('a');
for (var i = 0; i < links.length; i++) {
if (/^(https?:)?\/\//.test(links[i].getAttribute('href'))) {
links[i].target = '_blank';
}
}
})();
</script>
<script>
slideshow._releaseMath = function(el) {
var i, text, code, codes = el.getElementsByTagName('code');
for (i = 0; i < codes.length;) {
code = codes[i];
if (code.parentNode.tagName !== 'PRE' && code.childElementCount === 0) {
text = code.textContent;
if (/^\\\((.|\s)+\\\)$/.test(text) || /^\\\[(.|\s)+\\\]$/.test(text) ||
/^\$\$(.|\s)+\$\$$/.test(text) ||
/^\\begin\{([^}]+)\}(.|\s)+\\end\{[^}]+\}$/.test(text)) {
code.outerHTML = code.innerHTML; // remove <code></code>
continue;
}
}
i++;
}
};
slideshow._releaseMath(document);
</script>
<!-- dynamically load mathjax for compatibility with self-contained -->
<script>
(function () {
var script = document.createElement('script');
script.type = 'text/javascript';
script.src = 'https://mathjax.rstudio.com/latest/MathJax.js?config=TeX-MML-AM_CHTML';
if (location.protocol !== 'file:' && /^https?:/.test(script.src))
script.src = script.src.replace(/^https?:/, '');
document.getElementsByTagName('head')[0].appendChild(script);
})();
</script>
</body>
</html>