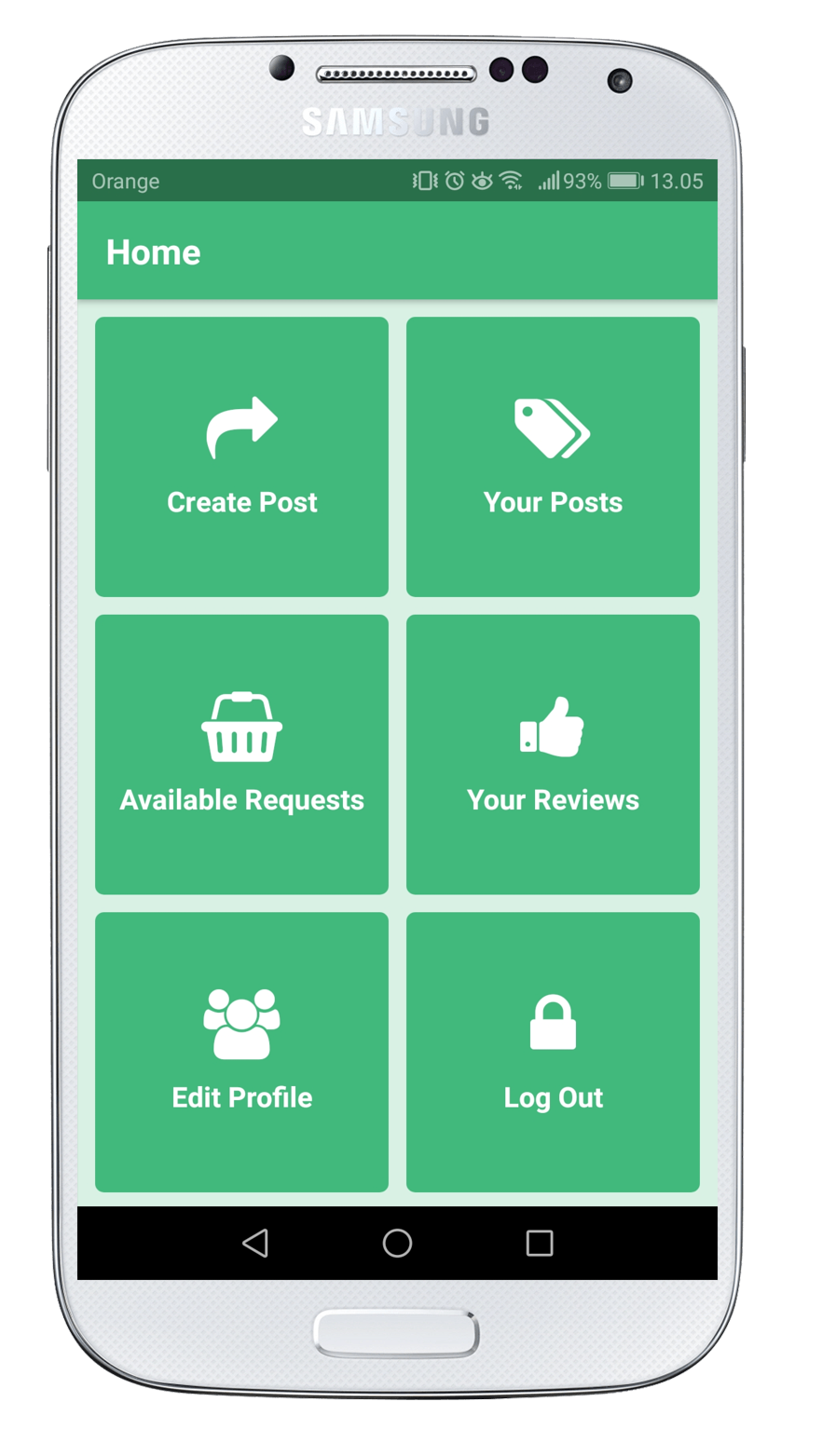
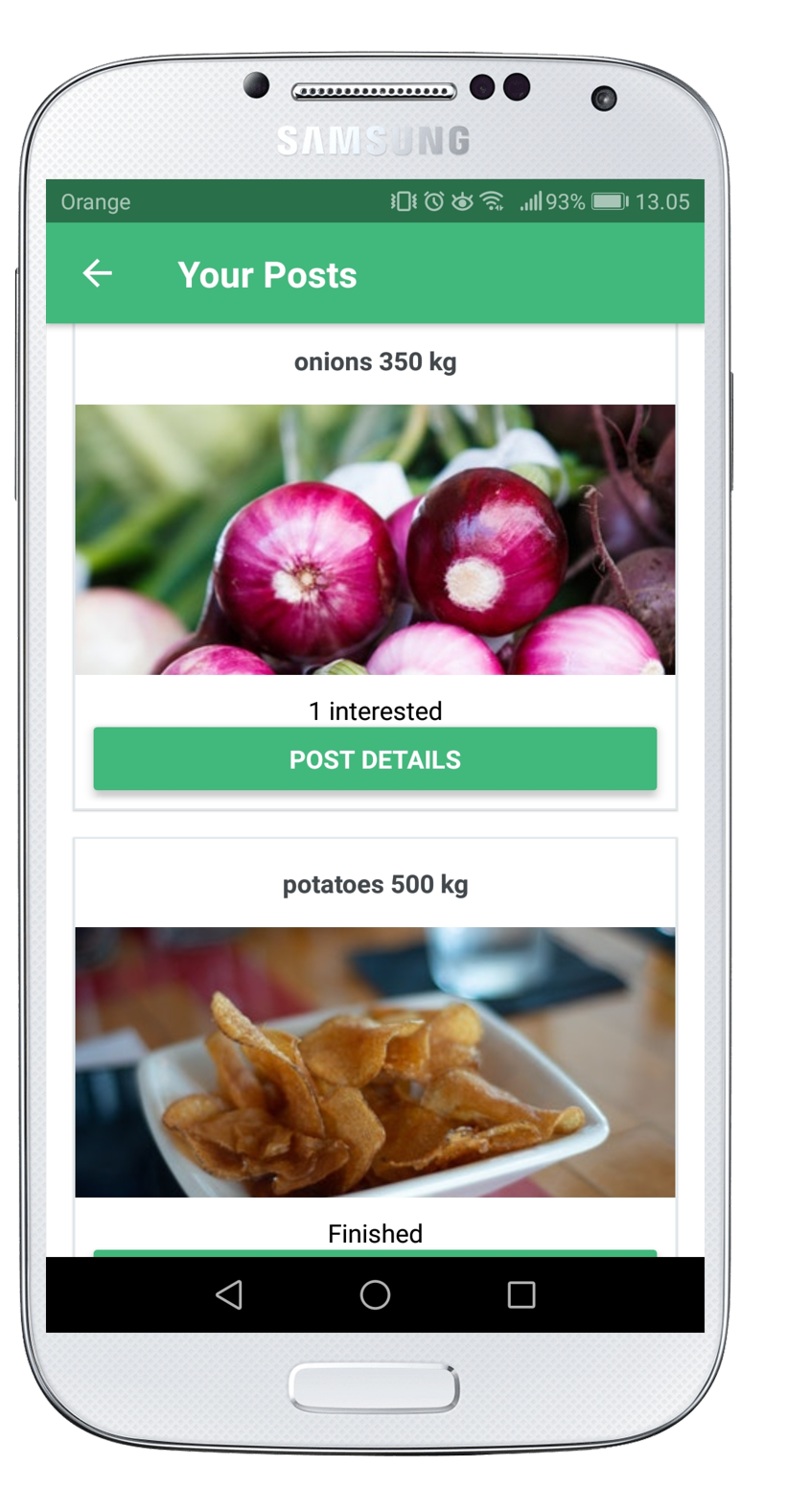
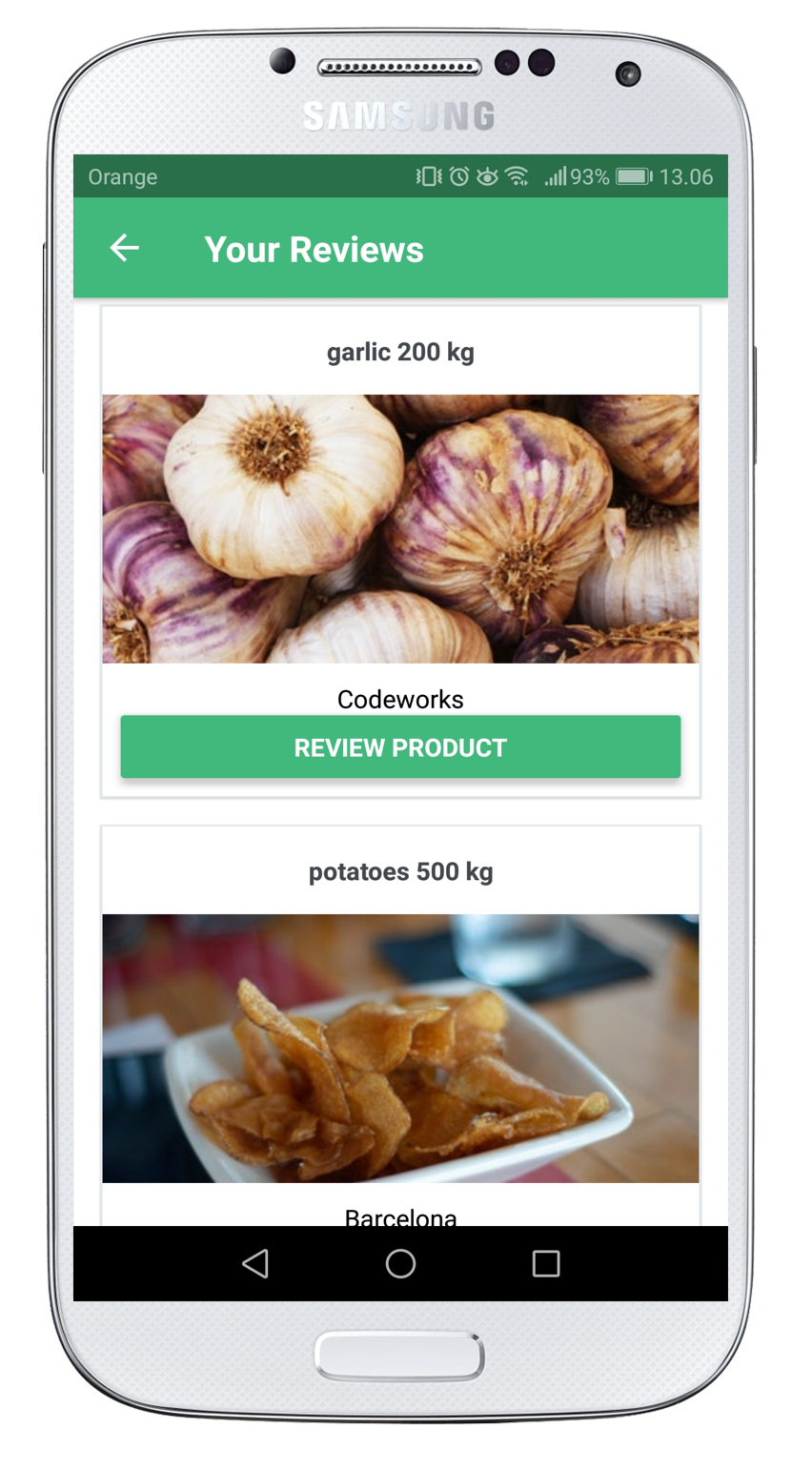
Fair Trade is a React Native application tool focused in local producers, giving them the opportunity to post and get interested in local product offers, skipping intermediaries, avoiding waste of non-sell local product and accessing the customer's market from others producers.
-
React-native (Front-end app)
-
Firebase (Standard back-end server)
-
Koa (Middleware back-end server)
-
Expo environment and push notifications server
You need the following modules to run the app:
- Clone this repo and enter!
git clone https://github.com/adriapalleja/fair-trade.git
cd fair-trade
-
Install dependencies
npm install -
Run the app
yarn start --reset-cache. Sometimes you may need to reset or clear the React Native packager's cache. To do so, you can pass the--reset-cacheflag to the start script: -
Install the Expo client app on your iOS or Android phone and connect to the same wireless network as your computer. On Android, use the Expo app to scan the QR code from your terminal to open your project. On iOS, follow on-screen instructions to get a link.
-
Update your network IP value in containers/constants
-
Run also your backend with
node server/index.js
Adrià Pallejà - Linkedin
Improvements are welcome! Fork the repo and submit a pull request after.