Allows you to insert syntax-highlighted code snippets into your notes.
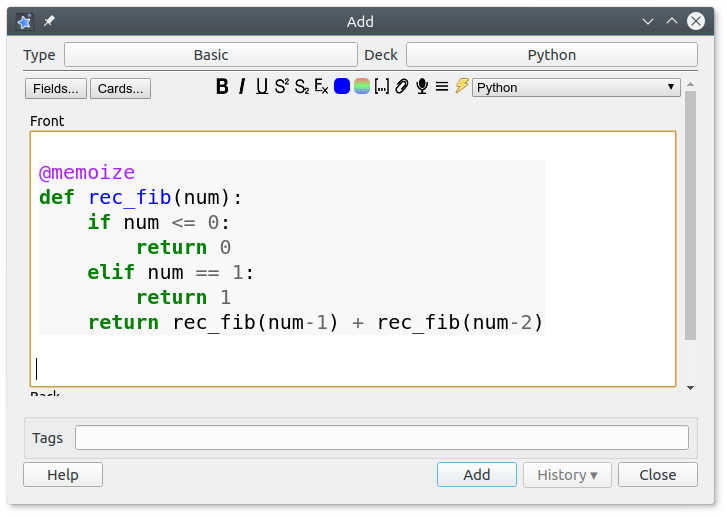
SCREENSHOT
RELEASE LOG
- 2018-10-07: v2.0.2 – Proper support for curly brackets (workaround for conflicts with Anki's field tags)
- 2018-10-06: v2.0.1 – Case-insensitive language sorting
- 2018-08-16: v2.0.0 – Initial release of this fork
- 2015-12-25: CSS class option implemented by Tim Rae
- 2015-11-20: Last updated release of the original add-on on AnkiWeb
- 2012: v1.0.0? – Initial release by Tiago Barroso
LATEST CHANGES AND NEWS
2018-08-16 v2.0.0
This is the first public release of my fork of Tiago Barroso's Syntax Highlighting for Code add-on. I would like to extend my heartfelt gratitude to all of what he has done for the Anki community over the years.
This update is meant to carry on his legacy by adding Anki 2.1 support, implementing some long-requested features, and refactoring major parts of the codebase. All of this was made possible through the generous support of a fellow Anki user who would like to remain anonymous.
An overview of the most important changes in this release follows below:
- New: Anki 2.1 compatibility
- New: Option to apply syntax highlighting via CSS (thanks to Tim Rae!)
- New: Ability to customize language selection and hotkey
- New: Ability to customize syntax highlighting theme
- New: Upgraded pygments from v1.6 to v2.2.0. This is a major jump and should come with a lot of added functionality in terms of supported languages and language features
- Fixed: Position options dialog correctly
- Fixed: Various improvements and bug fixes (e.g. the ImportErrors and KeyErrors frequently reported in earlier reviews)
USAGE
- Open the Add Note window in Anki.
- Compose your code snippet in your favorite text editor.
- Copy the code to the clipboard (e.g. Ctrl+C)
- Move the cursor to to the field you want to insert your code snippet into
- In the top right corner of the editing window there should be a new Thunderbolt icon with a dropdown.
- Choose the language your snippet is written in, and click the Thunderbolt / use it's associated hotkey (default:
Alt+S). - Anki will copy your syntax highlighted snippet to the field
Alternatively, you can compose your code directly in Anki, highlight it, and then click the lightning button. But generally it is much more convenient to use a dedicated code editor with monospaced fonts and proper syntax highlighting.
The add-on will automatically remember the last programming language you chose, even after restarting Anki.
CONFIGURATION
Basic
Currently there are four configuration options, available from Anki's main screen through Tools → Syntax Highlighting Options:
-
Line numbers (default: true): Whether or not to include line numbers in the highlighted code
-
Center code fragments (default: true): Whether or not to automatically center the code in the field
-
Use CSS classes (default: false): Whether or not to use CSS classes instead of inline styles for syntax highlighting.
- Using css classes allows you more customization, and results in a smaller database size, but you'll need to manually adjust the styling, so it's only recommended for advanced users. You will find a selection of CSS styles that you can use in the documentation on GitHub.
- For proper styling of reviews you need to include the relevant CSS styles in the Styling section of the card templates of every note type. At the time of the release of this add-on Anki can load css from an external file in your media folder if you use a line like
@import url("_styles_for_syntax_highlighting.css");, for details see here. But loading css from an external file is not documented in the manual. It might break in the future. - For proper styling of the editor component in the Add window and at the bottom of the Browser window you need the add-on Customize Editor Stylesheet and copy the relevant styles to the file
_editor.cssfile in your media collection. Add-ons don't work on AnkiMobile for iOS or Ankidroid for Android. If you use the css option you won't have syntax highlighting in the editor component.
-
Default to last language used per deck (default: true): Whether or not to remember the last programming language for each deck individually
Please note that changes in the configuration will only affect new notes.
Advanced
Syntax Highlighting also comes with a number of advanced options. These can be edited by either using Anki 2.1's inbuilt add-on configuration screen (Tools → Add-ons → select Syntax Highlighting → click on Config) or by manually editing the corresponding config keys in syntax_highlighting/meta.json in Anki's add-on folder (Anki 2.0) [the config.json file contains the default values and should not be modified.]
The following options may be customized:
hotkey[string]: Add-on invocation hotkey. Default:Alt+SlimitToLags[list]: List of programming languages to limit combobox menu to. Default:[](i.e. no limit). Example:["Python", "Java", "JavaScript"].style[string]: Pre-defined pygments style to use for inline styling of code (not applicable to CSS mode). Default:default. Example:monokai.
These advanced settings do not sync and require a restart to apply.
SUPPORT
Please do not report issues or bugs in the review section below. I can only reply to your reviews in a limited fashion, so this is not a good way to strike up a dialog and track issues down. Instead, please report all issues you encounter either by creating a bug report on GitHub, or by posting a new thread on the Anki add-on support forums. Please make sure to include the name of the affected add-on in your report title when you do so.
CREDITS AND LICENSE
Copyright © 2012-2015 Tiago Barroso Copyright © 2015 Tim Rae Copyright © 2018 Aristotelis P.
Syntax Highlighting is based on Syntax Highlighting for Code by Tiago Barroso. All credit for the original idea and implementation goes to him. A major thanks is also due to Tim Rae, who extended the original add-on with CSS support.
The present fork and update to Anki 2.1 was made possible through the generous support of a fellow Anki user who would like to remain anonymous.
Licensed under the GNU AGPLv3. The code for this add-on is available on GitHub. For more information on the licensing terms and other software shipped with this package please check out the README.
MORE RESOURCES
A lot of my add-ons were commissioned by other Anki users. Please feel free to reach out to me if you would like to hire my services for any Anki-related development work (writing an add-on for you, converting existing ones to Anki 2.1, implementing a specific feature): ankiglutanimate [αt] gmail .com.
Want to stay up-to-date with my latest add-on releases and updates? Feel free to follow me on Twitter: @Glutanimate
New to Anki? Make sure to check out my YouTube channel where I post weekly tutorials on Anki add-ons and related topics: / Glutanimate
============================================
SUPPORT THIS ADD-ON
Writing, supporting, and maintaining Anki add-ons like these takes a lot of time and effort. If Syntax Highlighting has been a valuable asset in your studies, please consider using one of the buttons below to support my efforts by buying me a coffee, sandwich, meal, or anything else you'd like:
New: I also have a Patreon now! If you would like to support my work while also receiving some exclusive add-ons and other goodies, please do check it out!:
Each and every contribution is greatly appreciated and will help me maintain and improve Syntax Highlighting as time goes by!