-
Notifications
You must be signed in to change notification settings - Fork 10
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Use mermaid git graphs #51
base: master
Are you sure you want to change the base?
Conversation
…e outdated default version from learn theme
|
🚀 Works on the test deployment here: https://deploy-preview-51--srse-git-github-zero2hero.netlify.app/04-collaborative_github_advanced/00-intro/ |
|
Any input on this gratefully received! @annakrystalli @ns-rse @bobturneruk 🎂 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I like this as it brings an example of how to use mermaid into the material, and usefully illustrates a point. Mermaid diagrams are easier to version control and update than binaries.
I think, however, the diagram it creates is a bit too small and tucked away at the bottom of the page to be really useful in delivery. Could you:
- Make the diagram appear bigger or,
- Replace the above diagram with a mermaid version?
| @@ -3,6 +3,6 @@ module github.com/annakrystalli/rse-workshop-materials-template | |||
| go 1.14 | |||
|
|
|||
| require ( | |||
| github.com/dzello/reveal-hugo v0.0.0-20210413081415-39511a646b9c // indirect | |||
| github.com/matcornic/hugo-theme-learn v0.0.0-20210331234833-d198cbe65f06 // indirect | |||
| github.com/dzello/reveal-hugo v0.0.0-20220710134748-1c7822db0cf2 // indirect | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Are these just sub-minor version changes?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
It seems that way doesn't it, hugo modules are still a bit confusing to me.
| @@ -2,7 +2,11 @@ github.com/dzello/reveal-hugo v0.0.0-20200513004858-ff9f389743ae h1:x2cMxkgkOshG | |||
| github.com/dzello/reveal-hugo v0.0.0-20200513004858-ff9f389743ae/go.mod h1:0S5eDEdHBx8tSj8veo9lUnuJRXa8WqmpANd0Lz7CLc8= | |||
| github.com/dzello/reveal-hugo v0.0.0-20210413081415-39511a646b9c h1:MqLk4B4fKbRMECHQAMY0S5RFovEtjXS9TTMLsB/NWJU= | |||
| github.com/dzello/reveal-hugo v0.0.0-20210413081415-39511a646b9c/go.mod h1:0S5eDEdHBx8tSj8veo9lUnuJRXa8WqmpANd0Lz7CLc8= | |||
| github.com/dzello/reveal-hugo v0.0.0-20220710134748-1c7822db0cf2 h1:8HLH/Bt9+oK+/hu/HxPUlyMbo3WUUxrDkM2aw7IzBXg= | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
WHat does this do, please?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Have now tidied this up, it's something to do with hugo modules.
|
Look into doing this bottom to top, so the diagrams look more similar to gitkraken's graph |
✅ Deploy Preview for peppy-otter-7a55ad ready!
To edit notification comments on pull requests, go to your Netlify site settings. |
Unfortunately this is not a thing *sigh* - requested feature for @mermaid-js but alas not yet. Also AFAICT there is no good way of resizing mermaid graphs in hugo either... |
|
Maybe long term we could look to migrating to GitHub Pages? |
|
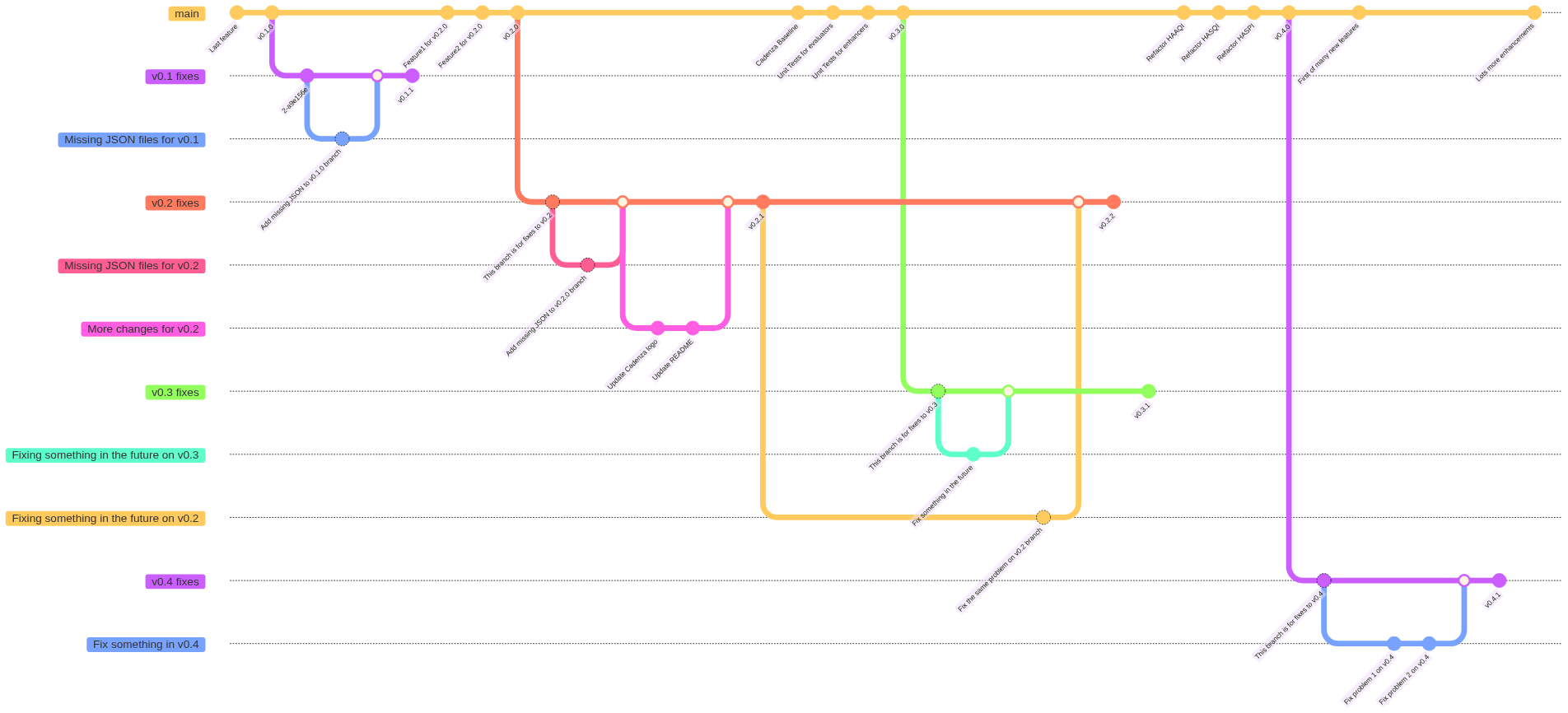
I came across a possible solution to this the other day. The mermaid.live site provides the ability to copy a Markdown link to a graph you have previewed. I've embedded these in the Carpentries Sandpaper Workbench site and they render nicely and seem to do so here on GitHub so I suspect they will work with this site. Here's a messy graph I once drew to demonstrate something |

Resolves #50
Just a draft example at present to show using mermaid's git graphs in the materials.
I've had to use the
customMermaidURLparameter of the learn theme since it hasn't been updated in a while and is quite outdated vis a vis mermaid. However, it would be nice to remove this at some point so we don't have to keep track of the versions.Creates a git graph that looks like this at present.

with the commit labels deliberately removed in this example.