https://github.com/tnfe/manage-table
对antd的table进行扩展,支持配置展示列
在日常业务中,经常会使用到antd的table组件。 使用的最开始只显示几行字段,可是后面展示的字段越来越多,而且不同的人希望看到的字段是不一样的。 基于此,封装了manage-table, 内部还是使用了antd,只是增加了对显示列的灵活操作的处理逻辑。
manage-table 内置了 设置展示的列 存储在localstorage的功能,将会使用参数name进行唯一存储, 所以在使用的时候,请保持单一域名内所需展示列的唯一性。
实例参考: codesanbox - manage-table
https://github.com/gajus/table
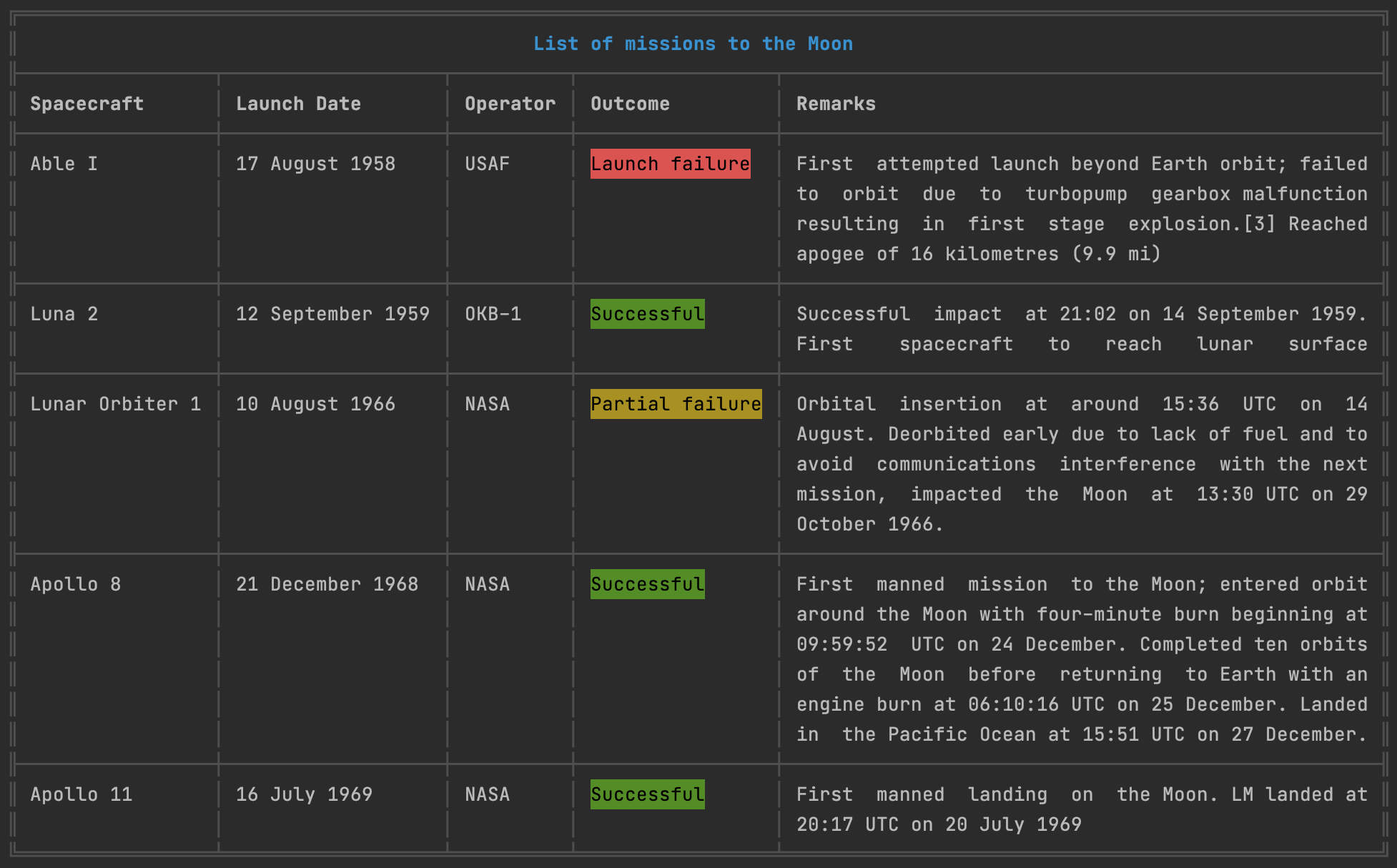
Formats data into a string table.
Works with strings containing fullwidth characters. Works with strings containing ANSI escape codes. Configurable border characters. Configurable content alignment per column. Configurable content padding per column. Configurable column width. Text wrapping.
import { table } from 'table';
// Using commonjs?
// const { table } = require('table');
const data = [
['0A', '0B', '0C'],
['1A', '1B', '1C'],
['2A', '2B', '2C']
];
console.log(table(data));╔════╤════╤════╗
║ 0A │ 0B │ 0C ║
╟────┼────┼────╢
║ 1A │ 1B │ 1C ║
╟────┼────┼────╢
║ 2A │ 2B │ 2C ║
╚════╧════╧════╝
https://github.com/fallsea/fsLayui
基于layui的前端快速开发框架,支持数据表格增删改查操作,提供通用的组件,通过配置html实现数据请求,减少前端js重复开发的工作。目前支持单数据表格、多数据表格、tab数据表格、树+数据表格、联动数据表格、layeidt编辑器、下拉框联动等。
---